https://egghead.io/
のAngular.jsのビデオを見ながら, 分からないことは調べるといった感じでAngularと戯れてきました。
ビデオチュートリアルは好きなんですが、終わった後分からない箇所なんかをもう一回探すのが煩わしかったりするので、理解の確認を兼ねてここに書いていこうと思います。
全部を書きくだしてるわけではないですし, 有料コンテンツは当然ここには写経しませんので, 腰を据えて勉強したい方はご自身で上の動画を見ていった方が良いと思います〜(^_^;)
導入
最初のhtmlは下記のようになります。
<!doctype html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>{{hello}}</h1>
<input type="text" ng-model="hello"/>
</body>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.6/angular.js"></script>
</html>
scriptタグでAngular.jsを指定しています。今回は1.3.0のベータ版を入れていますが, 好きなバージョンを公式サイトのDownloadからCDNのリンクから入手可能です。
https://angularjs.org/
上のhtmlにおけるポイントは以下の3つです。
- htmlタグにng-app属性を記述
- inputタグにng-model="hello"を記述
- h1タグ内に{{hello}}を記述
これだけで, htmlを開いてフォームに何か入力してみると, その内容が動的にh1タグ内に表示されるのが分かると思います。
フォームの内容をAngularでいうmodelとして定義し, その内容を{{hello}}という記述で動的に紐付けて内容を展開できる, ということが分かるかと思います。(注1)
バインディング
上でhtmlタグにng-app属性を記述しましたが, これはこのタグ内でAngularアプリ使いますよーという宣言だと思っておけば良さそう。
上とほとんど同じですが, 今度は下のようにコードを変更してみます。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Angular.jsのテスト</title>
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/foundation/5.2.2/css/foundation.css">
</head>
<body>
<div ng-app="">
<input type="text" ng-model="hello">
<div class="{{hello}}">ここが装飾される</div>
</div>
</body>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.6/angular.js"></script>
</html>
ng-app属性をdivタグに書くように変更しています(とりあえず値は空にしています)。また説明のためにfoundation(注2)のCSSをロードしてます。
今度はh1タグ内ではなく, divのclass属性のところに{{hello}}が挿入されているのに注目してください。
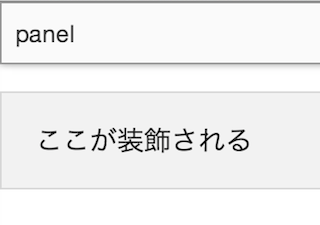
フォームに panel と入力してみると, {{hello}} にpanelが入力されるので, foundationのpanelクラスの装飾があたることがわかります。
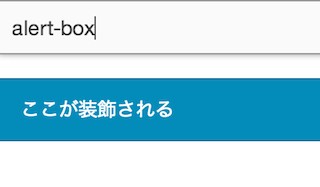
alert-boxに変えてみましょう。
なんとなくjQueryでのDOM操作による装飾に近いことが, かなり少ない記述量で実現できる予感がしてくるかと思います。
このようにデータソース(model)とビュー(view)とを動的に同期を取って連携させることをデータバインディングと言います。
注釈
(注1)modelって何?って人は: AngularJSのMVWパターンを理解する
(注2)foundationはTwitter Bootstrapなんかと同じCSSフレームワークの1つ. class名を付けるだけで装飾が変わるのが分かりやすいのでCSSだけ使用しています。簡単な導入なんかは: レスポンシブWebデザインの現状と、CSSフレームワーク「Foundation 4」によるサイト制作手法