お疲れ様です。
svgアニメーションってこんなに簡単に作れちゃうんだって感動を記事にします。
みんなもやろう。
そもそもsvgアニメーションってどんなのかっていうとこういうやつです。
早速svgアニメーションの制作方法からWebページで表示するまで書いていきます。
目次
- AfterEffectsでアニメーションを制作
- 拡張機能「Bodymovin」でjson形式でファイルを吐き出し
- Lottieを使ってWebページで再生
AfterEffectでアニメーションを制作
アニメーションの制作にはadobe製品の「AfterEffects」を利用します。
https://www.adobe.com/jp/products/aftereffects.html
svgアニメーション制作じゃなくても普通に触ってて楽しいのでadobeが触れる環境の人はぜひ触れてみてもらいたいです。
Web上でsvgアニメーションを作れるサービスなんかもいくつかあって試してみましたが、
やはりAfterEffectsで制作するのが一番思い通りのものが実現できました。
具体的なAfterEffectsの使い方は長くなるので割愛させていただきますが、
youtubeを2,3本見るとなんとなく感覚掴めます。
【超初心者向け】はじめてのAfter Effects。簡単なアニメーション作成の流れ
モーショングラフィックス汎用テクニック〜いろんなシェイプが散る演出〜/Adobe After Effects CC
ここらへんとても参考になりました。
拡張機能「Bodymovin」でjson形式でファイルを書き出し
AfterEffectsで制作したアニメーションをweb上で読み込むためにjsonファイル形式に変換します。
アニメーション作るのは後回しでとりあえず試してみたい方はLottieFilesから適当なものをお借りしてみるといいかもです。
では吐き出し方法です。
AfterEffectsの拡張機能である「Bodymovin」をインストールしてください。
インストールはこちらから
https://exchange.adobe.com/creativecloud.details.12557.html
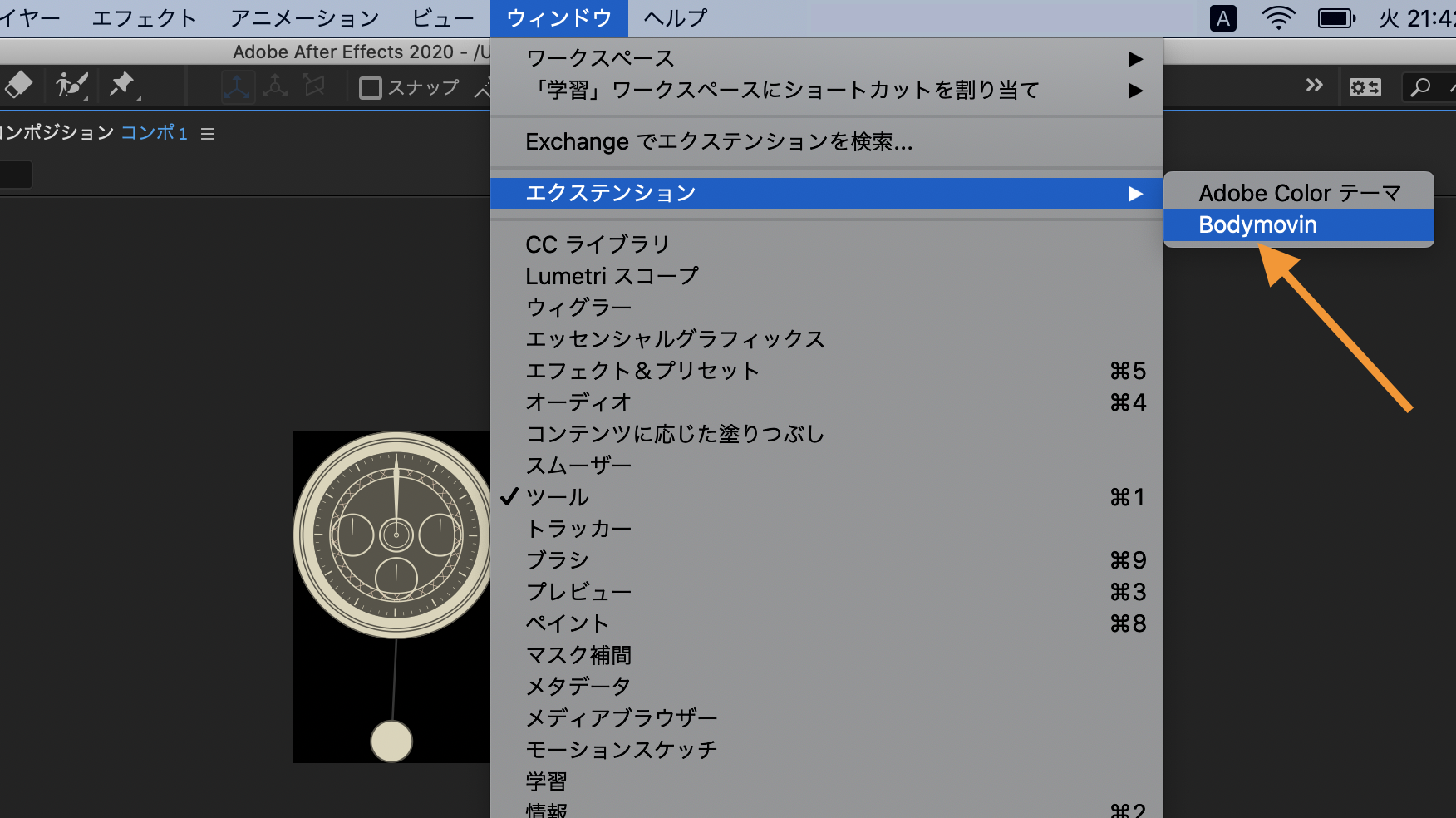
インストールが完了したら、書き出したい対象のコンポジションを選択してある状態で、
メニューバーから「ウィンドウ」>「エクステンション」>「Bodymovin」へと進んでください。

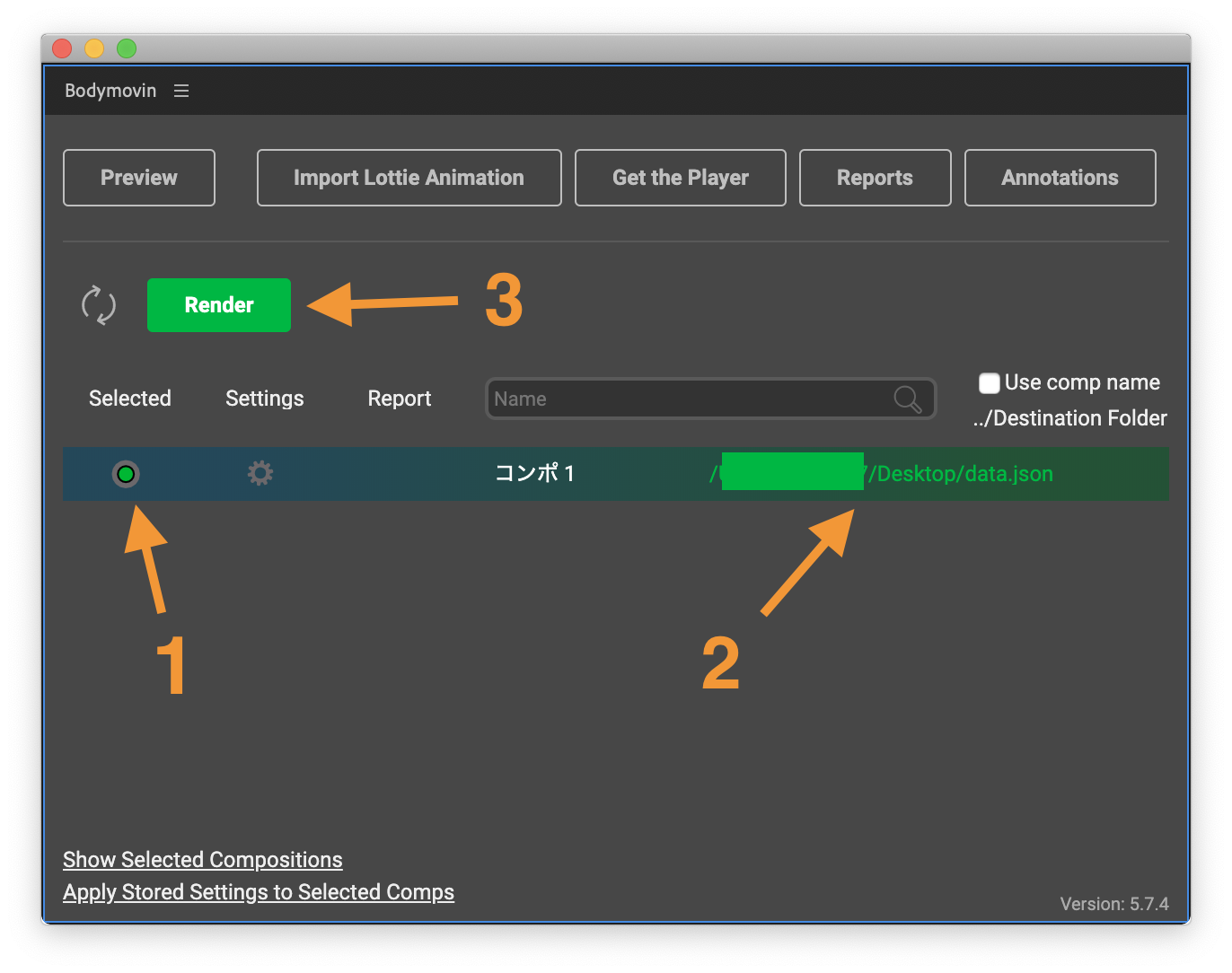
別ウィンドウでBodymovinのレンダリング設定画面が現れます。

1:レンダリング対象のコンポジションを選択
2:レンダリング先のパス
3:レンダリング開始
の順でポチポチ進めてください。
「Settings」で細かな設定だったりデモも出力できるようですが、そのままでたいてい大丈夫です。
レンダリングが終わると指定したパスにjsonファイルが書き出されているかと思います。
これでアニメーションの書き出しまで完了です。
Lottieを使ってWebページで再生
書き出されたjsonファイルを実際にwebページで再生するために、Lottieを利用します。
とりあえずコード一式を載せますね。
<div id="lottie"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.7.6/lottie.min.js"></script>
<script>
lottie.loadAnimation({
container: document.getElementById("lottie"), // アニメーションをいれるDOM
renderer: 'svg',
loop: true,
autoplay: true,
path: 'data.json' // アニメーションjsonのパス
});
</script>
アニメーションを入れる要素を今回は「lottie」というidで用意しておきました。
LottieをCDN経由で取得して、lottie.loadAnimationでアニメーション設定をしてます。
これで先ほど書き出したsvgアニメーションがwebページ上で動き始めるはずです。(簡単☆)
以上までがsvgアニメーションの作成、書き出しからwebページで再生するまでです。
お疲れ様です。
かなり掻い摘んでの解説になったかと思いますが、これだけのことでリッチな見た目を再現できるって最高ですよね。
より細かい解説なんかはここが参考になるかと思います。
https://photoshopvip.net/121220
cssで頑張るのやめてもうアニメーション全部svgにしよーぜ。
嘘です。
cssで再現できることの多さはQiitaを見ていてよく思い知らされてます。本当にすごいです。
けどいざ自分でcssを頑張ってアニメーションやるぞってなると、その実現のために結構頭使いますよね。
そのアニメーションのためだけの余分なdivとかめちゃくちゃ置いたりしてなんか汚いコードになっちゃうこともあるかと。
(タイミング調整とかも地味にめんどくさい)
作りたいアニメーションがイメージできてるならもうパパッとAfterEffectsで作っちゃうのが結局楽かなという結論に至りました。
汎用性もあるしね。
ちょっとピコンって動くくらいならcssでやっちゃう方が楽だけど、
ちょっとリッチなページ実装したいときの選択肢として持っておくと良いかもです。