必要なものはwebカメラと少しの知識だけ!!
そしてノートでも動きます!!
ということで内容は題名通りです
ブラウザ上でV化する
V化とはなんぞやとかは説明しません。全人類可愛くなれ
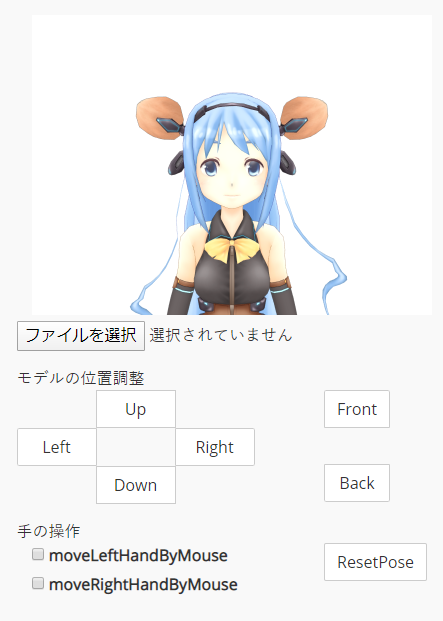
このサイトでV化できます。ほんとすごい。
また、自分な好きなモデルも使うことが出来ます。
書かれていますが、MMD(mikumikudance等)、FBX(blender等)、VRM(VR系)形式のモデル対応となっています。
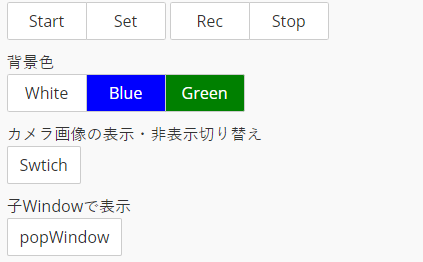
背景が欲しい人はクロマキー合成できるようにGBとBBにできる設定もあります。親切。
が、一つだけ設定が必要になるかもしれません
手の操作に関する設定
チェック欄にかかれているように両手がマウスに追従されて動きます。
女々しくての動きみたいになるので嫌な人は外しておきましょう。
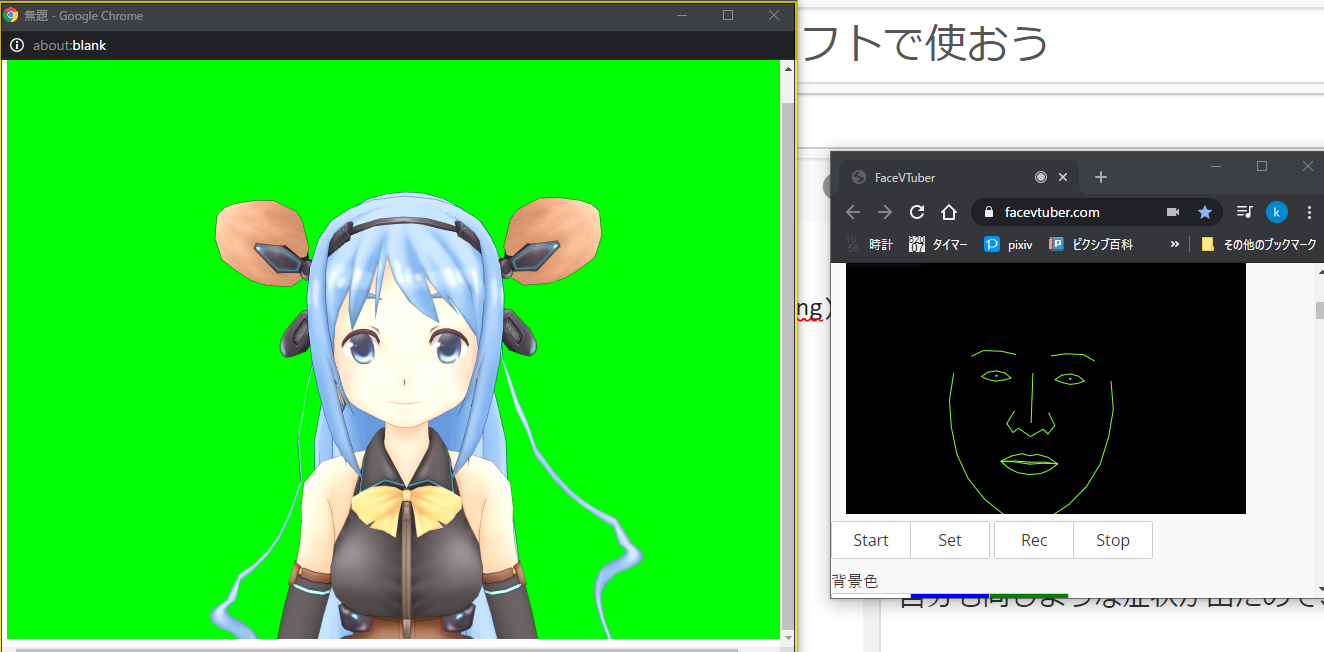
子ウィンドウで表示させよう
見出しのとおりに[popWindow]のボタンを押すとモデルが動いているところが別ウィンドウになります。
これでブラウザ側は終わりです。
OBSにOBS-VirtualCamを入れる
OBSで映像を取得するわけですが、その映像をWebカメラ出力として扱うためには一工夫必要となります。
そのため、このプラグインを使い、Webカメラ出力扱いとします。
入れ方はかんたんで、右上にあるGo to downloadを押し、インストーラーをダウンロードして指示に従うだけです。

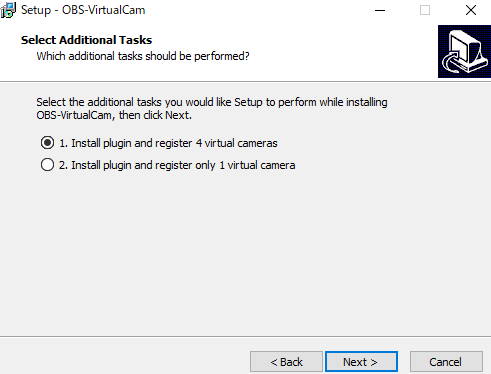
利用許諾に了承したらこの画面が出てきます。

これは上の1を選択してください。
操作の最後にもしOBSが起動していたら一旦落とす旨の画面が出るので了承し操作を進めると終わりです。
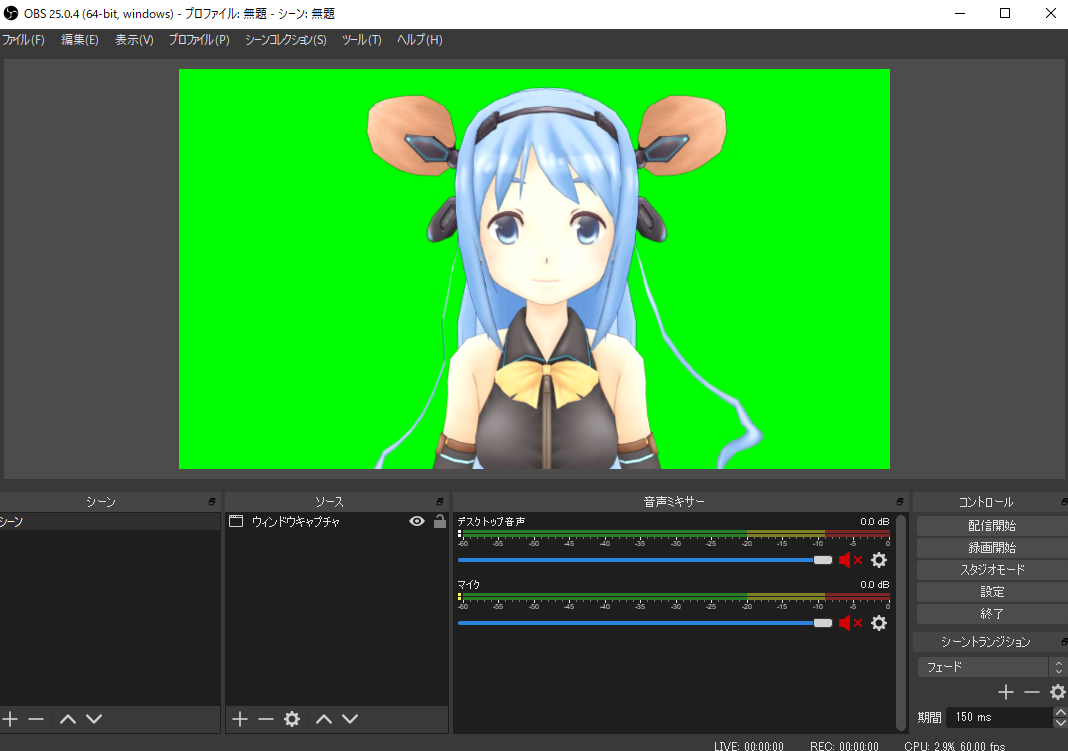
OBSで画面を取得する
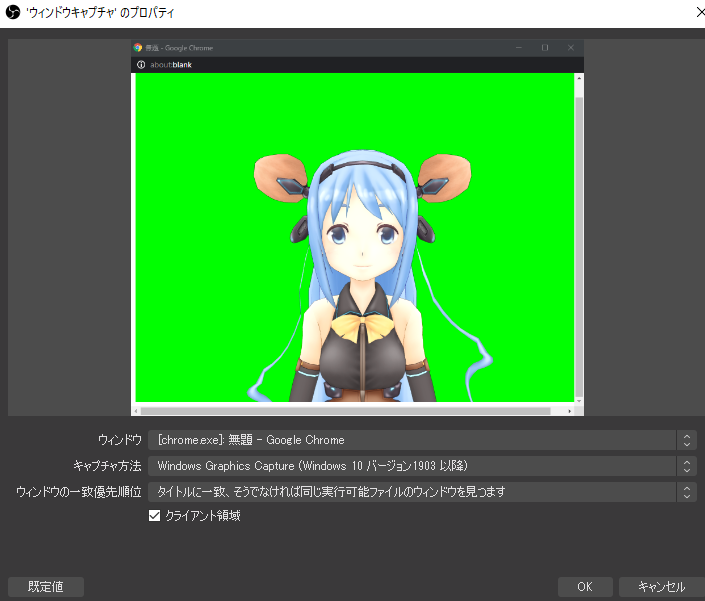
ソースにウィンドウキャプチャを選択してください。
プロパティはこの画像のように設定してください。

これで取得した映像をなんかだいたい真ん中あたりに配置してください。
ここで見れる画面が写ります。

カメラ出力を出す
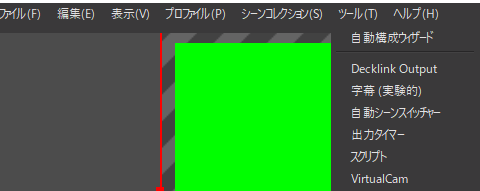
ではOBSの上にあるツール(T)を開きその中から先程入れたVirtualCamを選択してください。

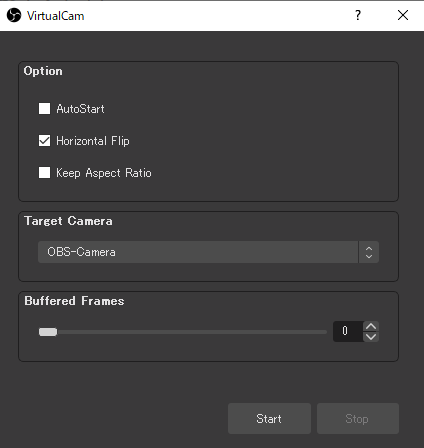
この画面が出てくるはずです。

一番下のは遅延の設定のはずなので0にしておいてください。
その他は開いたままの設定でいいです。
ではStartを押してください。
これでカメラ出力として出力されたはずです。
会議ソフトで使う
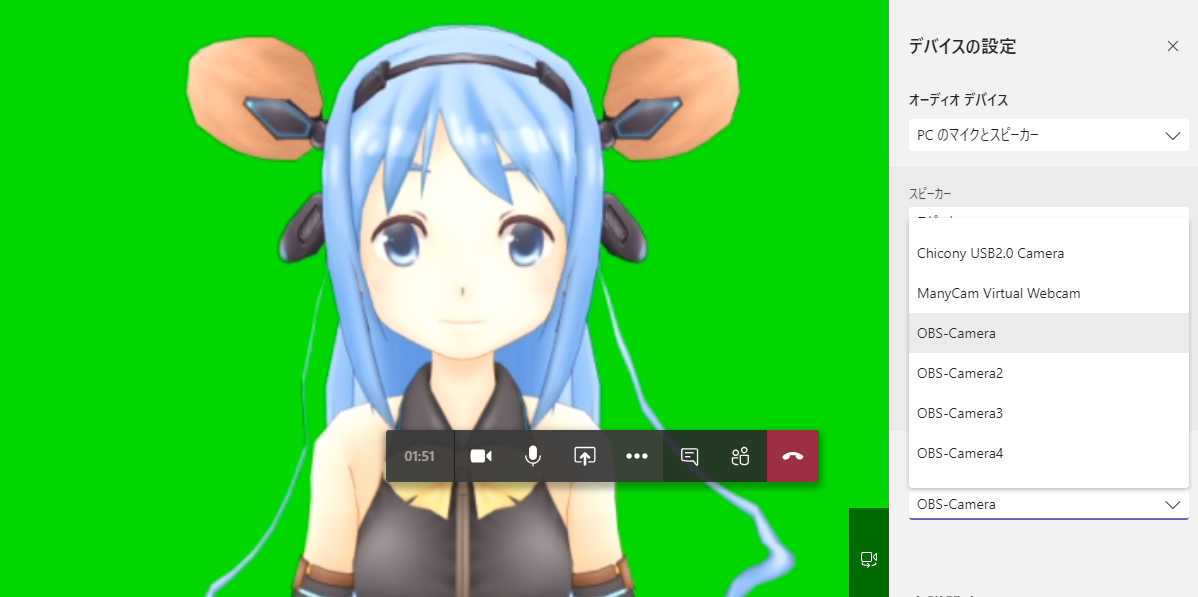
ここではteamsを例に出します。
デパイスの設定からカメラ設定をみるとWebカメラとOBS-Cameraの1~4までが出ているはずです。(Many cam...は後述します)
出来なかった人向け
「おいごらぁ!お前の言う通りにしてもでねぇぞ!!!」
という方の話です
・「おい!なんか別ウィンドウにした瞬間止まったぞ!!」
なんかそうゆうもんらしいです。
最低限の操作が欲しい人は別ウィンドウにして小さくしているとハッピーになれたりします。別に操作いらないという人は生きてる状態で最小化させていても動くのですると気持ちよく出来ます。

・「てめぇの言う通りにしてもカメラ出力きてねぇんだが!が!!!」
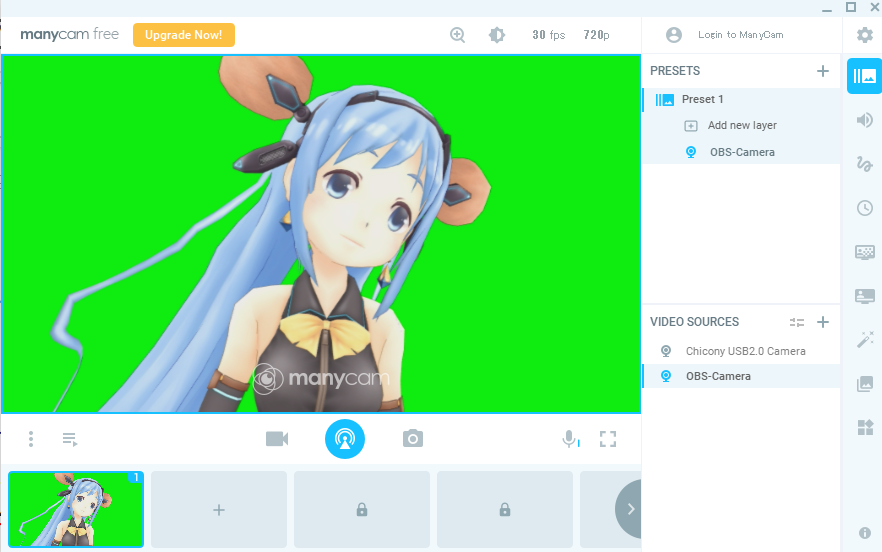
自分も同じような症状が出たので、自分はmanycamというソフトを使って改善しました。
manycamとは仮想Webカメラツールとなっています。
Video Sourceの右にある+からadd camera sourceをしてOBS-cameraを選択すると他アプリでも認識し始めました。