CSSの縦書きのご紹介
こんにちは、2022年アドベントカレンダー12/5の参加記事です!
今回はCSSのwriting-modeを活用して、
縦書きデザインを導入する時の注意点を取り上げていこうと思います!
画像作成のタイミングで縦書きの文字を入れてしまうことも多いですが、
CSSだけで縦書きデザインをしてみると、
文章の変更や色合いなどを後から自由に変更できて便利です
というわけで、縦書きデザインをいくつか見ながら、
writing-modeのメリット/デメリットを探っていきましょう!
1. ワンポイントで活躍する縦書きデザイン
GimpやPhotoshopなどツールで加工したかのように見えますが、
これはCSSだけで縦書きを実装しています
「京都の美を堪能する――」
京都は良いですね
お寺さんも多くて落ち着きますし、雰囲気のある路地裏に入って美味しいごはん屋さんやマニアックな名店など隠れた穴場を探す楽しみもあります
縦書きと言えば和風
京都を紹介するホームページでは縦書きのおしゃれなデザインを見かけることも多いですね
2. 雑誌風の縦書きデザイン
ファーストビューのヒーロー画像やメニューだけでなく、
全体的に縦書きメインで仕上げている雑誌の雰囲気に近いデザインもたまに見かけます
着物や旅館、観光などのホームページが多いような気がしますが、
いかにもホームページという感じの形式ばった雰囲気より、
雑誌のようなフランクなデザインの方が「あ、行ってみたいかも」と思うことがありますね
↓ホームページではないですが、
旅色のWeb雑誌などでも、縦書きをたまに見かけますね(writing-modeを使っています)
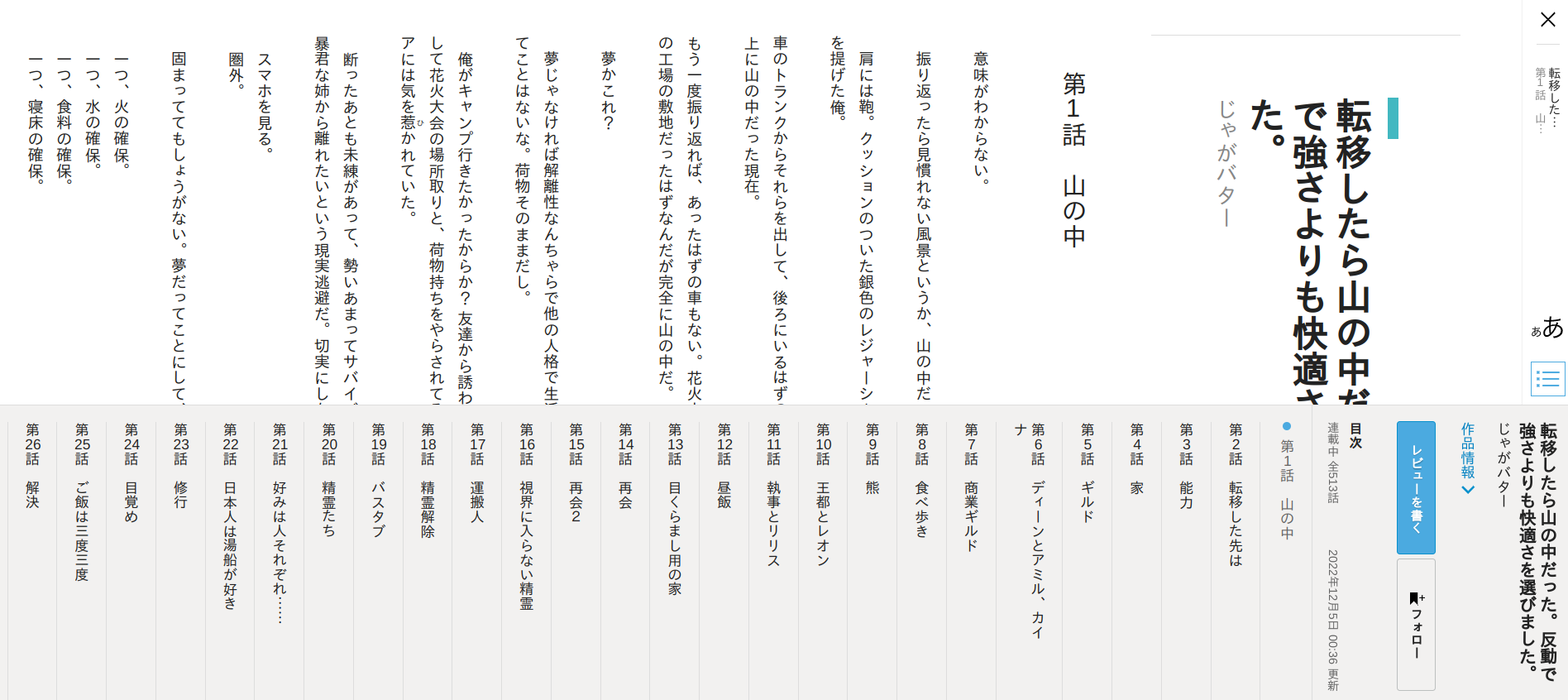
3. 小説投稿サイトではけっこう前から writing-mode を活用している
私の知る範囲で、
おそらくwriting-modeを最も活用しているサービスは小説投稿サイトだと思います
[画像引用: https://kakuyomu.jp/works/1177354054891139802/episodes/1177354054891141560]
カクヨムを筆頭に有名な小説投稿サイトは縦書きに対応していると思いますし、
縦書きのビューワーや縦読みアプリなどの開発も盛んです(アプリはwriting-modeではない)
小説というコンテンツが縦書きと相性が良いので、
個人的に writing-mode の色々突っ込んだ知見は、小説投稿サイトに集約されていると思っています笑
(ちなみにうろ覚えですが、Amazonの小説の試し読みも writing-mode を使っていたと思います)
4. ただしwriting-modeは細かいユースケースに対応する場合はまだまだ苦労がある
さて、今まで「縦書き(writing-mode)」という表現を取り入れているデザイン、小説投稿サイトなどを一通り見てきましたが、次は writing-modeで注意する内容 を見ていきましょう!
「縦書き」を取り入れたデザインは和風でおしゃれな雰囲気を演出できますが、
一方で writing-mode は日本語を含めた少数の縦書き文化の言語圏のためにある機能であり、
世界的にポピュラーな「横書き」と比較して、まだまだ本腰を入れているという状況ではないと思います
というわけで、
いくつか writing-mode で気になる点をピックアップしてご紹介します!
1つ目 - はんなり明朝などフォントを変えた時、「」や【】などの全角記号は縦書きにならない
おしゃれなフォントを適用したい、というシーンは普通に多いと思います
特に「縦書き」でデザインをする時に涼やかな雰囲気の明朝体や、ちょっと丸みを帯びた優しいフォントにしたいユースケースはよく出ると思いますが、フォントによって全角記号が縦書きになる/ならないことがあります
(半角にしたら縦書きになるので、フォントによって自動(?)で半角扱いになるとか明確な理由はありそう。フォント詳しくないので教えてください)
2つ目 - 禁則処理で行句読点などが次の行頭へ移動した時、行末に変な隙間ができるが行間を調整しづらい
禁則処理の説明記事: https://www.tairapromote.co.jp/column/284/
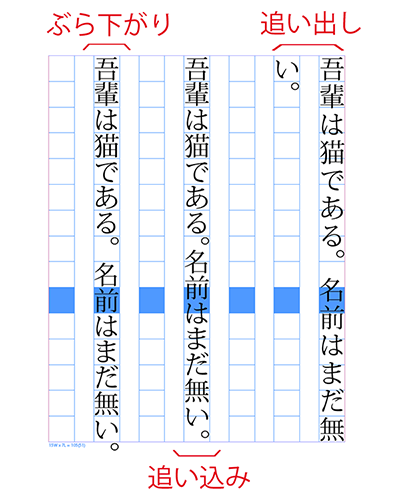
禁則処理はざっくり説明すると「行頭や行末などに来てはいけない文字があったり(句読点など)、記号を2つつなげる「――」や「・・・・・・」が行末で1つだけになってはいけない」など、縦書きの文章を書く時に気をつけないといけないルールのことですね
下記の画像を見てみてください
こちら画像だけ引用していますが、
禁則処理の内容についてとても分かりやすい解説をしてくれていますので、
ぜひ時間があったら本家様の説明をご覧ください
今回、僕が writing-mode の禁則処理で取り上げているのは、
画像の一番右の「追い出し」です
writing-modeは句読点が次行の行頭にくる場合、1文字多めに次行へ移動してくれて、
ちゃんと「追い出し」をしてくれるのですが、画像にあるような「行間の調整」はしてくれません
そのため、次行へ1文字多く追い出した分、行末に微妙なスペースができてしまいます...
こちらも良い感じに行間を調整してくれるよ、というプロパティを知っている方がいたら、
ぜひ教えていただきたいです
3つ目 - textareaでwriting-modeを使うことはできず、またcontenteditableと併用した時にカーソルの移動がおかしい
writing-mode で縦書きの表示ができるなら、
Web上で「縦書きエディタも作ってみたい!」と思うのがあるあるな流れだと思います笑
最初に想像するのは、
textareaに writing-mode: vertical-rl を適用して縦書きにすることですが、
textareaを縦書きにすることは仕様上できないので、残念ながら諦めました...
次に思いついたのは、
writing-mode で縦書きにした要素に contenteditable 属性をつけて編集できるようにしたらいいのでは? ということです
こちらは上手くいきました...が、
同じように contenteditable を試されている先人の方々はけっこういて、
皆さん同じような課題にぶつかっているかなと思います
contenteditable 属性をつけた要素は、
ユーザーがあたかもtextareaを編集するかのように自由にテキストなどを編集できるようになりますが、
writing-mode で縦書きにしている要素は、「カーソルの上下左右の移動が逆になって」しまいます
See the Pen 縦書きのカーソル移動がおかしい事例 by komikansougou@gmail.com (@hkt) on CodePen.
この問題はJSで頑張るか、色々自作するしかないかなあと思っています
後はcontenteditable自体が、
Chrome/Firefoxなどブラウザ間でおそらく若干仕様が違っているところがあるかなと思うので、
本格的にエディタを作りたい、という場合はそういった細かい考慮をしていかないといけないですね
contenteditableまわりも色々と話したい内容はあるのですが、
今回はCSSのアドベントカレンダーなので、また次回、機会がある時にご紹介できたらと思います
まとめ
思ったより長い記事になってしまったので、今回はこの辺で終わりにしようと思います!
機会があったら、ぜひもっと細かい話をしてみたいですね!
普段はVue/ReactなどJSばかり書いているので、あまりCSSのネタは持っていないですが、
またどこかでお会いしましょう