作るもの
シンプルに水平垂直センターにロゴが浮いているスプラッシュ画面です。
アプリ開発経験も、C#もXamarinも経験がそんなになかったので、
毎度調べちゃうからいい加減まとめておきます![]()
![]()
環境
- Mac OS High Sierra
- Visual Studio Community 2017 for Mac 7.6.6
- Xamarin.Android 9.0.0
- Xamarin.iOS 12.0.0
- プロジェクトはShared Project
実装!
ものの10分くらいで実装できます。いざいざ!![]()
![]()
iOS
info.plistの起動画像の部分を見ると、以下のようになってます。

このLunchScreenがどこかっていうと、アプリ名.iOS/Resources/LaunchScreen.storyboardです。
ほほー、これが俗にいうストーリーボードかぁ
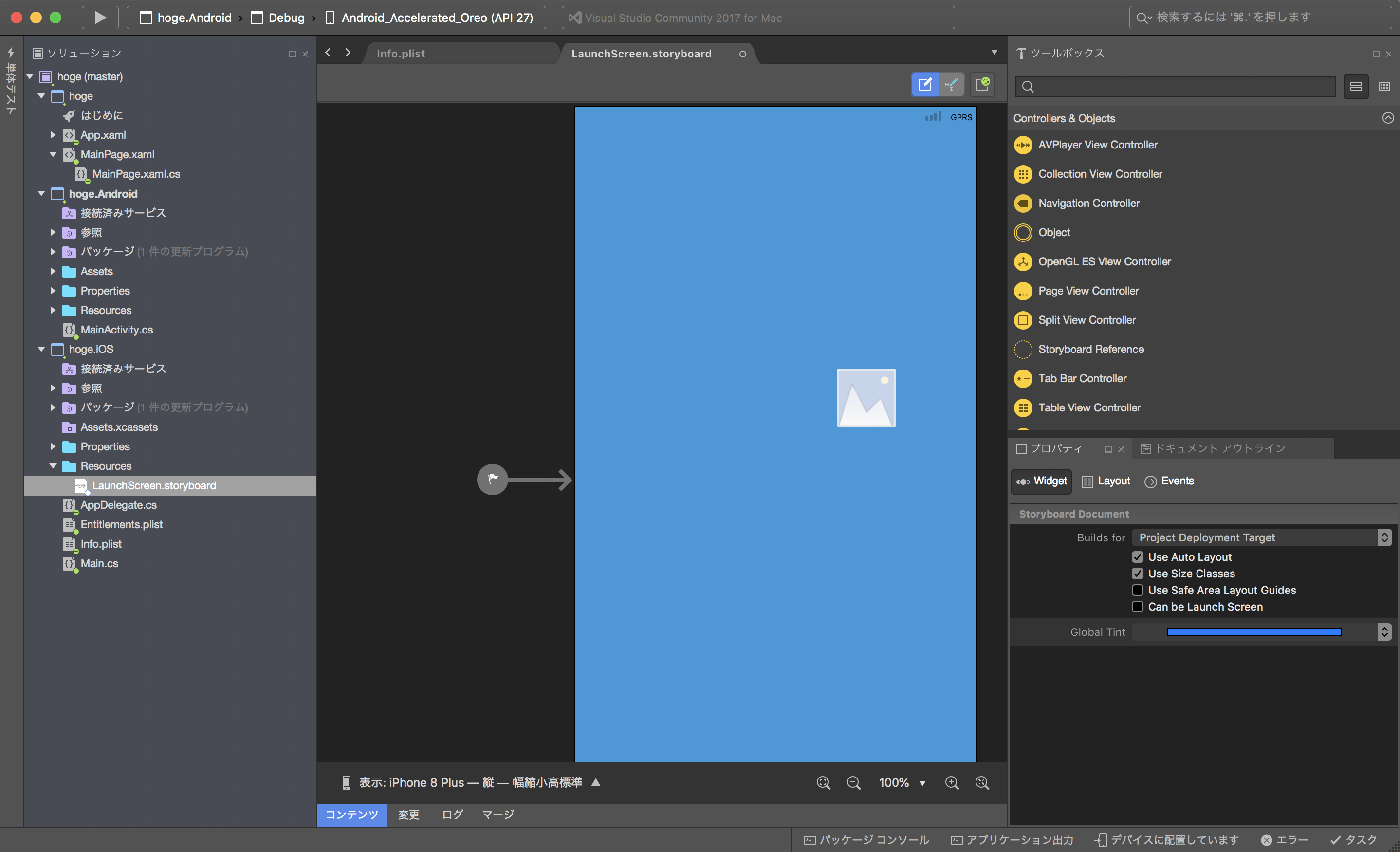
開いて見ると、GUIで操作できそう。 素晴らしく簡単だなぁ

Xamarinのデフォルトで水平垂直センターにロゴが設置されたスプラッシュがすでに設定されてるので、
することは
- 背景色の変更
- ロゴ画像の変更
だけですね。
1) 背景色を変更
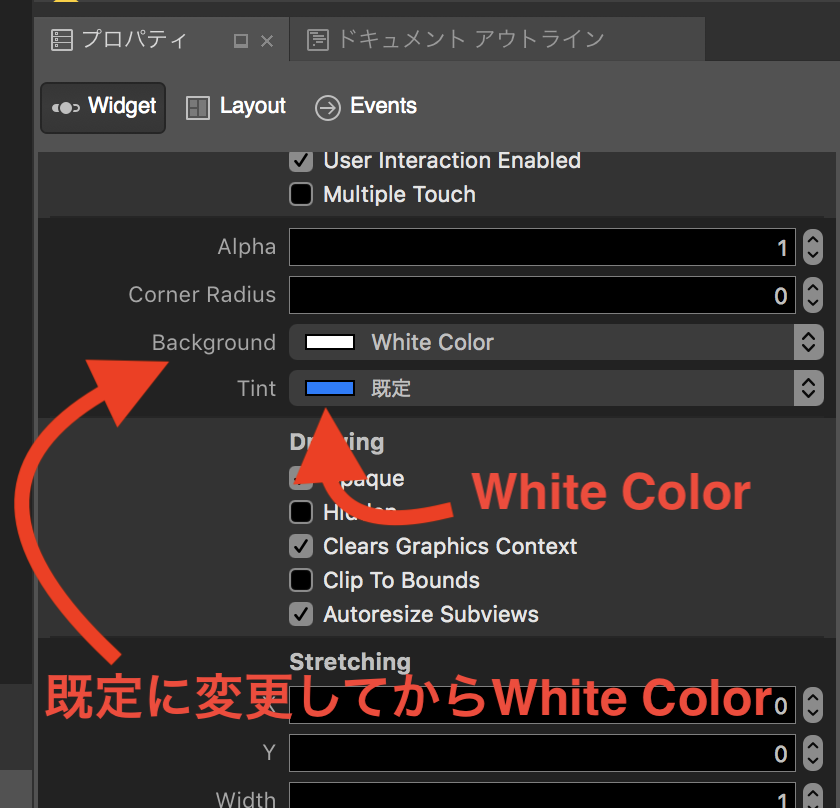
青色の部分をクリックして選択すると、右下プロパティ欄が少し変化すると思います。
下へスクロールすると、Backgroudの項目があると思います。
ここのTintをWhiteに変更
Backgroudを一度既定にしてからWhiteに変更

2) ロゴ画像の変更
(スクショだとなんかズレてますけど)中央に配置されてる画像っぽいアイコンをクリックします。
右下プロパティ欄がまた変化すると思うので、そこのImage View欄をのImageをクリックすると、Finderが起動して画像を選択できます。
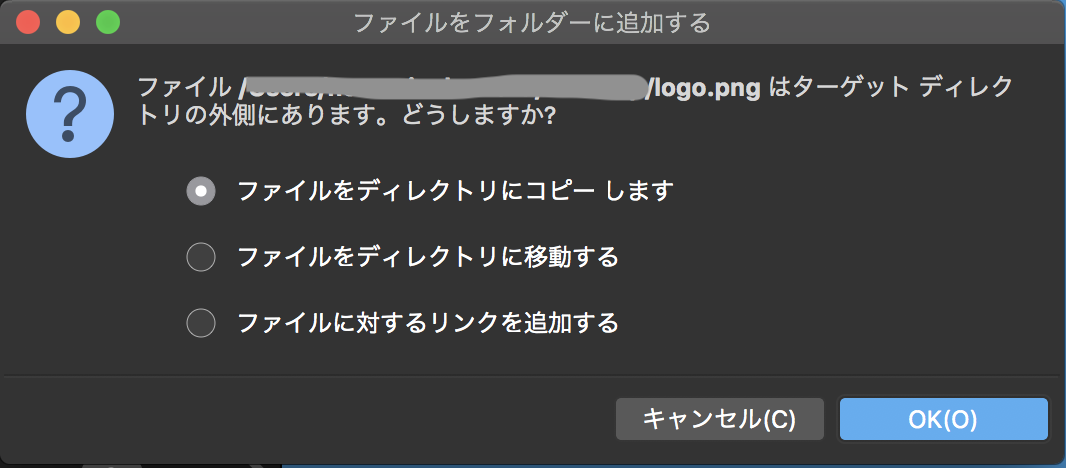
画像を選択するとポップアップが出ますが、
コピーなり、移動なりを好きに選んでもらえばと思います。

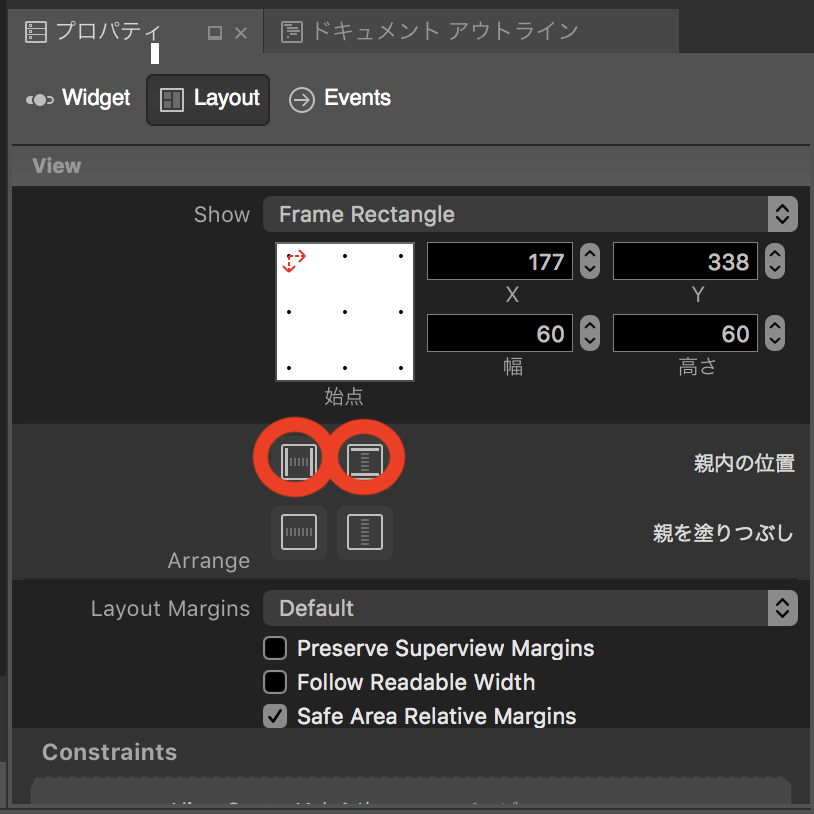
上下中央配置については画像を選択している状態で、
プロパティ上部のLayoutをクリック!
以下の部分を各1回ずつクリックすれば上下左右中央に配置されます

はい! これだけ!!
これだけでiOSは思い通り表示されたと思います。
Android
iOSの実装はすぐでしたが、Androidはもうちょっとすることがあります。
実装方法はスプラッシュ用のActivityを作る方法もありますが、
今回はスプラッシュ用テーマを切り替える方法で実装します。
1) ロゴ画像はResources/drawable/配下に配置しておく
拡張子は基本何でもよくて、のちに設定するxmlでは拡張子を指定しないので特に気にしなくて良い。
2) スプラッシュ用テーマを設定するためにResources/values/styles.xmlの<resources>内に以下を追記
<style name="splashscreen" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/splash</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowIsFloating">false</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
3) レイアウト定義するためにResources/drawable/splash.xmlを作成
背景色を直接指定できなかったっぽい?ので、四角を配置して、それを背景として代用してます。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#FFFFFFFF" />
</shape>
</item>
<item>
<bitmap
android:gravity="center"
android:src="@drawable/logo" >
</bitmap>
</item>
</layer-list>
4) テーマの切り替えを設定しましょう MainActivity.csを以下のように変更追記。
アプリ起動時はスプラッシュ用テーマを設定するように、
12行目あたりのTheme = "@style/MainTheme"をTheme = "@style/splashscreen"に変更
[Activity(Label = "TestApp", Icon = "@mipmap/icon", Theme = "@style/splashscreen", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
アプリ起動後、読み込まれたら通常のテーマに戻るように設定。
OnCreate内に以下を追加
base.Window.RequestFeature(WindowFeatures.ActionBar);
base.SetTheme(Resource.Style.MainTheme);
これで完成!![]()
参考サイト様
Androidに関してはこちらでやっていること + xml利用しただけです。
http://studio-geek.com/archives/1114
Special Thanks...![]()
![]()
![]()