実装に至った流れ
前社では社内SNSにSlackを用いています。治安の悪い絵文字が追加されると登録した人が自ら宣伝しない限り気づく人が少ないのですが、
宣伝されると、お祭りのように絵文字で騒ぐあの感じが結構好きなので、登録されたらすぐにでも騒ぎたくて作りました。
そもそもbotちゃんを作った経験は全くなかったのですが、Event Subscriptionsで簡単に実装できると聞いたのでさらっと作っちゃいました。
実装に必要なものと実装の流れ
必要なもの
- 外部からアクセスできるサーバ(URLがみれりゃなんでもいい)
- 時間(無知でも1時間程度でできました)
- やる気
流れ
- Slackの管理画面からアプリケーションを追加
- 外部から発言するためのWebhook URLを作成
- Eventを登録して、その際に呼び出されるURLを設定
- 呼び出されるURLのプログラムを実装
終わり!![]()
![]()
SlackはAPIが豊富なので実装も簡単で、
request bodyにはめられているjsonを読み込んだり、
Slack指定のURLを叩いたりするだけでしたいことが一瞬でできるみたいです!
いざ実装
今回作るものは以下です。
誰かがカスタム絵文字を登録する
->Slackがイベントを検知して用意してあるURLを呼び出してくれる
->呼び出されURLからbotに#randomにて新しい絵文字が追加されたと発言する
1)Slackの管理画面からアプリケーションを追加
何をするかっていうと、APIを利用するためにまずはアプリケーションというものを作ります。
- まず絵文字検知したいWorkspaceにログインしている状態で以下にアクセスします。
https://api.slack.com/apps -
 を選択して、表示されたポップアップを以下を参考に入力して**[Create App]**!
を選択して、表示されたポップアップを以下を参考に入力して**[Create App]**!
 3. Basic Informationというページに遷移しましたね。基本的な設定はこちらに表示されている通りに進めれば問題なくできると思います!
3. Basic Informationというページに遷移しましたね。基本的な設定はこちらに表示されている通りに進めれば問題なくできると思います!

2)外部から発言するためのWebhook URLを作成
- **[Add features and functionality]を押して、[Incoming Webhooks]**を選択してください。(もちろん、サイドバーからの移動でも同じページです)
- 遷移した先で、
Activate Incoming Webhooksと書かれている右のtoggle をクリックして、
をクリックして、 になったら下へスクロールし、
になったら下へスクロールし、 もクリック!
もクリック! - 開いたページでは、絵文字を検知した時に呟かせるチャンネルを選んでください。

これで、呟く準備は完了です!
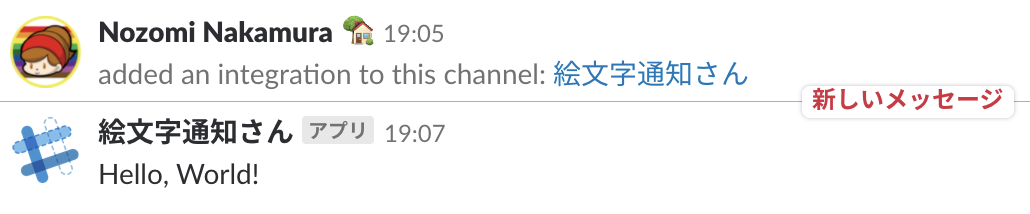
表示されているコマンドを叩くと選択したチャンネルで発言されると思います!
# urlの部分を先ほど追加したwebhook URLに変更して使ってください
curl -X POST -H 'Content-type: application/json' --data '{"text":"Hello, World!"}' https://hooks.slack.com/services/AAAAAAAAA/BBBBBBBBB/XXXXXXXXXXXXXXXXXXXXXXXX
3)Eventを登録して、その際に呼び出されるURLを設定
- サイドバーから**[Event Subscriptions]**をクリックして、先ほどと同じようにtoggleをoffからonに。
いろんな項目が表示されましたが、触るのは2つだけですRequest URLとSubscribe to Workspace Eventsだけです。 - まずは、
Subscribe to Workspace Eventsを設定しましょう。これが、発火元です。今回でいうと、「カスタム絵文字が登録されたら」の部分です。残念ながら、「登録」だけというイベントはないので、カスタム絵文字に何か変更があったら、というイベントを指定しましょう。
 を押して、`emoji_changed`を選択してください。
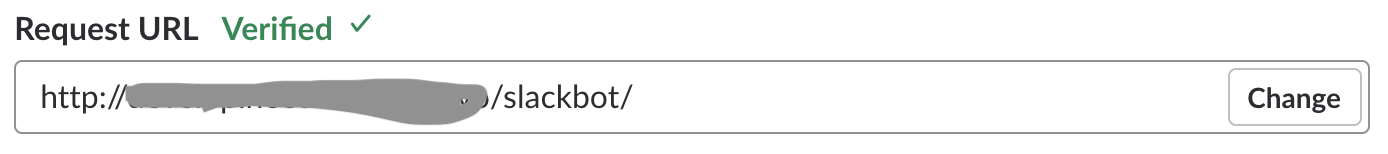
3.今度は発火後にアクセスするURLの設定をします。`Request URL`にプログラムをのせるURLを設定してください。
ここで記入した後、エラーが出ましたか? 実は、SlackからURLの確認のためのアクセスが行われていたのです。
を押して、`emoji_changed`を選択してください。
3.今度は発火後にアクセスするURLの設定をします。`Request URL`にプログラムをのせるURLを設定してください。
ここで記入した後、エラーが出ましたか? 実は、SlackからURLの確認のためのアクセスが行われていたのです。

このSlackの確認でしなければいけないことは簡単で、Request Bodyにある`challenge`をそのまま返却すればいいだけです。詳しくは[こちらに記載](https://api.slack.com/events/url_verification)されています。プログラムの準備ができたら、**[Retry]**を押して再度確認させましょう!
以下は私の使ったものです。
<?php
$body = file_get_contents('php://input');
$json = json_decode($body, true);
// 必要ないかもしれないが、一応Content-type指定
header('Content-type: text/plain; charset=utf-8');
echo $json['challenge'];
exit;
確認がうまくいくと以下のように表示されます。

3. 設定を終えたら、画面下部の をクリックしてください!
をクリックしてください!
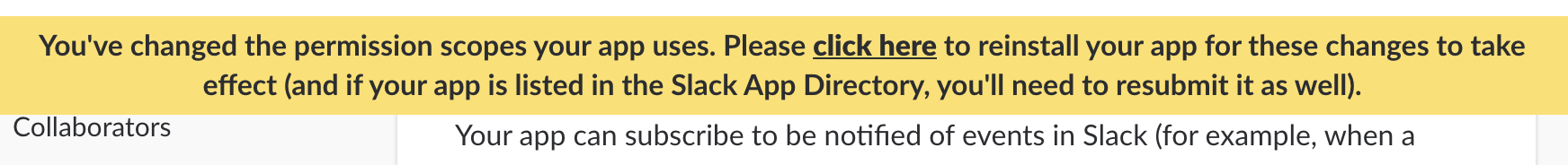
4. 画面が更新されると、以下が表示されると思います。(されない場合は画面を更新してください)
アプリケーションの権限を追加したので、再度Workspaceの許可を得ないといけなくなったよー、的なことです。書かれている通り、**[click here]**をクリックして、権限を許可しましょう。

さて、これで絵文字に何かしら変更があった時に、設定したURLへ情報が送られるようになりました!
4)呼び出されるURLのプログラムを実装
あとは簡単、プログラムを実装するだけです。
その前に、emoji_changedというイベントはどのようなパラメータを送ってくれるのでしょうか、確認しましょう。
APIドキュメント: https://api.slack.com/events/emoji_changed
ふむふむ、以下のようなデータが来るみたいです
{
"type": "emoji_changed",
"subtype": "add",
"name": "picard_facepalm",
"value": "https://my.slack.com/emoji/picard_facepalm/db8e287430eaa459.gif",
"event_ts" : "1361482916.000004"
}
subtypeにaddかremoveが入る。
nameが登録した絵文字の名前。つまり:emoji_name:で絵文字が表示できる。
valueには登録された絵文字の画像urlか、エイリアスなら、alias:{元の絵文字の名前}が来るみたい。
では、新しい絵文字だけ検知するにはsubtypeがaddで、valueがalias:で始まらないもののみ処理すれば良さそうですね。簡単そうだ。
気をつけるところといえば、実際に来るRequest Bodyは以下のような形なので、PHPで受け取る時はevent以下だけを見るようにしてください。
{
"token": "XXXXXXXXXXXX",
"team_id": "XXXXXX",
"api_app_id": "XXXXXX",
"event": {
"type": "emoji_changed",
"subtype": "add",
"name": "emoji_name",
"value": "https:\/\/emoji.slack-edge.com\/BBBBBB\/emoji_name\/XXXXXXXX.jpg",
"event_ts": "1537445467.000100"
},
"type": "event_callback",
"authed_teams": ["XXXXXX"],
"event_id": "XXXXXXXX",
"event_time": 1537445467
}
ひとまず、私の利用したPHPです。
<?php
$body = file_get_contents('php://input');
$json = json_decode($body, true);
// 気休めパラメータチェック
if ($json === false || empty($json['event'])) exit;
// 登録でない、もしくはエイリアスの追加の場合は何もしない
if (strpos($json['event']['subtype'], 'add') === false
|| strpos($json['event']['value'], 'alias:') !== false) exit;
$emoji = $json['event']['name'];
$msg = "新たな絵文字だよ!\n【{$emoji}】:{$emoji}:\n";
$msg_json = json_encode(['text' => $msg]);
// 悪い子なのでexec()とか使っちゃいます
// urlに関しては(2)で発行したWebhook URLです!
exec("curl -X POST -H 'Content-type: application/json' --data '". $msg_json. "' https://hooks.slack.com/services/XXXX/XXXXX/XXXXXXXXXXXX);
exit;
では、いざ、カスタム絵文字を追加してみてください。指定したチャンネルへ投稿があるはずです!

やった!成功です!![]()
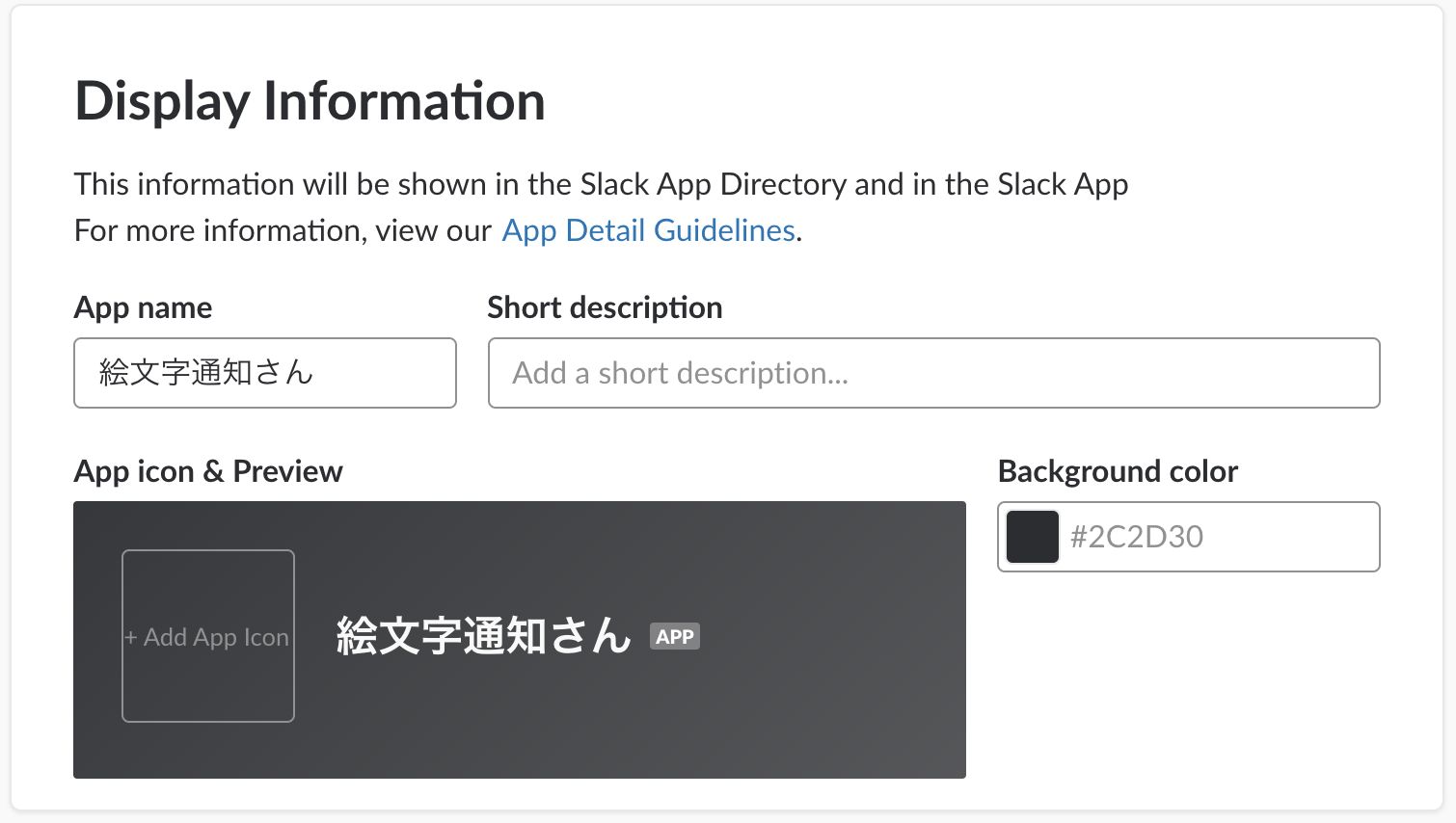
余談: botちゃんの画像がイケてないから変えちゃいたい
もちろん、変えられます。
サイドバーの[Basic Information]へ移動して、ページ下の方のDisplay Informationで変更できます。

以上です! かしこ![]()