はじめに
kintoneはtoBシステムの界隈としては比較的コミュニティが活発だと思います。
kintoneデベロッパーコミュニティやキンコミなどのフォーラムでにはいくつも質問と回答が集まっており、私もkintoneエバンジェリストとして、困っている投稿にはなるべく回答をするよう心がけています。
いくつか質問をみていると、回答が集まりにくそうなものを見かけることがあります。せっかく投稿したのに反応がないのはもったいないですし、なにより困っていることが解決しないことはつらいですよね。ここでは、より良い質問をするためのポイントをかんがえてみます。
効果的な質問の仕方
基本的には下記を心がけましょう!
- 明確なタイトル: 質問の要点を簡潔に伝える。
- 簡潔で具体的な内容: 問題の背景、遭遇している具体的な問題点、試みた解決策を含める。また、質問を短く、要点を絞り、回答しやすい内容にする。
- 画像やコードの活用: 問題を視覚的に示すために、スクリーンショットやコードスニペットを利用する。
- 回答者とコミュニティへの尊重: コミュニティはヘルプセンターなどとは違い、ユーザー同士、相互に支え合う関係です。質問をするときは相手への尊重を忘れないようにしましょう。
あまり回答がつかない例とその改善策
実際に、あまり回答がつかないケースをいくつか挙げてみます。
投稿テンプレートを使っていない
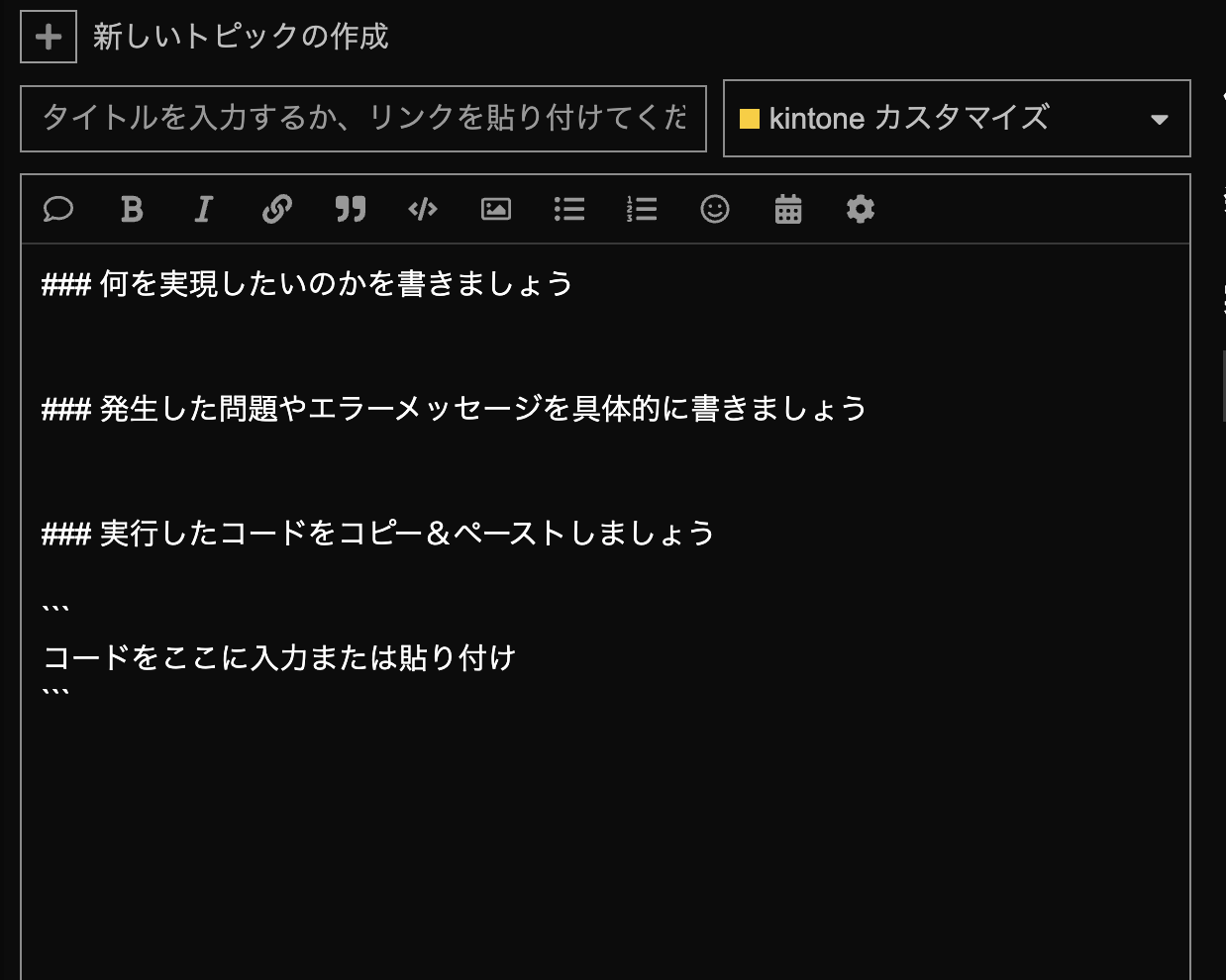
ある程度コミュニティが成熟してくると、「この部分は書いておいてもらえるとわかりやすいので書きましょう」という背景から投稿用のテンプレートが用意されていたりします。
例えばDeveloper Networkにもテンプレートがあります。極力、テンプレートに沿って投稿をしましょう。
サンプルコードの要求
- 例📝:
- 「xxするためのサンプルコードをください」
- 問題点👎:
- 労力がかかる、ということとコミュニティへの尊重が感じられないため回答がつきづらいです。
- サンプルコードを書くためには一定の労力が必要です
- 求められてる仕様の理解や、実際に試すためのフィールドの設定やデバッグなど
- また、回答する以上、ある程度確からしいコードを書く必要があるので回答する側としても気を使います。
- 回答者側はそのサンプルコードを書くための知識について、時間や労力など自身の努力によって身につけたものですので、そこを考慮せずに、ただサンプルコードをくださいというようなスタンスはコミュニティへのフリーライド感があるため回答するモチベーションが下がってしまいます。
- サンプルコードを書くためには一定の労力が必要です
- 労力がかかる、ということとコミュニティへの尊重が感じられないため回答がつきづらいです。
- いい質問の仕方👍:
- 身もふたもないですが、やはり回答する側の労力をすごくつかってしまうので、基本的にはサンプルコードを提供してもらうことは避けたほうがいいです。
- ただし、わからないなりに、いろいろ調べたポイントや試したポイントを踏まえて、丁寧に要点を絞った質問であれば、手を差し伸べてくれる人はいるはずです!
- JavaScriptカスタマイズをするにはいくつか前提知識も必要ですので、この機会に少しずつ学んでいくと良いと思います。学習のためのコンテンツも用意されています。
始めようJavaScript
質問が不明瞭
- 例📝:
- 「〜したいです」「〜でした」など質問なのか感想なのかよくわからない投稿
- 問題点👎:
- 回答する側からすると、質問の要点がよくわからないと回答しづらくなってしまいます。
- いい質問の仕方👍:
- テンプレートを活用しましょう!(このようなときのためにテンプレートがあります)
- その上で、「Aについて教えてください、背景はBで、試したのはCです」のようにポイントをわかりやすく、結論先出しにするといいと思います。
質問や内容が長すぎる
- 例📝:
- 100行以上のコードを貼り付けてしまう
- 前提や背景、やりたいことをすべて記述してしまう
- 問題点👎:
- 内容が長すぎて、重要なポイントが埋もれてしまいます。
- 回答する側からも、長いと読み込むのが時間かかってしまうので、回答しづらくなってしまいます。
- いい質問の仕方👍:
- 主要な疑問点にフォーカスし、不要な情報は省略する。コードも必要な部分のみに絞り、読みやすくする。
- ここは慣れが必要だと思いますが、全ての前提を説明せずとも、問題を切り分けて質問することで、コンパクトに質問ができると思います。
- 主要な疑問点にフォーカスし、不要な情報は省略する。コードも必要な部分のみに絞り、読みやすくする。
「うまく動かない」という表現
- 例📝:
- 「XXしたく、JavaScriptカスタマイズをしましたが、うまく動きません」
- 問題点👎:
- 「うまく動かない」はあいまいで、具体的な問題が把握しにくいです。うまくいかない状況というのは下記のように数多くあります。
- エラーが発生して動作が途中で終わってしまう意味での「うまく動かない」
- 動くは動くが、期待したとおりに動かないという意味での「うまく動かない」
- 動いたのか動いてないのかそもそもなにか起きてるのかわからないという意味での「うまく動かない」
- etc
- 「うまく動かない」はあいまいで、具体的な問題が把握しにくいです。うまくいかない状況というのは下記のように数多くあります。
- いい質問の仕方👍:
- 具体的なエラーメッセージ、期待する動作との違い、発生状況を詳細に説明しましょう。
- まずはJavaScriptカスタマイズデバッグまとめなどを確認しながら、エラーが出ているか確認しましょう。エラーの内容は、問題の特定に非常に役に立ちます。
注意点、心がけ
- どれだけよい質問の仕方であろうと、必ず回答が集まるとは限りません。誰かが回答してくれるといいな、くらいのスタンスでまずは望みましょう!
- 質問をするだけがコミュニティではありません。自分が役に立ったノウハウはぜひ共有するとコミュニティが活性化し、回り回って自分のためにもなります。
- 質問した直後に問題点が自己解決することもあります。その時はどう解決したか、など同じことで悩んでいる人を助ける意味でも知見を共有しましょう!