はじめに
会社としては2年目のAdvent Calendar参戦です。株式会社ピー・アール・オーです。よろしくお願いいたします。
昨年に引き続き、まったくまとまりのない内容になることが予想されますが、各記事が様々な方の助けになったり、少し心を豊かにしたりすることができたら幸いです。逆に心を寒くさせてしまったらご容赦ください。
昨年に引き続き、Advent Calendarを楽しみたい
まったく同じネタの焼き直しで恐縮です。昨年はSlackに通知するようにしたんですが、ちょっと不満がありまして、それが・・・
- 設定したワークスペースでないと結果を見ることができない
- 社外で業務している人ももっと気楽にみれるようにしたい
- グラフの出力方法がかなり無理やり
なので、今年は少し方向性を変えて見栄え的にそこそこなグラフが出力できて、何なら誰でも見れるような方法を考えてみたいと思いました。(なるべく楽な方法で)
基本的な実現様式
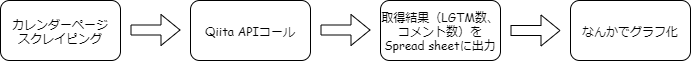
プレゼンテーションの部分をslack->違うものに変えるだけなので、基本構成はまったく前回と一緒です。

どうやってグラフ表示するか?
さて、ここだけが本記事の主テーマと言っても過言ではないのですが、「なるべく楽な方法」となると必然的に以下要件が浮上します。
- Spread sheetに投入したデータをそのままグラフとして使えること
- コード書かなくていいこと(なるべく)
- 無料で使えること
これらの条件で調べていたところ、以下のサービスに行き当たりました。
notion charts
Notion charts
Notionとは、誤解を恐れずに言うと気の利いたEvernoteみたいなやつです。自分も数か月前から個人的に利用していますが、チーム間で利用するというのもよさそうです。
Notion chartsとは、Notion公式じゃないみたいですが、Spread sheetをデータ元として各種グラフを作成し、それをNotion上に表示することができるサービスのようです。まさに今回の目的にピッタリでした。
すでに紹介されてました
Qiita上でも以下で紹介済みのようでした。私の記事はいつもそんなの(後追い・二番煎じ・焼き直し)ばっかですいません。
Qiitaの指標をGASで集計してNotion Chartsで可視化する
・・・しかもやってることもほぼ同じ
めげずにやっていきます
といっても、スクレイピングおよびAPIコールなどは前回作ったままでそのまま使えたので、やることといえばSpread sheetとNotion Graphをつなげることくらいです。
(ちなみに、前回記事で挫折した記事の閲覧数取得については、やはり昨年同様できないようでしたので、今回は便宜上すべてゼロで表示させます)
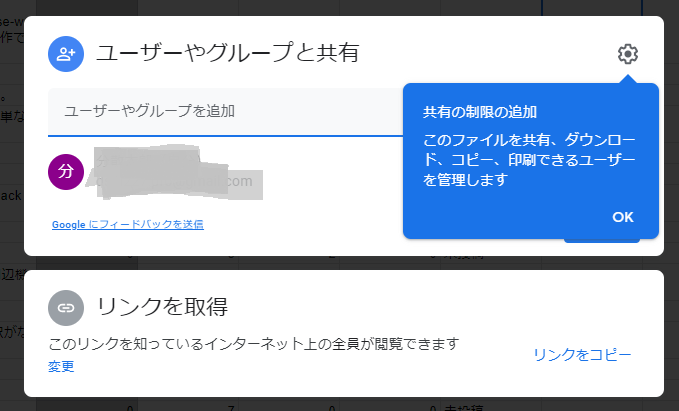
1. Spread sheetを公開状態にする
「共有」リンクから、データ元としたいSpread sheetを公開状態(リンクを知っていれば閲覧できる)にします。

2.Notion graphのページで設定する
https://www.notion.vip/charts/で必要情報入力します。設定が必要なのは以下です。
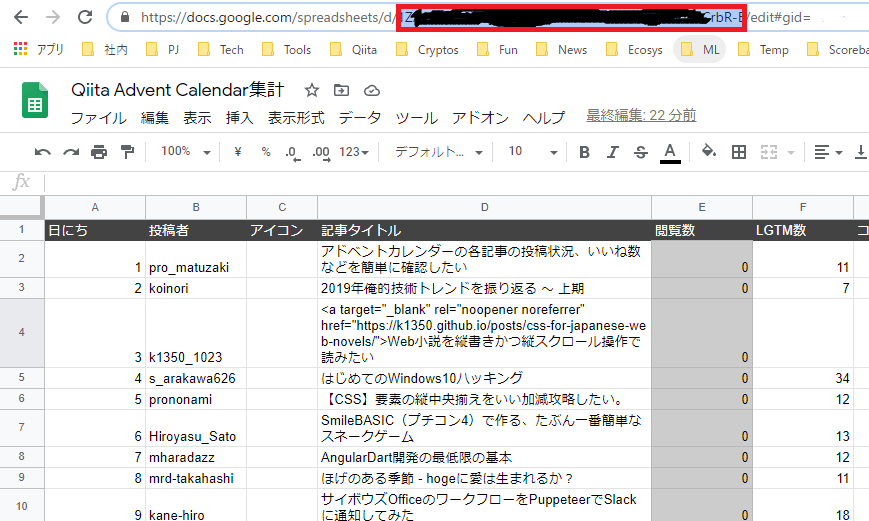
GOOGLE SHEETS DOCUMENT ID
公開状態にしたデータ元のSpread sheetドキュメントIDを指定します。/d/と/editに囲まれた以下の部分です。

SHEET NAME
データが入ったシート名を指定しましょう
DATA RANGE
データの範囲を指定します。カラムまで含めた指定にしてあげると勝手に凡例として扱ってくれます。でも細かいデータ範囲の指定はできないので、あらかじめNotion graph用に表等は整形しておいた方がよさそうです。
CHART TYPE
今回はBar(Horizontal)にしました。グラフの種類は以下が選択できます。
- Bar(Horizontal)
- Column(Vertical)
- Donuts
- Line
- Map
- Pie
THEME
Light modeとDark modeが選べます。
HORIZONTAL AXIS FORMATTING
None、Whole number、Percent、Local currencyが選択できます。今回はWhole numberで。
VERTICAL AXIS FORMATTING
None、Whole number、Percent、Local currency、Dateが選択できます。今回はnoneで。
LEGEND POSITION
BottomとRightが選択可能です。
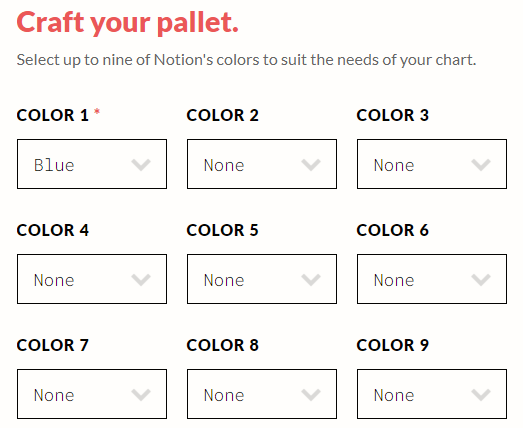
Craft your pallete
たぶんグラフの系とかに適用する色を選択する感じです。かたっぱしから適当に設定しました。

グラフ生成する。
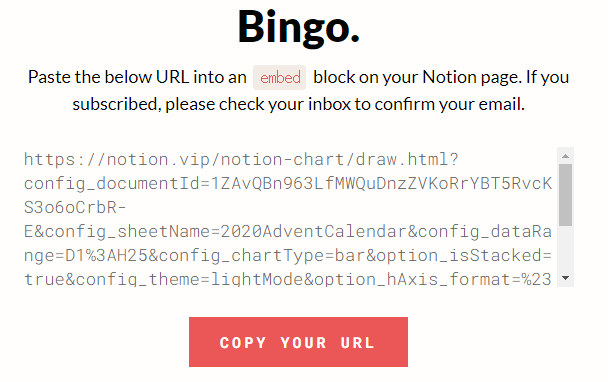
ページ最下にある「Make magic」押下するとグラフのURLが表示されます。

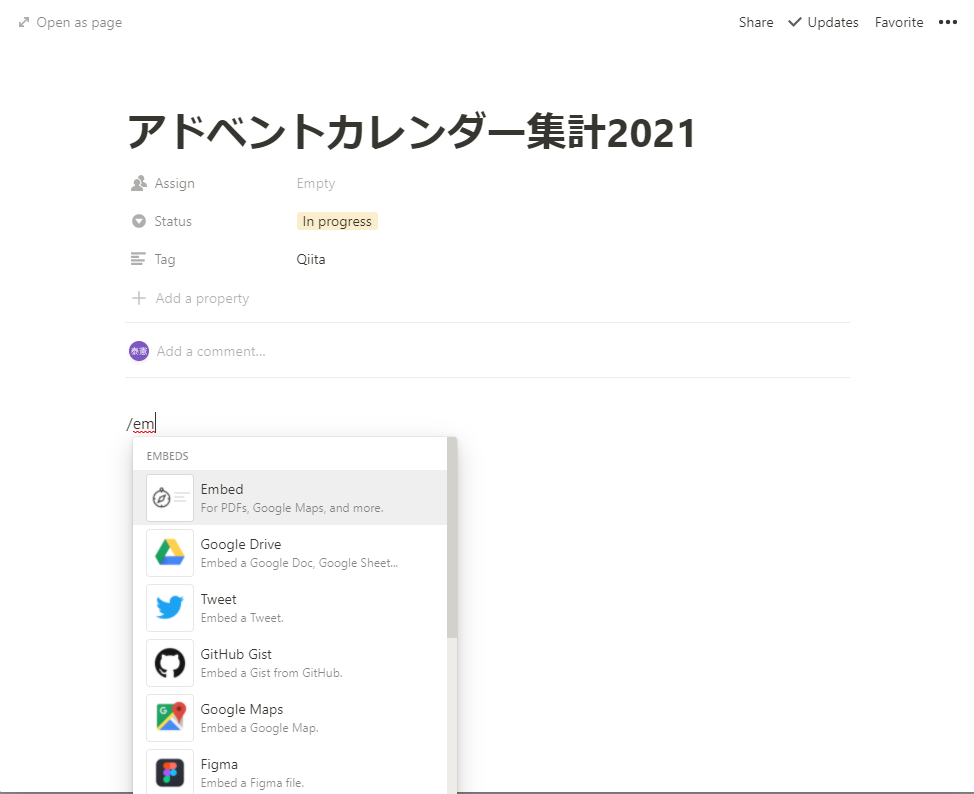
あとは、上記に記載されているように、グラフを表示させるページをNotionに用意し、
「embed」linkに上記で生成したURLを埋め込めば表示OKです。

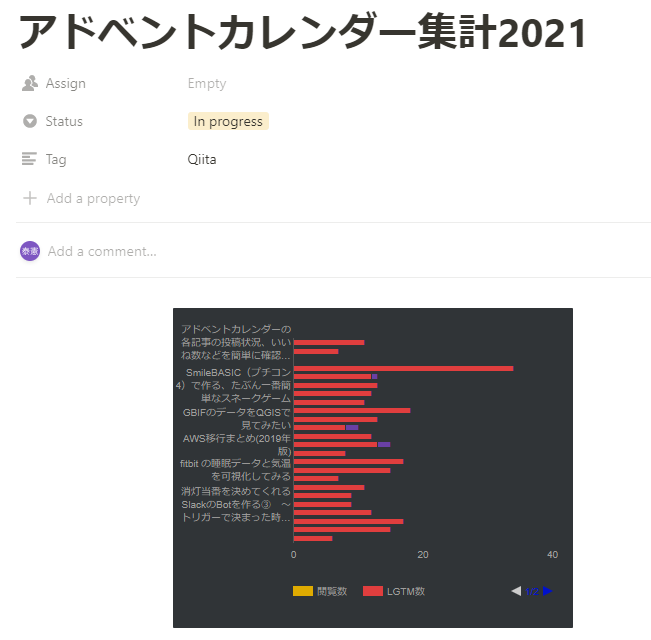
※筆者がバカなのでうっかり2021とかしちゃってますが、2020の間違いですね。

表示エリアなどは適当に広げてください。
※動作確認のため、データは弊社の昨年のAdvent Calendarのものを表示させています。
このままではこのグラフは一人で眺めて楽しむだけに終わってしまうので、忘れずに公開状態にします。画面右上のShareリンクから・・・

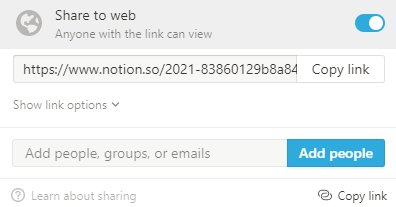
Share to webをONにすれば公開完了です!

Notion、いいですね。
個人的に書き溜めたり実験したりしているものを、人と共有する必要が生じた場合など気軽にできるのがいい感じでした。その分自分のノートが掃き溜めになっていきそうな気もしますが・・・。今回の用途にはまさにピッタリな感じがうれしかったです。