はじめに
Flutter #2 Advent Calendar 2019の13日目の記事です。
株式会社TenxiaのCEOの岡部(Twitter)です。
この記事の内容はFlutter Meetup Tokyo #13の自身のLTを記事に起こしたものです。
これはなに

- 高齢化社会日本
- 2020年 女性の過半数が50歳以上になる
- 2025年 国民の1/3が高齢者になる
- 2065年 国民の2.5人に1人が高齢者に
- 今やスマホアプリは若者だけでなく全ての年齢層が使うもの
つまり
- 日本市場向けアプリを作るからには大きい文字サイズは意識したほうが良い
- エンジニア・デザイナーは若いので、自分の基準で小さすぎる文字サイズを設定しがち…
- 一方で、大きい文字サイズを嫌がるユーザも存在する
であるからして
- 文字サイズを固定にするのでなく、OSなりアプリなりで制御できるようにするべき
ということは
- 幅広い文字サイズで表示可能で、なおかつ崩れないUIが必須!
ところで
- Flutterはめちゃくちゃ簡単に(10分ぐらいで)文字サイズ調整対応ができるのでトライしてみよう
文字サイズの変更を許容した場合に発生する要件
- 変なところで改行しないか?
- 機能的に文字サイズが変化すべきでないWidgetではないか?
- 横に配置したプロフィール画像が変な位置に表示されないか?
- 省略すべきでないテキストが省略されないか?
- 大きいデバイスだと大丈夫だけど小さいデバイスで潰れたりしないか?
下の画像はTwitterのiOSアプリですが、
- プロフィールアイコンは文字サイズに合わせて拡大している
- RT数やlike数は拡大していない
- 時間は省略されない
など、前述の要件が考慮されているのが分かります。
| 文字サイズ最小 | 文字サイズ最大 |
|---|---|
 |
 |
今回作ったもの
Tenxia-inc/font_size_changeable
しくみ
- FlutterにはFontSizeとは別に、TextScaleFactorというpropertyがあります
- 全てのTextに作用する乗数(たとえば2.0なら、全てのテキストが2倍のサイズになる)
- OSのフォントサイズも、デフォルトではここに作用している
-
MediaQuery.of(context).textScaleFactorで取得できる
-
- また、各WidgetにもTextScaleFactorを設定でき、そちらが優先されるので、マクロのTextScaleFactorを使いたくないときは明示的に記載すれば良い
- MaterialAppにはbuilderという引数があり、そこでMediaQueryでラップしたWidgetを返すことで、アプリ全体のTextScaleFactorを設定することができる
- ここではplatformの設定とアプリ内の文字サイズを乗算し、一定の範囲内に絞った上で利用
builder: (context, snapshot) => MaterialApp(
title: 'Font Size Changeable',
home: const FontSizeSettingPage(),
builder: (BuildContext context, Widget child) {
final platformFactor = MediaQuery.of(context).textScaleFactor ?? 1;
final multipliedFactor = platformFactor * snapshot.data;
final adjustedFactor =
min(max(_minFactor, multipliedFactor), _maxFactor);
logger.info('Set textScaleFactor: $adjustedFactor');
return MediaQuery(
data: MediaQuery.of(context)
.copyWith(textScaleFactor: adjustedFactor),
child: child,
);
},
という前提の下、3種類のText Widgetを使用しています。
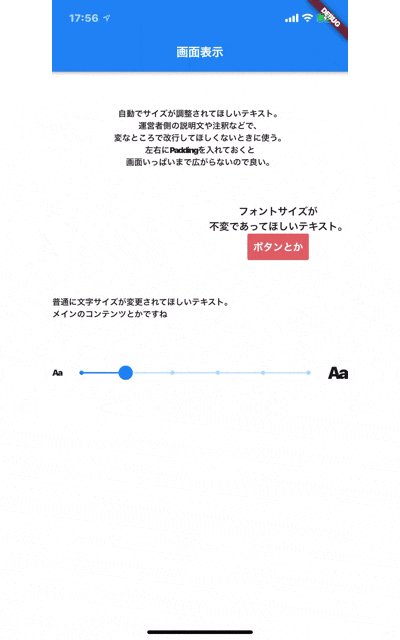
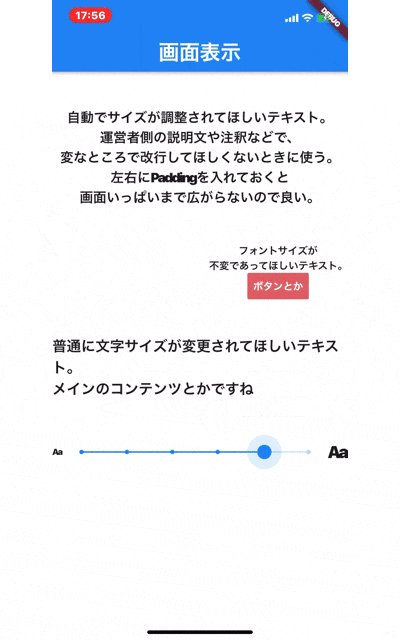
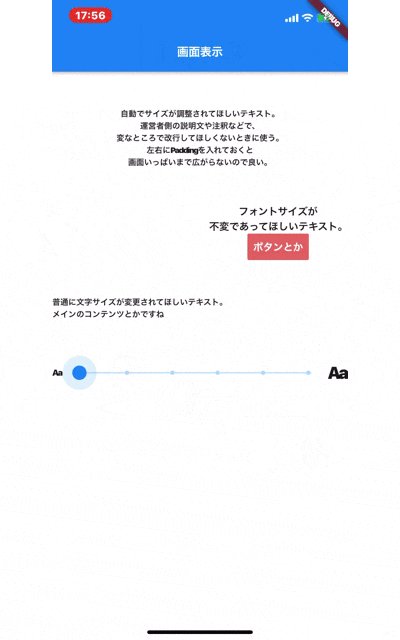
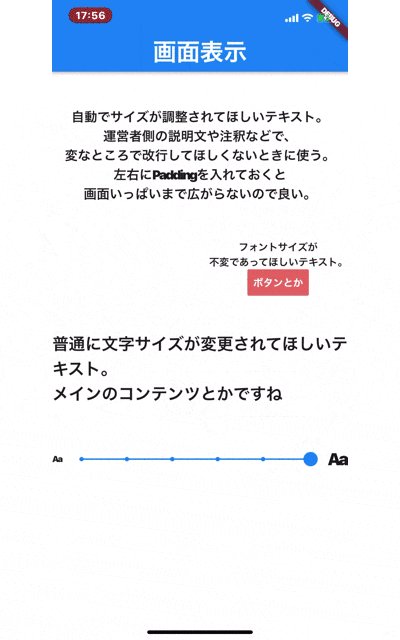
通常のText
- 普通にText Widgetを表示してあげると、そのまま文字サイズが変更されます。
- 改行位置を気にしない、メインのコンテンツやユーザコメントなどに。

const Text(
'普通に文字サイズが変更されてほしいテキスト。\n'
'メインのコンテンツとかですね',
),
文字サイズ不変のText
- 一方、TextのtextScaleFactorに固定値を設定してあげると、文字サイズが変化しないWidgetになります。
- 各種ボタンや、一部のラベルなど、文字サイズが変更してほしくない場合に。

const Text(
'不変であってほしいテキスト。',
textScaleFactor: 1,
textAlign: TextAlign.right,
),
AutoSizeText
- AutoSizeTextという、与えられたサイズに応じて文字サイズを自動で変更してくれるライブラリがあり、一定以上は大きくならないWidgetを作れます。
- 説明文や注釈など、変なところで改行してほしくない場合に。

👇自分は改行文字の個数に応じて自動でmaxLinesを判定してくれるWidgetを自作して使っています。
@immutable
class FitText extends StatelessWidget {
final String text;
final int maxLines;
final EdgeInsets padding;
final TextStyle style;
final TextAlign textAlign;
const FitText(
this.text, {
this.maxLines,
this.padding = EdgeInsets.zero,
this.style,
this.textAlign,
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
final lines = maxLines ?? text.split('\n').length;
return Padding(
padding: padding,
child: AutoSizeText(
text,
textAlign: textAlign,
maxLines: lines,
style: style,
minFontSize: 1,
),
);
}
}
TextWidget以外
プロフィールアイコンなど、比例して大きくなるべきWidgetも、
SizeにMediaQuery.of(context).textScaleFactorを乗算してやればいい感じになります。
まとめ
- という風に、Flutterでは簡単に文字サイズ変更に対応できます。
- 各ネイティブでこれを実現しようと思うとめちゃくちゃ大変なはず。
- Flutter歴2ヶ月の新参者ですが、Flutter、かなりメインストリームになってきていると思います。
- 会社でもう一記事、このAdvent Calenderに寄稿してるので、よろしければどうぞ。
- 良いFlutter Lifeを!