開発作業が捗るブラウザ拡張まとめ
普段、開発などで使っているChrome拡張をまとめてみました。
おすすめの拡張などあればコメント欄で教えていただけると嬉しいです。
※画像は全て公式サイトから引用しています。
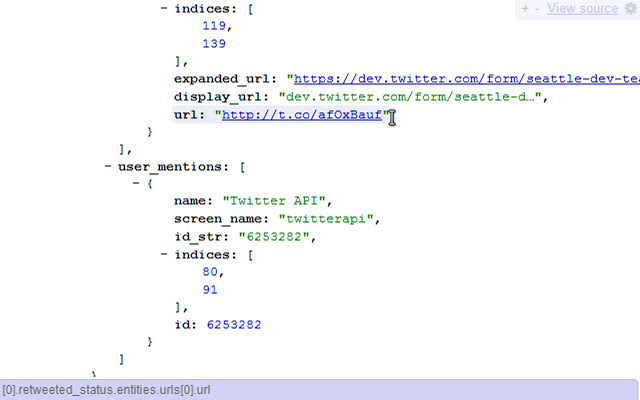
JSONView
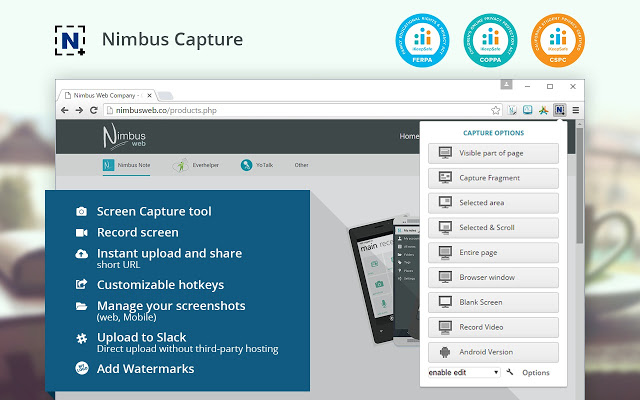
Nimbus Screenshot & Screen Video Recorder
スクリーンショットを作成・保存するための拡張。撮影範囲を細かく指定できる。画像の編集(テキスト追加など)も簡単。UIに関する仕様などで人と話す時に使用しています。
Vimium
Vimのキーバインドでブラウザ操作をするための拡張。
一部のVimmerに人気の模様。
自分は入れているだけでほとんど使っていないです(笑)
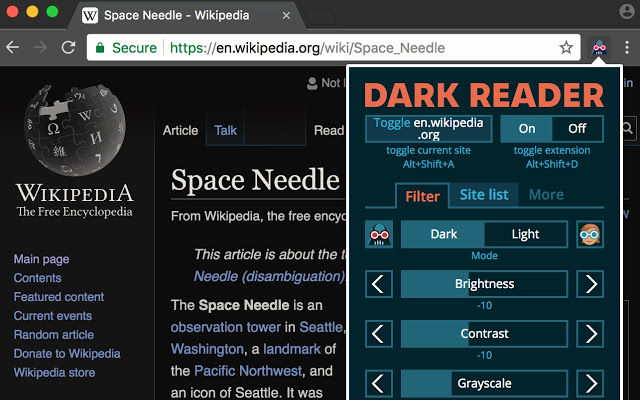
Dark Reader
Webページをダークモードにするための拡張。
Webサイトがダークモードに対応してなくてもこれを使えば画面を真っ黒にできる。

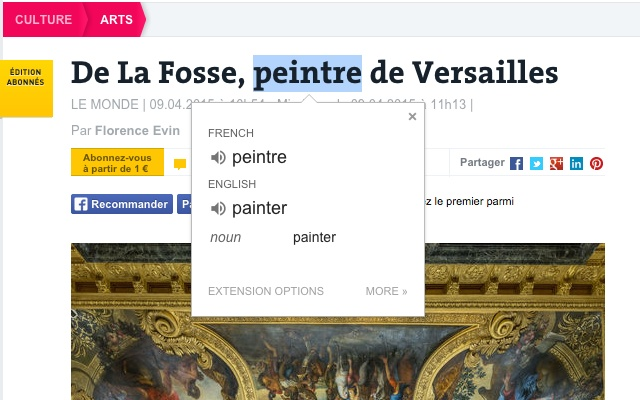
Google 翻訳
技術記事を翻訳するときなどに使用。ページ中の文を選択するとその部分だけの翻訳をポップアップで見ることができるので、
文章を部分的に訳を確認したいときに便利です。
Python Shell
Pythonをブラウザ上で実行できる拡張。最新版ではPython 3.7.4が使える。
あの構文使えるかなー?って時に実際に動かして確認するのに便利。
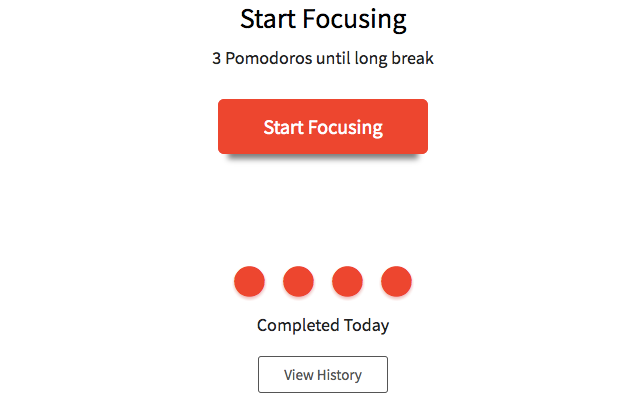
マリナラ:Pomodoro® アシスタント
作業時間管理のためのツール。
「25分の集中時間 => 5分休憩のサイクル」で時間を管理するためのタイマー。
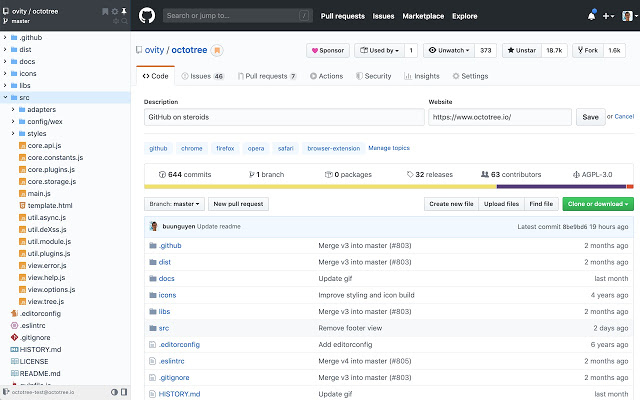
Octotree
GitHubのレポジトリのディレクトリツリーをエディターのペインのように閲覧することができるようにする拡張です。
はてなブックマーク
グーグル検索の結果でブックマーク数をタイトルの隣に表示したり、Webページをブックマークして保存したりするための拡張。
ブックマーク数が多い記事は役に立つものが多い気がするので、調べものをするときに重宝してます。
ブックマーク自体は後述のRaindropを使っています。
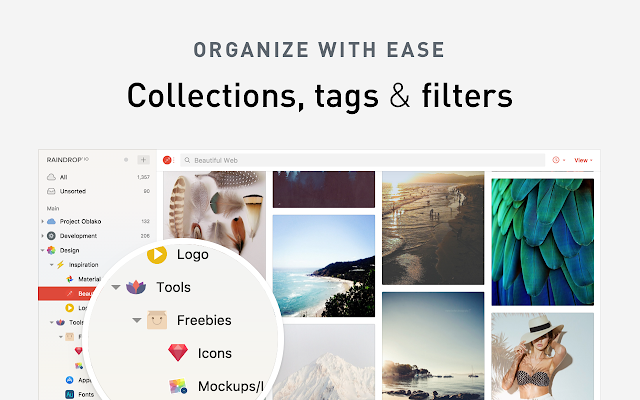
Raindrop

以前ははてぶを使っていたが、最近乗り換えました。
使いやすくて、ブックマークした記事が見やすいのがお気に入り。
ちなみにWebサイトではプログラマーのために作られたと謳っています。
iCloud Dashboard
拡張からメモやメールなどのiCloudサービスのWebページに飛ぶだけの拡張ですが、意外に便利。
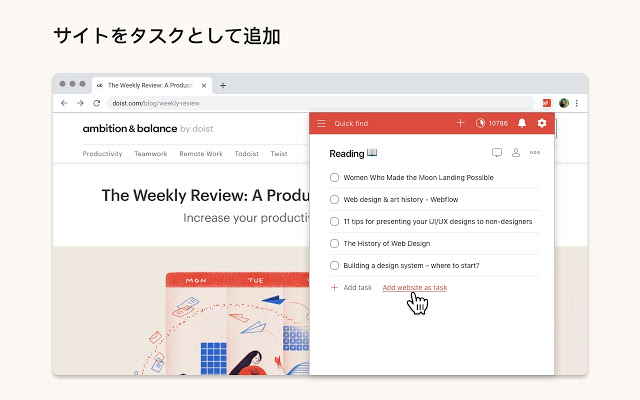
Todoist
ToDoリストのサービスTodoistの拡張。同類のサービスも多いですが使いやすいのでメインで使っています。
Toggle JavaScript
WebページでJSの無効/有効の切り替えができる。
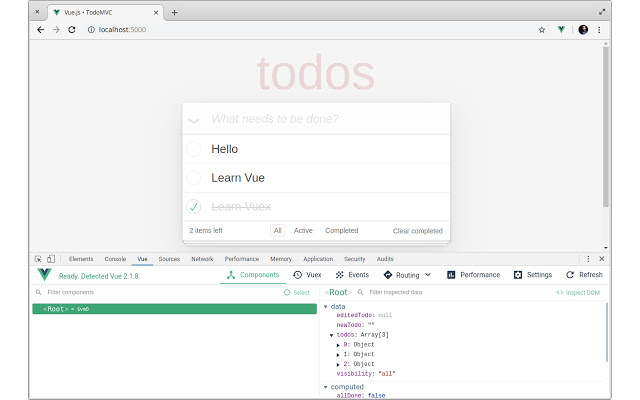
Vue.js devtools
VueのデータやVue Router関連のパラメータ、Vuexのステートの確認を開発ツールから確認できるようにする拡張。
データが思い通りに表示されない時などのデバッグ時にとても役立ってます。