この記事について
「GoogleAnalyticsの設定、どうしたらいいんだっけ...」と迷ったときのためのレファレンスです。
新規のサイトを立ち上げる時・GAの再設計がしたくなった時に参照してください。
- のちのちアクセス解析しつつ改善していくために、できるだけ汎用的にデータを拾っておく
- 可能な限り、非コーダーができる作業で完結させる
というのをテーマにまとめました。
STEP 0: GTM・GAのアカウントを取得
Googleのアカウントがあれば、驚くほど簡単に取得できます。
基本的には、GoogleTagManager(以下、GTM)経由でGoogleAnalytics(以下、GA)を導入します。GTMの使い勝手がよいのはもちろん、GAをカスタマイズしたくなったときに、コーダーの手を借りずに実行しやすいためです。
以後、説明用のキャプチャにはデモサイトとしてはてなブログを使います。
STEP 1: まずはGoogleAnalyticsを動かす
- GTMを自分のサイトに実装
公式レファレンスを参考に、GTMを入れます。(設定とインストール)
ここはコーダーにお願いしましょう。本番環境を触るスタッフなら、「タグマネ入れといて!タグこれね!」でわかってくれると思います。
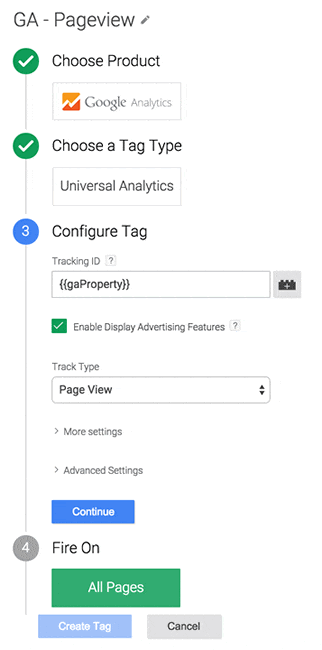
- GoogleAnalyticsをタグマネージャーに挿入
これもウェブ上にあるレファレンス(Googleタグマネージャを使用したGoogleアナリティクスのインストール)を見つつ、GAをタグマネージャーに入れます。用意するものは、GAのプロパティ番号だけです。

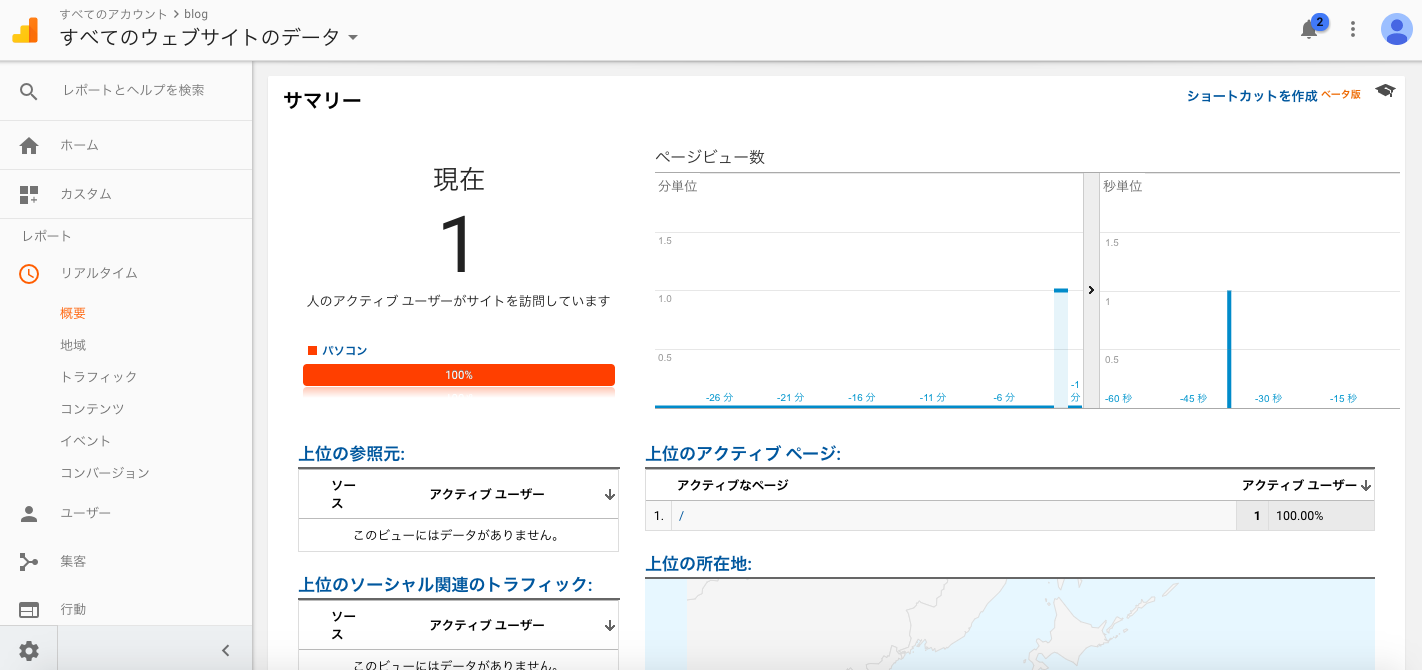
- 自分のサイトにアクセスして 「リアルタイム」のレポートを見る

リアルタイムでユーザーが1と出たらうまくいっています。これでこのSTEPはクリアーです。
STEP 2: まずはこの設定
このSTEPで、基本の設定を進めておきます。
IPのフィルタ
先ほどは自分のアクセスを計測して、GoogleAnalyticsが動いていることを確認しました。ただ実際は、自分はじめ、サイト関係者のアクセスは計測したくありません。
関係者のアクセスを計測から除外するためには、「特定IPのアクセスはGoogleAnalyticsで計測しない」と設定する「フィルタ」を使うのが一般的です。ではやってみましょう。
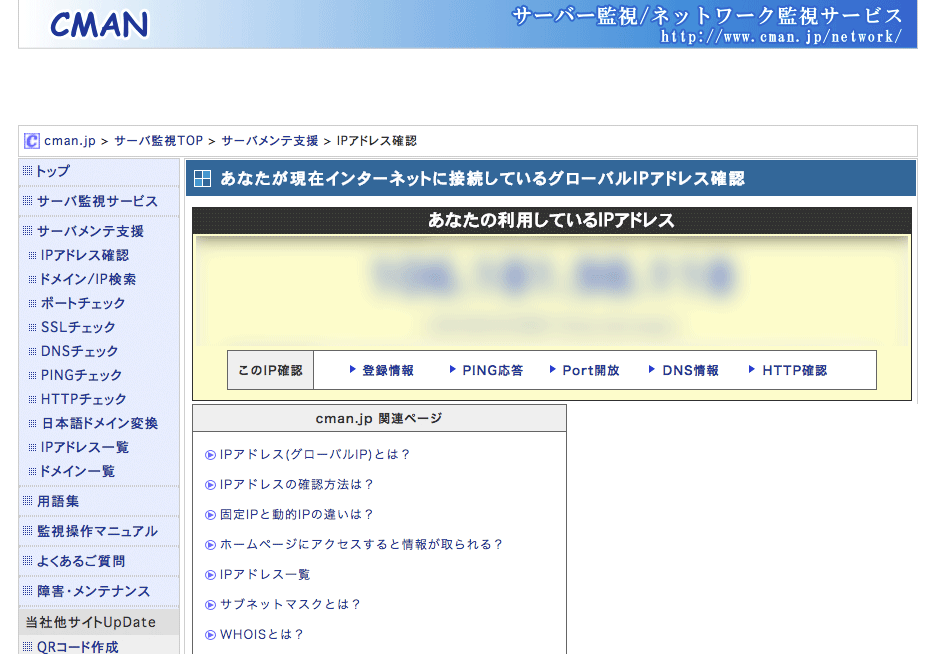
まず自分のIPを調べます。
Googleで『自分のIP』と検索してみて下さい。すると、「自分のIPアドレスを表示する」のような記事がヒットします。どこでもいいのでクリックすると。自分のIPアドレスがわかります(ここでは、会社の固定IPを想定しています)。

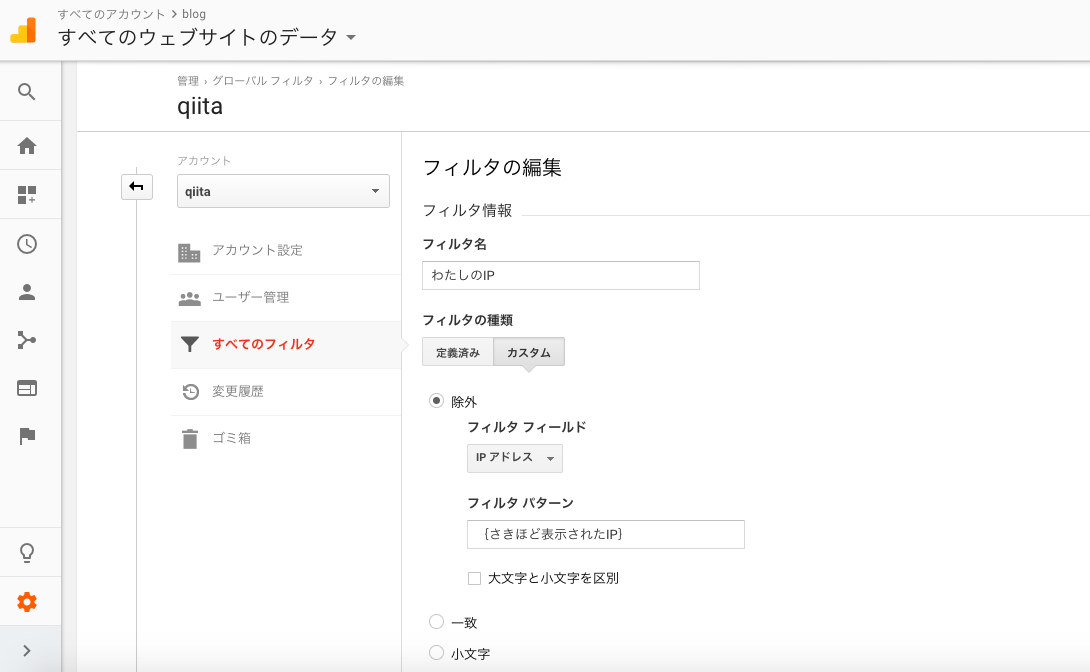
ここからフィルタの設定を行うため、GAに戻ります。
画面左下の歯車をクリックして、"すべてのフィルタ"→赤いボタン「新しいフィルタ」を選択して、「除外」の設定をします。

フィルタを設定したら必ずテストをしましょう。
そのままGAで、リアルタイムのレポートを見て下さい。「PCでアクセスしたときにはPVがつかないが、個人スマホ(会社のwifiに繋がず、LTE回線で繋ぐ)でアクセスしたらPVが計測されている」が確認できればOKです。
IP以外のフィルタ
可能な限りおかしなアクセスデータは除外することを念頭におくと、IPのフィルタだけではゴミデータを排除しきれないケースがあります。
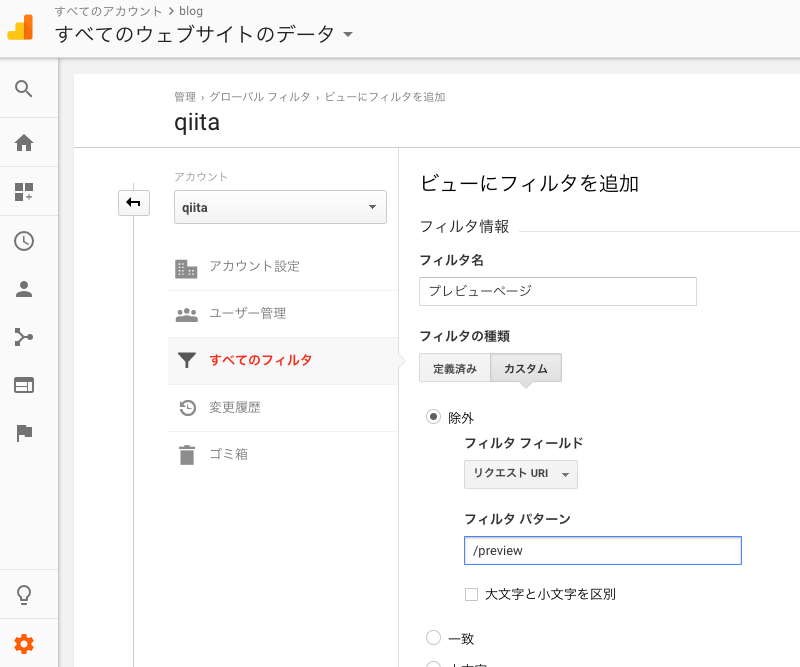
今回例にとっているはてなブログで言えば、/preview/配下は管理者しか見ないはずのページです。従って、このPVは実績として把握する必要はありません。PVのかさまし=ミスリードにもなりかねないので、ここを除外しておきましょう。
これも「フィルタ」から設定をします。

「フィルタ」設定をした後は、必ずリアルタイムのレポートを見て、きちんと除外できているか確認します。また、ゴミデータ以外のデータが除外されていないかのチェックも忘れずにやりましょう。
実案件では、テスト環境でのアクセス除外が必要になることが多いです。その際は、フィルタフィールドを「ホスト名」として、テスト環境のホストを除外するか、本番環境のホストに一致しないものを全て除外するなどして設定します。
小ネタですが、テスト環境しか計測しないビューを作成しておくのもオススメです。この記事中で記載するイベントやカスタムディメンションなど、ミスが出がちな設定を実験するのに使えます。
コンバージョン
「会員登録をコンバージョンとおく、サンクスページは/complete/」のようなコンバージョン定義を考えます。
例にとっているはてなブログにサンクスページというものはないので、今回は/about/(自己紹介ページ)をコンバージョンポイントとします。
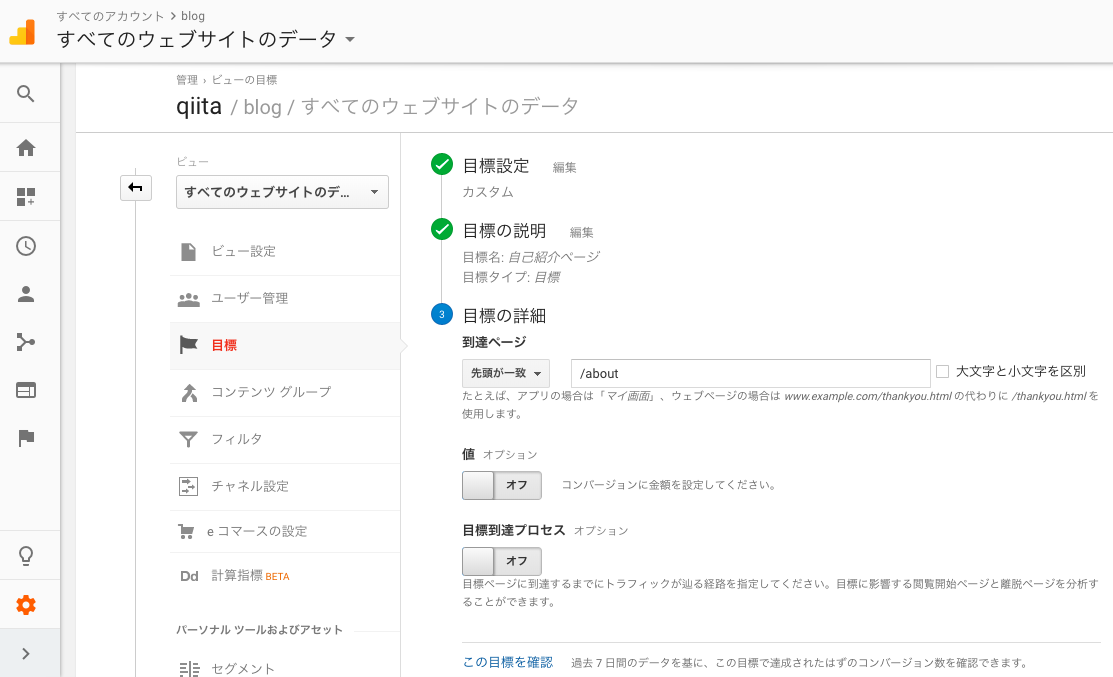
自己紹介ページは/about でPVが来ているようだったので、設定はこんな感じです。
ビュー設定から「目標」に入り、目標設定ができます。

これで、/about が見られるごとに、コンバージョンが計測されることになります。
SearchConsole・Adwords連携
GAの話題と少しそれますが、使っているものはきちんと連携しておきましょう。
特に、SearchConsoleは確実に設定すべきです。
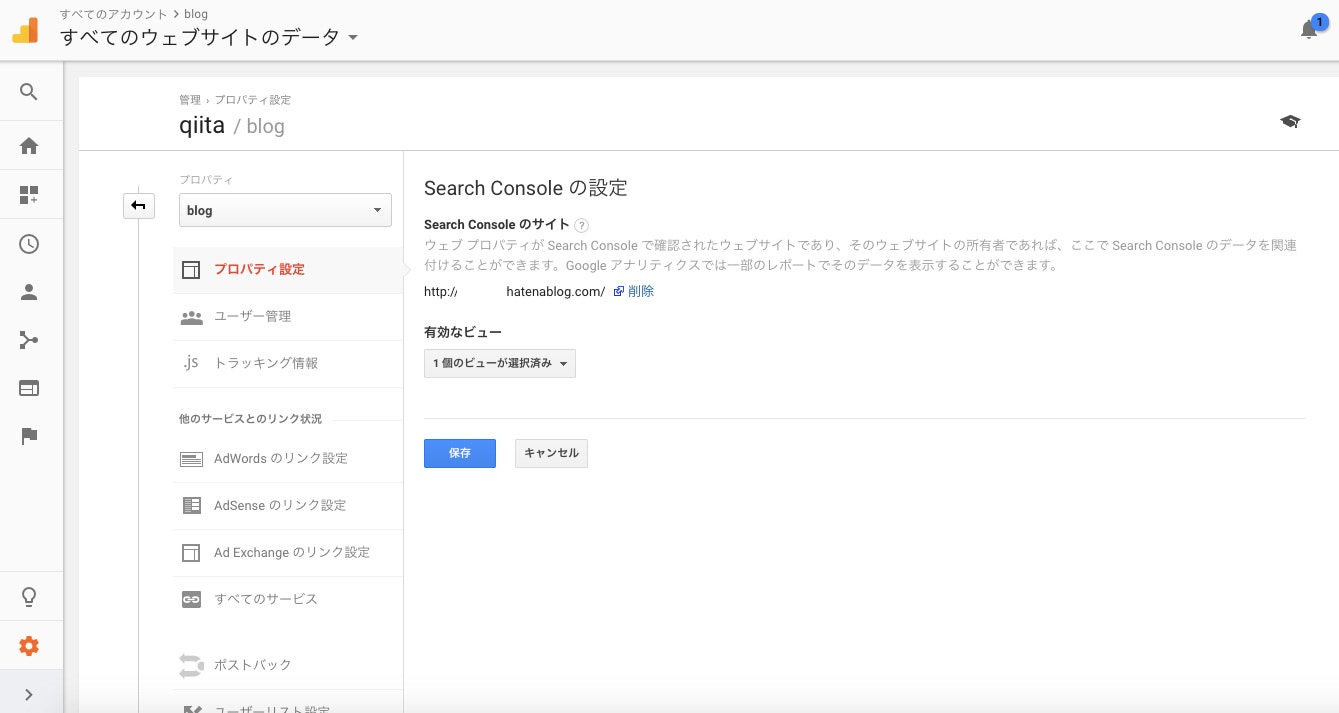
まずはSearchConsoleの画面に入り、GTMを使ってサイトの所有権を確認します。
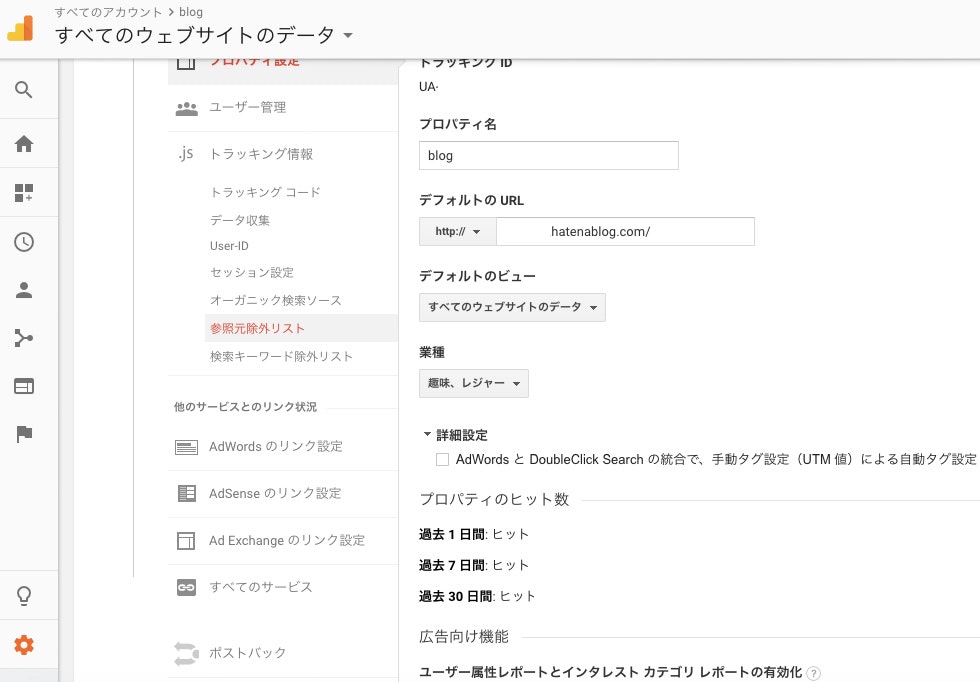
その後GAに戻り、「プロパティ設定」から「SearchConsoleの調整」ボタンで連携させます。

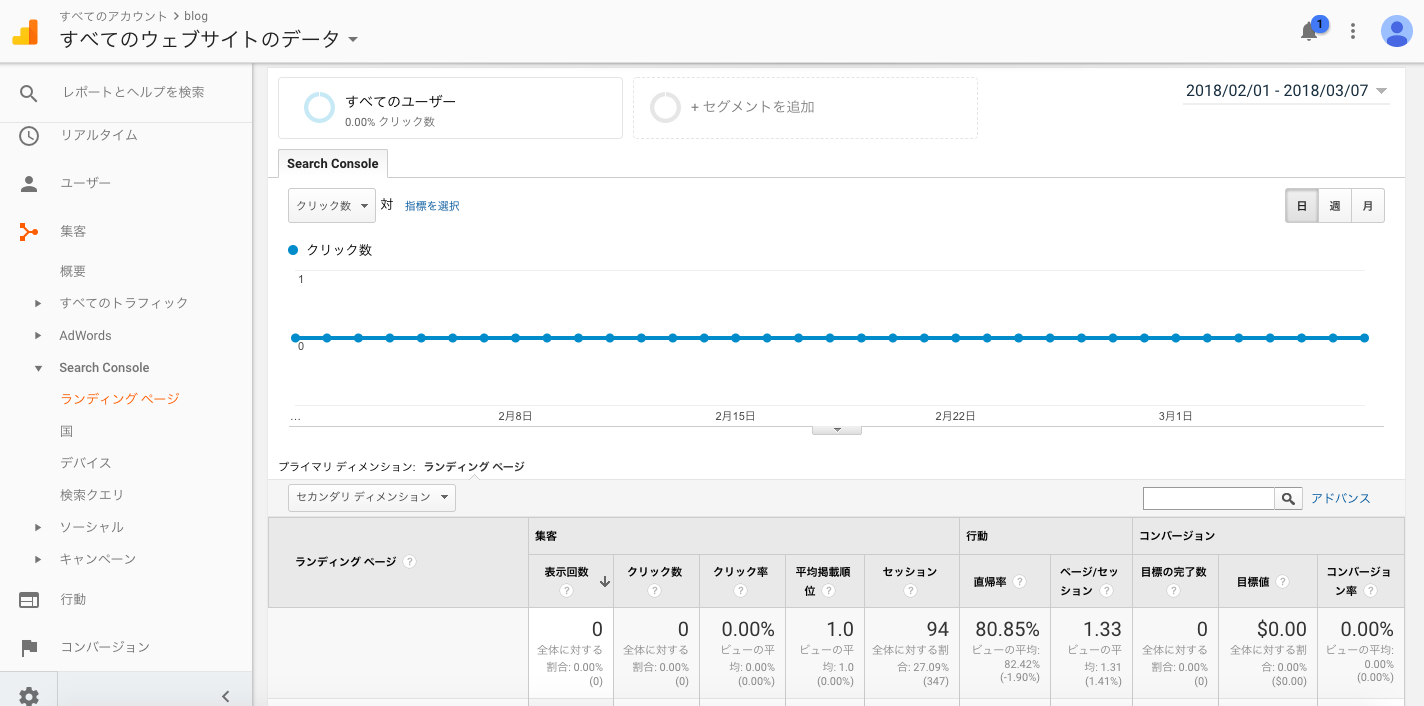
GAの「集客」でSearchConsoleのどれかのレポートが表示されればうまくいっています(実際のデータは2日くらい遅れて入ってくるようです)。
STEP 3: GAの管理画面での設定
コンテンツグループ
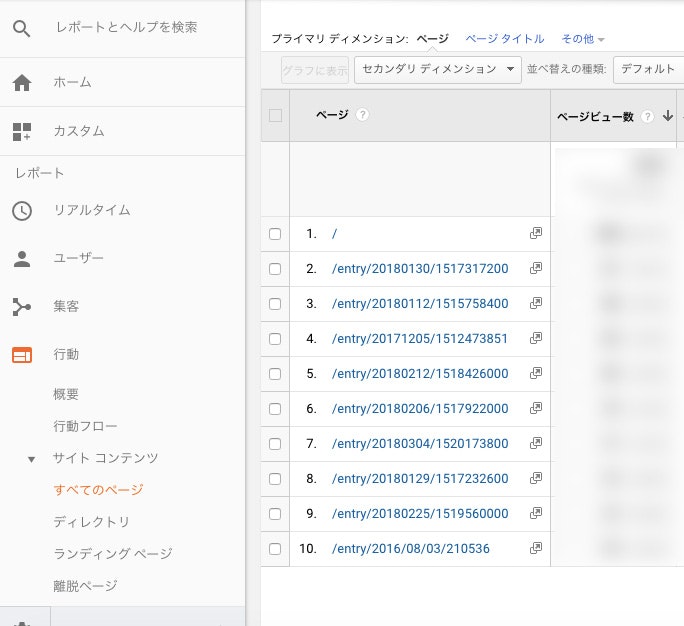
「行動」→「すべてのページ」のレポートを見ると、結局どのコンテンツがどれだけ見られているかがわかりにくかったりします。

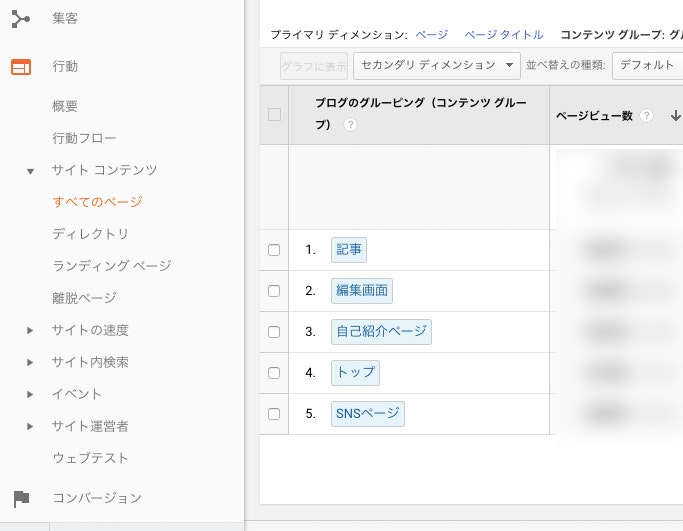
一方、こう見えているとありがたいですね。
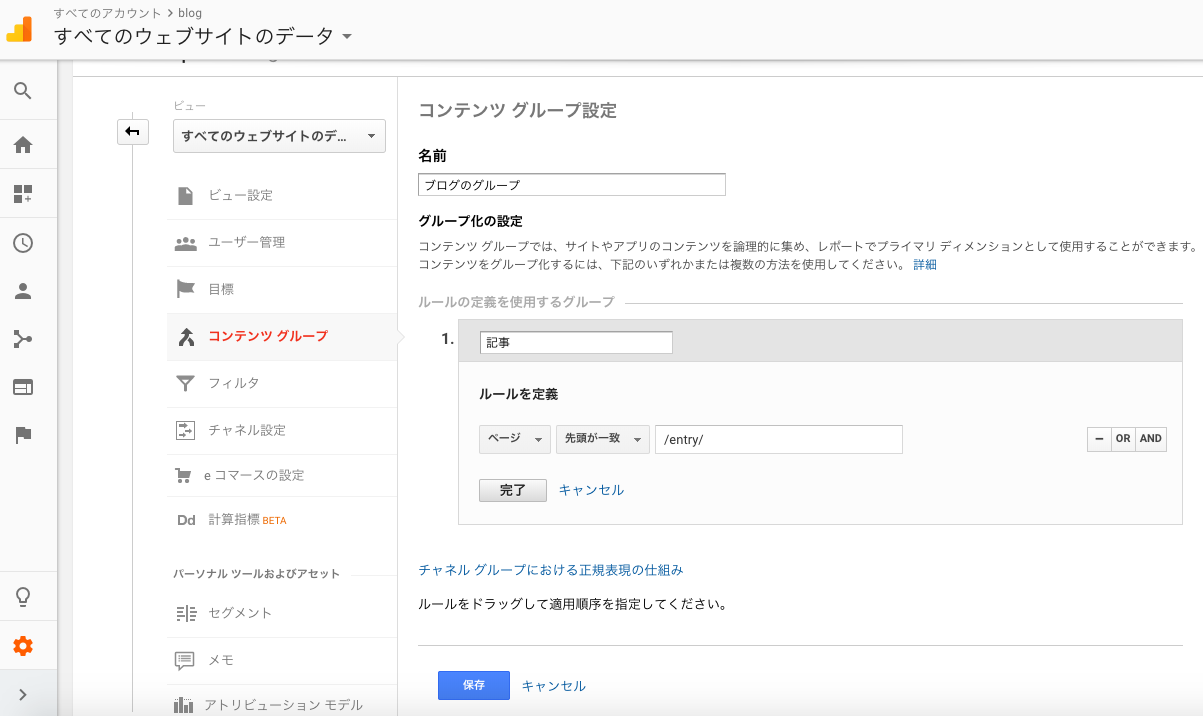
このレポートを可能にするのがコンテンツグループです。
上のレポートでパスごとに列挙されてしまった/entry/配下のページは『記事』というグループにまとめましょう。その時はこのような設定となります。

面倒ですが、全ページにもれなく設定しておき、コンテンツグループでくくった際に可能な限り(not set)が出てこないようにしましょう。
コンテンツグループは、設定以降に発生したPVだけをグループにしてくれます。どれだけ遅くともサイトリリースまでにはコンテンツグループの設定を完了させておきましょう。
コンテンツグループはビューごとに5個まで設定できます。まずは1個練習で作ってみて、のちのち漏れをなくすよう改善していくスタンスで進めるとよいと思います。
(追記アリ)クロスドメイントラッキング
実際のサイト運用の中で、
・同じ意味合いのサイトだが、www.hoge.co.jp と sp.hoge.co.jp など、ドメインを複数使っている
・カートや資料請求フォームのみ、ASPツールなど、全く異なるドメインに遷移させている
といったサイト構成が用いられることがあります。
別ドメイン間の遷移やPVは、デフォルトのGoogleAnalyticsでは正確に計測できません。ドメイン間の遷移が正しく取得できない結果、直帰率や離脱率が正しく計測できないことになります。
なのでこういうサイト構成を見たら、機械的にクロスドメイントラッキング設定をしてあげましょう。もちろん、それらのドメインに(相互にリンクがないなど)関係がない場合は、この設定をする必要はありません。
状況に応じて設定方法が異なるため、公式レファレンスを見ながら設定しましょう。
クロスドメイントラッキング
クロスドメイン設定を行っているサイト間でリンクしたときに、URLにGAのパラメータがついてくればうまくいっています。

(追記)【絶対やってください】リファラー除外設定
クロスドメイントラッキング設定後に、「リファラー除外」という設定をやってください。
「リファラー除外」は、たとえば社内イントラや、海外のいかにもスパムサイトからリンクされてきた、サイト運営と関係なさそうなトラフィックを除外するための機能の一つです。
ここで「リファラー除外」が必要な理由は下記のとおりです。
たとえばECサイト(ドメインAとします)でカートはASP(ドメインB)を使っているとします。
Aで商品ページを回遊してもらったあと、Bに遷移して決済、サンクスページは再度Aに戻るシステムとします。
このとき、リファラー除外がしていないと、A→BのセッションとB→Aのセッションが、リファラー変更により、全く別のセッションとみなされてしまいます。
すると、最終的にコンバージョンしたユーザーが、商品ページでどのような回遊をしていたかが分析できません。
また、コンバージョンを取れるチャネルが、Referrerばかり(場合によってはDirectばかり)になってしまいます。
このような、重大なエラーを避けるために、この設定が必須です。やっていきましょう。
設定は非常にシンプルです。
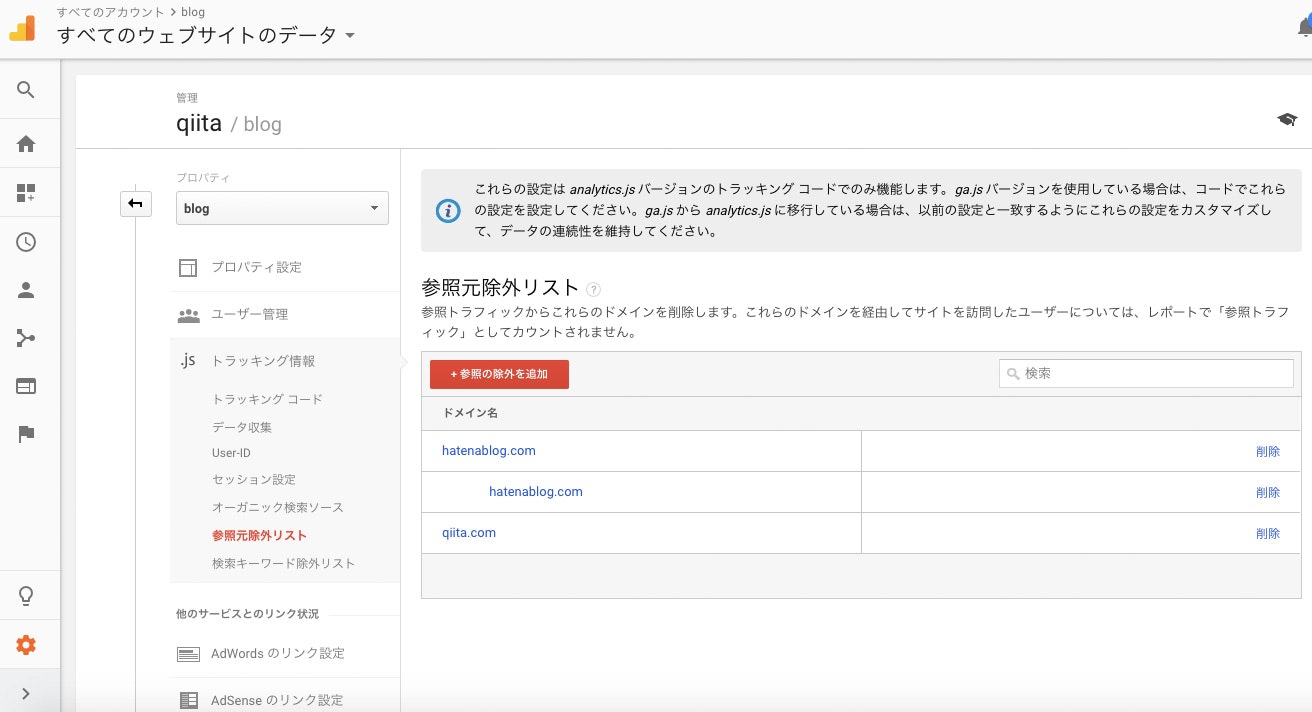
プロパティ設定の画面からトラッキング情報→参照元除外リストと進み、

除外したいドメインをペタペタ貼っていってください。
上の例でいえば、ドメインAとBの2つがマストになります。

翌日、チャネルのレポートから、除外設定をしたドメインがReferrerに存在していなければOKです。
STEP 4: イベント
ここからは、JavaScriptの記述を伴う設定になります。なので、コーダーのリソースが身近なところに十分あるのであれば、本来はマスターする必要はないかもしれません。
ただこういったカスタムができることを覚えておくと、サイトのKPIに応じた分析設計がおいおいできるようになると思います。
まずはウェブ上のレファレンスを真似して、コピペでもいいので設定してみましょう。
イベント
- クリック
ページ内での要素クリック情報をGAに送ります。
例えば、「もっと読む」の押された数を計測するとか、ベタなところではpdfのダウンロード数を計測するのに使います。
PVベースで遷移を追えなくもないのですが、ユーザーの行動を追いかけたいという部分では、クリックの取得は拾っておくべきではないでしょうか。画像のモーダル表示やスライドショー表示をするようなページでは、ユーザーがどの程度画像を気にかけているか測る物差しにもなりそうです。
機械的にでもクリック情報は取得しておいて間違いないと思います。
GTMを使ったクリックイベントのトラッキングは、ウェブ上で語り尽くされている印象です。
検索するとたくさん出てきますので、キャプチャがたくさんあってわかりやすいサイトを引用して、実験してみましょう。
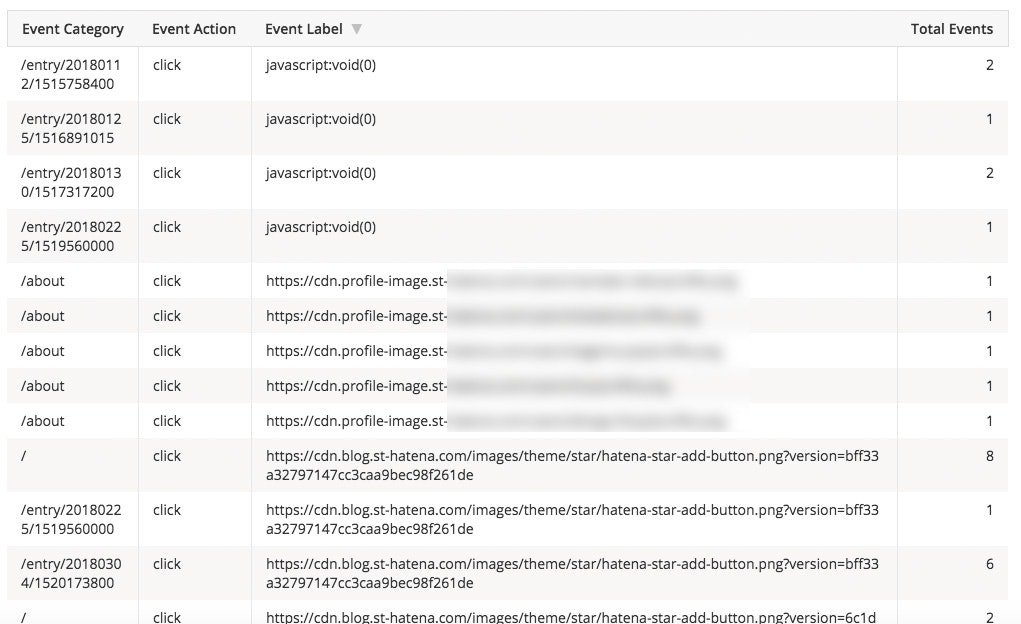
例に出している当ブログでは、クリックイベントは
- スクロール
スクロール計測はこちらの記事を参考にさせていただいています。
15分で設定完了! Google Tag Managerで記事の「読了率」と「スクロール率」を取得しよう【小川卓のブログ分析入門 第2回】 - 週刊はてなブログ

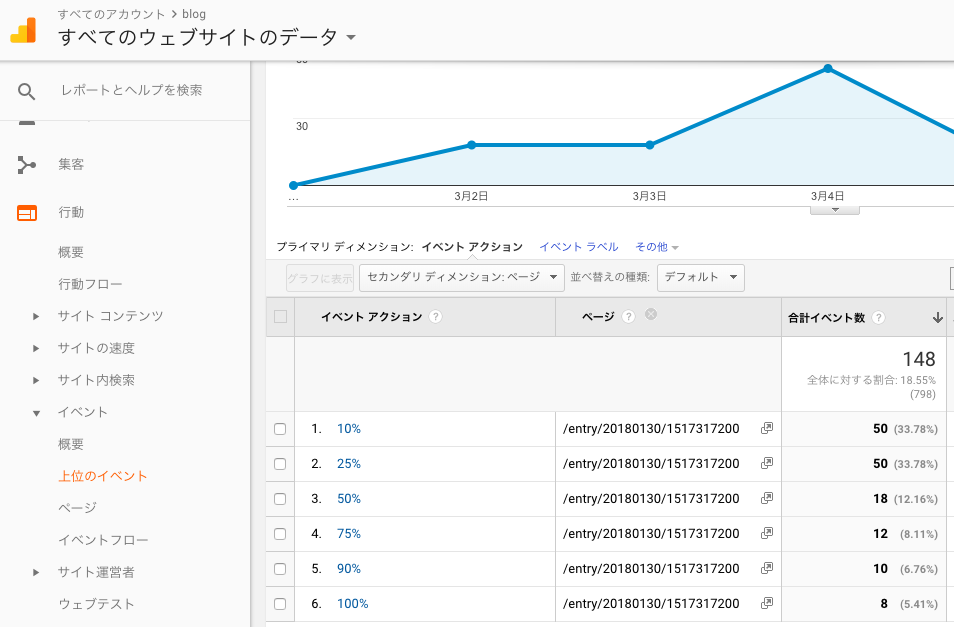
スクロール計測のイベントはこのようにレポート化して使います。(ここではPVが少ないのでなんともいえませんが...)
例えば75%を読了ポイントとすると、(直帰だったとしても)何人が読了してくれたかを測ることができます。
見出し(h2、h3など)の文言を取得するタイプのスクロールトラッキングもあります。
あまりにも縦長で25%と50%の間に大きな距離がある場合は、見出しで取得するのがいいでしょう。臨機応変に使います。
コンテンツマーケティングやYahoo!コンテンツディスカバリーへの出稿など、読み物系のコンテンツを積極的に打ち出している会社様では、このような計測を用いて、読了有無の検証をしていくのがよいと思います。
非インタラクションヒットについて
最後に、イベントを計測するときに、「非インタラクションヒット」という欄があります。イベント発生を非直帰と判定するかどうか、を操作するフィールドです。
いきなりとても乱暴ですが、イベントでやっていることがクリック・スクロールだけなら、非インタラクションヒット=真(true)で覚えておくのがよいのではないでしょうか。
非インタラクションヒットを偽(または空欄)にしておくと、ちょこっとスクロールしただけで非直帰、と判定されてしまいます。とすると極端に直帰率が下がり、結果的にデータが荒れてしまいます。
カスタムディメンション
- クライアントID
GAが、ユーザーごとにID(クライアントIDと呼んでいます)をふっています。
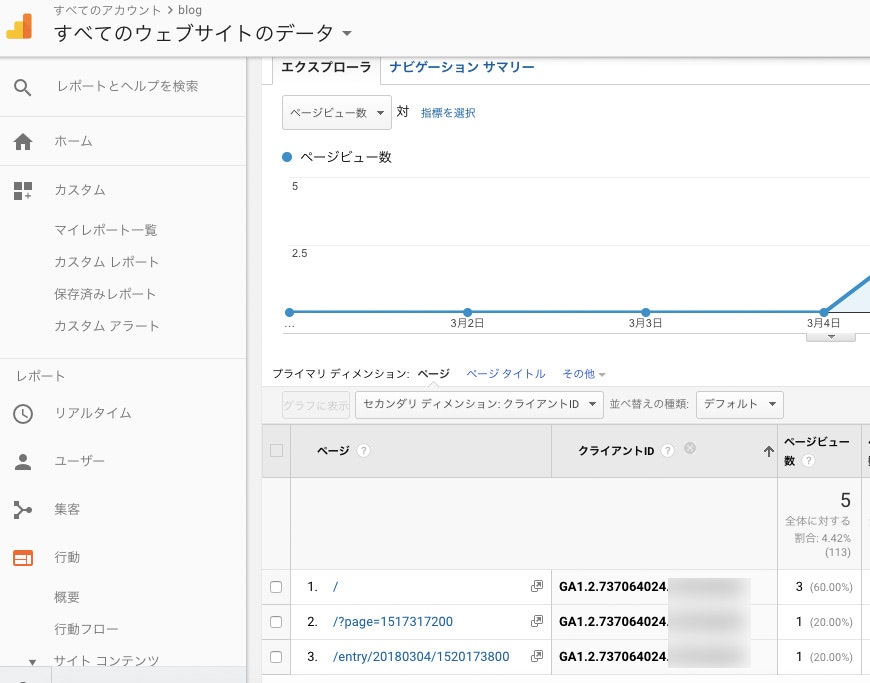
これをディメンションに入れると、例えばこのIDの方が、どのページを見ていて、特定の期間に通算何ページ見てくれているのかがわかります。

ユーザー数が膨大でない場合は、このように個別にユーザーを観察して、サイトやサービス設計の足しにしていきます。
ただ、デフォルトではこのIDはレポート画面に出ていませんので、カスタムディメンションとして、PVと一緒にGAに送信する必要があります。
いつも参考にさせてもらっているのが、こちらのブログ内容です。
JavaScriptの記述(といってもコピペですが)があるので、じっくりテストしながら進めましょう。
GTMでGoogleアナリティクスのClient IDを取得する一番確実で楽な方法(2017年版)
- ミリ秒
ミリ秒のディメンションがあると、痒いところに手が届きます。
GoogleAnalyticsでは「秒」というディメンションが用意されておらず、最も細かい時間単位が「分」になっています。
となると、一分以内に複数のページ移動されてしまうと、ユーザーの遷移順が細かく追えないケースが出てしまいます。
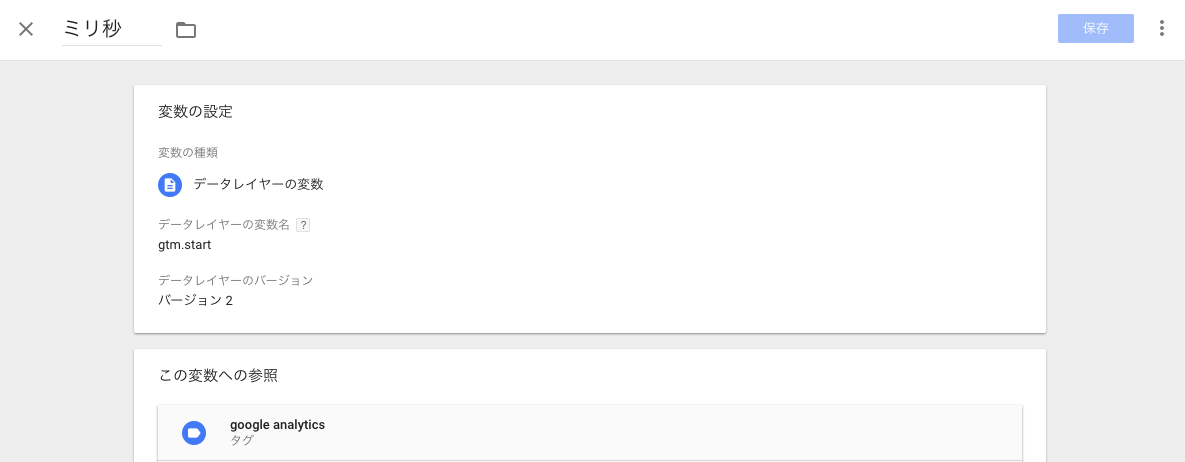
ありがたいことに、予めdataLayerにあるgtm.startをカスタム変数に入れると、そのままミリ秒として使えます。
これをカスタムディメンションに入れましょう。
先ほどと同じ流れで、GTMに入っているGAのタグに設定します。

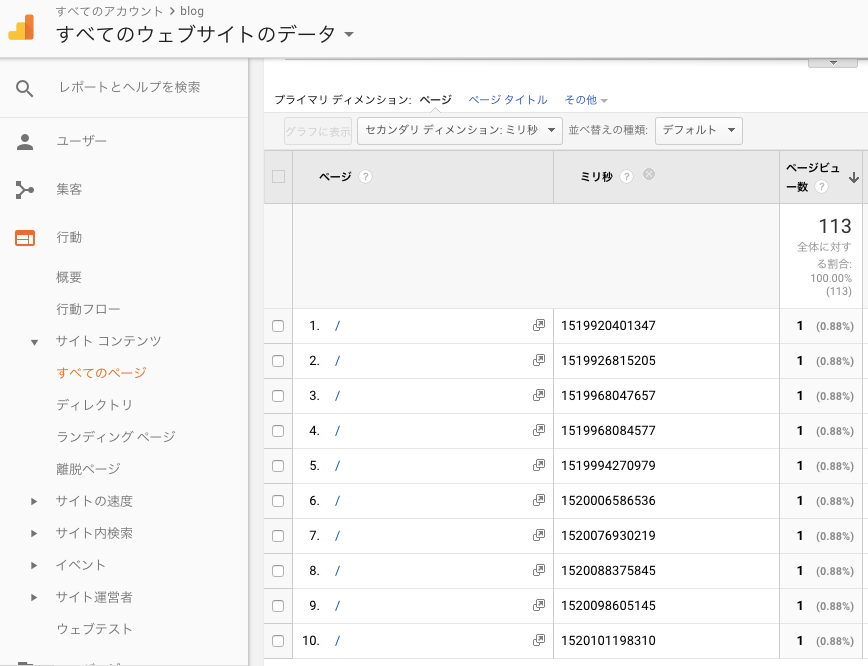
レポートはこんな形になります。
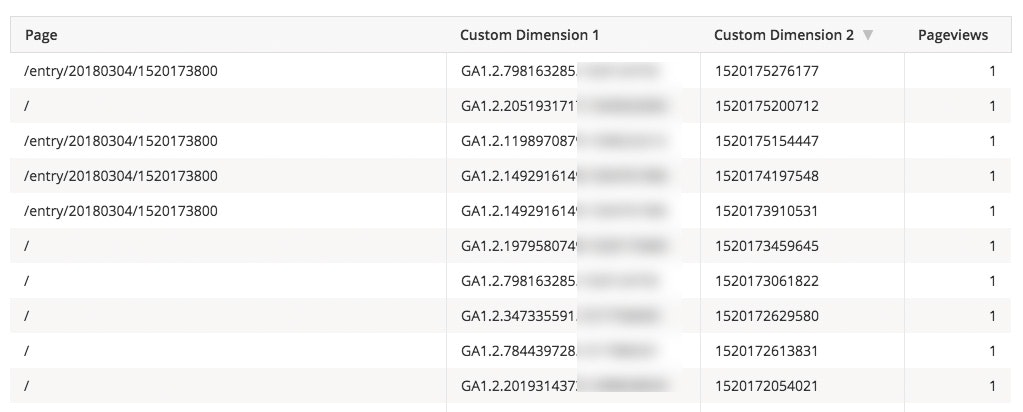
ミリ秒をセカンダリディメンションに入れると、ページビューをローデータの粒度で加工して取得できます。

これで、ユーザーもPVもある程度個別に分類・取得できるようになりました。
細かくデータが取れていればいるほど分析がしやすくなります。
たとえばこの図のように、ユーザーごとにどのページをどの順番で見たかの情報が一覧できます。

最後に
記事を読みながら設定を行ったという方は、非常に長丁場の作業になったと思います。ただ、ここでまとめたものはあくまで最低限であって、ここからサイトの狙いやKPIに合わせて味付けしていくのが腕の見せどころです。
もともとGAはタグ貼ってハイ終了というものではありません。GAを単なるアクセスカウンターとして使うのではなく、ウェブ上の行動データ置き場としてきちんと活用していきましょう。
一方で、これらの設定を短期間でミスなくこなし、かつ確認作業も済ませるというのは非常に酷です。
なので、例えば立ち上げ一週間などはGoogleAnalyticsの試運転期間と割り切って、取得したデータにミスがないか確認し続けるのがよいでしょう。後々の大きなミスを未然に防ぐ意味でも、正しくデータが取れるまでGAに張り付くのがベターかもしれません。
他にもこういう設定をすべきだ、という内容があれば、ぜひフィードバックをいただけると幸いです。