はじめに
CUDA & OpenCL Advent Calendar 2014の3日目です。
今回のAdvent Calendarでは、ブラウザ上でOpenCLと同様の機能を実現するWebCLについて3回ぐらいに分けて書いていこうと思いますが、初回の今回はWebCL自体の紹介や実行環境の準備、デモの紹介をしていきます。
WebCLとは
Webがアプリケーションのプラットフォームとして成熟しつつある昨今、Webアプリケーションを高速化したいという要求も徐々に強くなってきたように感じます。
最近では、asm.jsなどのJavaScriptを高速化する仕組みや、Web WorkersなどのJavaScriptを並行動作させる仕組みも整備されてきました。
そのような他の技術に対して、WebCLは基本的にOpenCLのラッパーになっているので、デバイスで走るプログラムはネイティブアプリと同じものとなり、ネイティブコードが走ることやGPUなどのヘテロジニアス環境に対応できるという大きなメリットがあります。
セキュリティ上の問題や、コーディングの難しさ、代替手段の存在などからなかなかWebの本流までは道のりの長いWebCLですが、アプリケーションによっては、サーバー側が負担してきた演算リソースを、比較的余裕のあるクライアント側のブラウザ上でまかなうことができるようになるかもしれません。
実行環境の準備
さて、個人的に非常に期待を寄せているWebCLですが、2014年12月現在で主要なブラウザ(IE、Firefox、Google Chrome、Safari)で標準的にはサポートされていません。
いくつかWebCLを動作させる手段がありますが、FirefoxにNokiaのWebCL extensionを使うのが簡単なように思います。
Firefoxのバージョンについて、WebCLのWebサイトではFirefox 30 ~ 35でテストされていると書かれています。
対応したバージョンのFirefoxを立ち上げたら、リンクをポチッと押して出てくる指示に従ってextensionをインストールします。
インストールの許可やらブラウザの再起動やらをし終わればOKです。
チュートリアルページに動作確認リンクがあるので、以下の様な表示がされるか確認しましょう。

Mac OS 10.10.1 & Firefox 34.0で動作確認できました。
他の実行環境としては、AMDが開発しているChromium-WebCLなんかがあります。
また、ブラウザ上で動かすものではありませんが、NodeJS向けにWebCLと同等のJavaScript APIを提供するnode-webclがMotorolaによって開発されています。
ちなみにWebCL SpecificationのEditorがNokiaの人とAMDの人で、Workind DraftにはMotorolaの人も入っていたりします。
デモを動かす
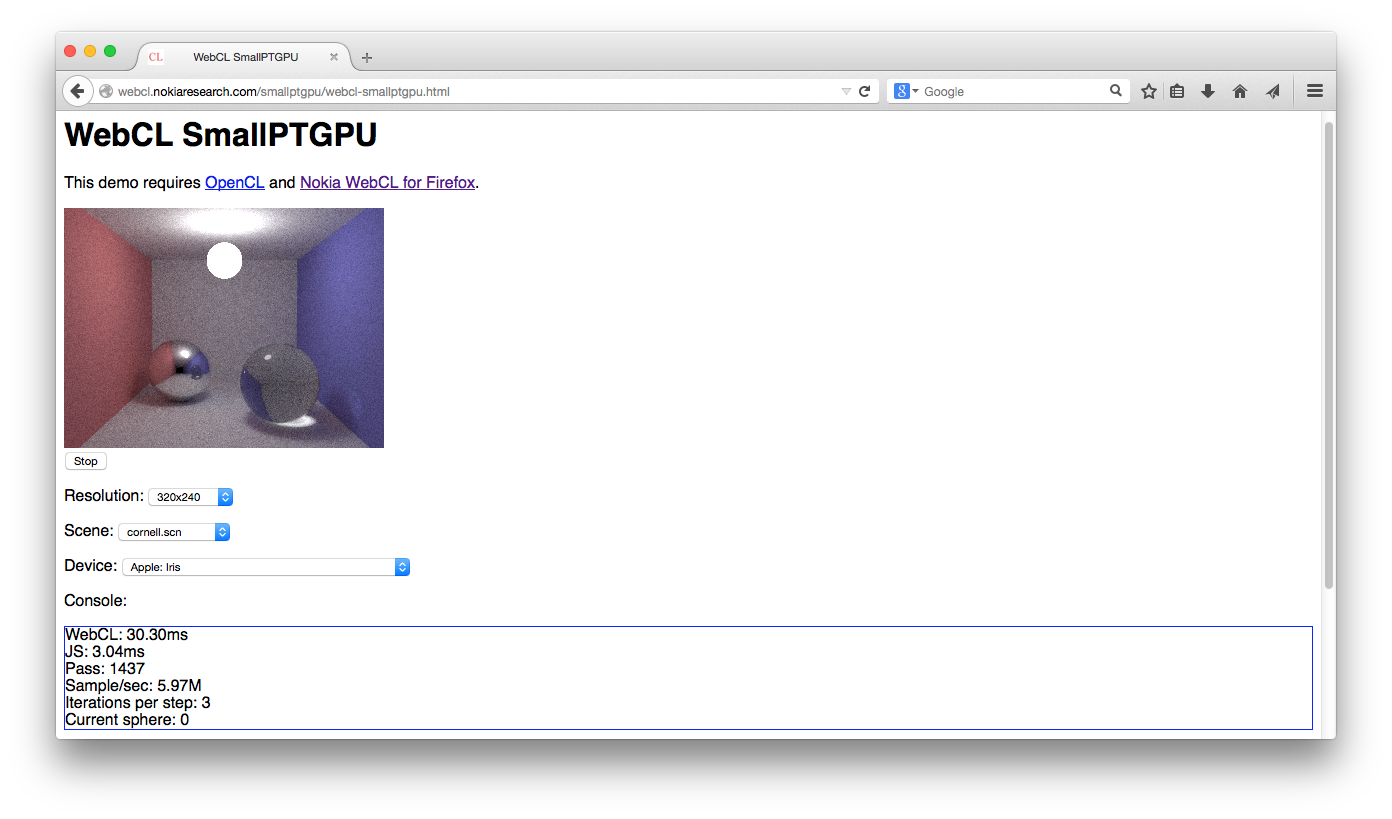
WebCLのデモで面白かったものを少しだけピックアップしてみます。
OpenCLデバイスの変更や、キー操作によるカメラの移動ができます。
カメラが動くと当然再描画が必要なんですが、デバイスがGPUだとなかなかサクサク描画してくれます。
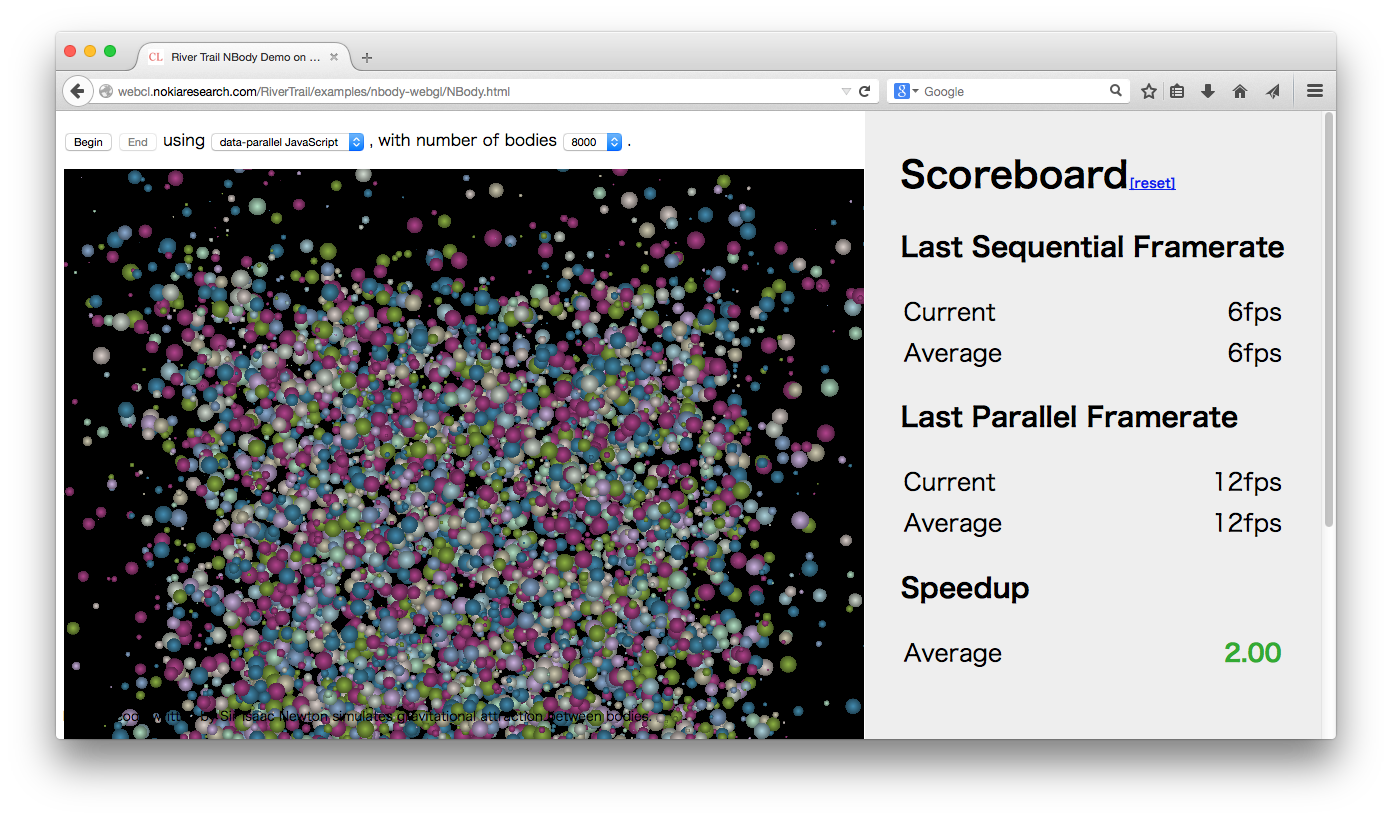
こちらは、JavaScript実装とWebCL実装で速度比較ができるようです。
JavaScript実装が結構早くてビビリます…。
これらを見てお分かりの通り、WebGLとバッファの共有ができるのでタフな計算をしながら描画するということがWebアプリでもできるようになっています。
その他のデモはこちらから。
おわりに
簡単な紹介だけでしたが、ブラウザ上でGPUコンピューティングをする魅力を感じてもらえれば幸いです。
次回からWebCLプログラミングの話に入っていきます。
CUDA & OpenCL Advent Calendar 2014の4日目は@gos_kさんです。