tl;dr
- 普通、スマートフォンのみで使える PWA をPCブラウザでも使えるようにする。
- そのために、プログラムなど自体ではなく、ブラウザの設定を変更する。
検証に使用したブラウザ
- Google Chrome: 70.0.3538.110 (Official Build) (64 ビット)
- Google Chrome: 71.0.3578.62 (Official Build) beta (64 ビット)
- Google Chrome: 72.0.3622.0 (Official Build) dev (64 ビット)
- Google Chrome: 72.0.3624.0 (Official Build) canary (64 ビット)
やってみましょう。
Step 1.
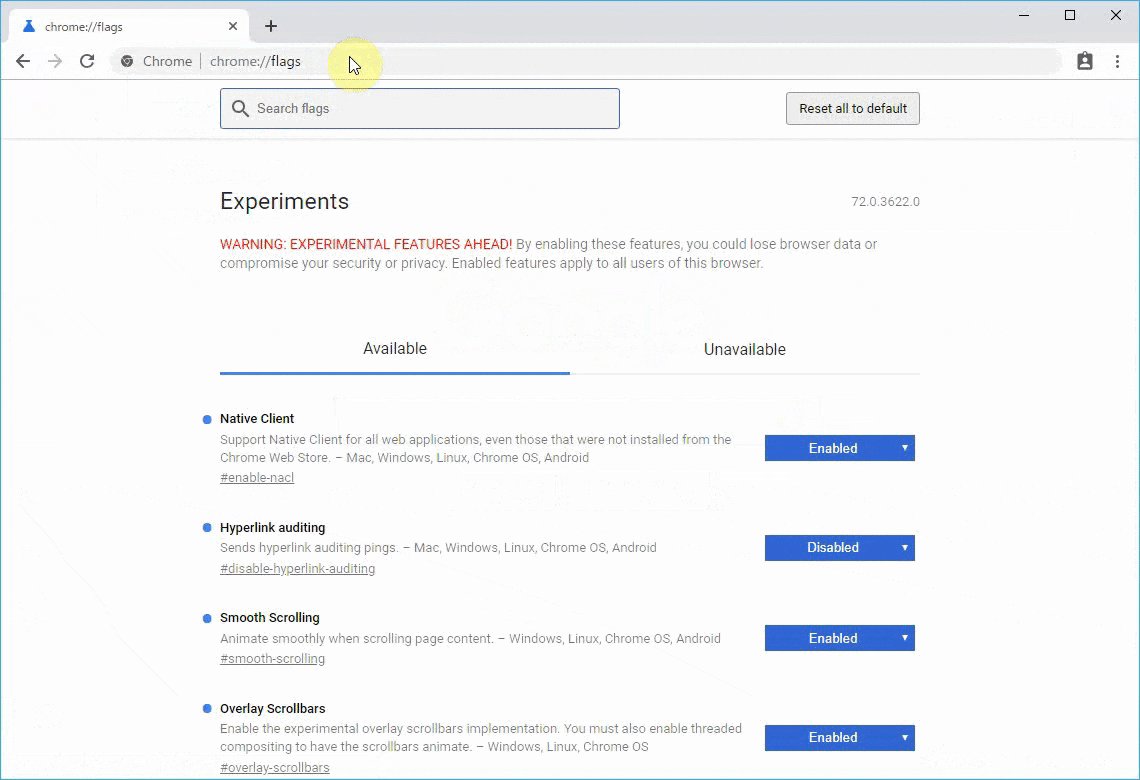
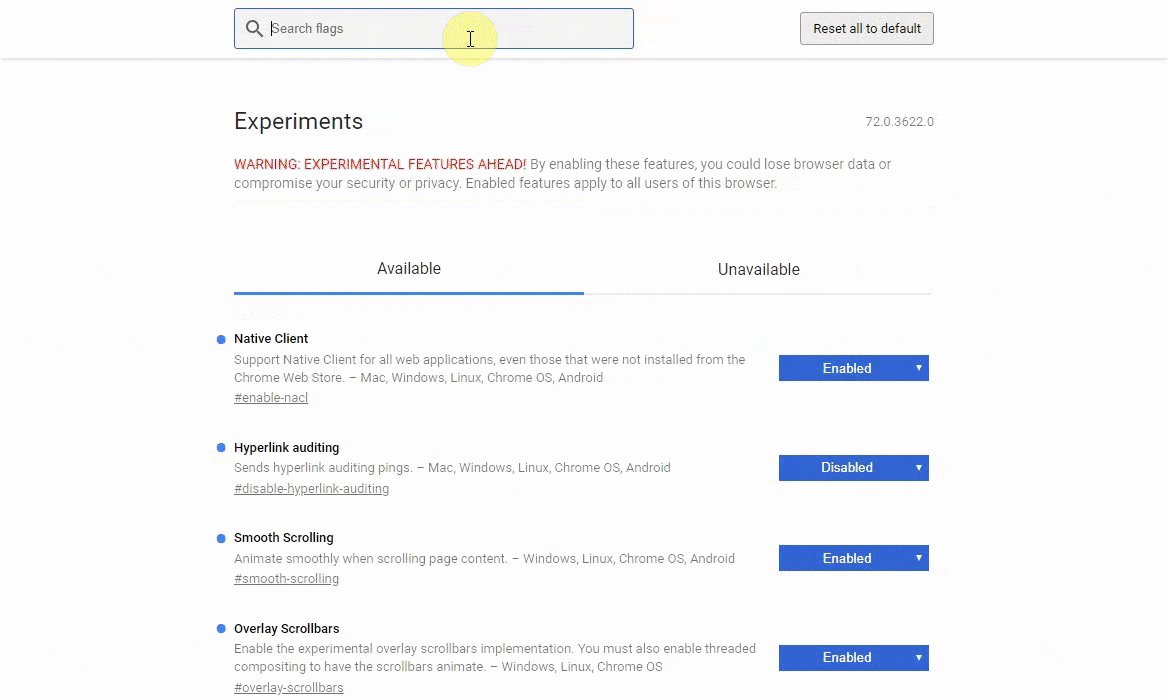
アドレス欄に chrome://flags と入力。
WARNING: EXPERIMENTAL FEATURES AHEAD! By enabling these features, you could lose browser data or compromise your security or privacy. Enabled features apply to all users of this browser.
これらの機能を有効にすると、ブラウザのデータが失われたり、セキュリティやプライバシーを危険にさらす可能性が。 有効な機能は、このブラウザのすべてのユーザーに適用されます。
と、あるように、あまり変にいじくるとおかしくなってしまうことがあるようです。
自己責任で。(←←←丸投げすんな。)
Step 2.
![]()
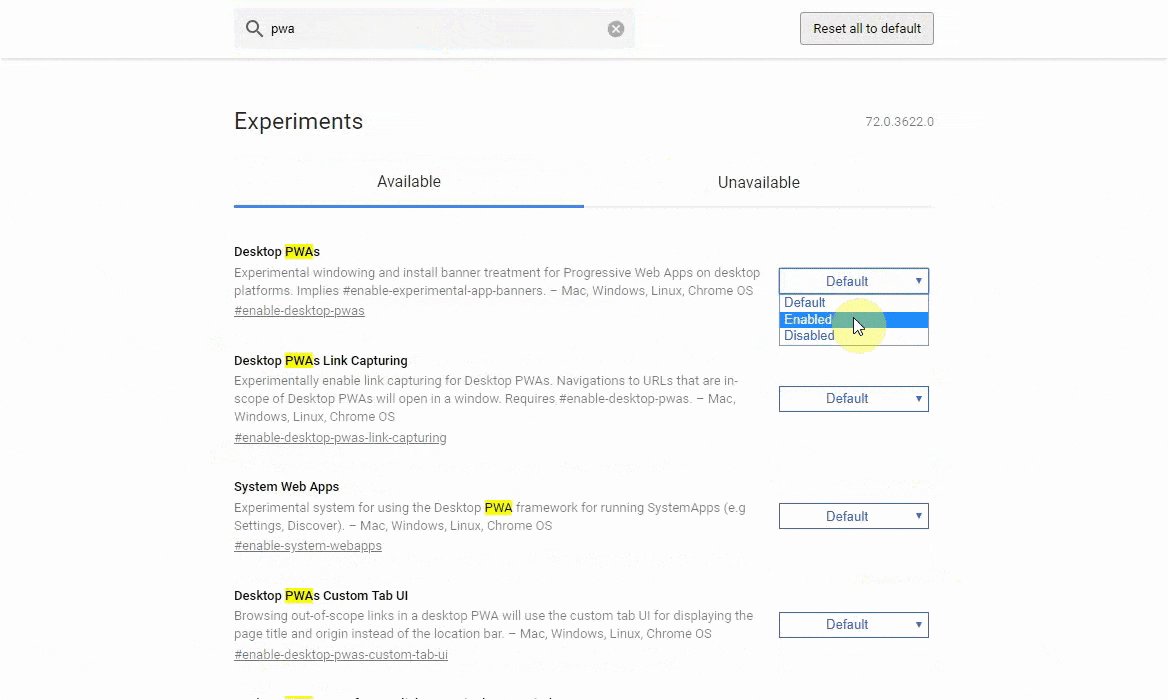
Search Flags の欄に、 PWA と入力。
すると、いくつか設定が出てきます。
その中から、次のような設定を変更してください。
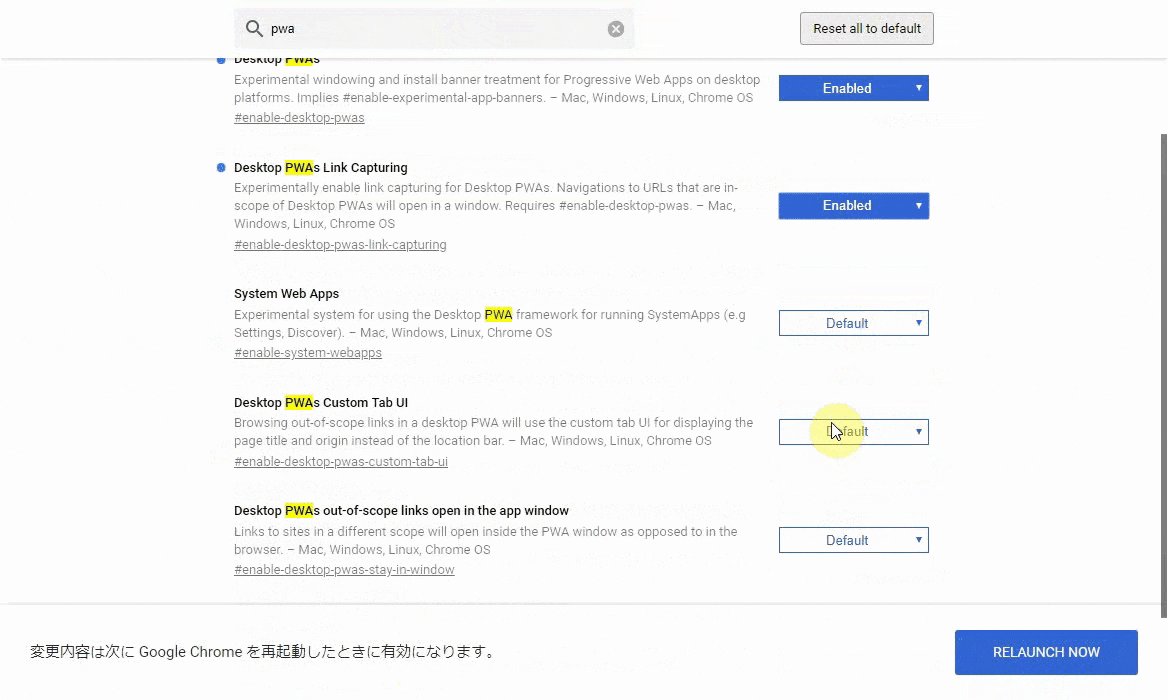
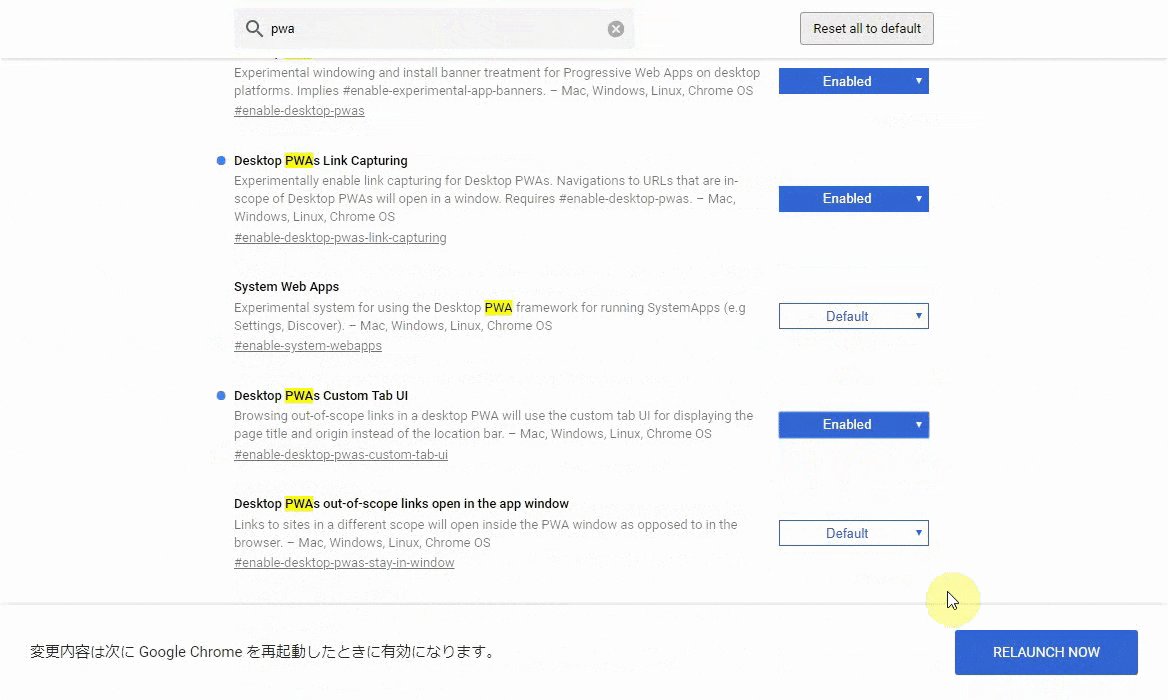
+ Desktop PWAs
+ Desktop PWAs Link Capturing
+ Desktop PWAs Custom Tab UI
また、![]()
Search Flags の欄に、 App Banners と入力。
次の設定を変更してください。
- App Banners
すべて終わったら、右下のRELAUNCH NOWをクリック!!
再起動して、設定が適用されます。
以上で設定終了です。
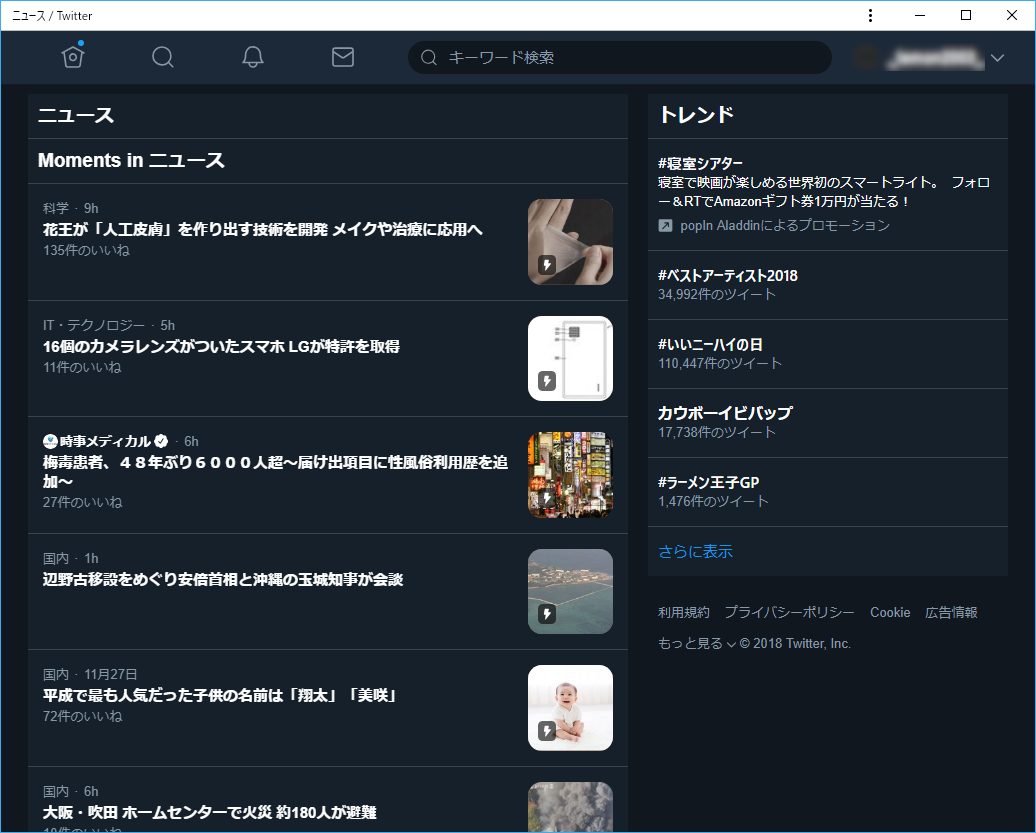
PWA対応のサイトを開いてみましょう。
A selection of Progressive Web Apps
終わりに
今記事では、デスクトップPWAの利用のための設定を紹介しました。
webアプリケーションの開発がスムーズになるでしょうし、
デスクトップでもPWAの利用が大いに期待されます。
みなさんバンバン使っていきましょう!!!