どうもプログラミング経験ゼロであった私が独自の機能を持つSNSアプリを作った記録的なものを今回書かせていただこうと思います。
この記事を既に読んだ方は、
プログラミング初心者が半年でオリジナルアプリを作った話 2(Ruby学習編)
まで!
これからプログラミングはじめてやろうかって人にお役に立てれば幸いです。
他にもこのような記事はいくつかあると思いますが、私が読んで励みになった記事のおすすめです。
一ヶ月、Rubyを本気で独学した結果(文系向け)
初心者がオリジナルのRailsアプリを作れるようになるまで
1,まず半年前の私について。
プログラミングのぷの字も知らないような文系学生でした。
授業でHTML書いた?ぐらいの経験しかありませんでした^_^
そんな私がなぜプログラミングをやろうと思ったか、
それは友人の影響でした。アプリ作っている姿がかっこよかったからという安易な考えです、、笑
友人の紹介Rubyなら簡単にアプリを作れるよと教えてもらったのがきっかけになります。
(この時点ではもはやRubyとRuby On Rails の違いが全然理解できませんでした笑)
最終的に作って動かしたアプリ
Happty(感情別に投稿できるSNS)
Happty_link
下のリンクはapp紹介サイト
https://t.co/AELMkhV530
こんな初心者が半年と気合さえあればアプリを作れてしまうというのは素晴らしいテクノロジーの進化だと思います。
先人のライブラリに感謝です!
まずRubyの本を買って一週間やり込みました!
結果は散々でした笑
謎すぎるソフトをインストールしてみればパソコンがフリーズしてOSが立ち上がらなく、、、笑、、えない。
ということで笑
まずインストールの仕方がわからない、、
仕方ないので友人に早速相談。
まあそんな大事なデータ入ってなくてよかったのだがパソコンが壊れたのでどうすればと途方に暮れてしまっておりました。
そこでLinux使えばというアドバイスを受け必死にインストールしました笑
プログラミングは環境構築が本当に大変なのだなと泣きながらインストールを一ヶ月ぐらいかかってやったと思います。
やはりここまでの過程が初心者だと精神的に一番大変だと思います笑
LinuxにはUbuntuを選びました。
WindowsかMacをちょろっと触ったことしか無い私には
”なにデストリビューションって、、”と名前すら間違えてた次第です笑
正しくはディストリビューション笑
同じ状態の人はググってみてください!
私はインストールし終えた時の感動が忘れられません。
今や高い高いウインドウズなんて使わなくったってフリーでこんなに素晴らしいOSが使えるなんてと本当に感激してしまいました。
知識がないというのは怖いものです。
でもここでの無理やりな笑
WindowsからLinuxへの切り替えが大きく功を奏したと思っています。
ここまでのまとめ
- 初心者はまずWindowsからLinuxなどのOSに切り替えたほうがやりやすい。(個人的な意見ですが)
- とにかく変にソフトを入れると知識が無いがためにパソコンを壊してしまいかねない笑(これまじで!)
- Linuxインストールは難しいが後々の環境構築で成功しやすい。
参考になるサイト
ubuntuinstall全体の流れがつかめる!
live disc をwindowsで作れます!
http://www.linuxliveusb.com/
OSダウンロードサイト
https://www.ubuntulinux.jp/download/ja-remix
ISO ファイルをダウンロードすること
64ビットで良いと思います
メモリ少ししかなければ32ビットで
私の場合は64ビットのISOファイルとLinux live usb creator
それからノートpcのF12キーからBIOS起動で
OSインストールに成功しました!
Linux live Usb Creatorという素晴らしいソフトの存在を知らずどうやってもインストールできませんでしたがこのソフトのおかげでなんとか涙ながらにできました!
(今までなんだったんだと思うくらい簡単にインストールできるようにしてくれるソフトです!)
2,端末(CUI)の使い方
というわけで
やっとOSがインストールできましたがここから長い長い道を歩むことになります笑
なにCUIって笑
ここが恐ろしく精神的に初心者がつまずくところかなと思います。
いままでGUIしか使ってなかったため(そもそもGUIという名前自体初めて知った)
ここはとにかく気合で壊れてもいいという気持ちでCUIと遊ぶ期間を作る必要があると思う。
”端末" と検索してみれば出てくるはずです!
私は、またもや友人からおすすめしていただいた
- Linuxコマンドポケットリファレンス(技術評論社)
LINUXコマンドリファレンス
をOSインストールが完了した次の日に本屋に買いに行きました!
その本を未だにすべて読破することはできていませんがとにかく初心者の段階では、読んでもあまり意味がわからないと思うのでトライアンドエラーで
コマンドサンプルをひたすら試して覚えていくのが良いと思います。
たとえイマイチ意味がわからなくても打ち込んでいるうちになんとなくつかめるはずです!
まず私がこの本で学んだことは以下の3つです!
- apt-getというパッケージ管理の使い方。
- ファイルディレクトリ管理の方法。
- エディタ・ページャの使い方。
以上の3つを約四日間かけて学習しました!
まとめとしては、
1.パッケージ管理について
”$”マークはプロンプトの初期表示です。
$ sudo apt-get install インストールしたい機能群(ライブラリ)の名称
$ sudo apt-get remove 削除したいライブラリの名前
sudo に関してはスーパーユーザードゥーという意味で失敗防ぐための制限解除みたいな!
2、ファイルディレクトリ管理の方法について
=> マークは実行説明で使ってます。
まずファイルに入りたい!そんな時は以下を実行!
$ cd folder名 => フォルダに入れます!
$ cd ../ => 一つ上の階層に戻る(インターネットの戻るボタンの代わりみたいなもの)
それから入れたはいいけど何が入ってるか全然わからないので
リスト化して表示して見るため以下を実行!
$ ls
これだけ覚えればもうしばらく楽しくてしょうがないですよ多分初心者は

あとは新フォルダー作成
$ mkdir folder名
メイク ディレクトリー(フォルダーを作るの略)というコマンドでできます
どうですか簡単ですよね!
これだけでパソコンの基本操作ができてしまう!
リッチなGUIも時にはかえって面倒ですね。
私はこれがすごくアレルギー反応を示してしまいまして、、
コマンド全然怖くて覚えられなかったんですけどなれてしまえば簡単でした!
UNIX哲学って素晴らしいですよね
SHELL最高です笑
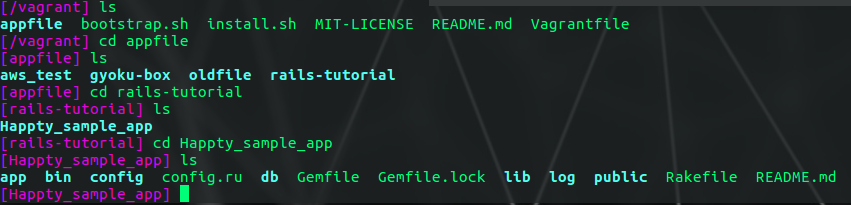
この写真なのですがちょっといろいろ色を改造してます笑
あとお手軽にoh my zshで機能追加しています!
と言っても誰でもできると思います。
以下理解しやすかったshell改造笑
ubuntu oh my zsh install
$ curl -L https://github.com/robbyrussell/oh-my-zsh/raw/master/tools/install.sh | sh
これプロンプトに打ち込むだけで一発でやってくれますすごすぎです笑
ただしこれを行う前にZshのインストールをする必要があります!!
これは先程学んだapt-getでいけますね!
$ sudo apt-get install zsh
とこれだけでインストールしてくれるすごすぎる笑
いろいろ引っかかるところがあったので上のリンクの記事やググるなり参考にしてやるべきです笑
chshで若干失敗しましたし笑
色はメニューの設定から行けました!
こういう設定は特に初心者であった私には
かっこいい画面というだけでモチベーションアップにつながりましたのでこのような小さな喜びも大事にする必要があるように感じたし、何かを学習するときにはこういうことは必要なのだなと感じました!
ここまでのまとめ
- とにかくしばらく端末と気楽に遊ぼう
- 端末をできる範囲でカスタマイズしてモチベーションをあげよう
- パッケージ管理を学ぶことはこれからよく使うことになると思うので大切
3,プログラミング環境構築
とりあえず、コマンドも一通りではないけど笑
基本操作ぐらいならできるようになったわけで
ここでいっちょプログラミング環境構築を頑張ろうと思いました笑
まず、ここまでやったことを友人に報告して見たところ。
おまえ、、頑張ったんやなと白い目で見ていた友人の目がなぜかここで本気モードに!
プログラミング環境構築に素晴らしいアドバイスをいただきました!
まず、ローカルで環境構築はお前にはたぶん不可能だから笑
仮想環境を使いなさいとのこと!
仮想環境?何言ってんだと思ったわけですが本気で教えてくれてたのでひとまず黙って聞いてみる。
仮想環境とはパソコンの中にあるOS(今はUbuntuが入っています)
パソコンの中にもうひとつ別にOSを稼働させなさいとのことでした。
具体的に言えばVagrantというソフトの導入です。
ベイグラントと読むらしいです
バグラントって何て聞いたらは?ってな感じで
すいません教養なくて
とほほほ笑
このVagrantとrails-dev-box というものを使えば一瞬にして先人の環境のクローン的なものが手に入るとのこと!!!!!
素晴らしいですね笑!!
これだけを説明してくれてあとは頑張れととりあえずアドバイス終了です!
的確なタイミングで素晴らしいアドバイスをありがとう!
とりあえず導入してみます!
参考になったサイト
https://inexio.jp/20150707-944/
rails-dev-boxとは
Ruby On Rails の開発環境を自動で構築するプロジェクトのこと。vagrantのBoxとプロビジョニングがセットになっていて手早く開発環境が構築できる。
VirtualBoxのインストール

をクリック
ubuntu software
からパッケージをダウンロード&インストールする。
VirtualBoxとは仮想化コンピュータのような感じで
パソコンの中にパソコンを作るイメージです。
なんとも難しいことしてるみたいだけどこれまたボタンポチでインストールできてしまう笑
すごすぎる笑
ここから辛い道のりになってしまう笑
自分のパソコンでvirtualboxがつかえないみたいなことに笑
この解決は別の記事に書いているのでよければそうぞ!
Ubuntu 16.04 に virtualbox と vagrant で仮想環境構築
これが解決できようやくrails-dev-box のインストールに取り掛かれます!
とここでGitというものが必要になってくるのでインストールしてしまいます。
やり方は?
先ほど学んだことをするだけで笑
$ sudo apt install git
でオーケーです!
とここで-getがありませんがどうやら最近はこれを抜いても良いようです笑
いままでタイプした時間よー笑
はどうでもいいとして
最低限のGitの設定へ!
git configで設定
インストールしたGitを使用する前に、最初に1回だけ設定を行う必要があります。
これはsystemセットアップと呼ばれ、使用するコンピュータ1台につき1回だけ行います。
$ git config --global user.name "Your Name"
$ git config --global user.email your.email@example.com
このgit configで設定する名前やメールアドレスは、今後リポジトリ上で一般に公開されますのでご注意ください!!
Gitとは
git(ギット)は、プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである。 Linuxカーネルのソースコード管理に用いるためにリーナス・トーバルズによって開発され、それ以降ほかの多くのプロジェクトで採用されている。
とのこと!
いやー明らかに凄そうですね!
これ使えると便利なのと後々多用することになりましたので頭に入れておいてください笑
ではGitはおいておいてここでvagrantのインストールへ!
https://www.vagrantup.com/downloads.html
から直接インストールできます!
Ubuntu は Debianベースだそうなのでその64ビットを選択
自動でダウンロードされると思います!
ここからvagrant 起動までは前に書いてる記事と同じなのでそのリンクを貼っておきます。
Ubuntu 16.04 に virtualbox と vagrant で仮想環境構築
ただし結局rails-dev-box にbox機能がはじめから入っているのでわざわざボックスをいれてやる必要はありませんが勉強になりますのでぜひ!
さあここまで出来たあなたはもうゴールがみえていると言っても過言ではありません!
そうです先人のライブラリの恩恵を受けるわけです(すでに受けまくってますが笑感謝感謝!)
おっとその前に
vagrant の基本的なコマンドを紹介しておきましょう!
Vagrantのコマンド集
起動
$ vagrant up
シャットダウン
$ vagrant halt
再起動
$ vagrant reload
状態確認
$ vagrant status
一時停止
$ vagrant suspend
なんと言うことでしょう!!コマンドが統一されていてなんとも使いやすい!
ありがとうございます笑
では
rails-dev-box installについて
手順
1.rails-dev-box を取得
$ git clone https://github.com/rails/rails-dev-box.git
先ほどインストールしておいたgitの登場です!
Gitは素晴らしいですね!
こんなに簡単に環境をクローンできるし世界中の人々とコード共有ができるし!
実行結果
Cloning into 'rails-dev-box'...
remote: Counting objects: 1447, done.
remote: Total 1447 (delta 0), reused 1 (delta 0)
Receiving objects: 100% (1447/1447), 801.74 KiB | 71.00 KiB/s, done.
Resolving deltas: 100% (331/331), done.
Checking connectivity... done.
2.仮想マシンの起動
プロビジョニングで自動で環境構築が終わるまでだいたい10分。
$ cd rails-dev-box
$ vagrant up
どちらのコマンドもすでに紹介しましたね!
実行結果
Bringing machine 'default' up with 'virtualbox' provider...
==> default: Importing base box 'ubuntu/trusty32'...
==> default: Matching MAC address for NAT networking...
==> default: Checking if box 'ubuntu/trusty32' is up to date...
==> default: Setting the name of the VM: rails-dev-box_default_1423833481874_1181
==> default: Clearing any previously set forwarded ports...
==> default: Clearing any previously set network interfaces...
==> default: Preparing network interfaces based on configuration...
default: Adapter 1: nat
==> default: Forwarding ports...
default: 3000 => 3000 (adapter 1)
default: 22 => 2222 (adapter 1)
==> default: Booting VM...
==> default: Waiting for machine to boot. This may take a few minutes...
default: SSH address: 127.0.0.1:2222
default: SSH username: vagrant
default: SSH auth method: private key
default: Warning: Connection timeout. Retrying...
default: Warning: Remote connection disconnect. Retrying...
==> default: Machine booted and ready!
==> default: Checking for guest additions in VM...
==> default: Setting hostname...
==> default: Mounting shared folders...
default: /vagrant => /Users/yamagh/GoogleDrive/dev/lang/ruby/rails-dev-box/rails-dev-box
==> default: Running provisioner: shell...
default: Running: /var/folders/9z/99ll8khn25zgjjr39m7c2h_00000gn/T/vagrant-shell20150213-1116-1dnjyaf.sh
==> default: stdin: is not a tty
==> default: updating package information
==> default: installing development tools
==> default: installing Ruby
==> default: installing Bundler
==> default: installing Git
==> default: installing SQLite
==> default: installing memcached
==> default: installing Redis
==> default: installing RabbitMQ
==> default: installing PostgreSQL
==> default: installing MySQL
==> default: installing Nokogiri dependencies
==> default: installing ExecJS runtime
==> default: all set, rock on!
3.仮想マシンにログイン
$ vagrant ssh
実行結果
Welcome to Ubuntu 14.04.1 LTS (GNU/Linux 3.13.0-44-generic i686)
* Documentation: https://help.ubuntu.com/
System information as of Fri Feb 13 13:18:27 UTC 2015
System load: 0.79 Processes: 85
Usage of /: 2.7% of 39.34GB Users logged in: 0
Memory usage: 13% IP address for eth0: 10.0.2.15
Swap usage: 0%
Graph this data and manage this system at:
https://landscape.canonical.com/
Get cloud support with Ubuntu Advantage Cloud Guest:
http://www.ubuntu.com/business/services/cloud
0 packages can be updated.
0 updates are security updates.
4.Railsインストール
$ sudo gem install rails
ここで新たなパッケージ管理システムであるGemの登場!
これはRuby関連のパッケージ管理のためのシステムです。
aptとあまり使い方は変わりませんねへっちゃらです!
パッケージシステムに感謝です!
ここでようやくリカイシマシタ笑
なんだー!RailsってRubyで作られたプログラムの集まりなんだと!
こういうのをフレームワークというのかと!
遅いながらもようやく理解したのです笑
さてとプログラミング環境は構築完了しました!!
お疲れ様です!
てかここまでまだ完成までは序章に過ぎないんですけど疲れますよね笑
ここまでのまとめ
- 環境構築はつらい!
今日はここまで!
つづく
現在ここ=>プログラミング初心者が半年でオリジナルアプリを作った話 1(環境構築編)

