概要
横スクロールの実装でflexboxを使ったのでそのメモ。
横スクロールの実装
まず、横スクロールさせるブロックとそのアイテムの親子要素を用意します。
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<style>
.parent{
height: 100px;
width: 300px;
background-color:cornflowerblue;
}
.child{
height: 80px;
width: 80px;
margin: 10px;
background-color: aquamarine;
}
</style>

親要素にflexboxにするdisplay: flex;とoverflow-x: scroll;を指定します。
<style>
.parent{
display: flex;
overflow-x: scroll;
}
</style>

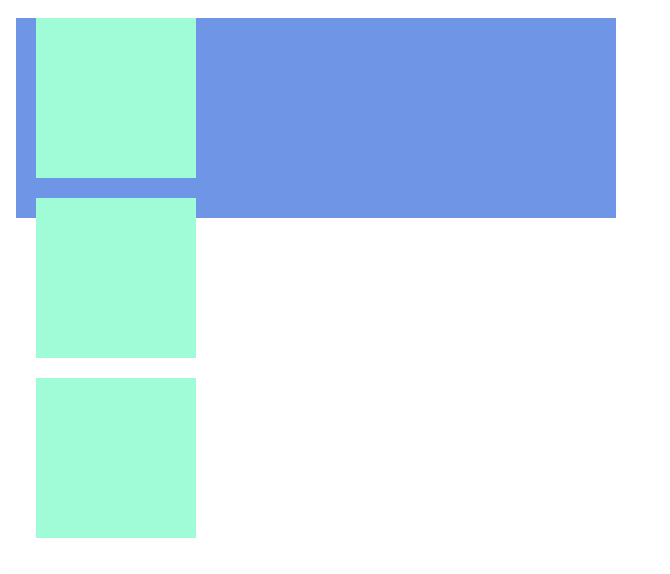
このままだと、画像のように子要素がオーバーフローするとき、親要素に合わせて、
子要素の幅が変更されてしまうので、以下の方法のいずれかで子要素のサイズを指定します。
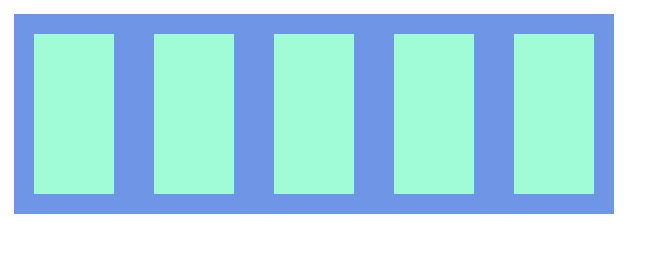
1. flex-basisの指定
まず、1つ目の方法は子要素のflexの指定です。
flex-basisだけだと拡縮されてしまいます。
<style>
.child{
//1つ目の要素は余裕があるときどのくらい拡大するか, 2つ目の要素は余裕がないときどのくらい縮小するか
flex: 0 0 80px;
}
</style>
2. 子要素のmin-widthの指定
2つ目の方法は子要素のmin-widthの指定です。
子要素にmin-widthを指定するとオーバーフローしてもmin-width未満にならないためスクロールできます。
<style>
.child{
min-width: 80px;
}
</style>
