第1回はVSCode(Visual Studio Code)からサーバ上のWEBアプリを直接編集できる環境構築とJavaScriptのデバッグを行う。
やりたいことイメージ
 |
|---|
使用するもの
ローカルホストPCにはWindows10、WEBサーバには試験機として最適なオンプレミス型の
WeBBoXを使用する。
ローカルホストPC
● VSCode + 拡張機能
・ Remote Development
・ Debugger for Chrome
● ブラウザ(Chrome)
● FTPクライアントアプリ(ffftpなど)
WEBサーバ
● HTTPサーバ
● FTPサーバ
● FILEサーバ
● SSHサーバ
サンプルソース
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello WeBBoX</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<p class="title">Hello WeBBoX !</p>
<div id="area1">
<button type="button" id="btn1">今日は何日ですか?</button>
<br>
<input type="text" id="tBox" class="font-main" />
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="sample.js"></script>
</body>
</html>
.font-main {
padding: 2px;
}
# btn1 {
margin-bottom: 4px;
}
$("#btn1").on("click", function() {
let date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let message = `今日は${year}年${month}月${day}日です`
$("#tBox").val(message);
});
上記ソースファイル3本をコピー&ペーストして作成する。
準備
ローカルホストPC側の準備
1.VSCodeのインストール
MicrosoftのVisual Studio Codeサイトからダウンロードしてインストールする。
インストールはデフォルト設定のままで構わない。
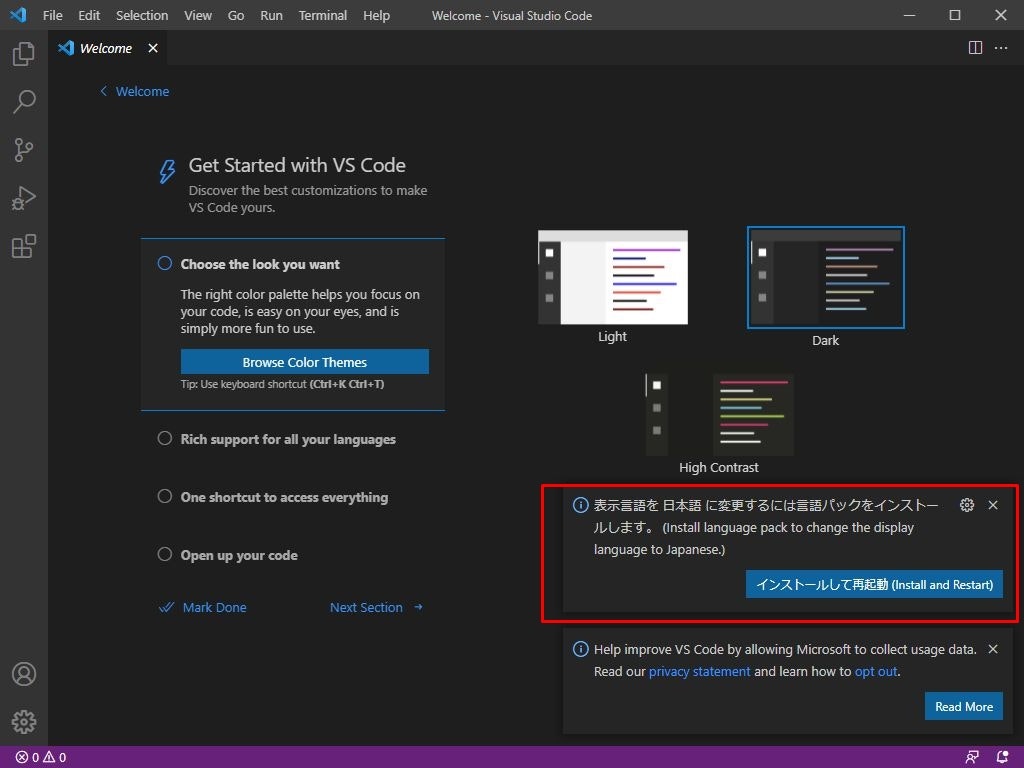
インストールが完了すると日本語表示を行うための言語パックのインストール問い合わせが表示されるので「インストールして再起動」をクリックする。

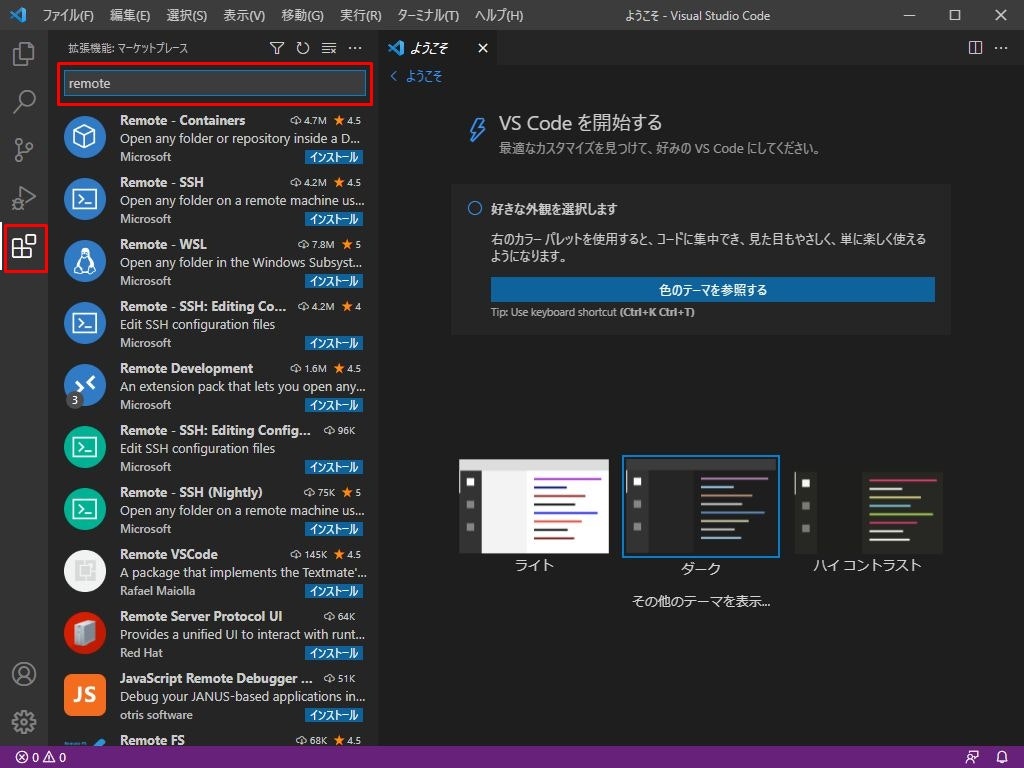
2.VSCodeに拡張機能『Remote Development』インストール
左端のアクティビティバーにある「拡張機能」アイコンをクリックし、検索枠に"remote"と入力

検索結果が表示されるので、「Remote Development」を選択してインストールする。

Remote Developmentに関連する拡張機能も自動でインストールされる。

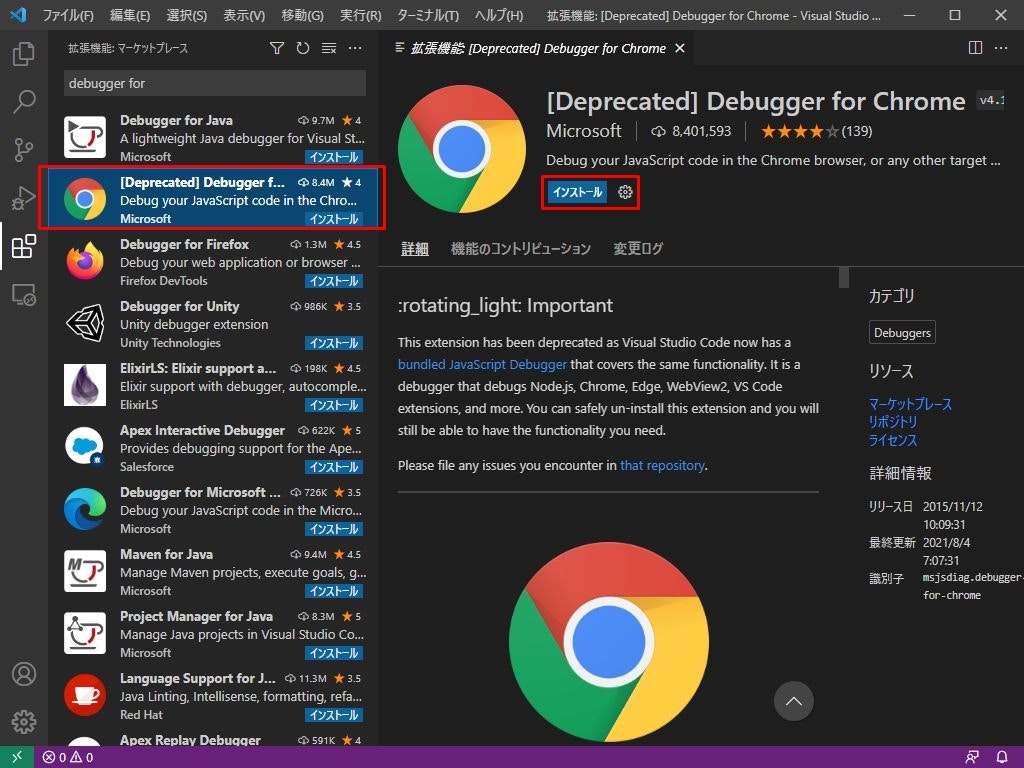
3.VSCodeに拡張機能『Debugger for Chrome』インストール
続けて、検索枠に"debugger for"と入力

検索結果が表示されるので、「Debugger for Chrome」を選択してインストールする。

※ブラウザアプリChrome、FTPクライアントアプリのインストールに関する説明は割愛します。
以上でローカルホストPC側の準備は完了です。
WEBサーバ側の準備
1.IPアドレスを固定値に設定
WEBサーバのIPアドレスは固定値にする必要があります。
本記事では「192.168.0.203」と設定しました。
IPアドレスはネットワーク環境に合わせて変更してください。
2.サンプルソースをWEBコンテンツフォルダーへコピー
サンプルソース3本をWEBサーバのWEBコンテンツフォルダーにFTPクライアントアプリを使ってコピーする。
本記事では「/var/www/html/sample2/」としました。
/var/www/html/sample2/index.html
/var/www/html/sample2/sample.css
/var/www/html/sample2/sample.js
以上でWEBサーバ側の準備は完了です。
サーバ上のWEBアプリを直接編集できるようにVSCodeを設定する
ローカルホストPC、WEBサーバの準備が完了したので、ここからはVSCodeからサーバ上のWEBアプリ(サンプルソースファイル)を直接編集できる環境を設定する。
作業はすべてVSCodeにて行う。
1.VSCodeとWEBサーバを接続する
①左端のアクティビティバーにある「リモートエクスプローラー」アイコンをクリック
②「SSH Targets」を選択
③「Add New」アイコンをクリック

「Enter SSH Connection Command」に SSHログインユーザ名@WEBサーバIPアドレスを入力
ssh user@192.168.0.203
「Select SSH Configuration file to update」に "C:\Users\xxx\.ssh\config"を選択
C:\Users\xxx\.ssh\config
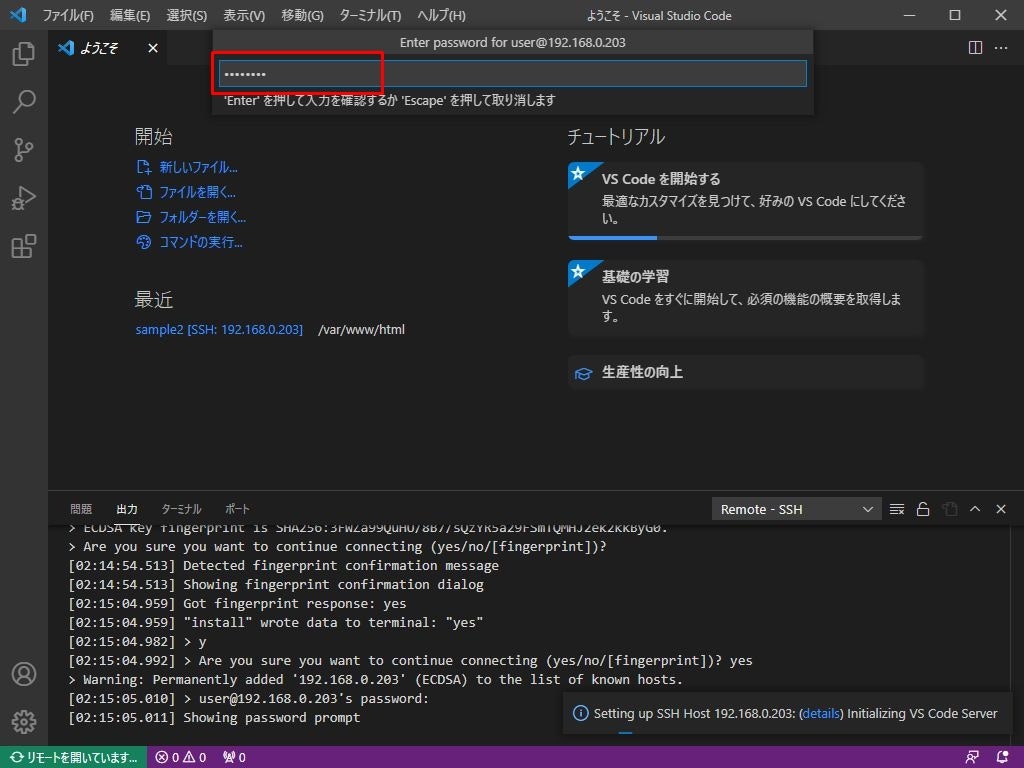
サイドバーに表示されたWEBサーバIPアドレスを選択し、「Connect to Host in New Window」アイコンをクリック

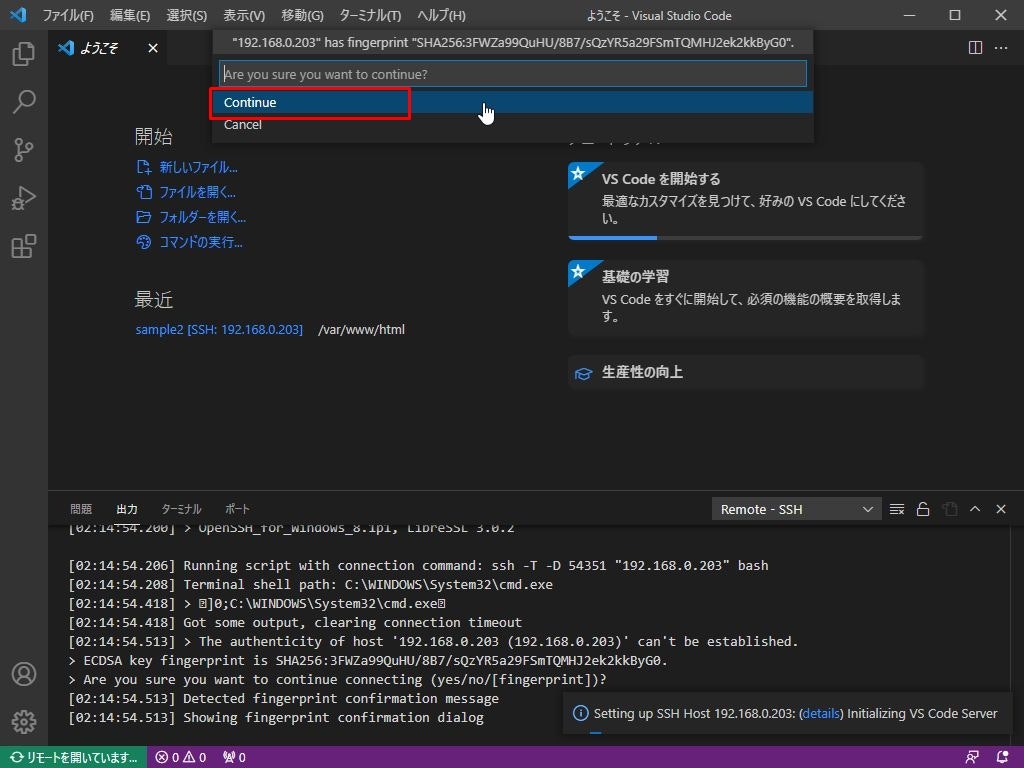
「Are you sure you want to continue?」に"Continue"を選択

2.WEBサーバ上のコンテンツフォルダーを開く
ステータスバーが接続状態に変化したら、アクティビティバーにある「エクスプローラー」アイコンをクリックし、「フォルダーを開く」をクリック

サンプルソースをコピーしたWEBコンテンツフォルダーを指定し、「OK」をクリック
/var/www/html/sample2/
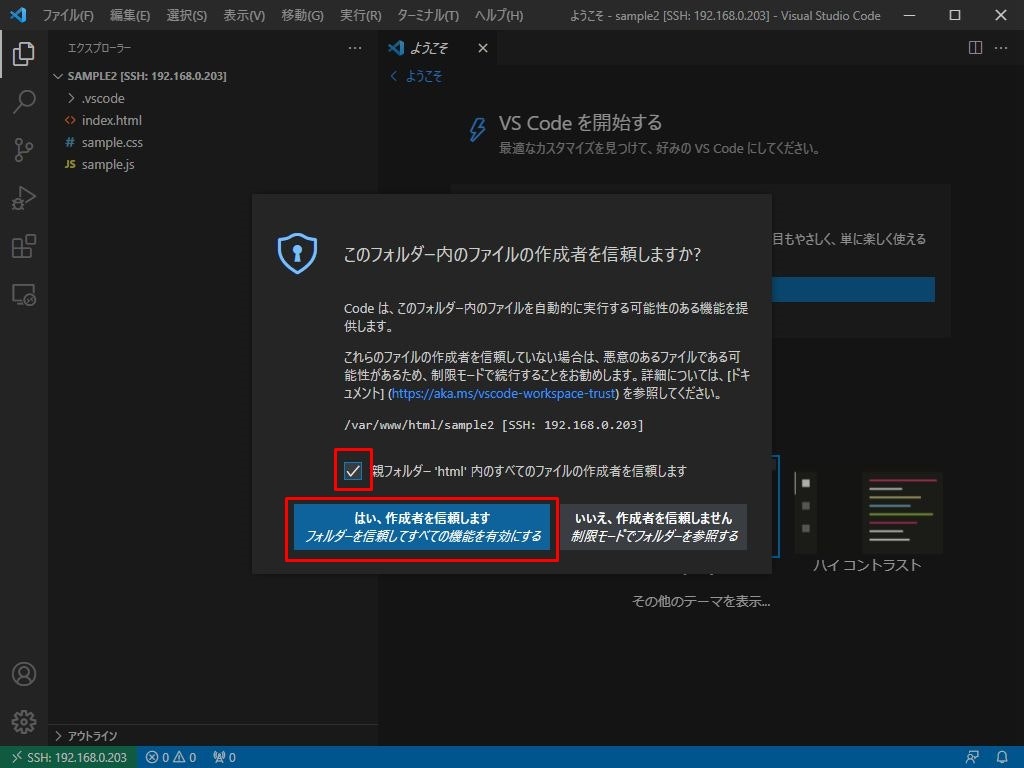
「このフォルダー内の・・・」ダイアログが表示されたら「信頼します」を選択

サイドバーにコンテンツフォルダーのファイルツリーが表示され、エディター領域にはソースコードが表示される。

ここまでの作業でローカルホストPC内に以下のファイルが作成される。
Host 192.168.0.203
HostName 192.168.0.203
User user
192.168.0.203 ecdsa-sha2-nistp256 AAAAE2VjZHNhLXNoYTItbmlzdHAyNTYAAAAIbmlzdHAyNTYAAABBBPxNmcu0BZDmnl8wei1cHguZSWnycRDIY1kPoGjyxobtKBY8UxOxMfx/osveg+in/reEMnNTtazqd2GrxtR3uxo=
以上で、VSCodeからサーバ上のWEBアプリ(サンプルソースファイル)を直接編集できる設定作業は完了です。
次はいよいよJavaScriptのリモートデバッグを行います。
JavaScriptのリモートデバッグ
JavaScriptのサンプルソースsample.jsをリモートデバッグする。
1.デバッグの設定ファイルlaunch.jsonの内容確認
①左端のアクティビティバーにある「実行とデバッグ」アイコンをクリック
②「Launch Chrome against website」を選択し、「launch.jsonを開く」アイコンをクリック
③表示されたlaunch.jsonの内容を確認する

{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against website",
"url": "http://192.168.0.203/sample2/index.html",
"webRoot": "${workspaceFolder}/",
"sourceMaps": true
}
]
}
launch.jsonの内容にミスがあると正常にデバッグができません。
よく確認してください。
確認ができたら「F5」キーでデバッグを開始する。
2.ブラウザChromeが起動されindex.htmlが表示される
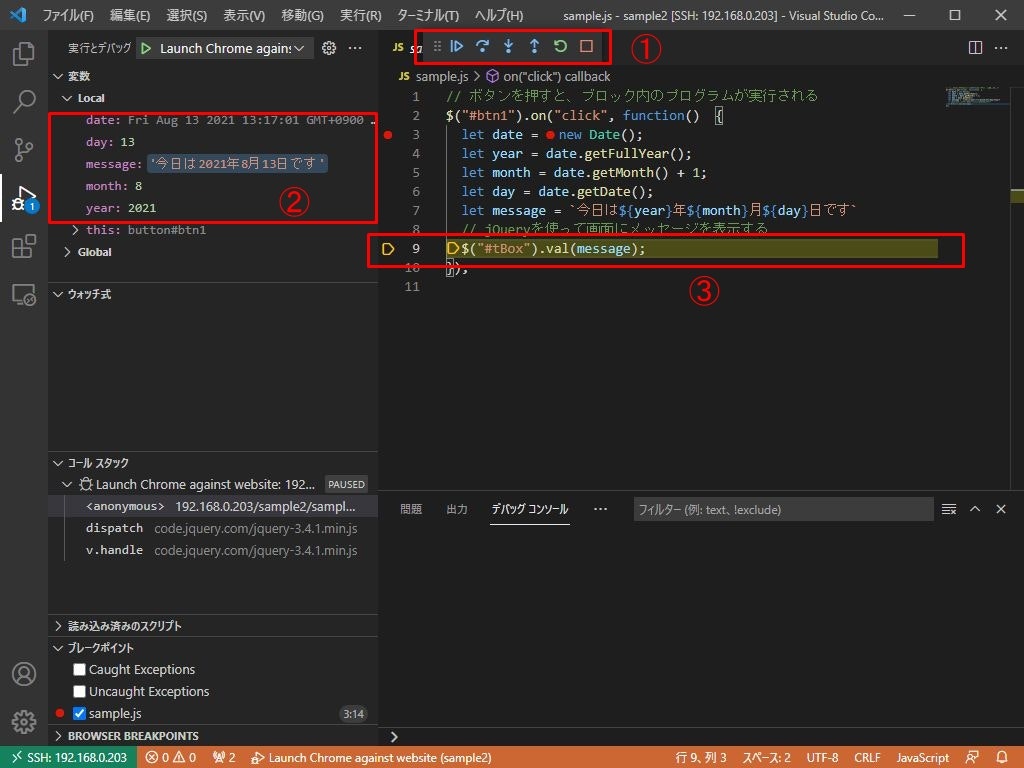
3.sample.jsにブレークポイントを設定
4.ブラウザに表示されている「今日は何日ですか?」クリック
5.ブレークポイントで停止
6.ステップ実行、変数確認
デバッグ完了です。お疲れさまでした。
あとがき
JavaScriptはローカルホストPCのブラウザ上で動作するので『リモートデバッグ』とは言えないかもしれませんね。。。
次回はサーバサイドで動作する言語のリモートデバッグにします。
参考サイト
コンパクトなのに高機能 超小型のWEBサーバ『WeBBoX』
https://www.offset.co.jp/webbox/index.html
次回予告
PHPのリモートデバッグを行うための環境構築とサンプルソースを使ったデバッグを予定しています。