Bootstrap
簡単なホームページ作りたいけどあまり時間ないな~
そうだ!Bootstrap!

Bootstrapとは
Bootstrapは、HTML、CSS、JavaScriptを使用してウェブサイトを構築するためのオープンソースのフレームワークです。レスポンシブデザインやWebアプリの管理画面のような一定のスタイルや簡単なホームページの見た目を作成することができます。
Bootstrapの導入方法
※使用するフレームワークにより異なることがあります
- 公式サイトからBootstrapをダウンロードします。
- ダウンロードしたファイルを解凍し、プロジェクトのフォルダに配置します。
- HTMLのhead内にBootstrapのCSSとJavaScriptファイルを読み込みます。
<link rel="stylesheet" href="path/to/bootstrap.min.css">
<script src="path/to/bootstrap.min.js"></script>
Boostrapの使い方
Bootstrapでは、クラスを使用してコンポーネントやスタイルを適用します。
よく使うクラスを紹介します。
グリッドシステム
bootstrapでは12ブロックに分割されています。flexboxで構築されていて簡単に整列することができます。

<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
ボタン
btnクラスでボタンを設置できます。こちらも沢山のスタイルがあるので公式をみてください。
カラーは様々なクラス共通で設定されています。
例)primary:青,warning:黄

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-link">Link</button>
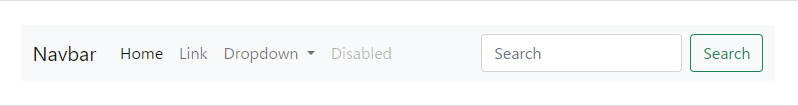
ナビゲーションバー
navbarクラスを使用します。沢山のスタイルがあるので公式をみてください。
コピペで張り付けられて、このフォーマットのままサイトのイメージカラーに変えたりcssを好みに変更できるのがとても便利ですよね。

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
フォーム
フォームを作成するには、form-controlクラスを使用します。
こちらも公式を…

<form>
<fieldset disabled>
<legend>Disabled fieldset example</legend>
<div class="mb-3">
<label for="disabledTextInput" class="form-label">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="mb-3">
<label for="disabledSelect" class="form-label">Disabled select menu</label>
<select id="disabledSelect" class="form-select">
<option>Disabled select</option>
</select>
</div>
<div class="mb-3">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="disabledFieldsetCheck" disabled>
<label class="form-check-label" for="disabledFieldsetCheck">
Can't check this
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form>
その他
Bootstrapとても便利です。.text-dangerと入れれば文字色が赤くなり、.bg-warningと入れれば背景が黄色くなります。スタイルシートで.text-danger: whiteとすれば文字色が白くなるようなカスタムも可能です。
簡単な開発を個人で行いたい場合や見た目に完璧なオリジナルを追及しない場合などぜひ使ってみてください。