①html内でjavascriptを読み込む
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- htmlの中にjavascriptを読み込む場合 -->
<script>
console.log('Hello World!');
</script>
<!-- htmlの中にjavascriptを読み込む場合 -->
</body>
</html>
②別のフォルダでscript.jsを読み込む場合
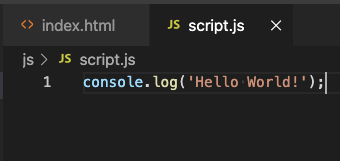
・script.jsに記述

src属性でscript.jsのフォルダを読み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- jsフォルダでjavascriptを読み込む場合 -->
<script src="js/script"></script>
<!-- jsフォルダでjavascriptを読み込む場合 -->
</body>
</html>
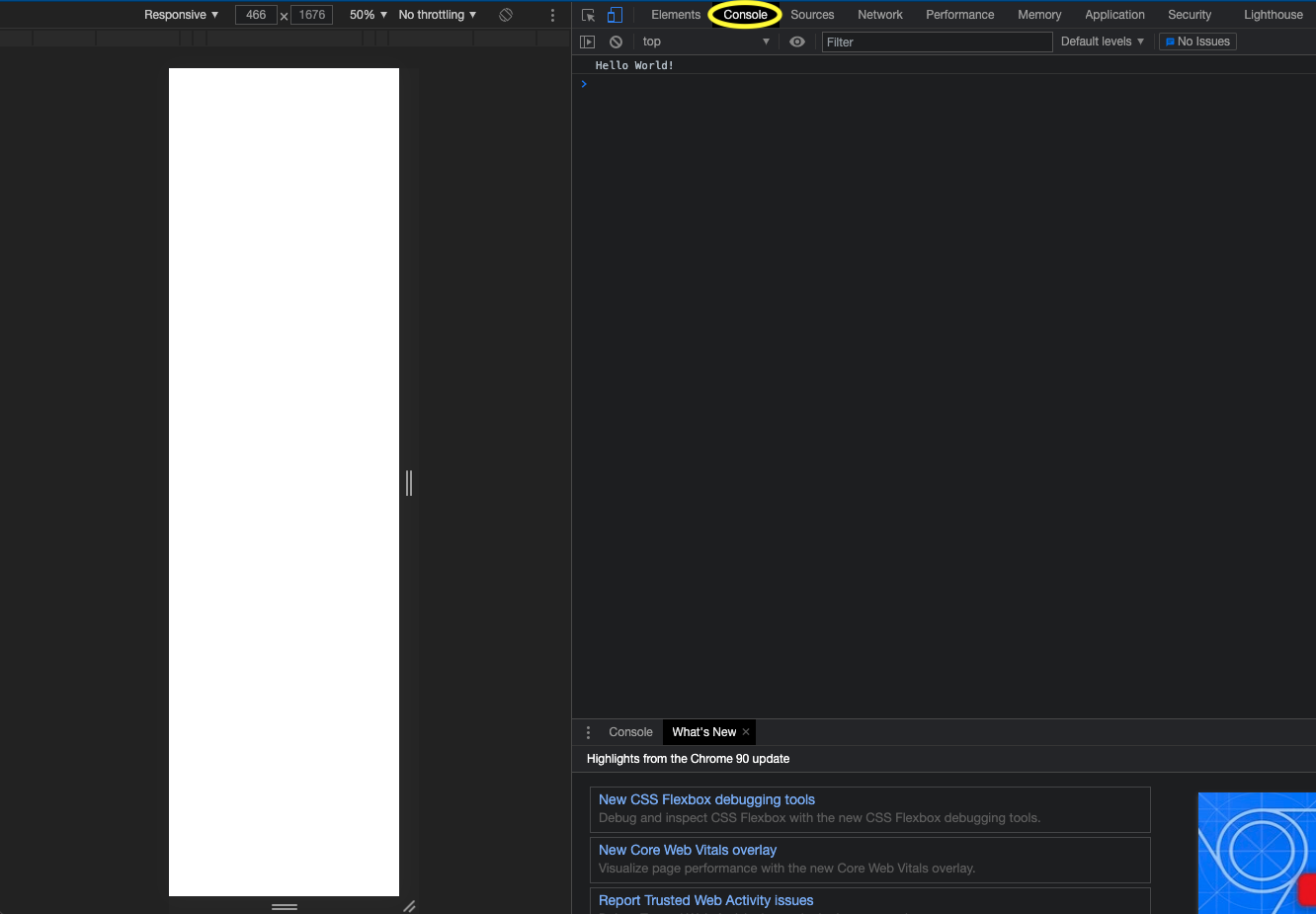
・index.htmlを読み込んで、検証(option + command + I)
consoleを選択してHelloWorld!と出てればOKです。