何ができるか
GAS(Google Apps Script)を使って、Googleカレンダーの予定の中で特定の文字列を含む予定をコメント付きでSlackに通知します。
例えば、「バイト」という予定があるとして、忘れたくない持ち物を予定のタイトルとともに通知を前日したい場合に有効です。予定そのものに通知を設定することや、説明欄にメモを書くこともできますが、バイトのように不定期に繰り返される予定の場合は手動で設定するのが面倒です。でも忘れ物はしたくないですよね。自動で通知してくれたら幸せだと思ったので作ることにしました。
GAS初心者による記事ですので悪しからずご了承ください。
完成イメージ
Googleカレンダーから予定を取得して忘れ物防止メモをSlackに通知することができます🙌
Slackで通知を受け取る
1. Slack側の準備
SlackApp・Webhook URLを作成します。最新の手順は公式ドキュメントを確認してください。
まず、Slack APIのYour Appsページから、Create New Appを選択します。
以下のような選択肢が表示されるので、上のFrom scratchを選択します。
App NameにSlack Appの名前を入力します。後からでも変更できます。作成するワークスペースは後から変更できません。それぞれ選択したら、Create Appを押します。
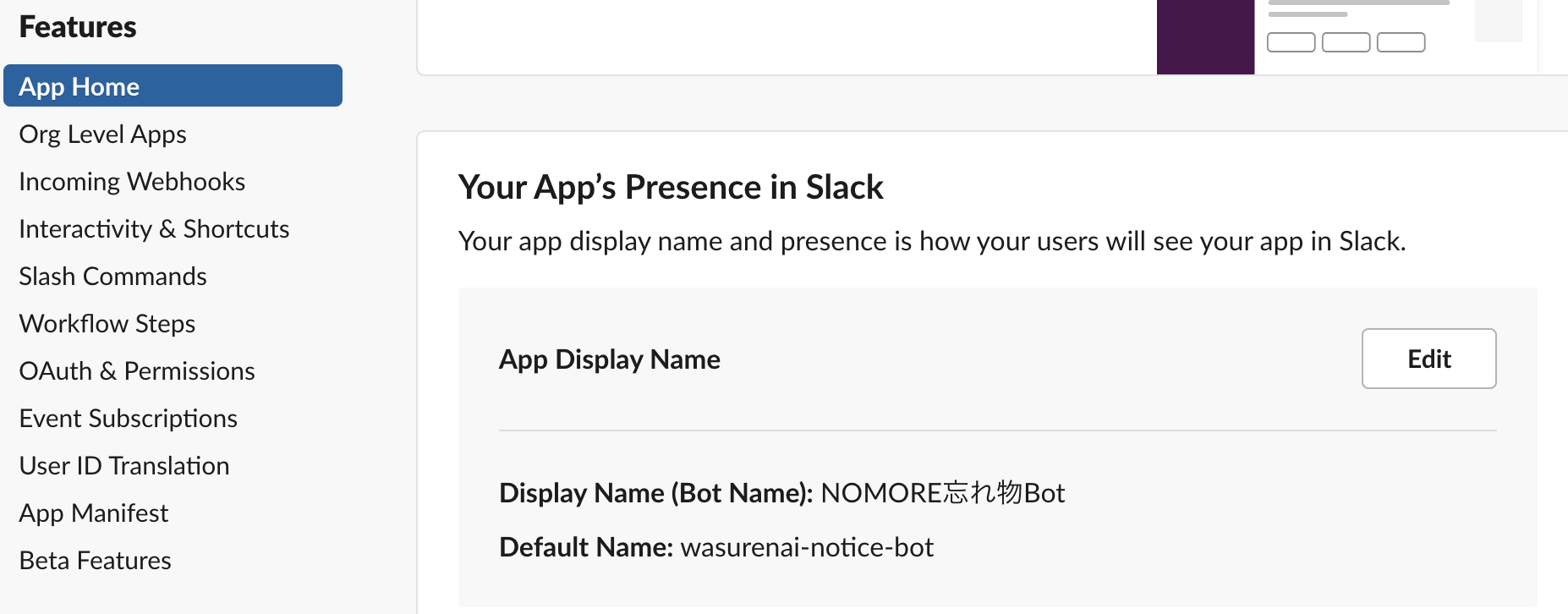
作成できたら、App HomeからDisplay Nameを編集します。
次に、OAuth & Permissionsから、Install to Workspaceを押します。
下のような画面が表示されるので、任意のチャンネルを選択して許可するを押します。
Incoming Webhooksを開きます。Activate Incoming WebhooksがOnになっていることを確認します。Offになっている場合は、Onに変更し、Add New Webhook to Workspaceを押して設定します。
スクロール下部のWebhook URLは、GASのスクリプトを書く際に使用します。これでSlack Appの用意は万端です👏
2. GASを作成
ご自身のGoogle Driveを開き、新規 > その他 > Google Apps Scriptを選択します。
以下のような画面が表示されます。スクリプトを書く準備が整いました🎉
3. コードを書く
以下のコードのコピペで動きます。Chat GPTに生成してもらったものをベースに作成しています^_^
function sendReminders() {
// calendarIdには取得したいGoogleカレンダーのカレンダーIDを代入します
// メインアカウントを使用する場合primary、他のカレンダーの場合はGoogleカレンダー>マイカレンダー>設定と共有からカレンダーIDを確認して代入します
const calendarId = 'hogehoge@gmail.com';
const date = new Date();
const tomorrow = new Date(date.getTime() + (24 * 60 * 60 * 1000));
// getEventsForDayメソッドは指定された日の0:00から23:59までの予定を取得します
const events = CalendarApp.getCalendarById(calendarId).getEventsForDay(tomorrow);
for (const event of events) {
// バイトの部分が検索文字列。メッセージは自由に編集できるので忘れたくないものを書いてみました
if (event.getTitle().includes("バイト")) {
const message = `リマインダー: 明日(${formatDate(tomorrow)})${event.getTitle()}で働くよ。入館証を忘れない!`;
sendToSlack(message);
}
}
}
function sendToSlack(message) {
// 上で作成したSlack AppのWebhook URLを代入
const webhookUrl = 'https://hooks.slack.com/services/XXX/YYY/ZZZ';
const payload = JSON.stringify({text: message});
const options = {
method: 'post',
contentType: 'application/json',
payload: payload
};
UrlFetchApp.fetch(webhookUrl, options);
}
function formatDate(date) {
return Utilities.formatDate(date, "JST", "yyyy/MM/dd");
}
ちなみに、明日の予定なのにdayAfterTomorrowも取得している理由をChat GPTに聞いてみたところ以下のような回答を得ました。
(追記)
提案通りdayAfterTomorrowを入れてみましたが普通に明後日の予定が通知されてきたので(それはそう)明日の予定のみを取得するようなコードに変更しました。
Chat GPTの解説
スクリプトで
dayAfterTomorrowを計算し、getEvents(tomorrow, dayAfterTomorrow)関数で使用しているのは、指定された期間内のイベントを取得するためです。具体的には、tomorrowからdayAfterTomorrowの範囲でイベントを検索しています。
ここで、Google Apps Script のCalendarApp.getEvents(startDate, endDate)メソッドは、startDateからendDateまでの期間にスケジュールされているイベントを取得しますが、endDateはその日の0時0分を指していると解釈されます。したがって、tomorrowの日の0時0分からdayAfterTomorrowの日の0時0分までのイベントを取得しているわけです。
このように設定する理由は、次の日の全てのイベント(つまり、真夜中から24時間分)をしっかりと取得するためです。もしdayAfterTomorrowを使用せずにtomorrowのみを使った場合、tomorrowの日の0時0分からその日の0時0分まで(実質的には何も取得されない)という指定になり、予期した範囲のイベントが取得できません。
そのため、tomorrowの日の0時0分から次の日の0時0分(つまり24時間分)までのイベントをしっかりと取得し、確実に「明日」の予定をすべてチェックできるようにするためにdayAfterTomorrowを利用しています。これにより、スクリプトは正確に明日1日間のすべてのイベントを対象に動作することが保証されます。
(追記)補足
Google Apps Script の getEvents(startDate, endDate) は endDate がその日の0時0分で終わるというわけではなく、endDate の前の瞬間までのイベントを取得します。つまり、endDate が 5月2日だとすれば、5月1日の23時59分59秒までのイベントが取得対象となります。
4. 試してみる
エディタ画面の上部にあるドロップダウンからsendRemindersを選択し、実行を押します。
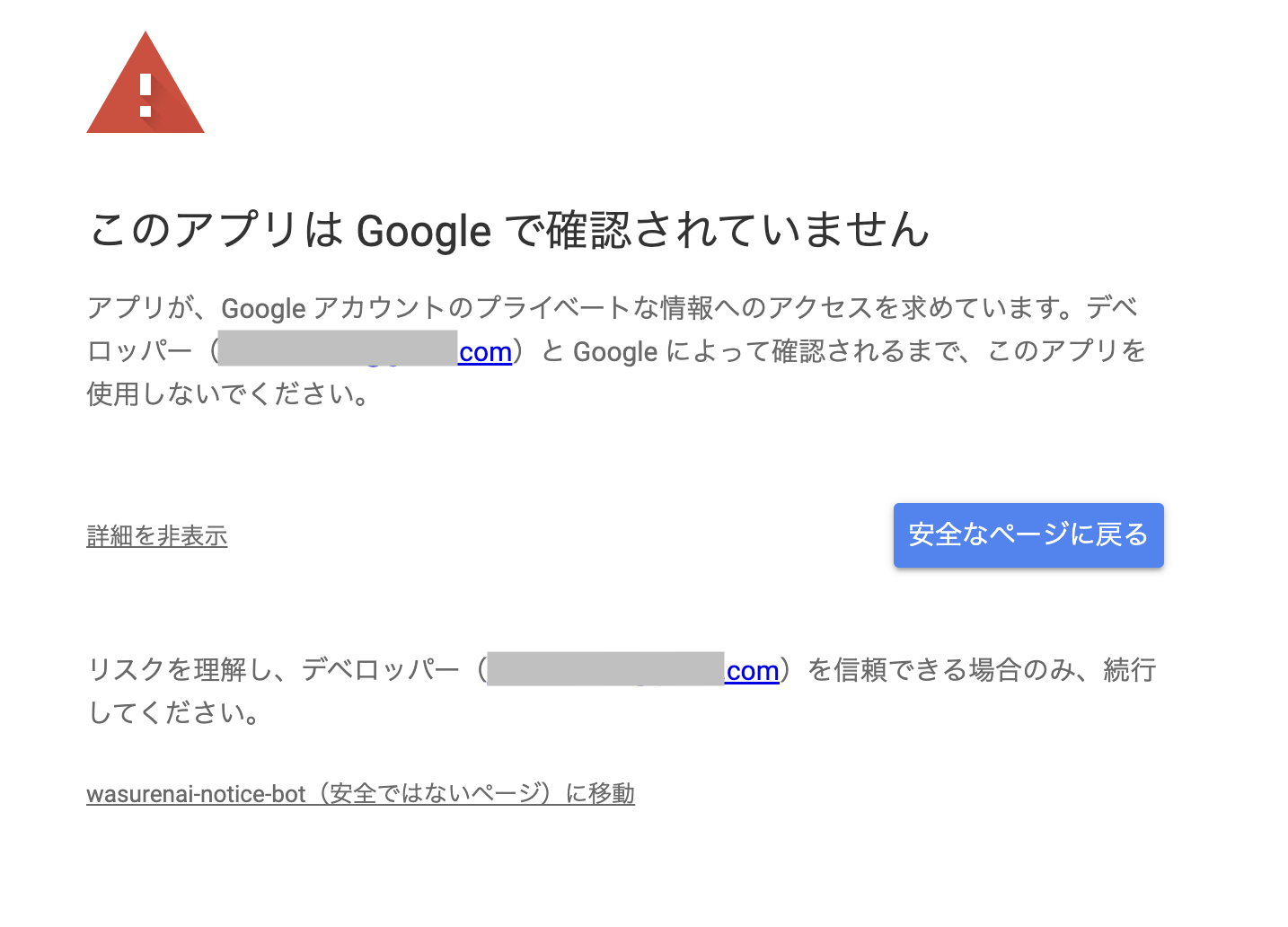
関数を初めて実行する場合、スクリプトがGoogleアカウントのデータへのアクセス許可を求めるダイアログが表示されます。指示に従ってアクセスを許可し、以下のような画面になったら詳細を表示 > ~~~(安全ではないページ)に移動 を押します。
正常に実行されていれば、指定されたSlackのチャンネルへ通知が送信されているはずです。
ここまでできていたら、以下で実際に自動で通知するトリガーを設定しましょう✨
5. トリガーを設定
毎日決まった時間に通知が送信されるように設定します。
左側の時計のアイコンからトリガータブを開き、トリガーを追加を選択します。
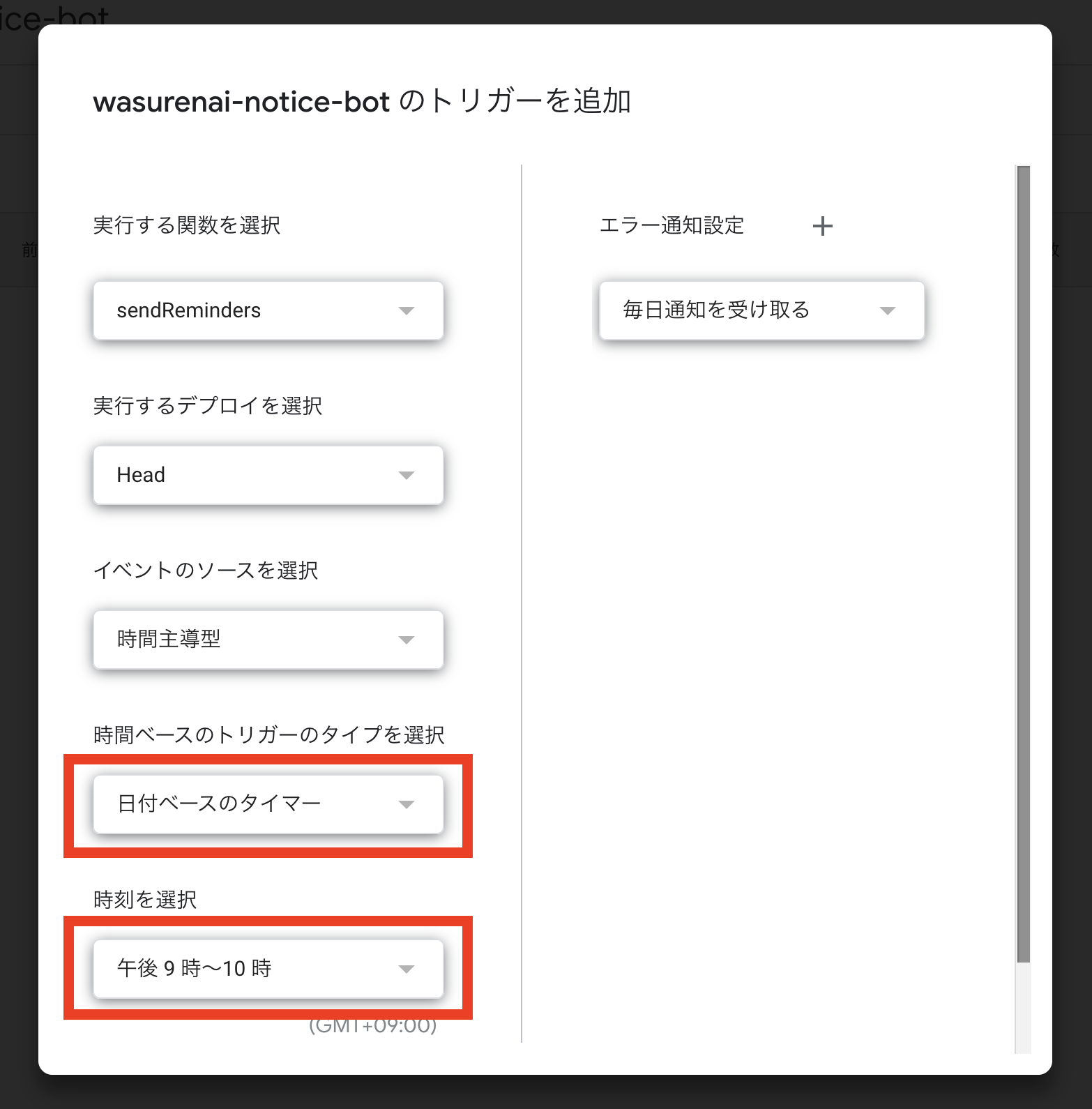
画像のように
- 時間ベースのトリガーを
日付ベースのタイマー - 時刻は任意の時間
と設定すると、毎日任意の時間に明日特定の文字列を含む予定があった場合に通知されます。
GASを使ってGoogleカレンダーの特定の文字列が含まれる予定をコメント付きでSlackへ通知できるようになりました!
おわりに
初めてGASを使いましたがとても便利!いちいちメモや通知を予定に追加するのは面倒なので、一旦GASで自動化してしまえば後は楽ですね!
スプレッドシートに検索文字列と対応する持ち物をリスト化して簡単に設定できるようにしたり、LINEへ通知できるようにしたり、進化させられそうです!忘れ物に特化する必要もないので、いろいろ活用できそうですね:)
最後までお読みいただき、ありがとうございました。
参考記事