2017年新卒のひよっこです。
ネタがなくてどうしよう、と思ったのですが、この間趣味でLive2Dをいじりはじめたので、それで弊社部長を動かしたいと思います。
「イラストを描いたりするけど、アニメーションは敷居が高い…。」
「そんなアニメーション作成する気力なんてない!」
「Live2D聞いたことあるけど、難しそう…。」
そんな私のような人向けなので、Unityと連携させたい!バリバリつくる!って人にはあんまり意味のない記事になります…。
使用ツール
CLIP Studio
Live2D Cubism3
Live2Dとは
Live2Dは、1枚のイラストから、このようにぬるぬる動くアニメーションを作ることができるツールです。
公式サイト
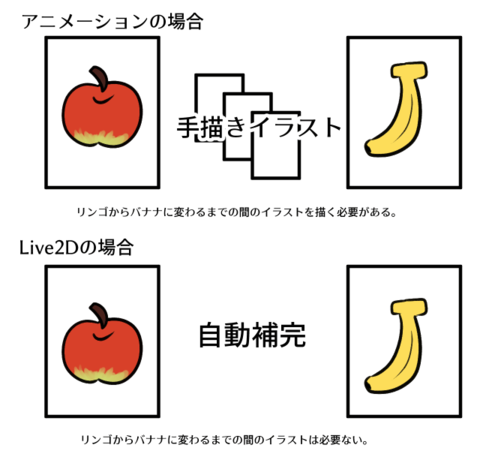
通常アニメーションを作るときは、キーというポイントとなるイラストを書いて、その間を補完するように何枚もイラストを描く必要があります。
たとえば、瞬きするアニメーションなら、「目を開ける」「目を閉じる」という2つのキーを描いて、その中間となる半目のイラストが必要になります。
しかし、Live2Dは、一枚のイラストを変形させることで、キーを作成できる他に、間も自動的に補完してくれます。
全体的な流れ
- イラストを用意する
- イラストを変形させて表情をつくる
- アニメーションをつくる
ざっくりとした流れはこんな感じになります。
イラストの準備
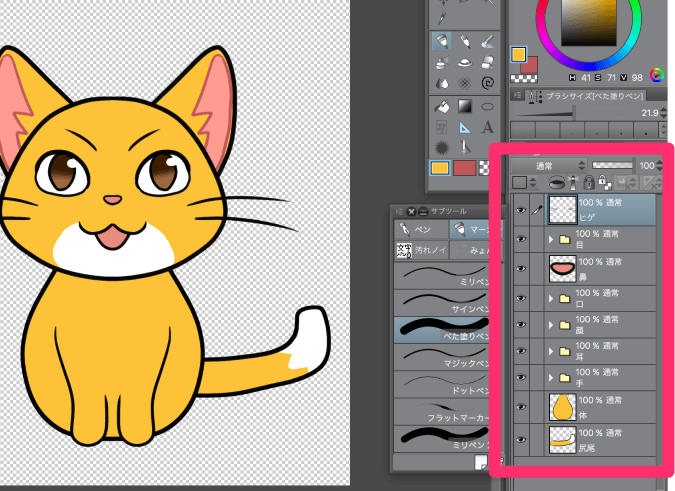
Live2Dでアニメーションをつくるときは、普通のイラストではなく、部品ごとで分かれたイラストが必要になります。
イラストの作成
Live2D用のイラストを作成します。
イラストソフトがない人は、フリーペイントツールのFireAlpacaが軽いのでおすすめです。
ポイント
- 動かしたいパーツごとにレイヤー分け
- パーツが動いた時に見える部分は描く
- 線と塗りは統合して一枚にする
- レイヤーが分かれたまま、PSD形式で保存する
それとは別で、個人的にこの作業の時点で、右目・左目は目のフォルダに、など、パーツごとにフォルダで分けておくといいと思います。
後々、Live2D側でフォルダ分けの作業があるため、その手間が省けます。
動かすための準備
実際にイラストを動かしていきます。
パーツを変形させるためには、メッシュと呼ばれる、イラストを変形させるための網が必要になります。
イラストは、このメッシュの点が動くことで、変形され、色々な形を作ることができます。
準備は主に、このメッシュの作成の作業になります。
準備の流れ
- イラストを読み込む
- パーツごとにメッシュを作成する
メッシュの付け方
インポートすると、基本的に自動で、パーツごとにメッシュが作成されます。
ただ、あくまで作成されるだけで、この時点だと、メッシュの点は4つしかありません。
これだけだと、拡大縮小くらいしかできないです。
なので、細かい動きをさせるために、パーツごとにメッシュを作成していきます。
メッシュの作成には自動(AUTO)と手動の二つがあります。
| 自動作成 | 手動作成 | |
|---|---|---|
| 手間 | かからない | 結構かかる |
| メッシュのでき | ざっくり。細かい部分は綺麗にできない | 細かい部分も綺麗に作成可 |
基本的には自動作成で問題はないですが、動きの多く、細かく変形する必要のあるまつげや口などはうまくいかないため、手動で作成するといいです。
AUTOでつける
上にある、三角形とAUTOの文字があるものが、メッシュを自動で作成してくれるボタンです。
メッシュを作成したいパーツを選択した状態で押すことで、選択したパーツのメッシュを自動的に作成してくれます。
手動でつける
AUTOの左にある、三角形とペンのボタンが、手動でメッシュを作成してくれるボタンです。
パーツを選択した状態で押すことで、メッシュ編集モードに入ります。
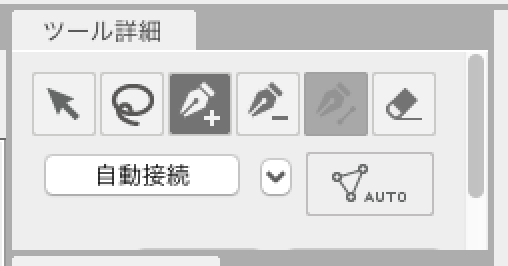
メッシュ編集モード
編集モードになると、左に「ツール詳細」が現れ、ツールを選択できるようになります。

| ツール名 | ツール詳細 |
|---|---|
| 選択ツール | 点を選択して、移動させたりできます |
| 投げ縄ツール | 点を範囲で選択できます |
| 点追加ツール | クリックした場所に点が追加できます |
| 点消去ツール | クリックした点が削除されます |
| 消しゴムツール | 範囲上の点が削除されます |
| 自動接続 | 点と点を自動的に繋げます |
| AUTO | 自動でメッシュを作成します |
ポイント
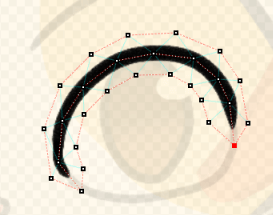
イラストは、メッシュの点と点に囲まれた部分が伸び縮みします。
なので、線など、動かしたいけど伸ばしたくはない部分に点を持ってくることで、線を綺麗に変形させることができます。
線は真ん中を通るように、その線を囲むように点を打つ
これを心がければ、綺麗に動かすことができるメッシュが作成できます。
動きをつけてみる
これで、イラストを変形させる準備ができました。
ためしに、メッシュの点をドラッグで動かしてもらえれば、イラストが変形するのがわかると思います。
しかし、何も選択していない状況で、イラストを変形させると、それがデフォルトのイラストになってしまいます。
なので、デフォルトではこの形、動いた時はこの形、というようにキーを作成していきます。
パラメータを作成する
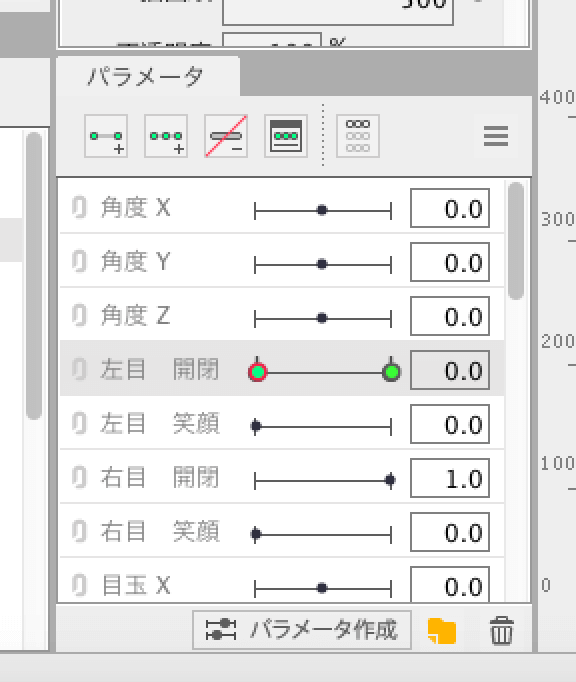
パラメータの作成は、
- パラメータを作成したいパーツを選択
- パラメータを選択(もしくは作成)
- キーを作成
- 左上の緑の丸ぽちがあるボタン
で行えます。
初期状態で、ある程度のパラメータは用意されていますが、不要なものは削除、自分でわかりやすい名前をつけて、パラメータを作った方がいいと思います。
特に、弊社部長は人間ではないので、尻尾などの動きがありますが、用意されているパラメータにはありません…。
Free版の注意
Free版では、
- パラメータが30個までしか作れない
- 一つのパーツにつき、設定できるパラメータは2つまで
なので、注意してください。
ここでは紹介していませんが、テンプレートを使ったモデルとかだと、よく発生しがちになります…。
これで、デフォルトの状態と、動きのある状態を分けることができるようになりました。
キーの選択は、バーの上の赤丸を動かすことで選択できます。
パーツを変形させる
動きをつけたいキーを選択した状態でパーツを変形させることで、表情や動きを作ることができます。
パーツは、メッシュの点をひとつひとつ動かしていくことで変形できます。
が、それを行なっているととても時間がかかってしまうので、ざっくりと動かすことができる機能を使っていきます。
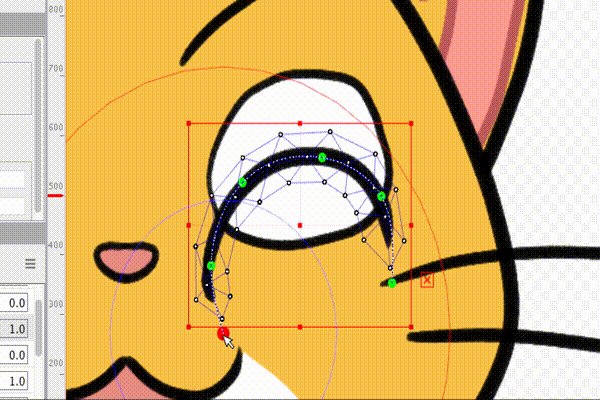
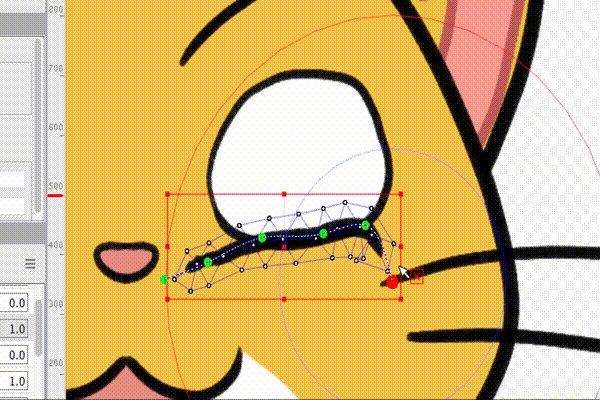
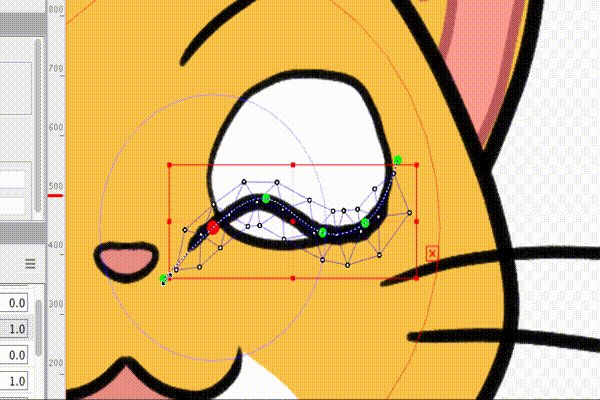
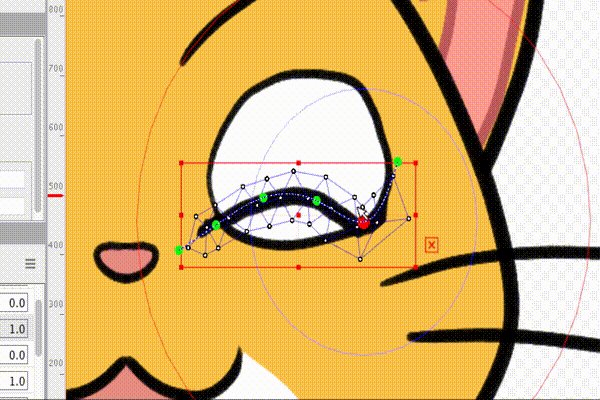
変形パス
右上にある丸い点に曲線が通っているような図のボタンが、変形パスボタンです。
まつげや眉毛、髪の束など、まとまりになっているものを曲げたり、ざっくり動かすのに適しています。
パスを描くには、ボタンを押した後に、描きたい場所にクリックしていくことで、手動メッシュと同じ感覚で書いていくことができます。
- 変形したいパーツを選択
- 変形パスボタンをクリック
- パーツに骨を入れるようにパスを描く
これで、変形パスを移動させれば、近くにあるメッシュごと変形するようになります。
回転デフォーマ
上の、二重丸のような図が書かれているボタンが、回転デフォーマボタンです。
首を傾げさせたり、腕を曲げたり、パーツを回転させるような動きをつけたいときに適しています。
パーツを選択した状態でボタンをクリックで、回転デフォーマを作成することができます。
そのときに、一緒に動かしたいパーツも選択しておくことで、首を動かしたときに一緒に目を動かせます。
作成後は、回転デフォーマを動かすことで、パーツを回転させることができます。
デフォーマ自体を動かしたい場合は、Ctrl+ドラッグ(Macなら⌘+ドラッグ)で自由な位置に動かすことができます。
ワープデフォーマ
回転デフォーマボタンの左にあるボタンが、ワープデフォーマボタンです。
マス目状のデフォーマを作ることができ、マントやスカートなどの裾を広げたり、軽く体を揺らすような動きをつけたいときに適しています。
回転デフォーマと同じように、パーツを選択した状態でボタンを押すことでデフォーマを作成することができます。
作成後は、マスの線を動かすことで、中のイラストを変形させることができます。
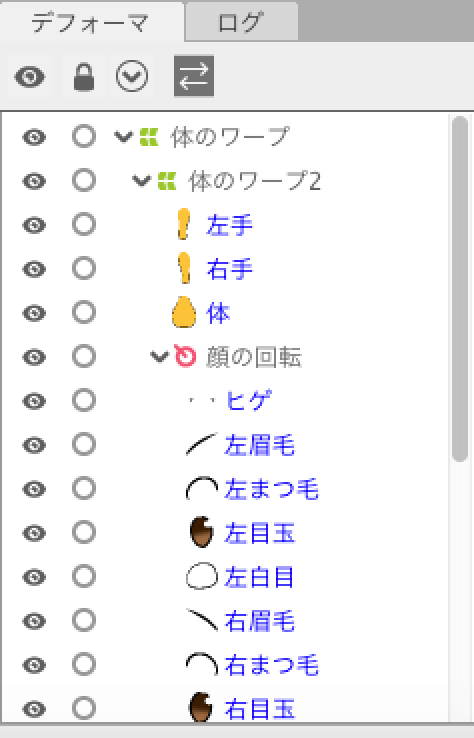
デフォーマの特徴
デフォーマの特徴として、親子関係を作ることができます。
たとえば、首をかしげたときに、顔のパーツだけでなく、目や口も一緒に移動してくれないと、恐ろしいアニメーションになってしまいます。
そうならないように、親のパーツが移動したら、一緒に子のパーツも移動するという関係性を作る必要があります。

デフォーマの親子関係は、左下のデフォーマで確認することができます。
同じ画面で編集もすることができます。
子にしたいパーツを親パーツまでドラッグすることで、親子関係を作ることができます。
クリッピング機能を使ってみる
Live2Dにはクリッピング機能も備わっています。
目玉などは、白目にクリッピングさせることで、白目が小さくなった状態でも、はみ出た部分を表示しないようにすることができます。
クリッピングするには、参照したいパーツのIDをコピーして、クリッピングしたいパーツの「クリッピング」にペースとしてあげると完了です。
試しに動かしてみる
思った通りの動きになるのか、アニメーションを作る前に、動きを確認してみましょう。
右下の再生マークを押すことで、パラメータをランダムに動かして、勝手にポーズを決めてくれます。
保存する
うまく動いたら、保存してください。
アニメーションを作成するときに、このモデルを読み込めるような形で保存してくれます。
アニメーションを作成してみる
ここから、アニメーションの作成に入ります。
ちなみに、このアニメーションの作業に入っても、パーツの動きの調整は行えるので安心してください。
アニメーションモードに入るためには、左上のModelerボタンをクリックして、Animatorに切り替えてください。
シーンを作成する
アニメーションを作成するための作業台になります。
シーンの作成は、左のシーンと書かれた枠内右下にある「新規シーン作成」ボタンをクリックすることで作成できます。
シーンでは、
- サイズ
- フレームレート
- 長さ(フレーム)
を決めることができます。
変更したい場合は、右下の「インスペクタ」でそれぞれ変更できます。
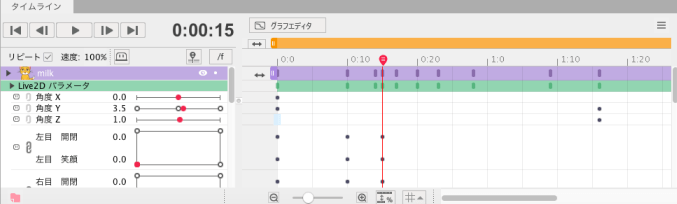
タイムラインを編集する
シーンが作成できたら、実際にアニメーションをつくる作業に入ります。
右下に、横に伸びた映画のフィルムのような場所がタイムラインになります。
動きを入れたい位置に赤いラインを持ってきて、動きを指定すると、キーとキーの間の動きを自動的に補完してくれます。
タイムライン上で動きを決める
タイムラインの左側に、パーツごとのパラメータを動かすことで、イラストを動かすことができます。
たまに、折りたたまれたまま表示されないことがあるので、そのときは「Live2Dパラメータ」をクリックすることで表示されます。
確認してみる
できたら、タイムラインの再生マークを押すことで、動きの確認が行えます。
ループさせたい場合は、再生マークの下にあるリピートのチェックを入れることでループ再生になります。
ループ再生のコツ
ループ再生を綺麗にさせたい場合は、最初と最後の形を同じにしておくことがポイントです。
アニメーションの作成を始める前に、一番最初と最後のフレームに、全てのパラメータのキーを挿入しておくと、ループの時に違和感なく動きます。
完成!
ファイル > 画像/動画書き出し で書き出すことができます。
これでアニメーションの完成です!
まとめ?
基本的には公式が親切で、マニュアルを一通り見れば作成できるようになってます。
でも、マニュアル通りにやっても、デフォーマの作成のあたりなどが個人的には苦戦しました。
デフォーマに関しては、デフォーマウィンドウで操作した方が主観としてやりやすいかなって思います。