この記事で作成した壁紙を配布しました!!
https://www.qnote.co.jp/wallpaper/
よければダウンロードして使ってください!
猫社員のダイナミックデスクトップを作成したい!
上司「猫社員のダイナミックデスクトップを作成せよ」
私「了解です!まずもじゃべにアップデートしなきゃいけないんですね」
上司「もじゃべじゃなくて、もはべって読むんだよ」
そんなこんなで作成することになりました。

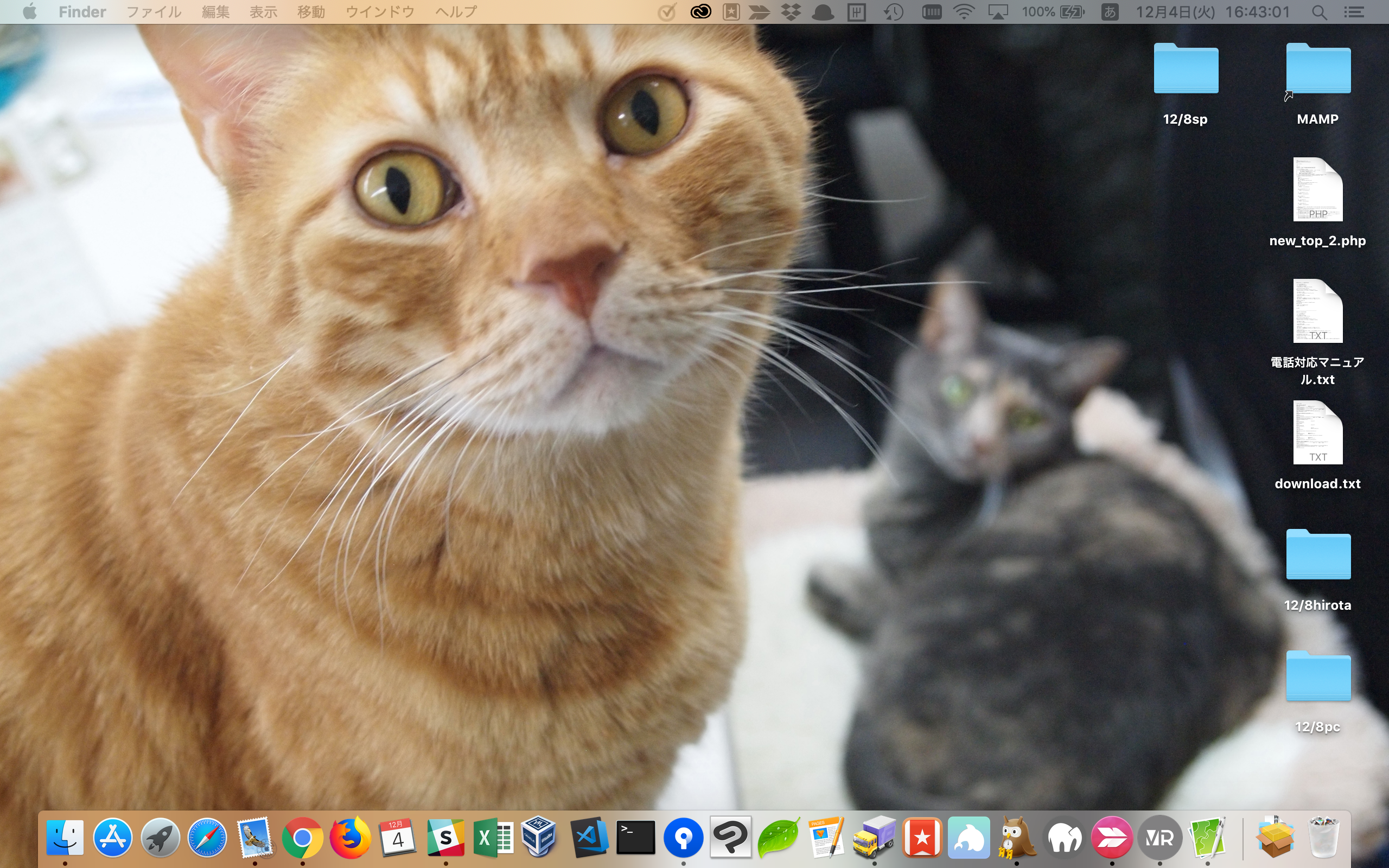
できあがりはこんなかんじ。
下準備
さっそくやっていきます。
下準備は
$ wallpapper -o 作成する壁紙名 -i info.json
以上のコマンドが実行できる環境までの準備です。
1.Mojaveにアップデート
まずはMojaveにアップデートします。
アップデートに1〜2時間くらいかかるので、時間に余裕のあるときにやりましょう。
2.Xcodeをインストール
Mojaveにアップデートしたら、xcodeをインストールしましょう。
インストールは、AppStoreとコマンドの2つが必要。
以下がコマンドラインツールのインストール。
$ xcode-select --install
wallpaperコマンドのインストール
ダイナミックデスクトップは16枚の画像とそれぞれどの時間に表示するかなどの情報が含まれた、heicファイルです。
そのファイルを作るのにすでにコマンドが配布されています!
https://github.com/mczachurski/wallpapper
そのコマンドを使えるようにします。
$ git clone https://github.com/mczachurski/wallpapper.git
# この時点で実行したときにいるディレクトリ内にwallpaperディレクトリが作成されます
$ cd wallpapper
$ swift build --configuration release
$ sudo cp .build/x86_64-apple-macosx10.10/release/wallpapper /usr/local/bin
もし4行目のswiftでエラーが起きる場合は、Xcodeのライセンスに承諾していない可能性があります。
sudo xcodebuild -license
以上のコマンドを実行すると、ライセンスを読むことができ、読み終わったら承諾するかどうか確認されるので、承諾してください。
壁紙つくる!
壁紙作り始めます。
準備するもの
- 画像16枚(*.png)
- 空のjsonファイル(例:info.json)
画像に1〜16までの連番名をつける
連番でなくてもいいと思うんですが、わかりにくくなってしまうかなと思います。

jsonファイルを作成する
どの時間にどの画像を表示させるのかの情報をjsonファイルに記述します。
形式は以下の通り。
[
{
"fileName": "1.png",
"isPrimary": true,
"isForLight": true,
"isForDark": false,
"altitude": 27.95,
"azimuth": 279.66
},
{
"fileName": "2.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false,
"altitude": -31.05,
"azimuth": 4.16
},
...
{
"fileName": "16.png",
"isPrimary": false,
"isForLight": false,
"isForDark": true,
"altitude": -28.63,
"azimuth": 340.41
}
]
| 項目名 | 説明 |
|---|---|
| fileName | 画像ファイル名の名前 |
| isPrimary | 主画像である画像に関する情報です(heicファイルの作成後に表示されます) ファイルの1つだけがプライマリになることができます。 |
| isForLight | ユーザがライトを選択したときに表示される静的な壁紙。 |
| isForDark | ユーザがダークを選択したときに表示される静的な壁紙。 |
| altitude | 太陽と観測者の地平線との間の角度 |
wallpaperコマンドを実行する
画像とjsonファイルが作成できたら、壁紙を作成します。
以下のコマンドを画像とjsonファイルがある場所で実行。
$ wallpapper -o 作成する壁紙名.heic -i 作成したjson名.json
allpaper/作成する壁紙名.heic'...OK.
と出たら、作成完了です!
作成されたheicファイルは、実行した場所に作成されています。
まとめ
今回一番つまづいたのが準備段階。
Xcodeなどもろもろインストールしていなかったので、コマンドを実行してもあれが足りないこれが足りない…。
でも準備ができてしまえば、あとは簡単に作成できます。
おまけ・jsonファイル
だいたい9時くらいで7.pngが表示されたりします…。(太陽の傾きなので、大体の時間みたいです)
[
{
"altitude": -0.3427528387535028,
"azimuth": 270.9334057827345,
"fileName": "1.png",
"isPrimary": true,
"isForLight": true,
"isForDark": false
},
{
"altitude": -10.239758644725045,
"azimuth": 81.77588714480999,
"fileName": "2.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": -4.247734408075456,
"azimuth": 86.33545030477751,
"fileName": "3.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": 1.3890866331008431,
"azimuth": 90.81267037496195,
"fileName": "4.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": 7.167168970526129,
"azimuth": 95.30740958876589,
"fileName": "5.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": 13.08619419164163,
"azimuth": 99.92062963268938,
"fileName": "6.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": 40.41563946490428,
"azimuth": 129.18652208191958,
"fileName": "7.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": 53.43347266172774,
"azimuth": 182.2330942549791,
"fileName": "8.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": 38.793128200638634,
"azimuth": 233.5515919580959,
"fileName": "9.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": 11.089423171265878,
"azimuth": 261.87159046576664,
"fileName": "10.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": 5.1845753236736245,
"azimuth": 266.4432737071051,
"fileName": "11.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": -6.248309374122789,
"azimuth": 275.44204536695247,
"fileName": "12.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": -12.20770735214888,
"azimuth": 280.07031589401174,
"fileName": "13.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": -39.48933951993012,
"azimuth": 309.41857318745144,
"fileName": "14.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": -52.75318137879935,
"azimuth": 2.1750965538675473,
"fileName": "15.png",
"isPrimary": false,
"isForLight": false,
"isForDark": false
},
{
"altitude": -38.04743388682423,
"azimuth": 53.50908581251309,
"fileName": "16.png",
"isPrimary": false,
"isForLight": false,
"isForDark": true
}
]
参考
ダイナミックデスクトップ壁紙 from みずぴー日記(2018.09.28)
ダイナミックデスクトップを自作してみよう from マイナビBOOK(2018.11.15)