毎度「これは果たして技術か…?」というぎりぎりラインの記事を出している、もう殻がなくなってしまった殻なしひよっこです。
qnoteアドベントカレンダー17日目、今年のギリギリラインの題材は「Minecraft」!
あの独特なドットテクスチャの世界……蔓延るモンスターたち…クリーパーに壊される家…。
きっとゲームを触ったことのある人ならきっと遊んだことはあるんじゃないでしょうか。
人によっては、Modとか入れてたり、もしかしたら作って遊んでるかもしれませんね。
今回は、Minecraft JavaEditionのリソースパックの作り方を紹介したいと思います!
なお、今回は軽量化MODで有名な「Optifine」を導入しています。
基本的なテクスチャの作り方はバニラと一緒ですが、一応Optifine導入されている環境のため注意してください。
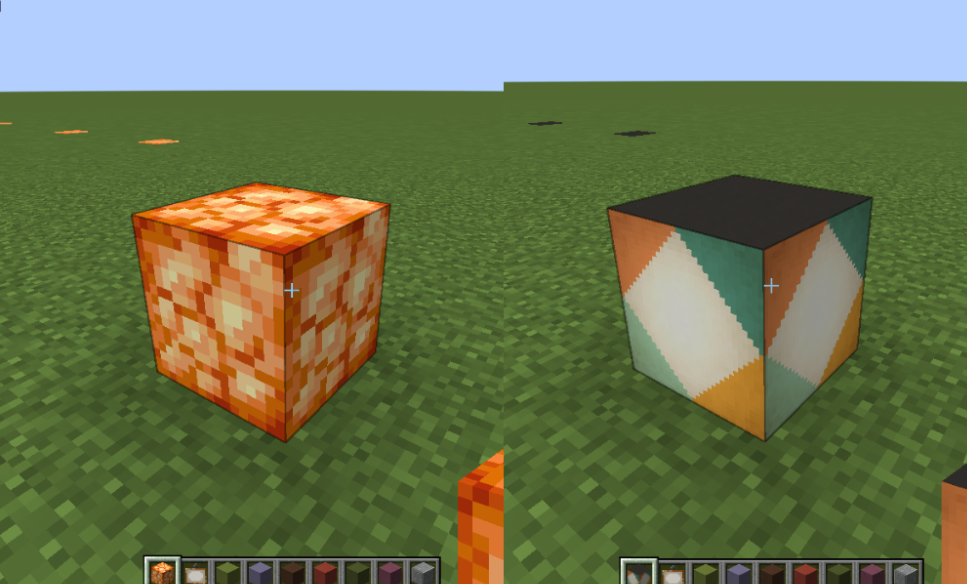
最終目標
今回は、ネザーに生えてる光るキノコ、シュルームライトをおしゃれなランプに変えたいと思います!

シュルームライト、光源になるので助かるんですけど見た目が部屋に置くにはちょっと…。
なので、ちょっとレトロなランプにしたいと思います!
リソースパックの構成
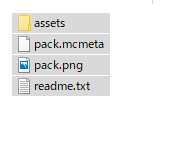
リソースパックの作成自体は非常に簡単です。
まずはリソースパックの設定を決めるpack.mcmeta、ゲーム内でリソースパックを選択するときのサムネになるpack.png、実際にテクスチャを入れるassetsフォルダ。

assetsフォルダには、ブロックの画像ファイルと、その画像がどのブロックのものなのかを指定するjsonファイルが、ディレクトリごとに整理されて格納されています。
original_resource_pack/
├ pack.mcmeta
├ pack.png
└ assets/
└ minecraft/
│ ├ blockstates/
│ │ └ shroomlight.json
│ ├ models/
│ │ └ shroomlight.json
│ ├ optifine/
│ └ textures/
│ └ shroomlight.png …上面のテクスチャ
│ └ shroomlight_2.png …側面のテクスチャ
└ realms/
| ディレクトリ名 | 格納しているファイル内容 |
|---|---|
| blockstates | modelsの中の、どのjsonファイルを読み込むのかの設定ファイル |
| models | どのテクスチャ画像を読み込むのか、指定した設定ファイル |
| optifine | Optifineの「つなぎ目なめらか機能」を使用したテクスチャ・設定ファイル |
| textures | ブロックのテクスチャ画像 |
| realms | Reamls使用時のGUIとかを変えるための画像。正直あんまりつかわない |
今回では説明しませんが、デフォルトのリソースパックをダウンロードして展開しておくと、参考になると思います。
リソースパックの作成
ディレクトリ構成をざっと把握したところで、さっそくリソースパックを作っていきましょう!
1. リソースパックの設定をする
pack.mcmetaで、リソースパックの設定をしましょう。
リソースパックの説明や、リソースパックが使えるバージョンを指定します
設定と言っても数行。
{
"pack": {
"pack_format": 9,
"description": "Original Resource Pack"
}
}
以上です。
pack_format はMinecraftのバージョンに対応した数字です。
9はver1.19 ~ 1.19.2のバージョンになります。
他バージョンについてはMinecraft JAPAN Wikiを参照ください。
2. テクスチャを作成する
マイクラのブロックは、サイコロのような立方体です。
それぞれの面ごとにテクスチャと呼ばれる、立方体に貼り付ける画像が必要です。
今回は上下部分と側面部分で柄が変わるランプなので、テクスチャは2つつくって、使いまわしていきたいと思います。
解像度
マイクラのテクスチャの解像度は、デフォルトでは16 x 16 pxです。
ですが、もっと高解像度にすることができます。
今回は 32 x 32 pxで作成していきましょう。
画像を作成
テクスチャの作成は、ドット絵が描けるものであればなんでも大丈夫です!
今回はいつもお世話になっているClipStudio Paintのドットペンを使用して作成しました。
天井部分をshroomlight.png、側面部分をshroomlight_2.pngとして作成しました。


…画像として乗っけるとちっちゃいですね…。
ディレクトリに設置
リソースパックの構成に出てきた textures ディレクトリに、先ほど作成した画像を設置しましょう。
3. ブロックで使うテクスチャを指定する
いよいよここからが本番です。
先ほど作った画像を、「何のブロック」の「どこの面」に使うのかを指定しなければ、マイクラ内では使えません。
「何のブロック」に使うかの設定が、blockstatesディレクトリに設置されたjsonで、
「どこの面」に使うかの設定が、modelsディレクトリに設置されたjsonで、
それぞれ指定することができます。
どこの面に使うかを設定する
まずは、ブロックに適用させる前に、ブロックモデルを作成していきます。
{
"parent": "minecraft:block/cube",
"textures": {
"particle": "shroomlight",
"down": "shroomlight",
"up": "shroomlight",
"north": "shroomlight_2",
"east": "shroomlight_2",
"south": "shroomlight_2",
"west": "shroomlight_2"
}
}
ほとんど見ただけで、どういう意味なのかが分かるかと思いますが、一応解説していきます…。
parent
モデルの形を指定しています。今回は、立方体ブロックなので、minecraft:block/cube と指定しています。
例えばこれが、階段とかになると、minecraft:block/stairs_allになります。
textures
それぞれの面に、拡張子を指定しない形式で画像を指定しています。
画像は自動的に textures ディレクトリを参照しに行きます。
どのブロックに適用するかを指定する
いよいよ大詰めです!
上記で作ったブロックモデルを、シュルームライトに適用させましょう!
適用させるためには、blockstatesディレクトリに設定ファイルを置く必要があります。
{
"variants": {
"": {
"model": "minecraft:shroomlight"
}
}
}
modelの部分で、modelsに設置したファイルを読み込んでいます。
これも、ファイルの拡張子を指定しない形式です。
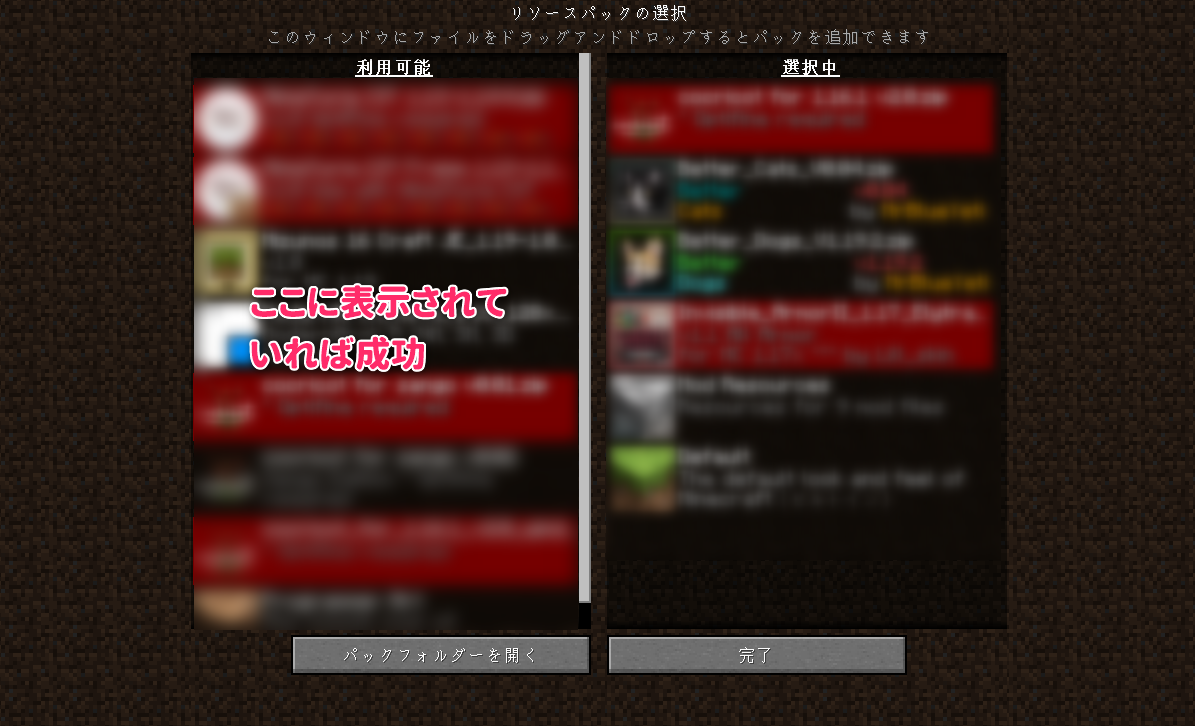
4. 作ったリソースパックを適用する
これで、リソースパック自体は完成です!
このリソースパックフォルダを、マイクラの resourcepacksディレクトリに設置。
マイクラ内のリソースパック設定に表示されていれば、成功です!
さいごに
今回はシュルームライトのテクスチャを変えましたが、もし土ブロックとか別のものにする場合は、blockstatesとmodelsのファイル名などを変える必要があります。
また、Optifineを導入していると、CITやCTMを利用できます!
CITやCTMは、例えば同じブロックを横に二つ並べて置いたときだけテクスチャを変えたり、金床でアイテムに名前を付けた際に、まったく別のモデルを表示させたりすることができます。
次の機会では、CITを使ったテクスチャ作成とかも紹介できたら……。
ということで、冬休みの遊びとして、よければ触ってみてください!