環境
AWS cloud9
ruby 2.4.1p111
rails 5.0.7
投稿した画像によって大きさが異なる
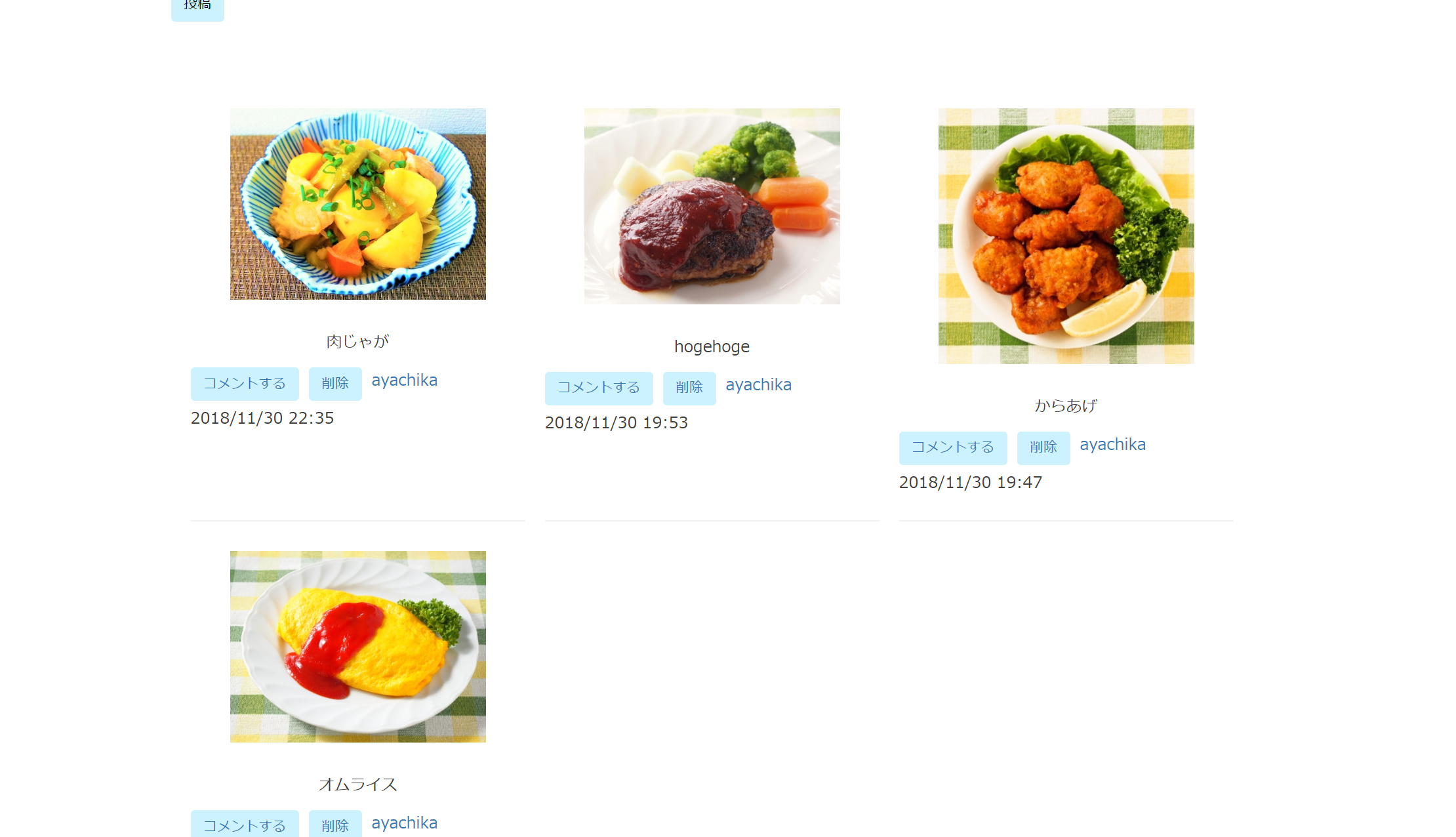
現在carriarwaveを使用して画像アップロード機能をつけていたのですが、投稿する画像のサイズ比によってほかの要素が動いてしまい、バランスが崩れてしまっています。
参考にしたサイトはこちら
・railsチュートリアルの13章
・一応こちらもCarrierwaveで画像をリサイズする
まず、今回画像のリサイズに必要なmini_magickをGemfileに記述しインストールする。
# Gemfile
(略)
gem 'carrierwave'
gem 'mini_magick' #今回追記
(略)
ターミナルでbundle installを実行。
ターミナルで
$ sudo yum install -y ImageMagick
を実行。インストール完了。本番環境がHerokuであれば、既に本番環境でImageMagickが使えるようになっているとのこと。
picture_uploader.rbを以下のように設定。ついでに投稿可能なファイルの種類(jpeg等)を指定する記述もしましょう。
class PictureUploader < CarrierWave::Uploader::Base
process resize_to_limit: [400, 400] ←画像のサイズを調整
#AWSのS3ストレージを使用しているので、本番環境ではS3に保存されるように設定
if Rails.env == 'production'
storage :fog
else
storage :file
end
# アップロードファイルの保存先ディレクトリは上書き可能
# 下記はデフォルトの保存先
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
#アップロード可能な拡張子のリスト
def extension_whitelist
%w(jpg jpeg gif png)
end
次にファイルサイズが5MB以上ならアップロードできないようにバリデーションをかける。
post.rb
validate :picture_size #追加
(略)
# 以下追加
private
# アップロードされた画像のサイズをバリデーションする
def picture_size
if picture.size > 5.megabytes
errors.add(:picture, "should be less than 5MB")
end
end
実行結果
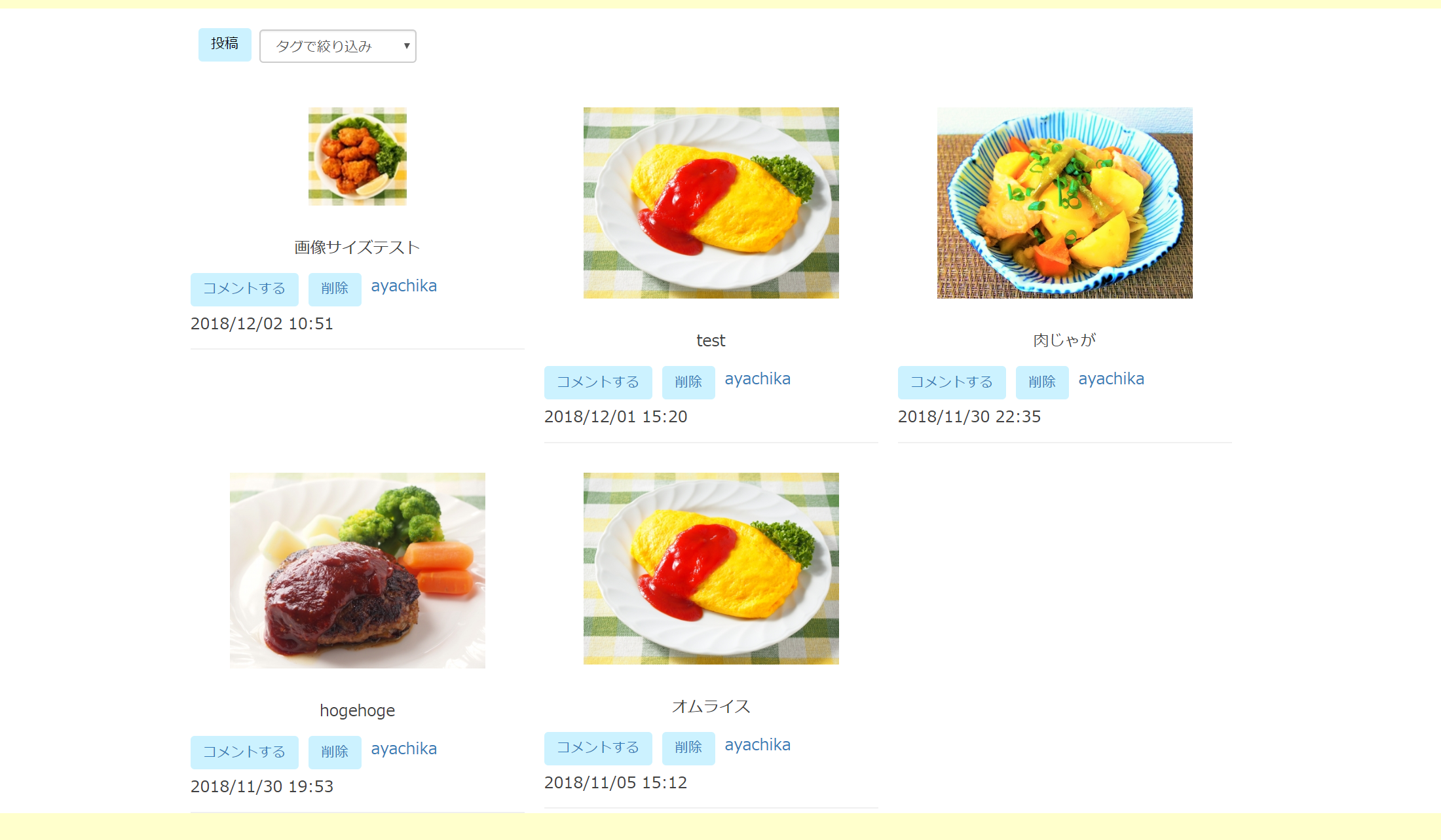
今までの画像はまだ大きさは変わりませんが、画像が大きめで悪さをしていた、からあげの画像をもう一度アップロードしなおしたらリサイズされていました!リサイズの様子をわかりやすくするため、100×100でやっていましたが、もう少しサイズが大きくてもよさそうですね。
ちなみに5MB以上の画像は試していませんが、バリデーションにかかってくれることを期待しましょう。
完成だと思ったらまだイメージと違う
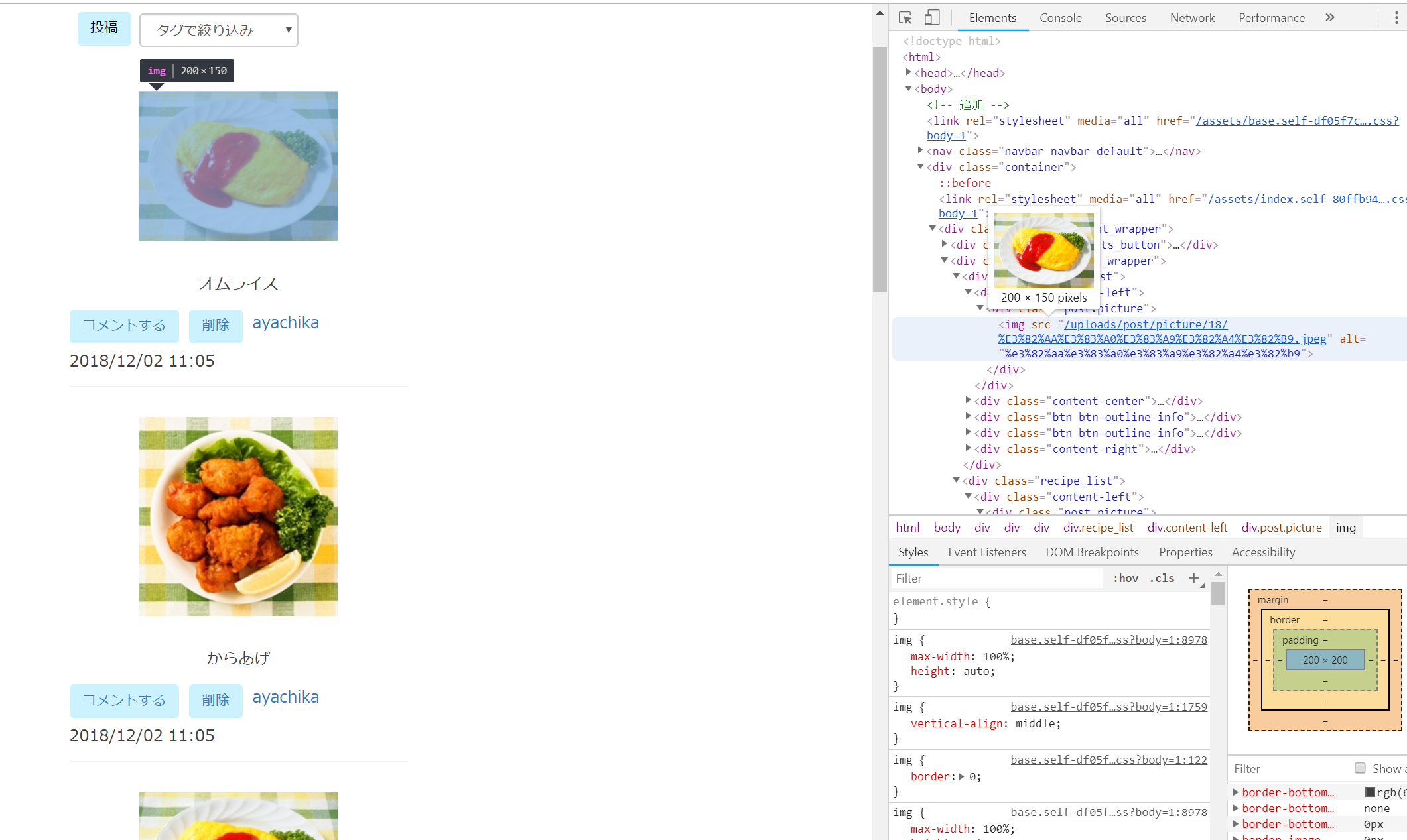
もう一度すべての投稿を200×200でやり直すと、あれ、高さが統一されていない・・・
からあげの画像もグーグルデベロッパーで検証してみるとちゃんと200×200になっています。
あ、オムライスの画像が縦幅が150だからそれにあわせて高さが低くなってるみたいですね。
そこで150×150をすると、だめだ、やっぱりオムライスの最大幅が150だから縦幅は短いままで高さが変わってしまいます。
どうすれば画像の比率に関係なく、リサイズできてかつ投稿全体の高さを統一できるかな?
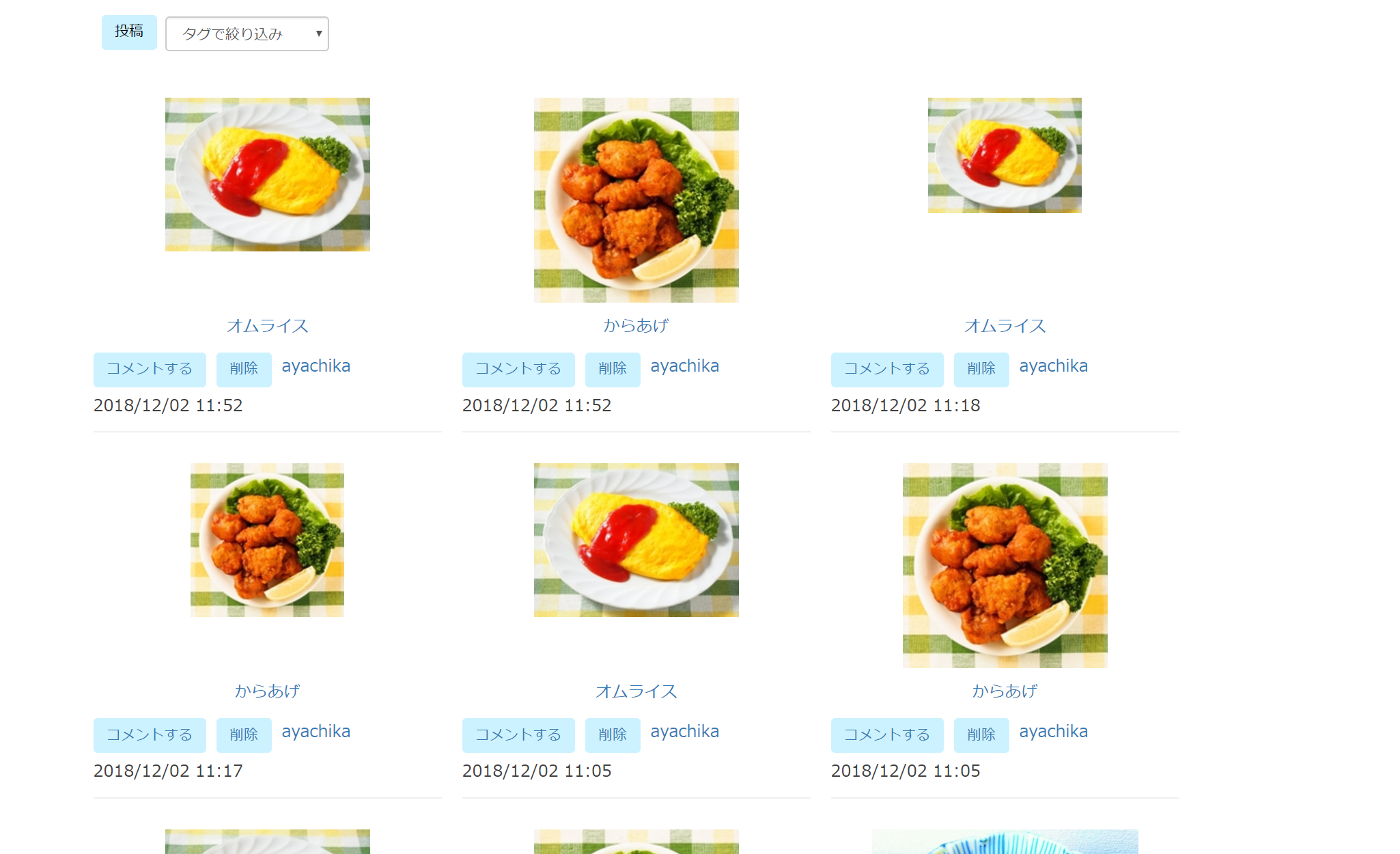
scssを調整して解決できました!これで、大きな画像が来たらリサイズしつつ、小さな画像でも高さを統一して投稿のバランスが崩れることはないですね!(最初からcssいじっておくべきだった)
index.html.erb
略
<% @posts.each do |post| %>
<div class="recipe_list">
<div class="content-left">
<div class="post.picture"><%= image_tag post.picture.to_s %></div>
</div>
<div class="content-center">
<p class="post.title"><%= post.title %></p>
</div>
<div class="btn btn-outline-info"><%= link_to "コメントする" , post %></div>
<div class="btn btn-outline-info"><%= link_to "削除" , post , method: :delete, data: {confirm: "投稿記事を削除しますか?", cancel: "キャンセル", commit: "削除する", title: "削除の確認"} %></div>
<div class="content-right">
<p class="post.user"><%= link_to post.user.name, post.user %></p>
<p class="post.time"><%= post.created_at.to_s(:datetime_base) %></p>
</div>
</div>
<% end %>
(略)
index.scss(今回修正)
.content-left{
width: 300px;
margin: 10px 20px;
padding: 20px;
height: 220px; #追加
float: left;
}
なんかheightを200にすると画像がfloatで浮かせてるからか文字が重なってしまったので、高さを調整しました。
本当はcssで調整できる方法があるのだろうけどテーマが異なってしまうため、今回は割愛します。
resize_to_fit vs resize_to_limit
リサイズについてまとめた記事もあったのでどうぞ。
CarrierWave + RMagick 画像のリサイズをまとめてみました
これから改善したいこと
・画像の大きさをすべて統一する。大きな画像がきたらトリミングするようにする(インスタグラムのような感じ)
・ユーザーネームと投稿時間の横にfontawesomeのアイコンを置く
何かこうしたほうがいいなどのお気づきの点がありましたら教えてください。