基本情報
Zapierは自動化支援サービスで多くの自動化をノーコードで実現することができます。5,000以上のアプリケーションと統合しており、用意されたActionを設定するだけで統合しているアプリと連携できます。
ZapierではZapというワークフローを作成します。ZapはTriggerとActionで構成されます。詳しい内容は後述していきます。
Zapを作成する
Zapierにログインし左のメニューの「+ Create Zap」を押下します。

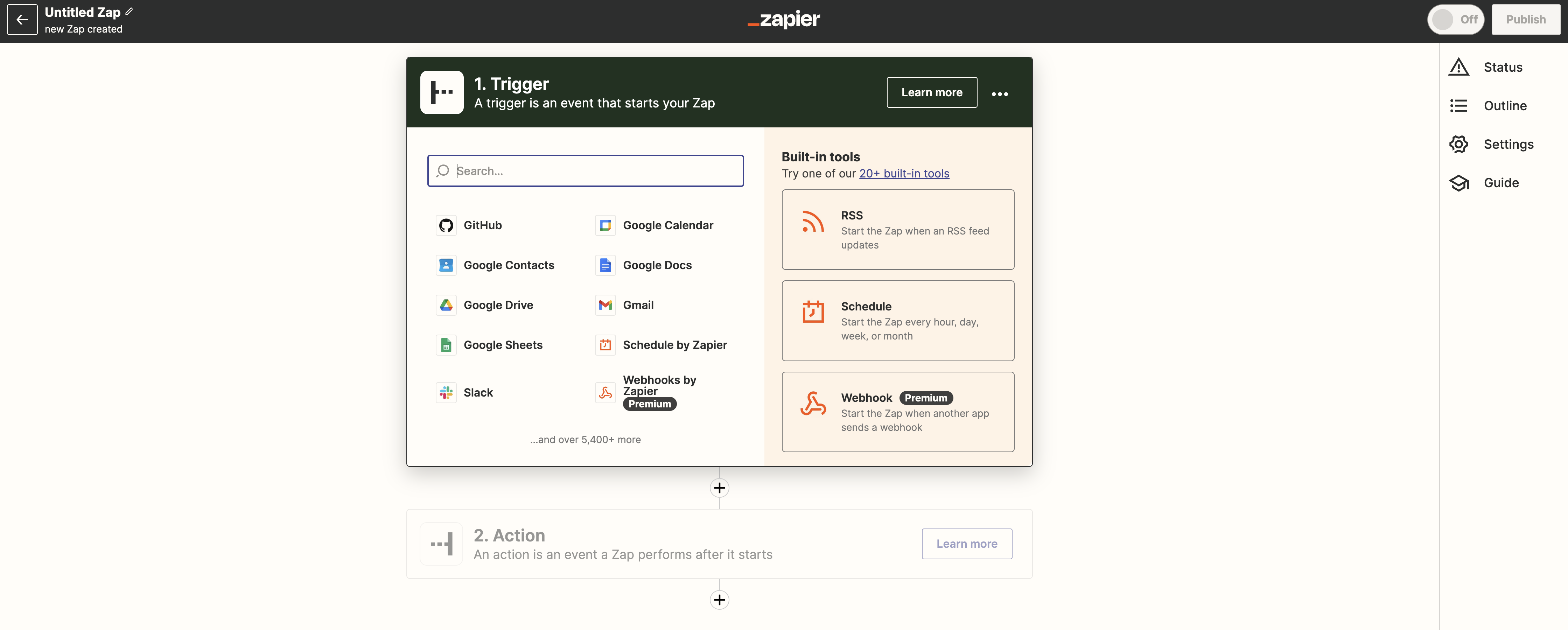
Zapの作成・編集画面が立ち上がるので、ここでZapを構築していきます。

前述したようにZapはTriggerとActionから構成されます。まずZapを実行するTriggerを設定します。
例えば毎月1日にSlackにメッセージを送信するとします。その場合TriggerはScheduleでActionはSlack integrationsを使用します。

各TriggerとActionのテストが通るとPublishが押せるようになるので、Publishを押下してZapを公開します。
公開したZapの実行結果を見る
公開したZapの実行結果は、左のメニューのZap Historyからから見ることができます。

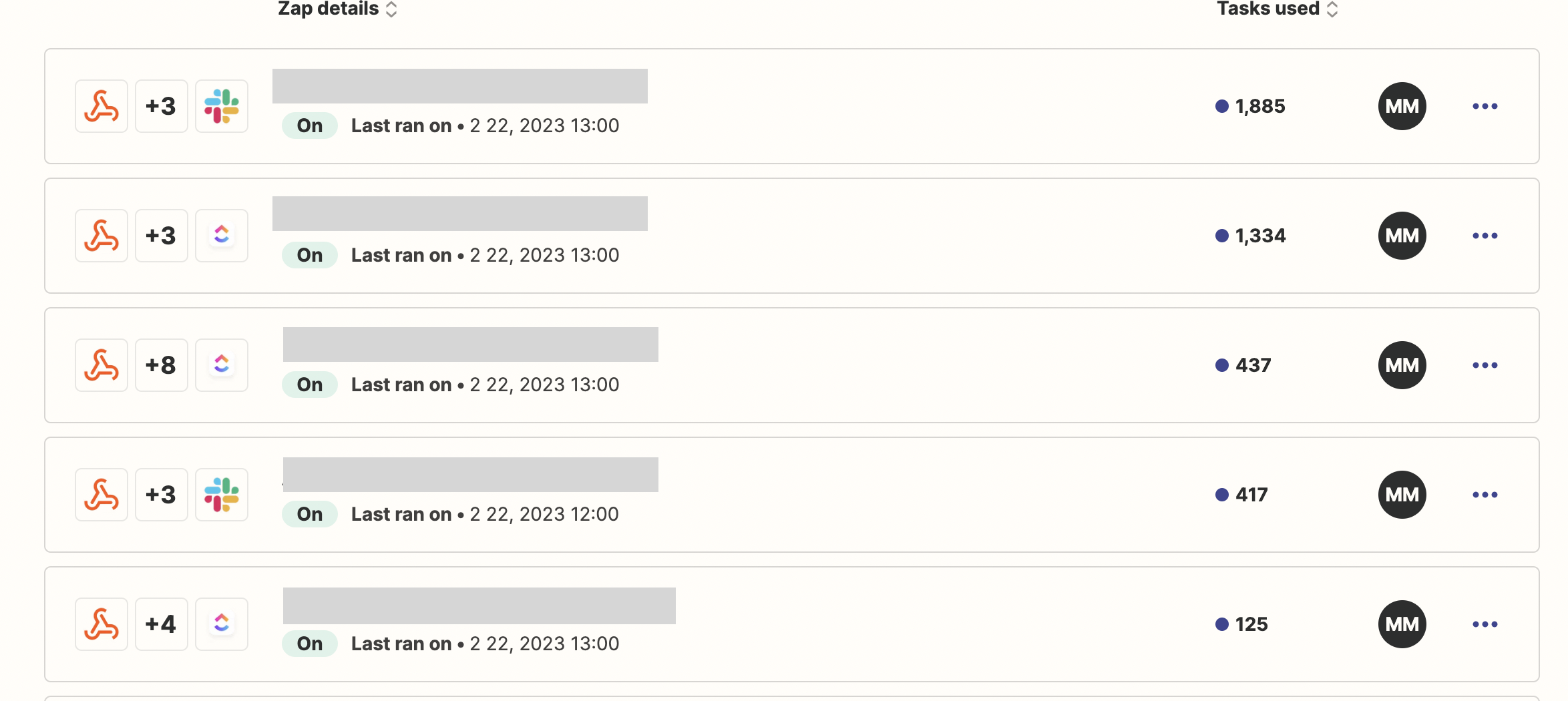
Zapごとに実行結果がまとまっていて各実行結果はログと一緒に見ることができて、どこで失敗したのかなども追いやすくなっています。

よく使うTriger/Action
Trigger
統合されたアプリのトリガー以外のものでよく使うのを紹介します。
Schedule
スケジュールでZapが実行されるトリガーです。
Event
| Event | |
|---|---|
| Every Hour | 毎時 |
| Every Day | 毎日 |
| Every Week | 毎週 |
| Every Month | 毎月 |
各イベントごとに必要なものは曜日な日にち、時間を設定できます。
Schedule by Zapier Integrations
Webhooks by Zapier
Webhookにより実行されるトリガーです。こちらは有料コンテンツとして提供されています。
Event
| Event | |
|---|---|
| Retrieve Poll | URLのポーリング監視をするトリガー |
| Catch Raw Hook | 下記のCatch Hookとほとんど同じ内容だがリクエストの解析をせず、最大2MBまでの制約あり(使いどろこ分からず) |
| Catch Hook | Zapierが指定するURLへのWebhookでPOST/PUT/GETが対象 |
GitHub Webhookを用いた事例を紹介しましたので、実際の設定方法が知りたい方は下記記事を参考にしてください。
Action
Filter
条件によりZapの継続を制御します。
| Filter | ||
|---|---|---|
| (Text) Contain | (Text) Does not contain | |
| (Text) Exactly matches | (Text) Does not exactly matches | |
| (Text) Is in | (Text) Is not in | |
| (Text) Starts with | (Text) Does not starts with | |
| (Text) Ends with | (Text) Does not ends with | |
| (Number) Greater than | (Number) Lees than | |
| (Date/time) After | (Date/time) Before | (Date/time) Equals |
| (Boolean) Is true | (Boolean) Is false | |
| Exists | Does not Exists |
Webhooks by Zapier
Triggerでも出てきましたが、ActionではAPIをリクエストするのに使用します。ZapierでのAPIリクエストはこのWebhooks by Zapierと後述のCode by Zapierを使用する2つの方法があります。
使いわけやハマったポイントは後続の項「ハマるポイント」に記載します。
| Event |
|---|
| Custom Request |
| GET |
| POST |
| PUT |

EventにはGET/POST/PUTの3つが用意されていますが、それ以外もCustom Requestで設定できます。ほとんど設定することは変わらないので、どちらを使っても問題ないかと思います。
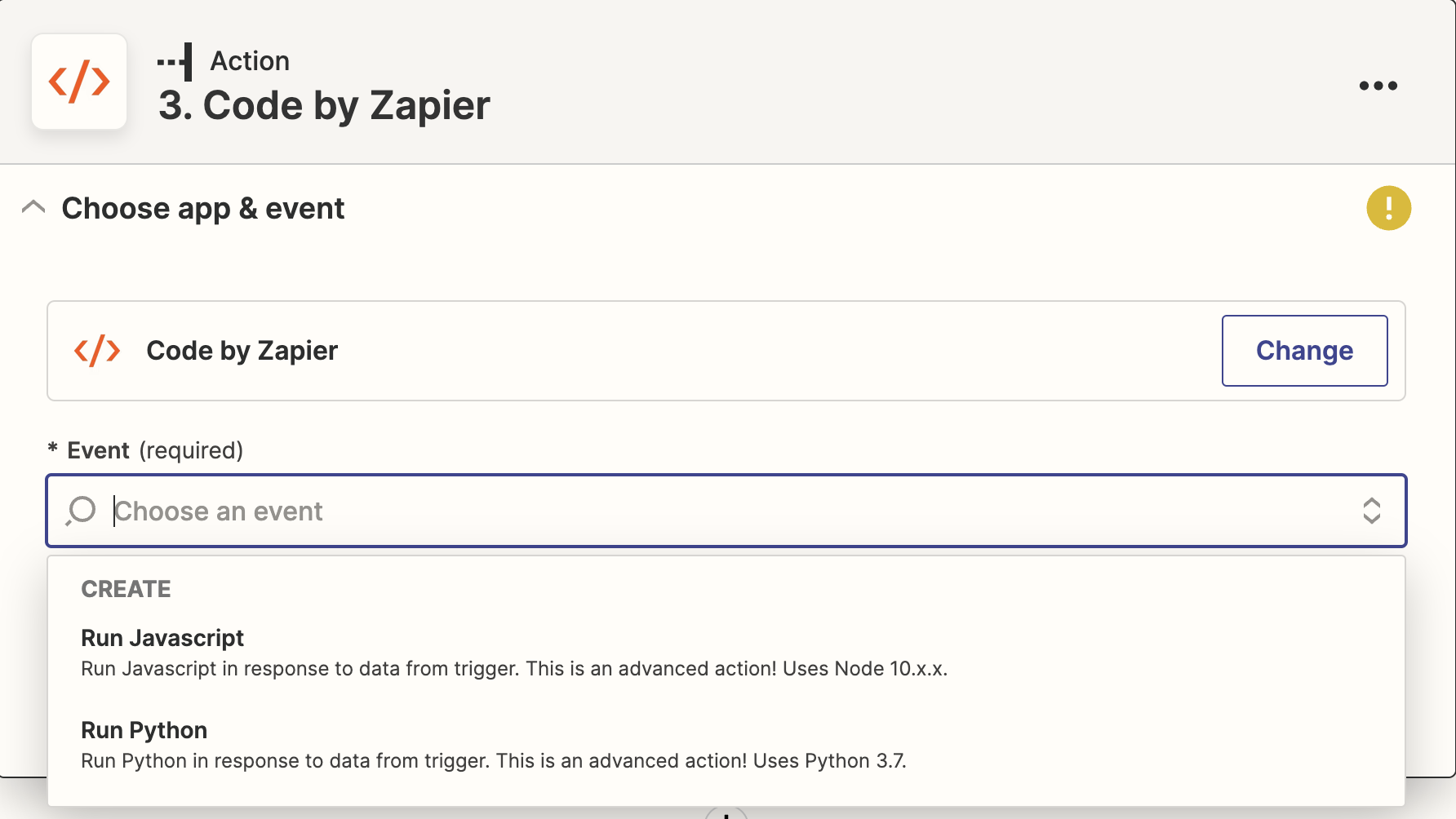
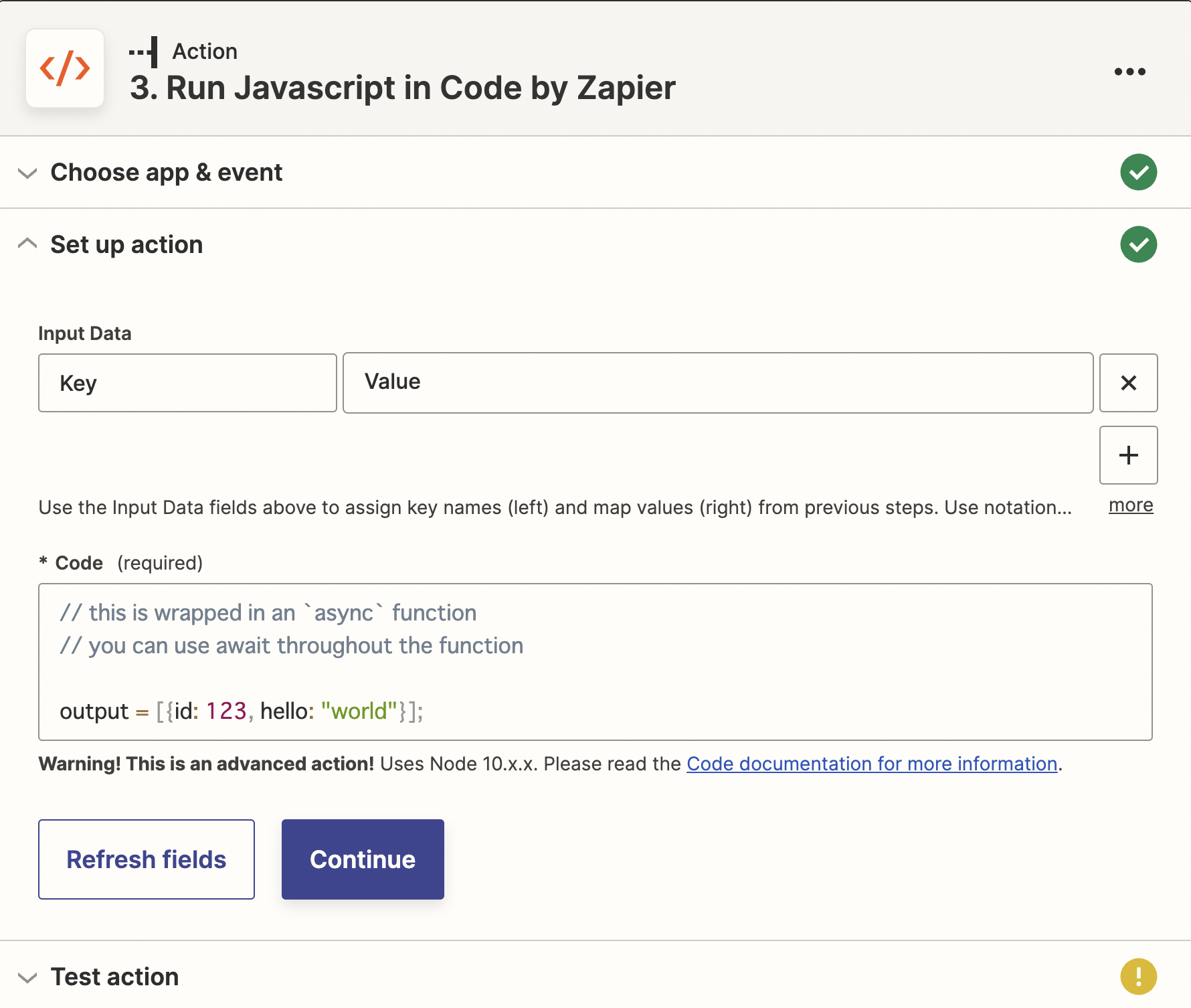
Code by Zapier
Zapier上でJavaScriptまたはPythonのコードを書いて処理を行うことができます。Triggerでも利用できますが、今のところTriggerで必要としたことはないのでActionのみの紹介としました。
| Event | Description |
|---|---|
| JavaScript | Node10以上を使用します |
| Python | Python3.7を使用します |

コード内で使用したいデータはInput Dataに設定しておく必要があります。Codeの部分に実装をし、後続のフローで使用したいデータはoutputに構造体の配列として記載します。

inputData.keyNameまたはinputData['keyName']
Paths
Zapの処理を条件により分岐させることができます。分岐はZapにつき1つのみ設定することができます。
画像のサンプルではAとBの2つの分岐ですが、分岐を増やすこともできます。

ハマるポイント
APIリクエストに使用するWebhook by Zapierのレスポンス
レスポンスデータの扱い方
Webhook by Zapierを使ってAPIをリクエストした場合、レスポンスの使い方が独特になります。
jsonでこの形でレスポンスが帰ってきた場合
[
{
"name": "taro"
"gender": "men"
}
{
"name": "jiro"
"gender": "men"
}
{
"name": "hanako"
"gender": "woman"
}
]
Webhook by Zapierで出力されたデータは各項の配列として扱われます。
"name": ["taro", "jiro", "hanako"]
"gender": ["men", "men", "woman"]
なのでjiroの性別を取得したい場合はnameからjiroのインデックスを出して、genderからそのインデックスの値を取得する必要があります。
これは結構ネックなポイントでした。
レスポンスデータのマッピング
レスポンス全体が配列になっている場合、配列データとして全てを取得できませんでした。これは追々改善されるのではないかと思いますが、現時点でこのようなレスポンスのAPIを利用したい場合はCode by Zapierでリクエストするのが良いと思います。
レスポンスがこのように配列になっている場合、配列の1番目のデータしかアウトプットで取得できません。
[
{
"name": "taro"
},
{
"name": "jiro"
}
]
スプレッドシートの行の削除
Google Sheets IntegrationsではDelete Spreadsheet Rowがありますが、これはその行のデータを削除してくれるのみで、行自体の削除はしてくれません。
そのため表のようにデータを管理していた場合、歯抜けの表になってしまうため注意が必要です。
まとめ
Zapierはノーコードでできることが多く、エンジニア以外の人が自動化を実現するにはかなり有用なサービスだと思います。細かい部分は結局コードを書くのですが、それでも量はすごく少なくて済みます。これからも活用していきたいです。