Pusherとは
- WebSocketを用いてリアルタイムの双方向通信機能をWebやモバイルアプリに組み込むサービス
※今回はモバイル側の実装のみ書いています
PusherをiOSに組み込む
ライブラリの導入
PusherSwift を使用する。
- PodfileにPusherSwiftを追加する
pod 'PusherSwift'
Swift側での受け取りを実装する
- Pusherのdataはjsonで定義して、フロントでは構造体にマッピングすると使いやすいです
private func setObservePusher() {
pusher = Pusher(key: "APP_KEY")
let channelName: String = "CHANNEL_NAME"
let channel = pusher?.subscribe(channelName)
channel?.bind(eventName: "EVNT_NAME", callback: { (data: Any?) -> Void in
// Pusherの通知が来るとここに入る
// 私のおすすめはCodableで構造体にマッピングすること
let json = try JSONSerialization.data(withJSONObject: listener, options: [])
guard let jsonStr = json.toString else { return }
guard let transrate = PusherResponse().transrate(jsonStr: jsonStr) else { return }
})
}
// MARK: Pusher側のメッセージをjsonの形で送る
// それに合わせて構造体を定義する
class PusherResponse: Codable {
var id: Int
var name: String
}
extension PusherResponse {
func transrate(jsonStr: String) ->PusherResponse? {
var response: PusherResponse?
do {
let jsonString = (jsonStr)
let jsonData = jsonString.data(using: .utf8)!
let decoder = JSONDecoder()
decoder.keyDecodingStrategy = .convertFromSnakeCase
response = try decoder.decode(PusherResponse.self, from: jsonData)
} catch let error {
print("error: \(error.localizedDescription)")
}
return response
}
}
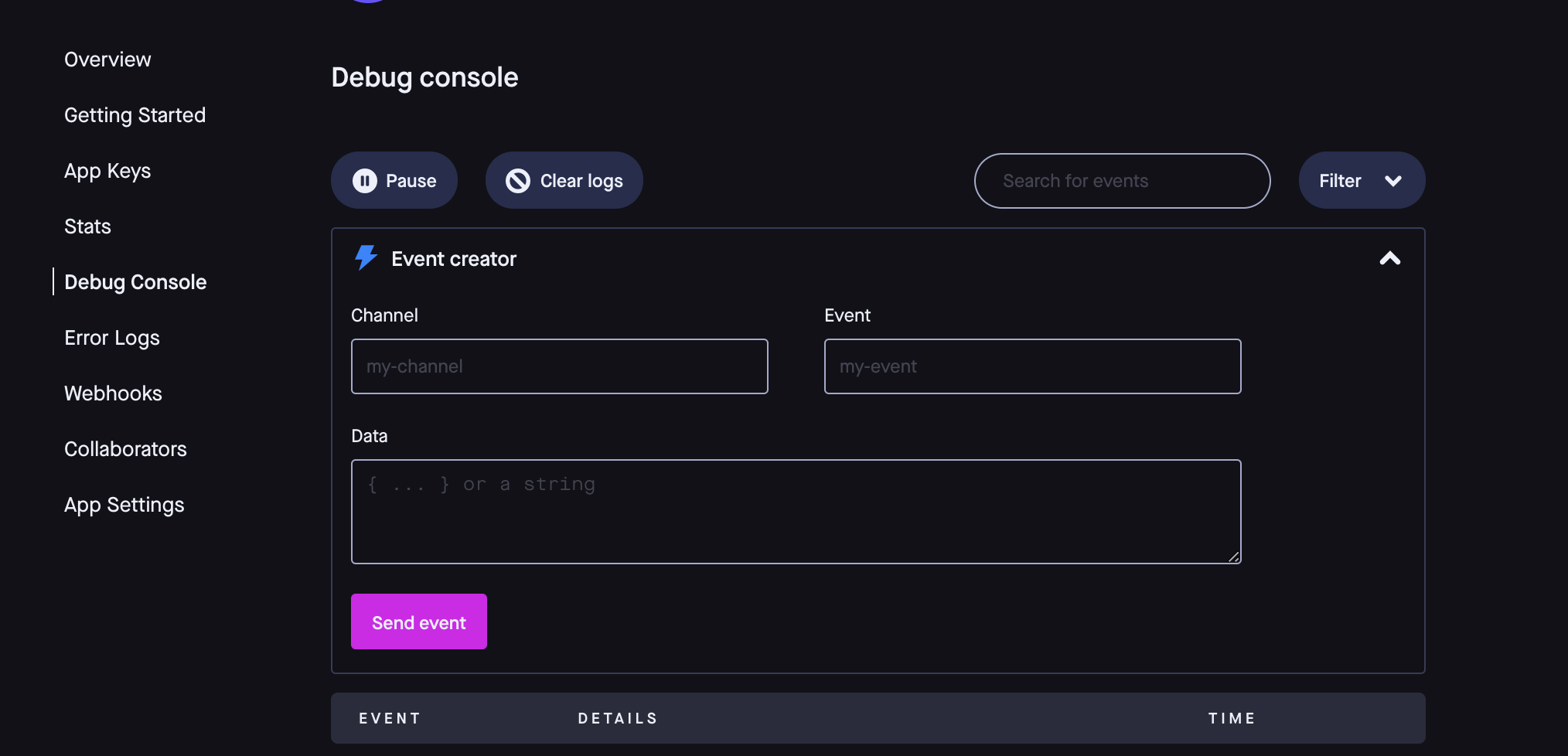
Debug Consoleでテストしてみる
- PusherにログインしてDebug Consoleを開く
- 必要な情報を入力してSend eventを押下するとリアルタイム通信が送られます