はじめに
みなさんお使いのGithubですが、ただIssueを作ってPull Request出すだけのものではありません。
うまく使えば今以上に開発がしやすくなるかもしれません。
そんな機能を紹介していきたいと思います。
Issue、Pull Requestのテンプレート
IssueやPRに情報の漏れがあると、これなんだっけ?みたいなのに答えなければならず二度手間ですよね。
ということでテンプレートを使いましょう。
プロジェクトのルートディレクトリに.githubフォルダを作成します。
そして下記のようなフォルダ構成でテンプレート作成してください。
.github
|--ISSUE_TEMPLATE
| |--bug_report.md
| |--feature_request.md
|--PULL_REQUEST_TEMPLATE.md
これでissueを作成するときにbug_reportかfeature_requestのどちらかのテンプレートを選ぶことができます。
テンプレートに関しては調べると色々あるので自分の目的にあったテンプレートにすれば良いと思います。
Pull Requestに関してはissueのように複数設定できるのですが、テンプレートの選択が若干面倒なので今回は説明をスキップします。そもそもPull Requestにそんなにテンプレートの種類が必要と思っていない派です。
あとPull Requestのどこかにclose #33みたいに関連するissue番号を書いておくとマージされた時に勝手にissueが消えてくれます。
ちなみにReactのリポジトリのissueを開くとこういう感じになっています。

Bug Reportは上で説明したissue templateを作成すれば表示されます。
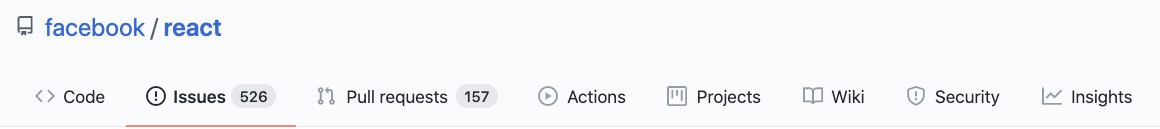
Report a security vulnerabilityはリポジトリのトップタブ(下図)のSecurityからsecurity policyを作成すると追加されます。こちらはセキュリティ上問題のあるバグは公開issueではなく個別対応するためとかに使われるっぽいです。
残りのDocumentation IssueとQuestions and HelpはISSUE_TEMPLATEディレクトリの中にconfig.ymlを作成すると任意のリンクを貼り付けられるようになります。
SlackへのPull Request通知
Pull Requestを作成した時に、レビューお願いしますとか一々伝えるのは面倒ですね。
なので、Slackで勝手に通知が送られるようにします。
元々はPull Pandaというサービスの一部の機能だったのですが、いつの間にかGithub側に完全に移行してました。Githubが買収したって形ですね。
まずこちらのリンクからSlackにGithubアプリをインストールします。
アプリのチャンネルで/github helpとコマンドを打てば色々インストラクション出てくるのでそれに従えば色々カスタマイズ可能です。
ただ、これはある共有チャンネルへの通知なので個人的なチャンネルへの通知はこちらを参考に設定します。
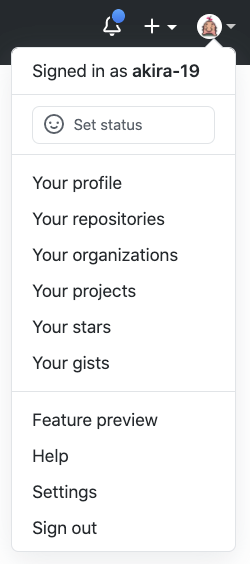
こちらのSettingsを選択し、設定一覧のScheduled remindersを選択すると下図のように色々設定可能です。
これでPull Requestにコメント来たらタイムリーにチェックできますね。
master(main)へのプッシュ制限
間違えてmasterにプッシュしちゃってプロダクションが動かなくなる。そんな経験してる人もいるかもしれません。そこでそもそもmasterに直接プッシュできなくしてしまいましょう。今はデフォルトブランチ名がmainになっていると思いますが、ここではプロダクション環境を設定するブランチをmasterということにしておきます。
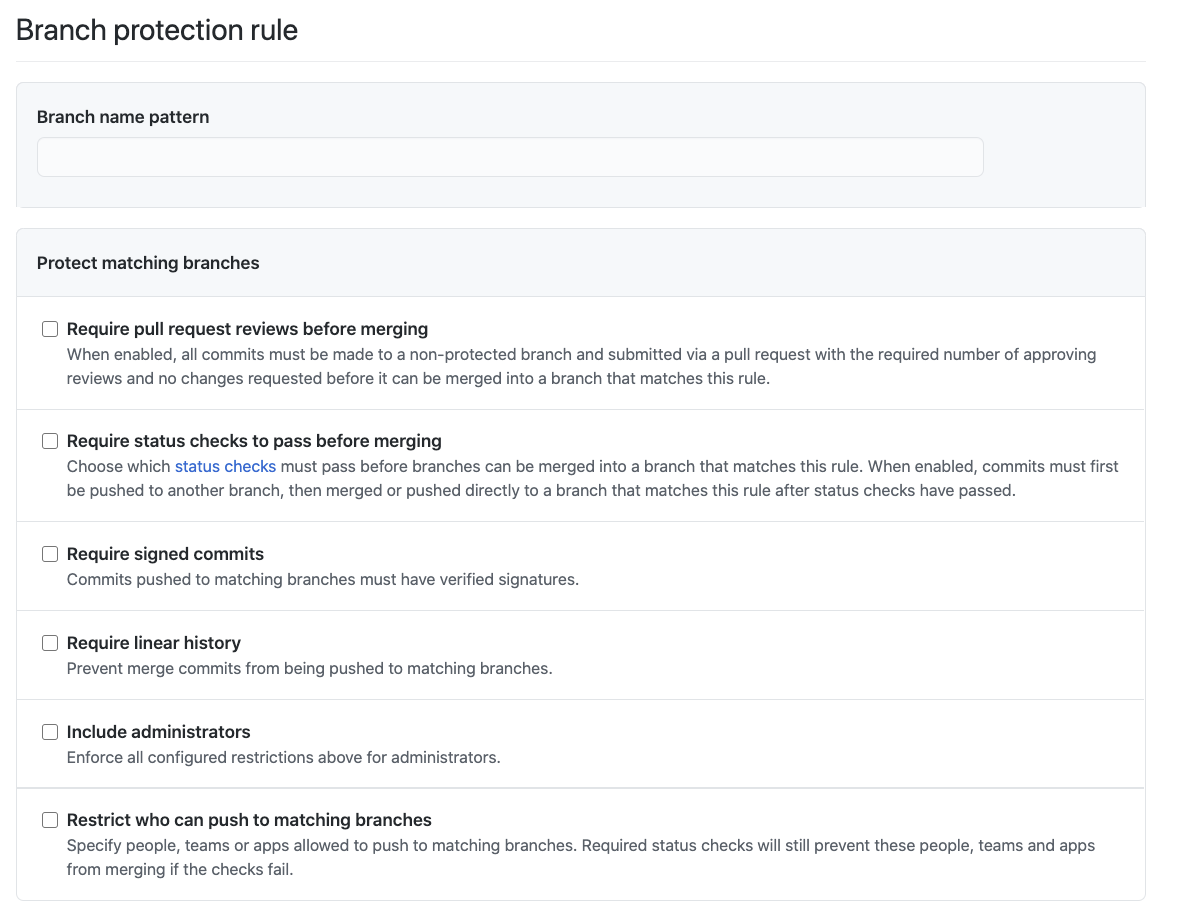
リポジトリのSettingsからBranchesを選択するとBranch protection rulesというのを追加できます。

特にmasterである必要ないのですが、今回はmasterに設定していきます。
Branch name patternにmasterと入力してください。ちなみにパターンマッチングも使用可能ですので、feature-*と入力したらこの命名規則に則ったfeatureブランチ全てに適用されます。
とりあえずmasterへの直接pushを防ぎたいのであればRequire pull request reviews before mergingにチェックを入れてInclude administratorsもついでに入れておけば誰もmasterに直pushできなくなります。
ちなみにadministratorsというのはSettingsのManage accessから設定できるroleのことです。
簡単に説明すると以下のような感じです。
- Read: リポジトリをcloneしたりissue作ったり、Pull Request作れる。
- Triage: マイルストーンを設定したりReadより少し権限が多い。
- Write: pushしたり、Pull Requestをマージしたりできる。
- Maintain: 色々な設定が可能だけど、リポジトリを消したりクリティカルな操作ができない。
- Admin: なんでもできる
適切なroleを選ぶと一般社員が間違ってリポジトリを消すみたいなことにならない(基本的にわざとじゃない限りならないと思いますが)ので適切な設定を行うと良いかと思います。
Draft Pull Request
Pull Request作ったものの間違い見つけて直してる間はレビューして欲しくないからタイトルの最初に[WIP]をつけて、レビュー準備できたらそれを外してって面倒ですね。
そこで、Githubにはdraft機能があるのでそれを使いましょう。
Create Pull Requestボタンの横の▼マークを押すとdraftのPull Requestが作成できます。
昔記事書いたので細かい使い方はそちらを見て頂ければと思います。
これでタイトルを編集しなくてもボタン一つでレビュー対象かどうかを確認できるようになります。
これでわざわざWIPをつける手間が省けますね。
統計情報を見る
チームで効率的に開発するにはメンバーがどのように開発を進めてるか見える化するのが大事ですね。
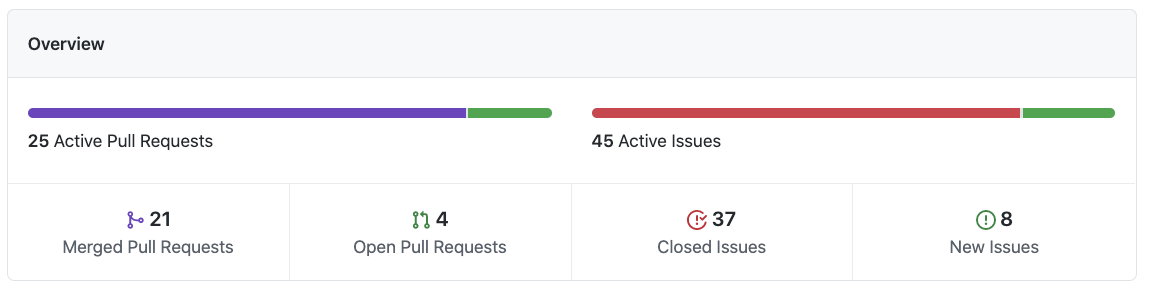
そこでGithubには統計情報を見る項目があります。チームやリポジトリごとにInsightsというタブがあります。下記画像はリポジトリのトップに出てくるものです。
このようにどのくらいPull Requestが消化されたかなどを見ることができます。
他にも全体のコミット数等を見ることができます。
しかし、正直これだけだとあまり分かりません。
そこでPull Pandaを使います。
先ほども出てきていましたが、Githubに買収されるまで通知機能などを提供していたアプリです。
これを使うともう少し細かい統計情報をとることができます。
通知機能は完全にGithubに移行したので、もしかしたらこちらの統計情報もそのうちGithub側に統合されるかもしれません。
サインインしてGithubのチームと連携させると、
- Pull Requestが作られてからマージされるまでの時間
- Pull Requestの行数
- 今開かれてるPull Requestの数
などなど色々なデータが取得できます。
個人的にはPull Requestの行数は少ない方がレビューの質も上がると思ってるのでトラッキングすると良い指標になるのではと思います。
参考に下図はPRのサイズをトラッキングしてるものです(横軸は省略してます)。
LOCは行数です。
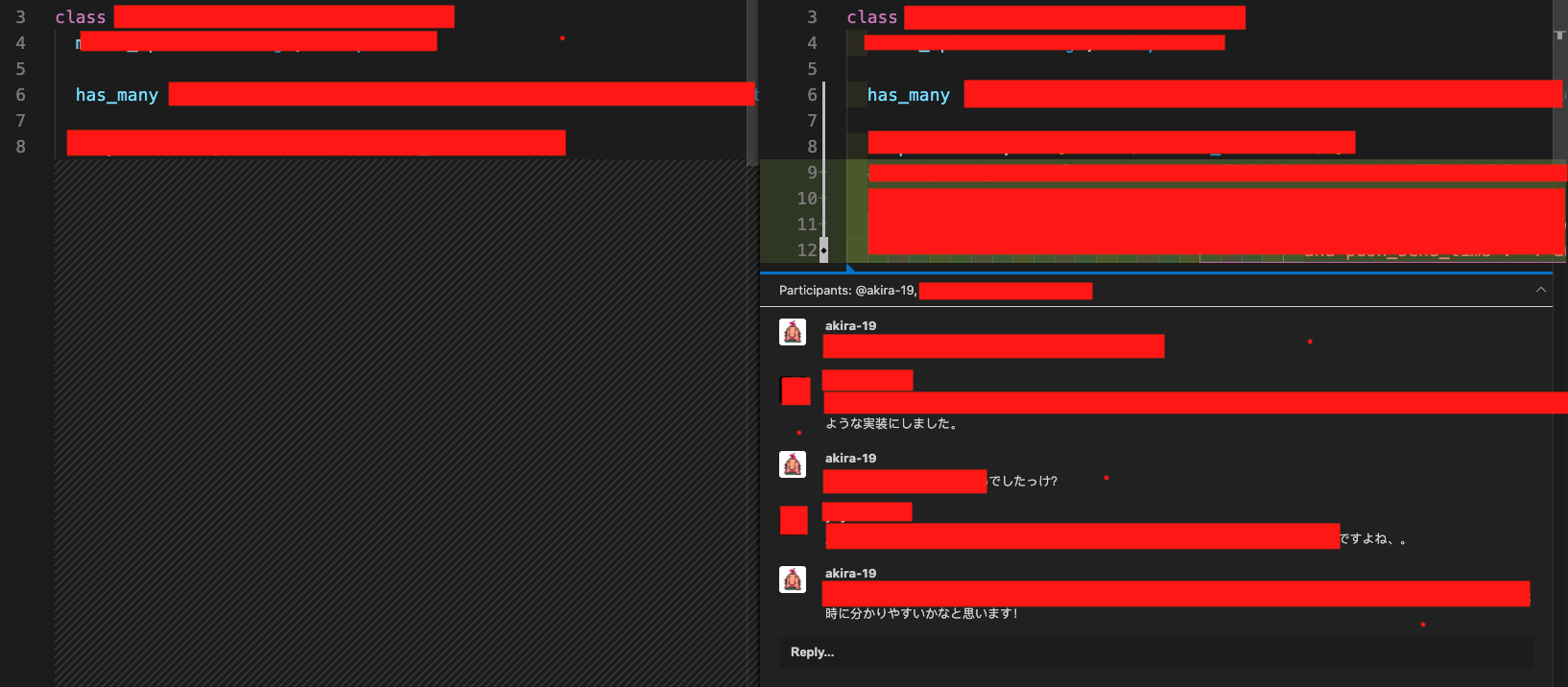
VSCodeでPull Request消化
GithubでPull Requestのレビューするときにそのファイルの全体とか他のファイルを見たい時ありますよね。
そんな時にVSCodeのエクステンション使うと結構見やすいです。
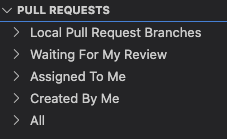
GitHub Pull Requests and Issues
こういう感じでopenなPull Requestを確認できます。
コードは見せることができないので色々隠していて見づらいのですが、変更前と変更後を比べて、そこにコメントを追加することもできます。(ただし、現時点では複数行に対するコメントできなさそうでした。)
VSCode上でレビューもしてしまえばGithubを開くこともなくレビューできちゃいますね。
まとめ
一部Github外の機能がありましたが、Pull Pandaは実質Githubだし、GithubはMicrosoftが買収してるので、実質VScodeはGithubと言っても過言ではないということで許して頂けると嬉しいです。
今回紹介しませんでしたが、Github pageを使えば静的サイトを簡単にホスティングできますし、ブラウザの拡張機能を使えばレビューがしやすくなったり、色々使い方はあると思うので是非調べて見て下さい。(良いのあったら教えてください)