はじめに
Vue.js公式がゴリ押ししているVue Masteryの動画学習が、初心者の学習に最も効率的であると感じましたので、プログラミング歴3ヶ月(独学) 超ど素人の小職が、その概要をお伝えしていきます!![]()
目と耳から情報を叩き込んで、それと同時にコードを書いてイメージを掴むことができるため、動画学習は最強ですよね!![]()
Vue Masteryとは
Vue.js公式による動画学習サービスです。 Vue.js専門のUdemy的な存在です。
Vue Mastery

コースは、初級 中級 上級 の3つに分かれており、それぞれのコースで細かく学習パートが設定されています。
Vue Masteryのメリット
- 図やアニメーションを多く使用した説明で、めちゃくちゃイメージしやすい。
- 簡単なアプリを作りながら学んでいくスタイルのため、実践力が身に付く。
- 各セクションごとでコードや画像をダウンロードできるため、ハンズオンで学習可能。
- 毎回ちょっとした課題が出るため、すぐにアウトプットできる。
- 動画1本につき平均10分程度なので、隙間時間の学習が可能。
- 公式が運営しているため、学ぶことの全てがベストプラクティスで間違いない。
Vue Masteryのデメリット
- 英語 (英語字幕があるし、速度もスローにできるので全然問題無し)
- 定期講読料金 Monthly 19ドル (2000円くらい) (初級パートはほぼ無料なので問題無し)
Intro to Vue.js
初級コース(Beginner path)のIntro to Vue.jsではECサイトの詳細ページを作りながら学習していきます。

実際にアプリを作りながらの学習のため、力がメキメキつくこと間違い無しです!!

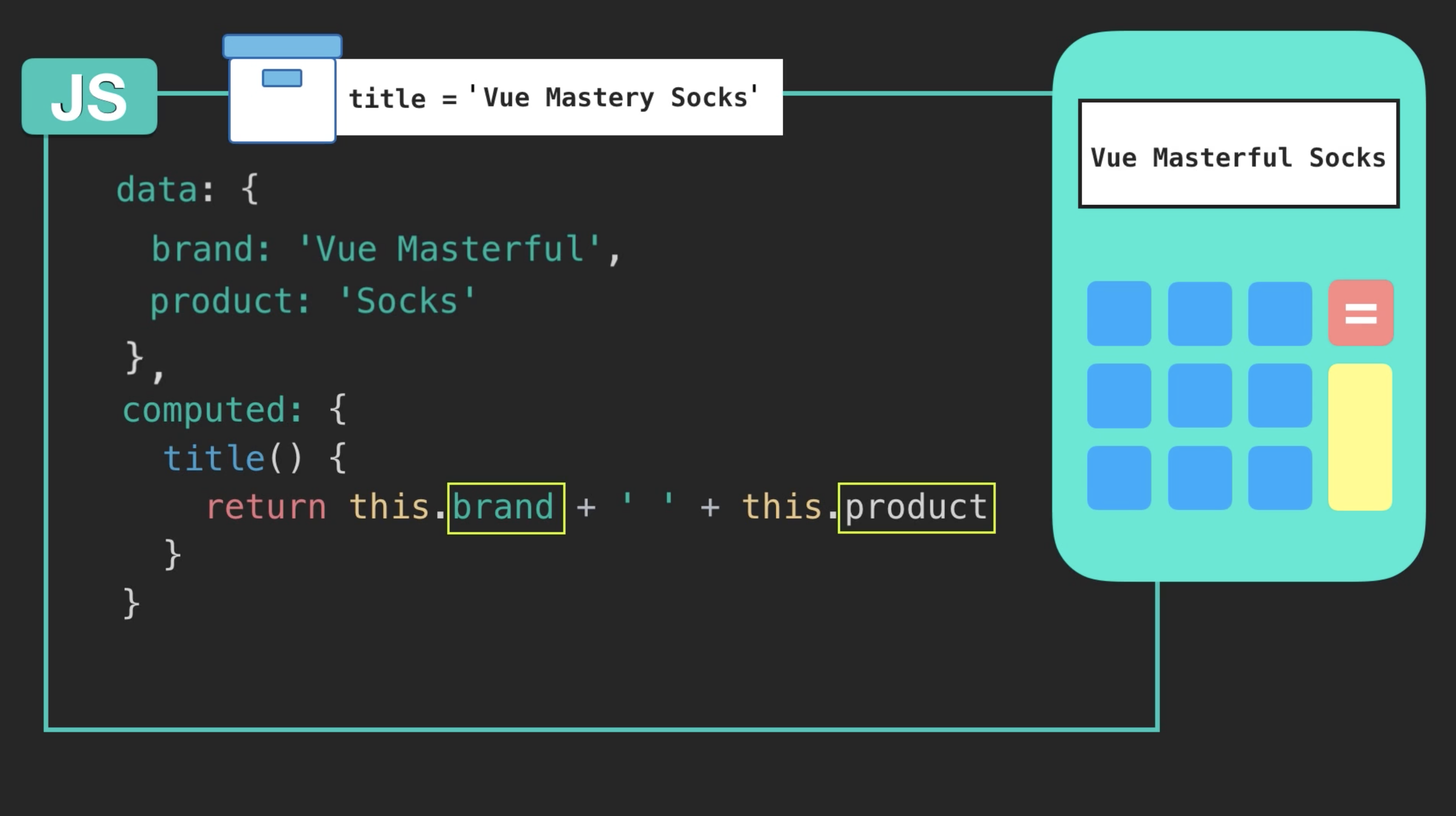
このようにアニメーションを使って分かりやすく説明してくれるので、理解度が爆上がりします。
英語が分からなくても、ほとんど理解できると思いますので安心してください。
 v-ifディレクティブはこんな感じのイメージです。
やっぱり文章で説明されるより、分かりやすいですよね?
v-ifディレクティブはこんな感じのイメージです。
やっぱり文章で説明されるより、分かりやすいですよね?
Vue Mastery オススメ学習法
動画を見ながら、実際にコードを書いて学習する。
→ 見るだけではダメです。書いて自分で動かしてみます。
英語字幕をつけて、速度0.75倍にしてなんとか食らいついてみる。
→ 英語学習もできて一石二鳥です。
定期購読して、レベルの高い学習をする。
→ クオリティ高すぎて、2000円くらい安いと思います。1ヶ月だけでも課金するべきです。
JavaScriptの基礎知識が無ければ理解することが困難ですので、まずはそちらからという方は、我らがドットインストールさんでJavaScriptのDOM編までやんわりと理解できれば大丈夫だと思います。
おわりに
私もまだまだ学習中ですが、Vue Masteryはマジで初心者にとって最強の学習法だと思いますので、英語アレルギーの方も騙されたと思って是非1度ご覧になってみてください!
また、皆さんのオススメの学習法やチュートリアルがございましたらご教示いただけますと幸いです。
引き続きどうぞよろしくお願い申し上げます。
Mahalo
takunosuke