どうも、sakitoです。
今回は現在React界隈で起こっていることについて、プロダクトチームに共有したまとめをせっかくならパブリックにしようと思い投稿。
最近のReact界隈でなにが起こっているのか
-
v16.6.0で
React.memo, Suspenseの一部機能としてReact.lazyの登場 - Suspenseについてはまだ機能が追加されていく予定
- React - React.lazy: Code-Splitting with Suspense
- React Conf 2018でformikの開発者であるJared Palmerが登壇した動画
- React hooksの登場(v16.7でもまだbeta)
- recomposeの開発ストップ、これからはバグfixのみ
- react-reduxがhooksを使っていく姿勢
-
reduxではなくreact-reduxによる議論 -
useReduxのようにhooksをカスタマイズして自作できるので、今後はその開発が進みそう
React hooksとは?
- 要は
class App extends React.Componentとするようなclassコンポーネントを使わずに、関数コンポーネントでstate操作やライフサイクル的なことをする - reduxのconnect的なこともできる
- これからは
stateless componentsはなく、function componentsという呼び方になる
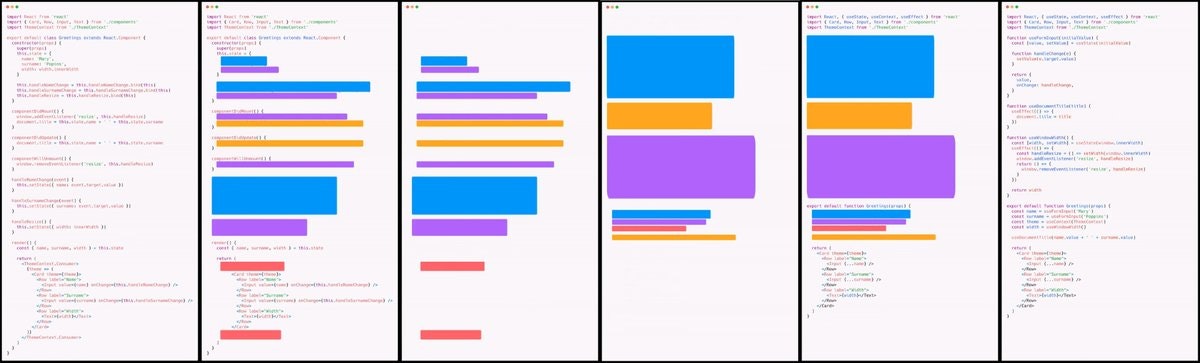
こんな感じにclassコンポーネントが変わる。
左が現在のclassコンポーネントで、右がhooksを使用した関数コンポーネント
https://twitter.com/andychilton/status/1057089468769828864

なにがよいのか?
今まではライフサイクルやstateに副作用のない場合のみstateless componentsにしていた。
その後開発を進めるにつれて、stateless componentsで作ったものに副作用が必要になった場合、classコンポーネントにリファクタリングする手間があった。
hooksによりfunction componentsにできることで、開発途中に上記のようなリファクタリングの手間がなくなる。
さらに詳しい情報はReact - Motivationを読むとよい。
今すぐ使った方がよいのか?
まだhooksの仕様は固まっておらず、今後仕様が変わる可能性があるので、今すぐ使う必要はなさそう。
現在はこのIssueでhooksについてのフィードバックを集めている。
今後の開発について
hooks - Gradual Adoption Strategyを読む限り、classコンポーネントは今後削除される予定もなく、Facebook自体もまだまだclassコンポーネントを使用しているそう。
今後はhooksでclassコンポーネントをサポートする動きもある。
なので、無理にclassコンポーネントを無くしていく方向にしなくても良さそう。
hooksへ段階的に移行できるように、下記を行っておくと良さそうだと個人的に思う。
- classコンポーネントはライフサイクルやstateのみに集中し、他のメソッドは書かない
- ライフサイクルやstateを共通化したコンポーネントを作りたい場合は、render propコンポーネントにする