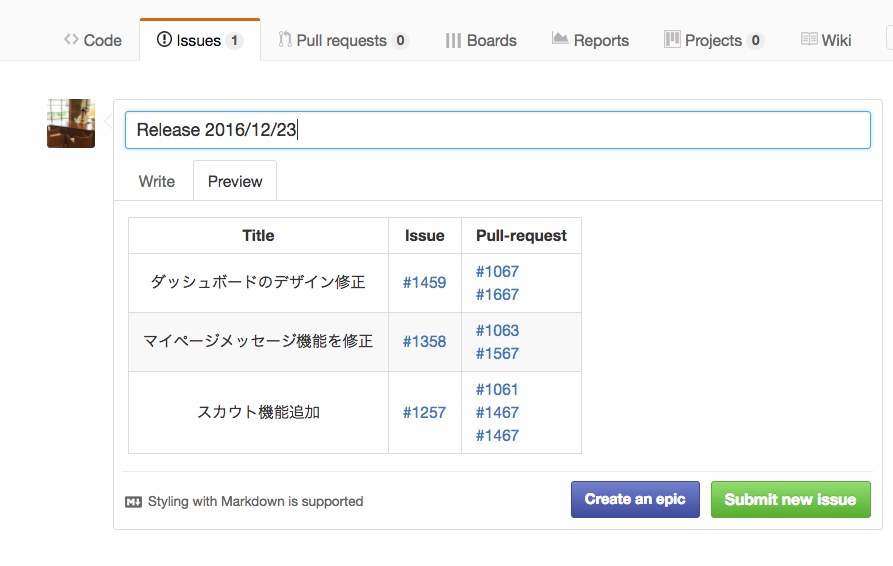
リリースノートを作る
使い方
1. chrome-cli
次のコマンドでインストールしてください
Google Chromeをコンソールから操作できるようになります
brew install chrome-cli
2. master=>developのプルリクエストURLを作成
GoogleCromeで一番上で開いておきます
3. 次のコードを実行します
rails c
pry > load "Desktop/note.rb"
Desktop/note.rb
require 'nokogiri'
s=3
# MergeコミットのPRのURLを取得
pull_urls = Nokogiri::HTML.parse(`chrome-cli source`).css('a').map { |m| m.attr(:href) }.grep(/pull\/\d+\Z/).uniq.compact
puts pull_urls.count
idx = 0
# PRのURLから、IssueのURLを取得
issues_urls = pull_urls.map { |m|
puts idx+=1
`chrome-cli open #{m}`
sleep(s)
url= Nokogiri::HTML.parse(`chrome-cli source`).css('a').map { |m| m.attr(:href) }.grep(/issues\/\d+\Z/)
`chrome-cli close`
url
}.flatten.uniq.compact
idx=0
# IssueのURLからタイトルとURLと、ひも付けられているPRのURLを取得
issue_describe = issues_urls.map{ |m|
puts idx+=1
url = m[0] == '/' ? "https://github.com#{m}" : m
`chrome-cli open #{url}`
sleep(s)
doc = Nokogiri::HTML.parse(`chrome-cli source`)
items = doc.css(".discussion-item-rollup-ref")
merge_pull = items.map do |item|
item.css("span").text =~ /Merged/ ? item.css("h4 > a").map{ |e| "[#{e.text}](#{e.attr(:href)})" } : []
end
arr = [doc.title, url, merge_pull.uniq.compact.join('<br>')]
`chrome-cli close`
arr
}
$issue = issue_describe
# マークダウンのテーブル形式で表示する
puts "| Title | Issue | Pull-request |"
puts "|:---:|---|---|"
puts $issue.map{ |m|
next if m.first =~ /Pull Request #\d{1,5}/
"| #{m.map{ |s| s.gsub(/\s/,'') }.join(' | ')} |"
}.compact