ルーティングでコンポーネントの切り替えができるようになった後に、Lazy Loadingという概念を勉強しました。
遅延読み込みというもので、ブラウザを開いた時にそのアプリケーションのデータやviewを全てその時にダウンロードするのではなく、一つずつ進めていくにつれてその都度必要なものを読み込んでいくという認識です。一度にダウンロードしないため、通信量を抑えることが可能となります。
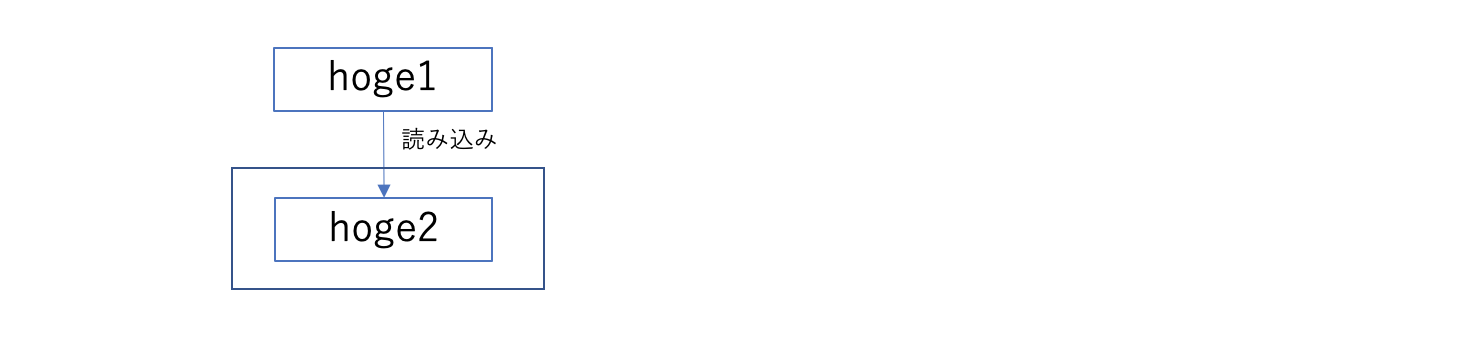
遷移図
初めのページは'hoge1'でコンポーネントないのリンクをクリックしていくことで読み込んでいきます。
やり方
①app-routing.moduleの編集
routing.moduleに下記のように記述します
//これは使用例です
const routes: Routes = [
{
path: 'hoge1(',
loadChildren: () => import('./hoge1/hoge1.module').then(m => m.Hoge1Module)
}
];
urlでlocalhost:4200/itemsへ遷移する際にHoge1Moduleの内容を読み込むという意味になります。
Hoge1Moduleでも同じように読みこんでいく場合も同様な形で記述していきます。
その際はHoge1RoutingModuleを作成する必要があります。ドキュメントではModuleに書き込んでありますが、RoutingModuleには画面遷移機能を専用で作成し、Moduleにはそれらをまとめておくという方がみやすくなるため分けました。
また0からHoge1ModuleとHoge1RoutingModuleを同時に作成する場合は下記のようにコマンドを打ち込むと良いです。
% ng g m hoge1 --routing //--routingと入れることでrouting.moduleも作成してくれる
②1つ目の画面遷移先であるHoge1Moduleの編集
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { Router } from '@angular/router'; //画面遷移ができるようimport
import { Hoge1RoutingModule } from './hoge1-routing.module'; //自動的に追加される
import { Hoge1Component } from './hoge1.component'; //app.moduleからこちらに移動した。
@NgModule({
declarations: [
Hoge1Component //app.moduleからこちらに移動した。
],
imports: [
CommonModule,
Hoge1RoutingModule //自動的に追加される
]
})
export class Hoge1Module { }
③hoge1-routing.moduleを編集します
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { EmptyComponent } from '../empty/empty.component';
import { Hoge2Component } from '../hoge2/hoge2.component';
import { Hoge1Component } from './hoge1.component';
const routes: Routes = [
{ path: '', component: Hoge1Component}, //ここを追加 なおpathは'hoge1'ではない
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class Hoge1RoutingModule { }
ここでpathを'hoge1'としてしまうと上の階層(app-routing.module)でもpath:'hoge1'としていたので
urlで```localhost:4200/hoge1/hoge1となります。htmlのrouterLinkでそのように指定してやれば動作的には問題ないですが、非常にみづらくなりためやらない方がいいです。
このようにhoge1でmoduleとrouting.moduleを編集しました。
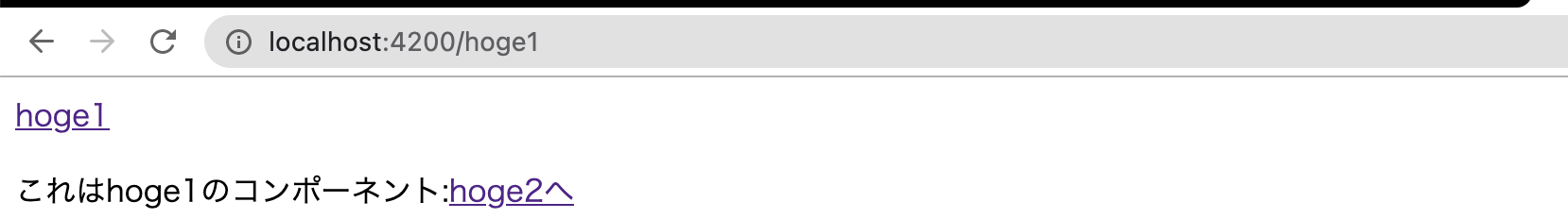
ブラウザで確認するとこのようになりました。

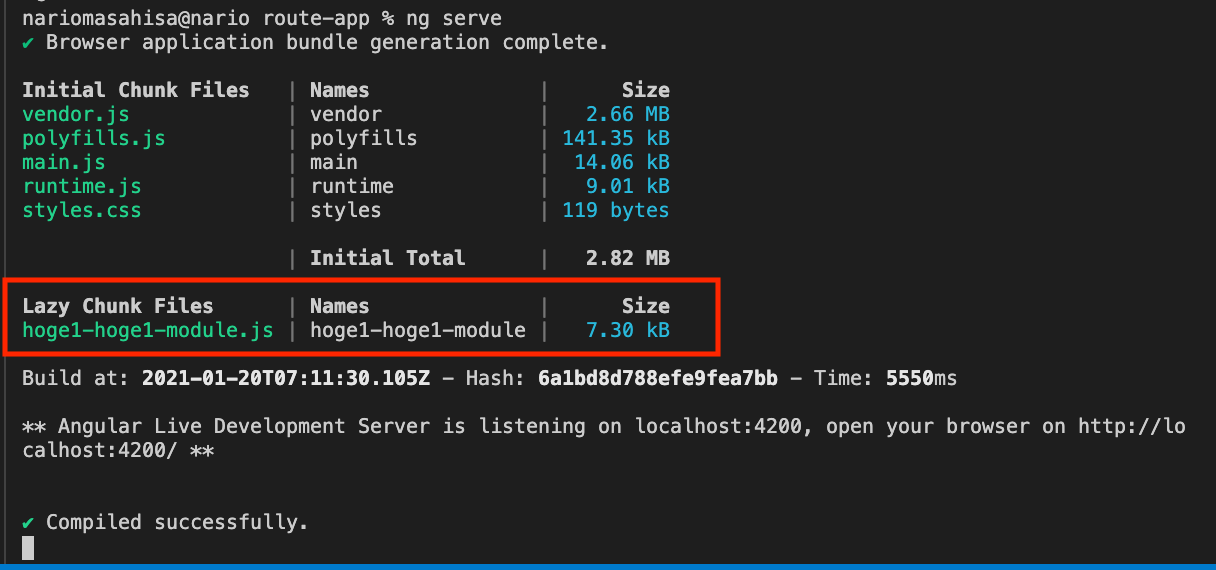
またターミナルを確認してみると下記のようにlazy loadingができています。

最後に
Railsを使って自作アプリを作成した後に、画像の読み込みがすごく遅かったのを覚えています。この概念を知って、読み込みが遅くなるということを解消してくれるのだろうと思いました。