はじめに
この記事ではいくつかの演習を通じてCloud Run Servicesの実践的な使い方を紹介します。
なおCloud Runは有料のサービスなので料金については事前に公式サイトで確認することをお勧めします。
また「Cloud RunとかCloud Run Servicesって何?」となってる方は過去の記事「怖くないCloud Run」を読んで見ていただけると幸いです。
演習の準備
プロジェクトの作成
演習に使用するプロジェクトがない場合は以下の手順でプロジェクトを作成してください。
-
Google Cloud ダッシュボードを開きます
-
「プロジェクトを作成」を選択します
-
プロジェクトの作成画面が開いたら任意のプロジェクト名を入力して「作成」をクリックしてください
※ 本記事では以降プロジェクト名は「cloud-run-drill」とします
※ プロジェクト名は任意ですが、以降の手順で必要になるのは"プロジェクトID"の方です
※ プロジェクトIDは世界中で一意である必要があります
※ 以後"cloud-run-drill"というプロジェクトIDは各自の環境に読み替えてください
Google Cloud APIの有効化
演習で必要になるGoogle Cloud APIを有効化していきます。
-
Artifact Registry APIの有効化
Artifact Registry APIの詳細ページを開いて「有効にする」を選択してください -
Cloud Run Admin APIの有効化
Cloud Run Admin APIの詳細ページを開いて「有効にする」を選択してください
メンバーへの権限付与
プロジェクトのオーナー以外のメンバーに作業してもらうには、該当メンバーに権限を付与する必要があります。
-
「IAMと管理」の「IAM」を開いてください。
-
「アクセス権を付与」を選択してください
-
「新しいプリンシパル」欄にメンバーのメールアドレスを入力してください。(複数記載可能)
-
「ロールを選択」または「別のロールを追加」を選択して次のロールを追加してください
- Artifact Registry 管理者
- Cloud Run デベロッパー
- Cloud Run 起動元
- Big Query データ編集者
- Big Query ジョブユーザ
- ストレージ フォルダ 管理者
- サービス アカウント ユーザ
- ログ 閲覧者
-
ロールの追加が完了したら「保存」をクリックしてください
サービスアカウントの設定
Cloud Runではデフォルトでジョブやサービスを実行するためのサービスアカウントが作成され、アプリの実行中はそのサービスアカウントとしてBigQueryの呼び出しなどが行われます。
今回のサービスはBigQueryを使用するので一連の処理(ワークロード)を実行するサービスアカウントにBigQueryを利用する権限を付与する必要があります。
次の手順でサービスアカウントに権限を付与してください。
-
権限の管理画面を開く
「IAMと管理」の「IAM」を開いてください。 -
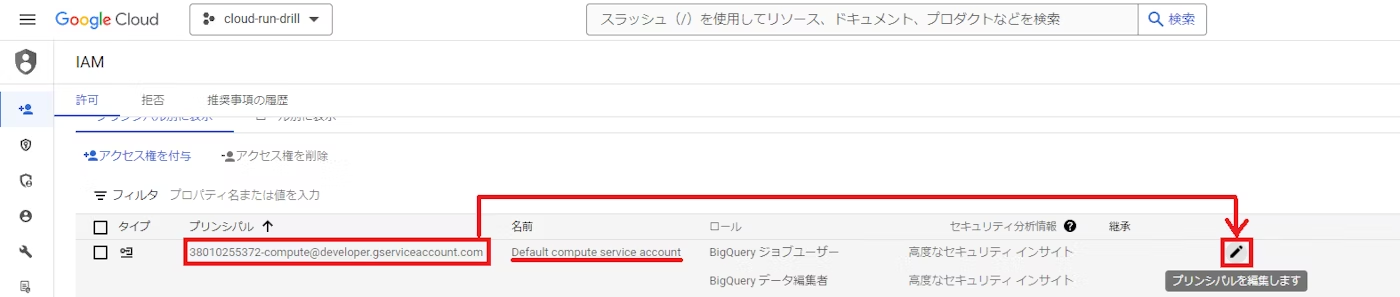
サービスアカウントを選択
プリンシパル(アカウント)の一覧から「名前」欄に「Default compute service account」と書かれているアカウントを探して右横にある編集アイコンをクリックしてください。 -
ロールを付与
「ロールを追加」または「別のロールを追加」を選択して次のロールを付与してください。- Big Query ジョブ ユーザー
- Big Query データ 編集者
アプリのインストール
本演習ではCloud Shell Editorを利用するので不要になりますが、ローカル環境で演習を進めたい方は次のアプリをインストールしてください。
-
Google Cloud CLI:
コマンドラインからGoogle Cloudのリソースを操作するのに使います -
Docker Desktop:
コンテナイメージのビルドやプッシュに使います
Artifact Registryの作成
Cloud Runで実行するコンテナを保管する場所としてArtifact Registryのリポジトリを用意します。
-
アカウントを認証する
Google Cloud CLI (gcloud) で次のコマンドを実行します
gcloud init
-
リポジトリを作成する
gcloud artifacts repositories create sample-repo \ --repository-format=docker \ --location=asia-northeast1 \ --project="cloud-run-drill" \ --description="Cloud Run Sample Repository"※ create sample-repo: "sample-repo"という名前のリポジトリを作成
※ --location: コンテナイメージのアップロード先リージョン
※ --project: コンテナイメージのアップロード先プロジェクト
※ --description: リポジトリの説明文(省略可)
-
リポジトリへの接続を認証する
gcloud auth configure-docker asia-northeast1-docker.pkg.dev
テーブルの作成
演習ではBigQueryのテーブルを使います。次の操作を実行してください。
なお、本記事ではBigQueryを採用したのは単にこの記事を執筆している時点で使用していたのがBigQueryだったからというだけです。
Cloud Run ServicesはWebサービスのデプロイなどもできるため、作りたいものに応じたDBの選定を推奨します。
-
データセットの作成
データセットは一般的なデータベースで言うところのスキーマにあたるものです。
データセットはBigQueryStudioでブラウザから操作することも可能ですが、
簡単のため次のコマンドで作成します。bq --location=asia-northeast1 mk --dataset crd
-
テーブルの作成
BigQueryStudioを開いて次のSQLを実行してください。
-- 商品マスタの作成 CREATE TABLE crd.m_product ( id STRING NOT NULL, name STRING NOT NULL, price FLOAT64 NOT NULL ); INSERT INTO crd.m_product (id, name, price) VALUES ('P001', 'apple', 120), ('P002', 'orange', 80), ('P003', 'banana', 90); -- 販売マスタの作成 CREATE TABLE crd.m_sale ( id STRING NOT NULL, buyer STRING, sale_date DATE DEFAULT (CURRENT_DATE()), product_id STRING NOT NULL, sale_quantity INT64 NOT NULL ); INSERT INTO crd.m_sale (id, buyer, sale_date, product_id, sale_quantity) VALUES ('S001', 'Newton', DATE '2024-07-01', 'P001', 8), ('S002', 'Gorilla', DATE '2024-07-01', 'P003', 5), ('S003', NULL, DATE '2024-07-01', 'P002', 10), ('S004', 'Newton', DATE '2024-07-02', 'P001', 6), ('S005', 'Newton', DATE '2024-07-02', 'P002', 2), ('S006', 'Gorilla', DATE '2024-07-02', 'P003', 5); -- ログテーブルの作成 CREATE TABLE crd.visit ( visited_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP() );
バケットの作成
Google Cloud CLIで次のコマンドを実行してください。
gsutil mb -l asia-northeast1 gs://crd-temporary
※ gsutilはGoogle Cloud CLIのコマンドの一種です
※ mb: make bucketの略
※ -l: バケットのリージョン(location)を指定
※ バケット名は世界中でユニークである必要があります
※ 以後"crd-temporary"というバゲット名は各自の環境に読み替えてください
サービスをデプロイする
まずは一番シンプルなジョブを作ってみましょう。
プロジェクトの構成
任意の場所に次のような作業ディレクトリを作成しましょう。
deploy-service/
├─ Dockerfile
├─ main.py
└─ requirements.txt
ファイルの編集
Dockerfile
プロジェクトルートのDockerfileを次のように編集してください。
FROM python:3.11-slim
COPY . .
RUN pip install --upgrade pip
RUN pip install --no-cache-dir -r requirements.txt
ENV TZ=Asia/Tokyo
ENTRYPOINT ["python", "main.py"]
requirements.txt
requirements.txtにはアプリが必要とするライブラリを記述します。次のように編集してください。
Flask==3.0.3
gunicorn==22.0.0
Werkzeug==3.0.3
main.py
プロジェクトルートのmain.pyを次のように編集してください。
import os
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
name = os.environ.get("NAME", "World")
return f"Hello {name}!\n"
if __name__ == "__main__":
app.run(debug=True, host="0.0.0.0", port=int(os.environ.get("PORT", 8080)))
デプロイ
コンテナイメージのプッシュ
-
コンテナイメージの作成
プロジェクトルートで次のコマンドを実行してコンテナイメージを作成します。
docker build -t deploy-service .
-
イメージにタグをつける
docker tag deploy-service:latest \ asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/deploy-service:latest
-
イメージをプッシュする
docker push \ asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/deploy-service:latest
サービスの作成
次のコマンドでサービスを作成します。
gcloud run deploy deploy-service \
--image asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/deploy-service:latest \
--allow-unauthenticated \
--region=asia-northeast1
※ deploy deploy-service: "deploy-service"という名前のサービスを作成
※ --image: コンテナイメージのURIを指定
※ --region: サービスをデプロイするリージョンを指定
※ --allow-unauthenticated: 未認証のユーザのアクセスを許可
動作確認
-
エントリポイントの確認
つぎのコマンドでサービスのURLを確認します。
gcloud run services describe deploy-service --region=asia-northeast1
-
エントリポイントをたたく
次のコマンドを実行して「Hello World」と返ってくることを確認します。
curl https://deploy-sample-xxxxxxxxxx.a.run.app
-
環境変数を設定してみる
main.pyにはNAMEという環境変数を参照する部分があったので環境変数NAMEを定義してみます。
gcloud run services update deploy-sample \ --set-env-vars NAME=Sugar \ --region=asia-northeast1
-
再度サービスを実行してみる
環境変数NAMEが定義された状態でアプリの挙動が変わることを確認します。
# サービスのURLを確認 gcloud run services describe deploy-sample --region=asia-northeast1 # サービスを実行 curl https://deploy-sample-xxxxxxxxxx.a.run.app
クリーンアップ
-
サービスの削除
gcloud run services delete routing --project cloud-run-drill --region asia-northeast1
-
イメージの削除
gcloud artifacts docker images delete \ asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/routing
RESTful API
Cloud Run ServiceはRESTful APIの開発にも利用できます。
プロジェクトの構成
任意の場所に次のような作業ディレクトリを作成しましょう。
root/
├─ Dockerfile
├─ main.py
└─ requirements.txt
ファイルの編集
Dockerfile
プロジェクトルートのDockerfileを次のように編集してください。
FROM python:3.11-slim
COPY . .
RUN pip install \--upgrade pip
RUN pip install \--no-cache-dir \-r requirements.txt
ENV TZ\=Asia/Tokyo
ENTRYPOINT \["python", "main.py"\]
requirements.txt
requirements.txtにはアプリが必要とするライブラリを記述します。次のように編集してください。
Flask\==3.0.3
gunicorn\==22.0.0
Werkzeug\==3.0.3
main.py
プロジェクトルートのmain.pyを次のように編集してください。
import os
from flask import Flask, request, jsonify
app = Flask(__name__)
tasks = [
{"id": 1, "title": "Task 1"},
{"id": 2, "title": "Task 2"}
]
@app.route("/tasks")
def get_all_tasks():
return jsonify(tasks)
@app.route("/tasks/<int:task_id>", methods=["GET"])
def get_task(task_id: int):
for task in tasks:
if task["id"] == task_id:
return jsonify(task)
return jsonify({"error": "Task not found"}), 404
@app.route("/tasks", methods=["POST"])
def create_task():
if not request.json or not "title" in request.json:
return jsonify({"error": "Bad Request"}), 400
new_task_id = len(tasks) + 1 or 1
new_title = request.json["title"]
new_task = {"id": new_task_id, "title": new_title}
tasks.append(new_task)
return jsonify(new_task), 201
@app.route("/tasks/<int:task_id>", methods=["PUT"])
def update_task(task_id: int):
global tasks
if not request.json:
return jsonify({"error": "Bad Request"}), 400
for task in tasks:
if task["id"] == task_id:
task["title"] = request.json.get("title", task["title"])
return jsonify(task)
return jsonify({"error": "Task not found"}), 404
@app.route("/tasks/<int:task_id>", methods=["DELETE"])
def delete_task(task_id: int):
global tasks
for task in tasks:
if task["id"] == task_id:
tasks = [t for t in tasks if t["id"] != task_id]
return jsonify({"result": f"Task(id: {task_id}) is deleted"})
return jsonify({"result": f"Task not found"}), 404
if __name__ == "__main__":
app.run(debug=True, host="0.0.0.0", port=int(os.environ.get("PORT", 8080)))
デプロイ
コンテナイメージのプッシュ
-
コンテナイメージの作成
プロジェクトルートで次のコマンドを実行してコンテナイメージを作成します。
docker build -t restful . -
イメージにタグをつける
docker tag restful:latest \ asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/restful:latest
-
イメージをプッシュする
docker push asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/restful:latest
サービスの作成
次のコマンドでサービスを作成します。
gcloud run deploy restful \
--image asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/restful:latest \
--region=asia-northeast1 \
--allow-unauthenticated
※ deploy restful: "restful"という名前のサービスを作成
※ --image: コンテナイメージのURIを指定
※ --region: サービスをデプロイするリージョンを指定
※ --allow-unauthenticated: 未認証のユーザのアクセスを許可
動作確認
-
エントリポイントの確認
つぎのコマンドでサービスのURLを確認します。
gcloud run services describe restful --region=asia-northeast1
-
すべてのタスクが返ってくるか確認
次のコマンドを実行してすべてのタスクが返ってくることを確認します。
curl https://restful-xxxxxxxxxx.a.run.app/tasks
-
特定のタスクが返ってくるか確認
次のコマンドで指定したタスクが返ってくることを確認します。
curl https://restful-xxxxxxxxxx.a.run.app/tasks/1
-
タスクを追加できるか確認
次のコマンドでタスクを追加できるか確認します。
curl -X POST https://restful-eejfhtafva-an.a.run.app/tasks \ -H "Content-Type: application/json" \ -d '{"title": "New Task"}' curl https://restful-xxxxxxxxxx-an.a.run.app/tasks
-
タスクを更新できるか確認
次のコマンドでタスクを更新できるか確認します。
curl -X PUT https://restful-eejfhtafva-an.a.run.app/tasks/3 \ -H "Content-Type: application/json" \ -d '{"title": "Task3"}' curl https://restful-xxxxxxxxxx-an.a.run.app/tasks
-
タスクを削除できるか確認
次のコマンドでタスクを削除できるか確認します。
curl -X DELETE https://restful-eejfhtafva-an.a.run.app/tasks/1 curl https://restful-xxxxxxxxxx-an.a.run.app/tasks
クリーンアップ
-
サービスの削除
gcloud run services delete restful --project cloud-run-drill --region asia-northeast1
-
イメージの削除
gcloud artifacts docker images delete \ asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/restful
Webサイトのホスティング
Cloud Run ServicesはURLをグローバルに公開できるのでWebサイトのホスティングにも利用できます。
ここでは話を簡単にするためシンプルな静的サイトを作ってみましょう。
プロジェクトの構成
任意の場所に次のような作業ディレクトリを作成しましょう。
root/
├─ src/
│ ├─ static
│ │ ├─ css
│ │ │ └─ style.css
│ │ └─ js
│ │ └─ script.js
│ ├─ templates
│ │ ├─ about.html
│ │ └─ index.html
│ └─ app.py
├─ Dockerfile
├─ requirements.txt
└─ workflow.md
ファイルの編集
Dockerfile
プロジェクトルートのDockerfileを次のように編集してください。
FROM python:3.11-slim
COPY requirements.txt .
RUN pip install --upgrade pip
RUN pip install --no-cache-dir -r requirements.txt
COPY src /src
WORKDIR /src
ENV TZ=Asia/Tokyo
ENTRYPOINT ["python", "app.py"]
requirements.txt
requirements.txtにはアプリが必要とするライブラリを記述します。次のように編集してください。
Flask\==3.0.3
app.py
srcディレクトリ直下のapp.pyを次のように編集してください。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/about')
def about():
return render_template('about.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080)
CSS
src/static/jsディレクトリのstyle.cssを次のように編集してください。
body {
font-family: Arial, sans-serif;
background-color: #0f0f0f;
color: #f0f0f0;
}
h1 {
color: #EEE;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
JavaScript
src/static/jsディレクトリのstyles.cssを次のように編集してください。
document
.getElementById('alert-button')
.addEventListener('click', function () {
alert('ボタンがクリックされました!');
});
HTML
src/templatesディレクトリのindex.htmlを次のように編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Static Web Site</title>
<link rel="stylesheet" href="{{url_for('static', filename='css/style.css')}}">
</head>
<body>
<h1>Sample Web Page</h1>
<p>visite <a href="/about">more about this page</a></p>
</body>
</html>
また、src/templateディレクトリのabout.htmlは次のように編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Static Web Site</title>
<link rel="stylesheet" href="{{url_for('static', filename='css/style.css')}}">
</head>
<body>
<h1>Sample Web Page</h1>
<p>This is a Flask app powered by Cloud Run Services!</p>
<button id="alert-button">click here</button>
<script src="{{url_for('static', filename='js/script.js')}}"></script>
</body>
</html>
デプロイ
コンテナイメージのプッシュ
-
コンテナイメージの作成
プロジェクトルートで次のコマンドを実行してコンテナイメージを作成します。
docker build -t sample-website .※ ローカルテストは「docker run -p 8080:8080 sample-website」で実行できます
-
イメージにタグをつける
docker tag sample-website:latest \ asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/sample-website:latest
-
イメージをプッシュする
docker push asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/sample-website:latest
サービスの作成
次のコマンドでサービスを作成します。
gcloud run deploy sample-website \
--image asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/sample-website:latest \
--region=asia-northeast1 \
--allow-unauthenticated
※ deploy sample-website: "sample-website"という名前のサービスを作成
※ --image: コンテナイメージのURIを指定
※ --region: サービスをデプロイするリージョンを指定
※ --allow-unauthenticated: 未認証のユーザのアクセスを許可(※世界中にサービスが公開されます)
動作確認
-
エントリポイントの確認
つぎのコマンドでサービスのURLを確認しますgcloud run services describe sample-website --region=asia-northeast1
-
ブラウザでページを確認
サービスのURLをブラウザに入力してページが問題なく表示されるか確認してください。 -
ページを移動できるか確認
ページ上の「more about this page」をクリックして「About Page」というタイトルのページに移動できるか確認してください。
-
CSSやJavaScriptが効いていることを確認
CSSが効いていることは見た目から明らかですが、JavaScriptも効いているか確認するため「click here」ボタンを押してみてください。
正常に動作していれば「ボタンがクリックされました!」というアラート画面が表示されるはずです。
クリーンアップ
-
サービスの削除
gcloud run services delete sample-website \ --project cloud-run-drill \ --region asia-northeast1
-
イメージの削除
gcloud artifacts docker images delete \ asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/sample-website
3層アーキテクチャ
WebアプリやWebサイトのシステムは次のような層に分けて作られることが多く、このようなアーキテクチャは一般的に3層アーキテクチャと呼ばれています。
- プレゼンテーション層(≒ブラウザ)
- アプリケーション層(≒Webサーバ)
- データ層(≒DBサーバ)
本記事では最後にWebを中心にしたシステムの大定番である3層アーキテクチャの実装を試してみましょう。
プロジェクトの構成
任意の場所に次のような作業ディレクトリを作成しましょう。
root/
├─ src/
│ ├─ static
│ │ ├─ css
│ │ │ └─ style.css
│ │ └─ js
│ │ └─ script.js
│ ├─ templates
│ │ ├─ about.html
│ │ └─ index.html
│ └─ app.py
├─ Dockerfile
├─ requirements.txt
└─ workflow.md
ファイルの編集
Dockerfile
プロジェクトルートのDockerfileを次のように編集してください。
FROM python:3.11-slim
COPY requirements.txt .
RUN pip install --upgrade pip
RUN pip install --no-cache-dir -r requirements.txt
COPY src /src
WORKDIR /src
ENV TZ=Asia/Tokyo
ENTRYPOINT ["python", "app.py"]
requirements.txt
requirements.txtにはアプリが必要とするライブラリを記述します。次のように編集してください。
Flask==3.0.3
google-cloud-bigquery==3.25.0
pytz==2024.1
app.py
srcディレクトリ直下のapp.pyを次のように編集してください。
from datetime import datetime
import pytz
from flask import Flask, render_template, request, jsonify
from google.cloud import bigquery
from google.cloud.bigquery import ScalarQueryParameter
PROJECT_ID = 'cloud-run-drill'
DATASET_NAME = 'crd'
TABLE_NAME = 'visit'
app = Flask(__name__)
@app.route('/')
def index():
add_visit_log()
return render_template('index.html')
@app.route('/api/visit_logs')
def visit_logs():
logs = get_visit_logs()
return jsonify(logs)
def add_visit_log():
db_client = bigquery.Client()
sql = f"""
INSERT INTO {PROJECT_ID}.{DATASET_NAME}.{TABLE_NAME}
(visited_at)
VALUES
(@visit_timestamp)
;
"""
current_time = get_current_time_at_tokyo()
params = [
ScalarQueryParameter(
'visit_timestamp', 'TIMESTAMP', current_time
)
]
config = bigquery.QueryJobConfig(query_parameters=params)
job = db_client.query(sql, job_config=config)
db_client.close()
def get_visit_logs():
db_client = bigquery.Client()
sql = f"""
SELECT *
FROM {PROJECT_ID}.{DATASET_NAME}.{TABLE_NAME}
WHERE visited_at >= @start_of_today
;
"""
start_of_today = get_current_time_at_tokyo().replace(
hour=0, minute=0, second=0, microsecond=0
)
params = [
ScalarQueryParameter(
'start_of_today', 'TIMESTAMP', start_of_today
)
]
config = bigquery.QueryJobConfig(query_parameters=params)
job = db_client.query(sql, job_config=config)
result = job.result()
logs = []
for res in result:
for key, value in res.items():
logs.append(
{key: str(value)}
)
db_client.close()
return logs
def get_current_time_at_tokyo():
tz = pytz.timezone('Asia/Tokyo')
return datetime.now(tz)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080)
CSS
src/static/cssディレクトリのstyle.cssを次のように編集してください。
body {
font-family: Arial, sans-serif;
background-color: #0f0f0f;
color: #f0f0f0;
}
h1 {
color: #EEE;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
JavaScript
src/static/jsディレクトリのstyles.cssを次のように編集してください。
const API_URI = '/api/visit_logs';
document
.addEventListener('DOMContentLoaded', load_visit_logs);
document
.getElementById('update-button')
.addEventListener('click', () => {
document.querySelector('#counter emb').textContent = '~~~';
load_visit_logs();
});
async function load_visit_logs() {
try {
const response = await fetch(API_URI);
const logs = await response.json();
const logCount = logs.length;
const logCountStr = String(logCount);
document.querySelector('#counter emb').textContent = logCountStr;
} catch(error) {
console.error('Error fetching logs: ', error);
}
}
HTML
src/templatesディレクトリのindex.htmlを次のように編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Static Web Site</title>
<link rel="stylesheet" href="{{url_for('static', filename='css/style.css')}}">
</head>
<body>
<h1>Sample Web Page</h1>
<p id="counter">
<emb>~~~</emb> requests!
</p>
<button id="update-button">update count</button>
<script src="{{url_for('static', filename='js/script.js')}}"></script>
</body>
</html>
デプロイ
コンテナイメージのプッシュ
-
コンテナイメージの作成
プロジェクトルートで次のコマンドを実行してコンテナイメージを作成します。
docker build \-t three-tier-app . -
イメージにタグをつける
docker tag three-tier-app:latest \ asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/three-tier-app:latest -
イメージをプッシュする
docker push asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/three-tier-app:latest
サービスの作成
次のコマンドでサービスを作成します。
gcloud run deploy three-tier-app \
--image asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/three-tier-app:latest \\
--region=asia-northeast1 \
--no-allow-unauthenticated
※ deploy three-tier-app: "three-tier-app"という名前のサービスを作成
※ --image: コンテナイメージのURIを指定
※ --region: サービスをデプロイするリージョンを指定
※ --no-allow-unauthenticated: 認証済みのユーザのみ許可します
動作確認
-
エントリポイントの確認
つぎのコマンドでサービスのURLを確認します。
gcloud run services describe three-tier-app --region=asia-northeast1
-
プロキシサーバを立てる
認証済みユーザのみ許可する場合、ページを開くにはWebサーバにユーザの認証情報を提供する必要があるのですが、これは結構面倒な作業です。だからここでは話を簡単にするためGoogle Cloud CLIのホスティング機能を利用します。
Google Cloud CLIを使えば次のコマンドを実行するだけで簡単にプロキシサーバを立てられます。
gcloud run services proxy three-tier-app \ --project cloud-run-drill \ --region asia-northeast1コマンドを実行すると
http://127.0.0.1:8080のようなローカルホストのURLが表示されるのでポート番号等を控えてください。
-
ブラウザでページを確認
Cloud Shell Editorを使っている場合、ローカルホストのブラウジングは画面右上の「ウェブでプレビュー」を選択してプロキシサーバが開放しているポートを設定して「ポートXXXXでプレビュー」を選択します。
また、自分の端末で実行している場合は単純にブラウザからプロキシサーバのURLを開けばページが表示されるはずです。
クリーンアップ
-
サービスの削除
gcloud run services delete three-tier-app \ --project cloud-run-drill \ --region asia-northeast1
-
イメージの削除
gcloud artifacts docker images delete \ asia-northeast1-docker.pkg.dev/cloud-run-drill/sample-repo/three-tier-app