Firebaseに「Cloud Firestore」のβ版が追加されてpythonで試してみましたので、情報を共有します。
以下に実践方法を記載していきます。
使うまでの流れ
- 実施環境の確認 (開発環境)
- [Firebase] Cloud Firestoreの初期設定
- GoogleCloudPlatformで証明書を作成
- macに証明書を紐づける
- pythonのライブラリを導入
- Cloud Firestoreへの書き込みおよび読み込み実践
実施環境の確認
マシン環境
・ mac
・ python : 3.6.2(pipが入っていること)
アカウント
・ Firebaseを持っていること
(もしアカウントを所持していなければ作ってください)
[Firebase] Cloud Firestoreの初期設定
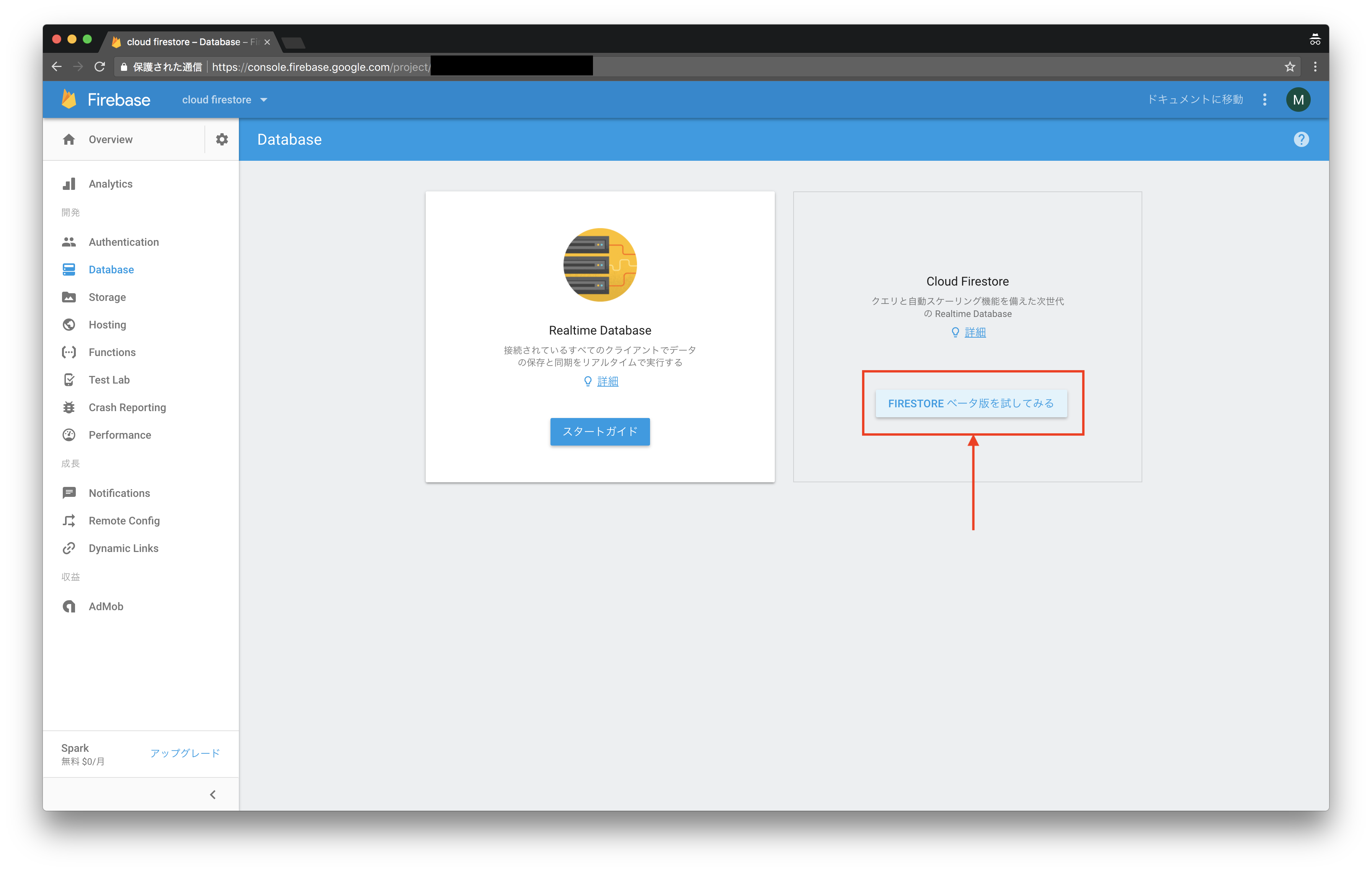
FirebaseのDatabaseコンソール画面
FirebaseのDatabaseコンソール画面に遷移すると下記に示す画面が表示されます。
今回は未設定を想定しているので設定前の画面に表示されている「FIRESOTRE ベータ版を試してみる」をクリックしてCloud Firestoreを作成および初期設定を行います。
[設定前の場合]

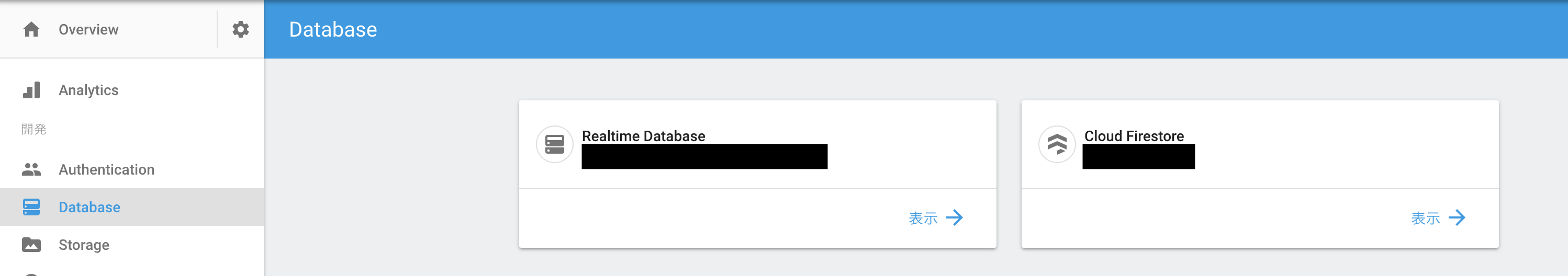
[設定後のDatabaseコンソール画面]

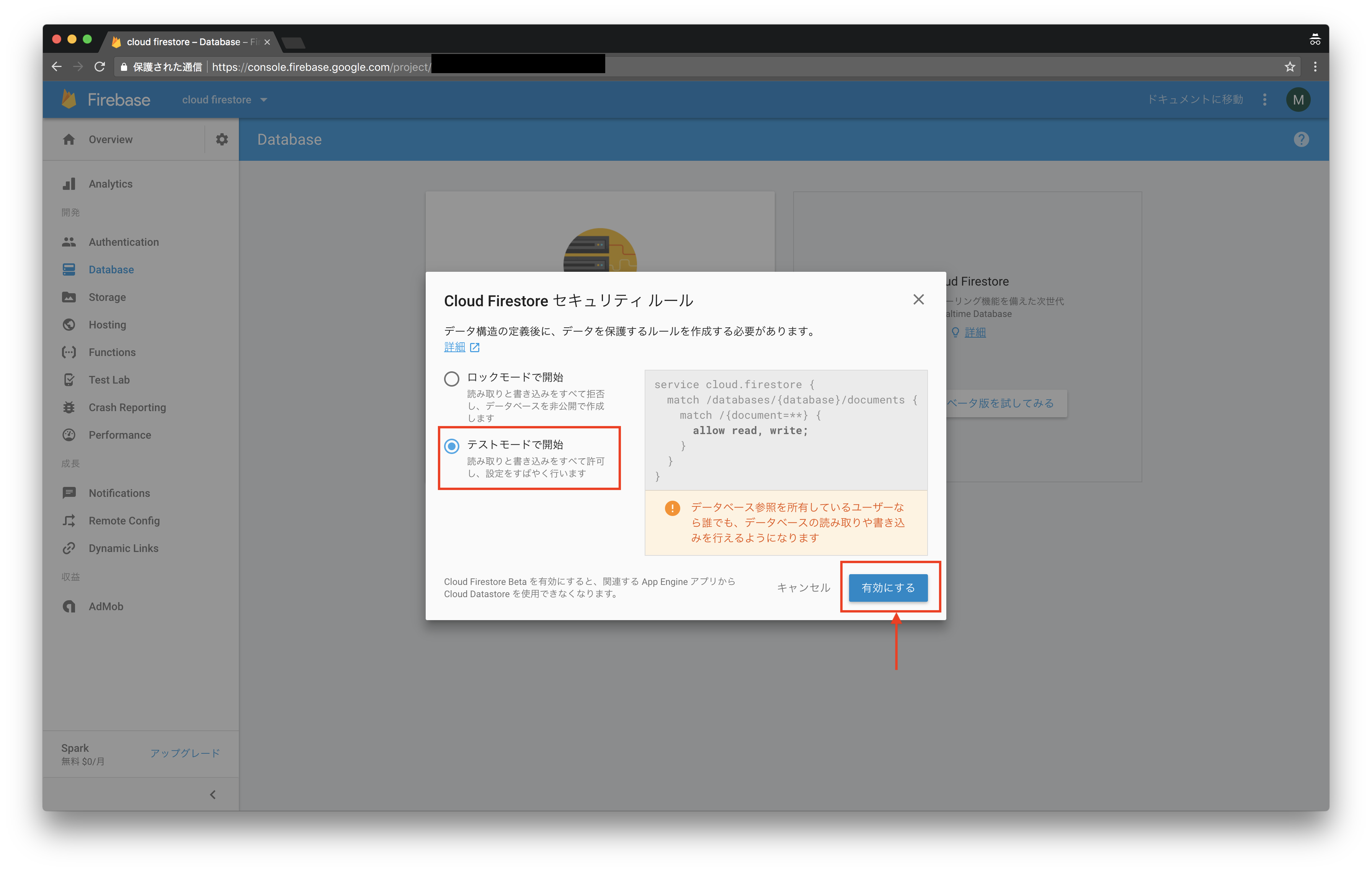
Cloud Firestoreの初期設定画面
「FIRESOTRE ベータ版を試してみる」をクリック後、画面にはポップアップが表示される。
このポップアップ画面はセキュリティルールの初期設定をする箇所です。
設定内容
「テストモードで開始」を選択して「有効にする」ボタンを押下してください。
選択内容
・ ロックモードで開始 : 初期設定時は書き読み込みが行えない状態(作成後に自身でルール設定を行う必要有)
・ テストモードで開始 : テストしたい人向け。誰からでも覗かれる可能性があるので注意!
[Cloud Firestore 構築後の画面]
構築が終わるとCloud Firestoreのコンソール画面に遷移される。
初期時は何も設定がされていないため空の状態が表示されています。

GoogleCloudPlatformで証明書を作成
pythonでCloud Firestoreを利用するには証明書が必要になるため、
以下のリンクから GoogleCloudplatformのコンソール画面に証明書を作成していきます。
(僕が他のやり方をしらないだけかもしれません)
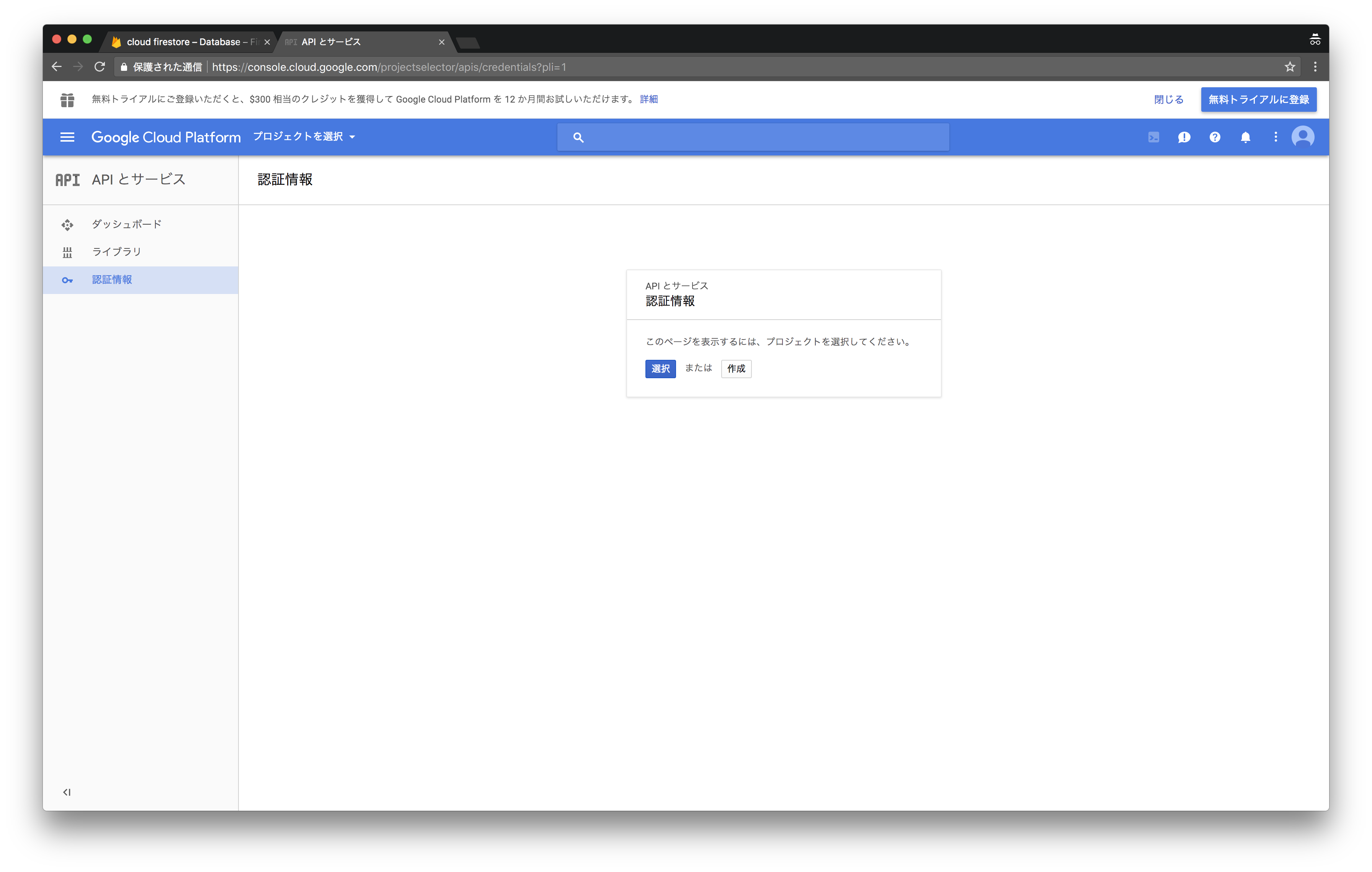
GoogleCloudPlatform画面 プロジェクトの設定
遷移すると以下の画面が表示されます。
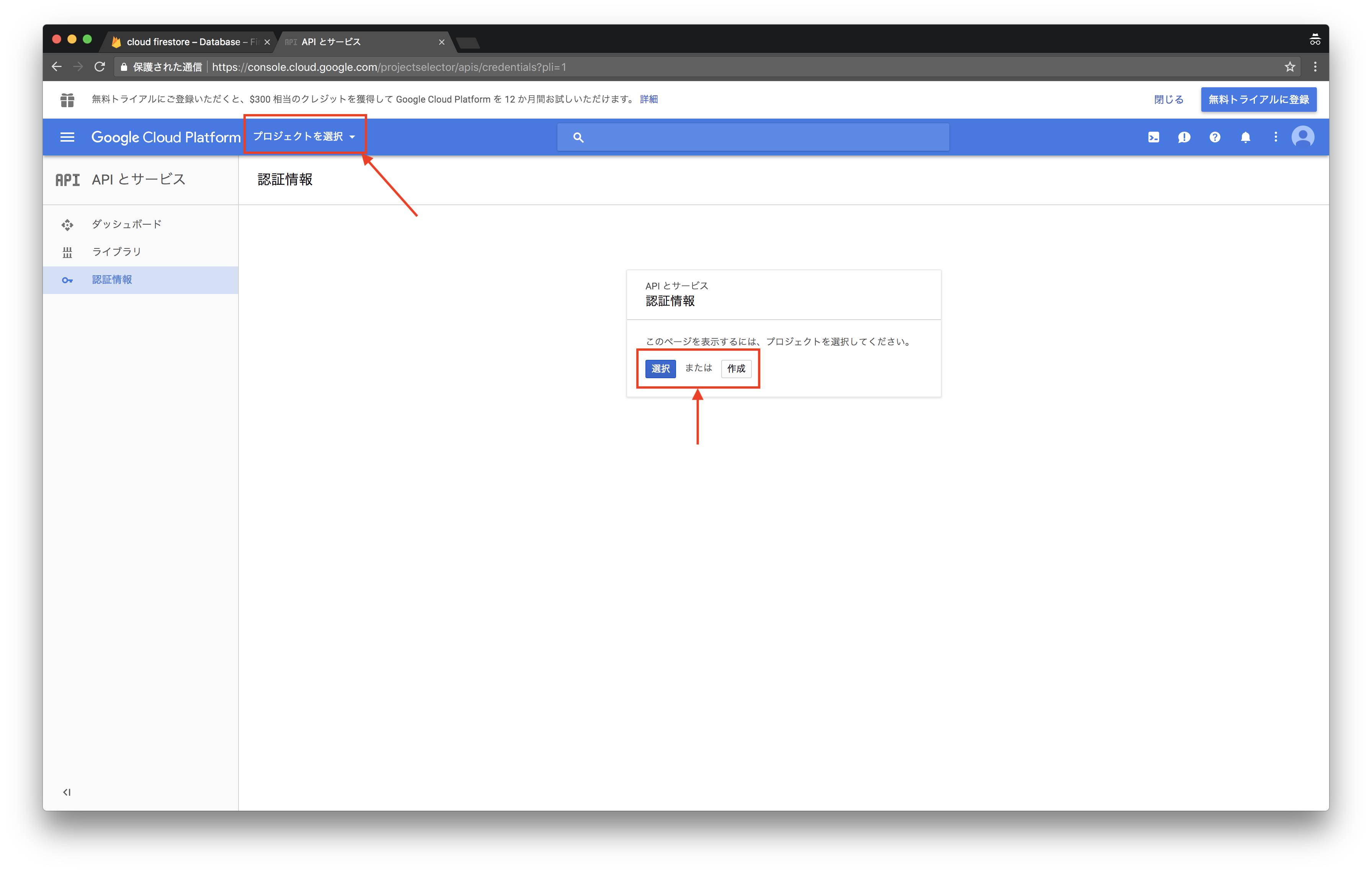
プロジェクトが未設定であるので左上の「プロジェクトを選択プロダウン」または中央の「選択」ボタンを押下してください。
押した後にプロジェクト選択ポップアップが表示されます。
この時に複数表示されていた場合はFirebaseで作成したプロジェクトを選択してください。

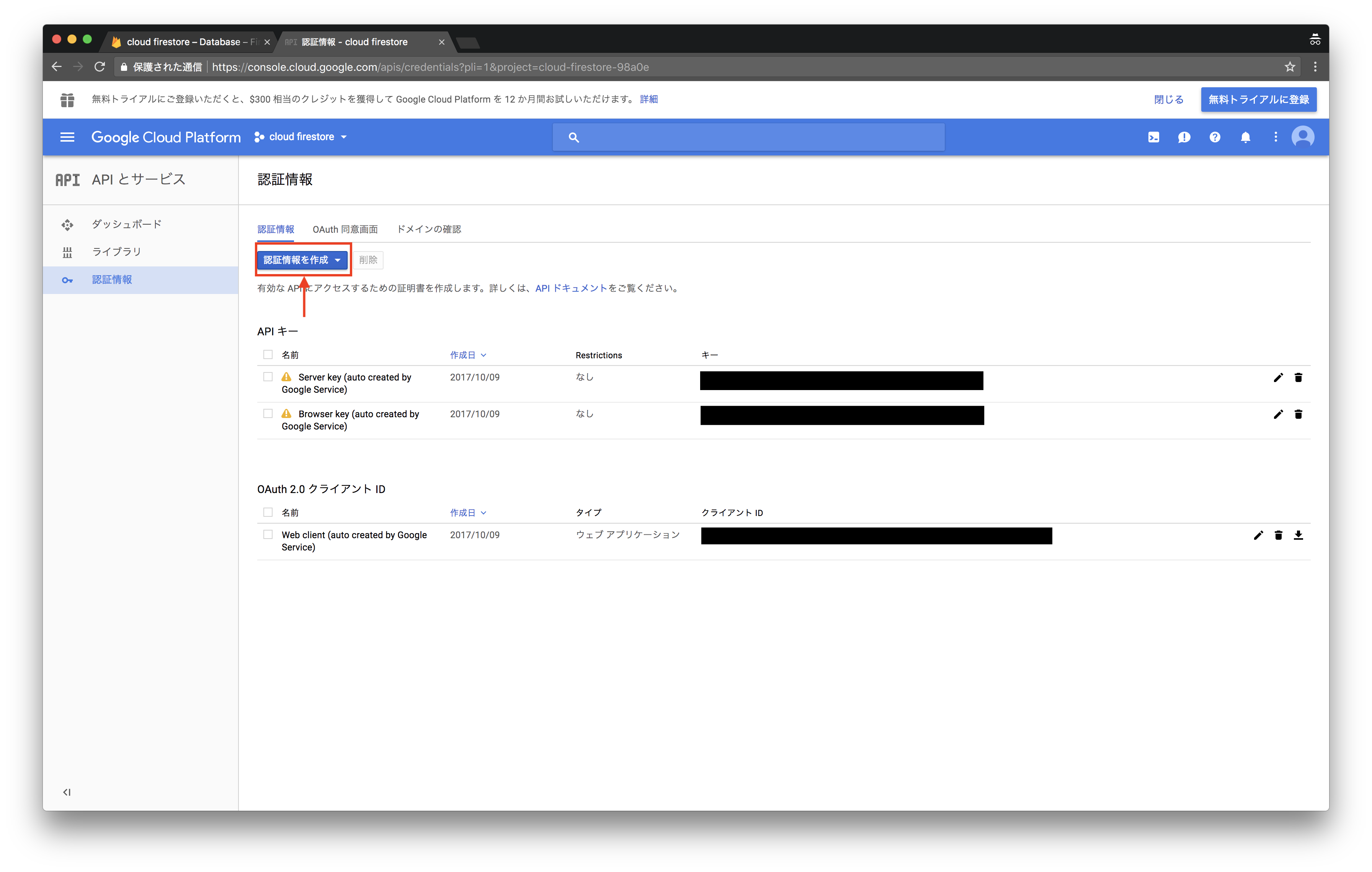
GoogleCloudPlatform画面 証明書の作成
- プロジェクト選択後に左メニューの認証情報を選択し認証情報を作成できる画面が表示されます。
- 認証情報画面に表示される「認証情報を作成」プルダウンを押下し、プロダウン上に表示される「サービス アカウント キー」を選択して「サービス アカウント キー作成画面」に遷移します。
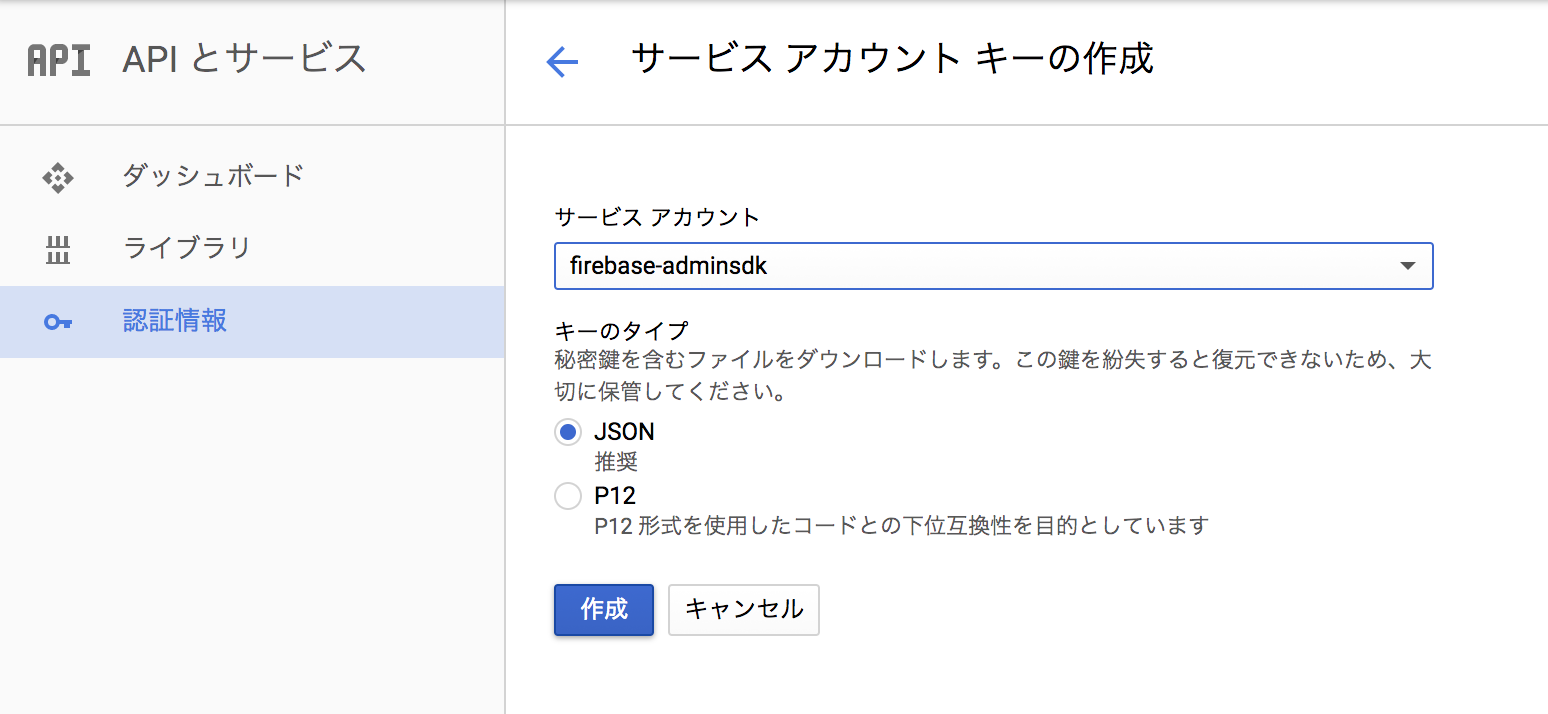
- 「サービス アカウント キー作成画面」では「サービス アカウント」の選択、「キーのタイプ」を選択してください。選択内容は以下に記載します。
- 選択後は「作成」を押下し、jsonファイルをダウンロードします。
■ 選択内容
・ 「サービス アカウント」 : firebase-adminsdk
・ 「キータイプ」 : json
macに証明書を紐づける
macに証明書のパスを覚えさせていきます。
証明書のパスを取得して以下のコマンドを実行してください
パスは絶対パスで実施してください。
> export GOOGLE_APPLICATION_CREDENTIALS="/.../[証明書のファイル名].json"
pythonのライブラリを導入
google-cloudライブラリを利用していきます。
ドキュメント
> pip install --upgrade google-cloud
Cloud Firestoreへの書き込みおよび読み込み実践
以下のコードを実行するとCloud Firestoreへの書き込み、読み込みを実施します。
# ライブラリの読み込み
from google.cloud import firestore
if __name__ == '__main__':
# dbへの接続
db = firestore.Client()
###########################
# Write
###########################
# コレクションの指定 : collection(u'users')
# コレクションに紐づくドキュメントの指定 : document(u'alovelace')
doc_ref = db.collection(u'users3').document(u'alovelace')
# ドキュメントへの書き込み
doc_ref.set({
u'first': u'Ada',
u'last': u'Lovelace',
u'born': 1815
})
###########################
# Read
###########################
users_ref = db.collection(u'users')
docs = users_ref.get()
for doc in docs:
print(u'{} => {}'.format(doc.id, doc.to_dict()))
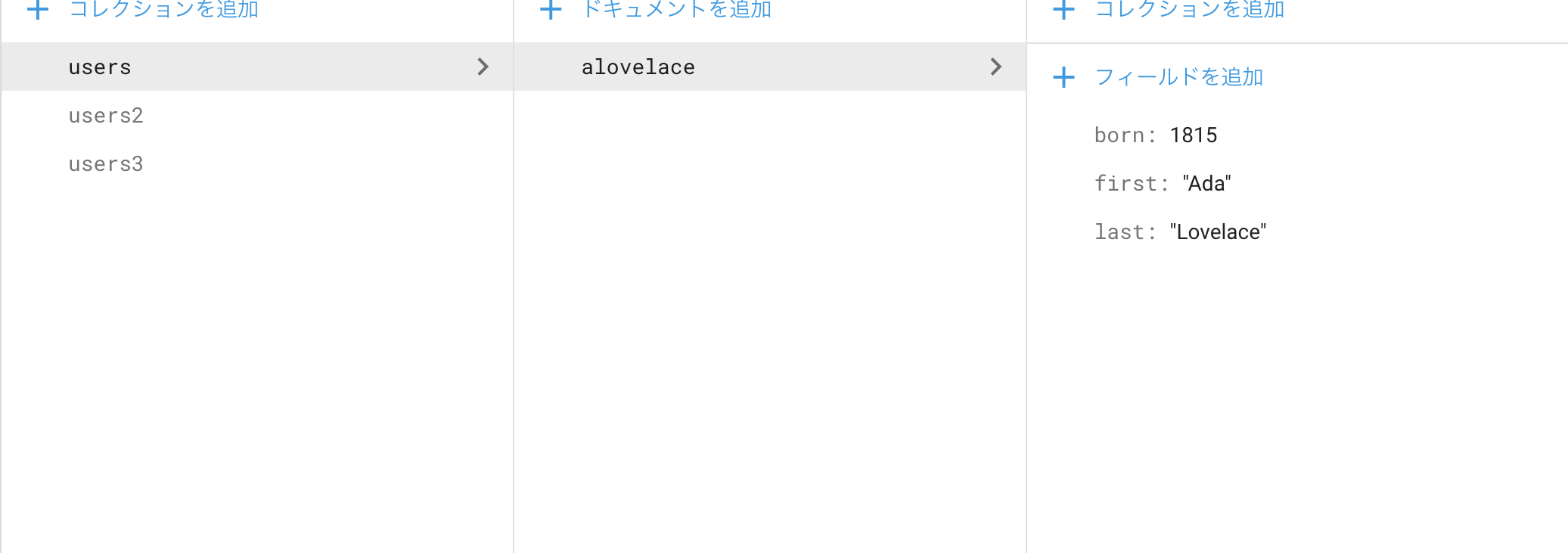
[Firebase Firestore画面]
userが追加されていることがわかります。

所感
Cloud Firestoreを少しいじってみて以「Realtime Database」よりも使いやすいと実感しました。
以前のFirebaseは「Realtime Database」のみでデータを管理しなければいけなく、sampleデータを作るのにもぽちぽち画面を押して
作り間違えたら一から作らなければ行けませんでした。
しかし、このCloud Firestoreはフォルダやファイルといった考え方で作られており、人間が直感的にデータをいじれるようになったと実感してます。
終わり。