はじめに
今回はSearchBarの高さと、虫眼鏡の画像を変えていきたいと思います。
目標物
こうしていきます。
textfieldの高さ変更とtextfieldを角丸のやり方
textfieldの高さ変更とtextfieldを角丸にするコードです。
class SearchBarCustomize: UISearchBar {
// textfieldの背景色
@IBInspectable var textFieldColor: UIColor = .white {
didSet { textFieldUpdate() }
}
// textfieldの高さ変更
@IBInspectable var textFieldHeight: CGFloat = 38 {
didSet { textFieldUpdate() }
}
// textfieldを角丸に
@IBInspectable var textFieldCornerDadius: CGFloat = 18 {
didSet { textFieldUpdate() }
}
fileprivate func textFieldUpdate() {
let image = UIImage.instantiate(size: CGSize(width: UIScreen.main.bounds.size.width, height: textFieldHeight), fillColor: textFieldColor, cornerRadius: textFieldCornerDadius)
self.setSearchFieldBackgroundImage(image, for: .normal)
}
}
extension UIImage {
static func instantiate(size: CGSize, fillColor: UIColor, cornerRadius: CGFloat) -> UIImage? {
let rect = CGRect(origin: CGPoint.zero, size: size)
let path = UIBezierPath(roundedRect: rect, cornerRadius: cornerRadius)
UIGraphicsBeginImageContextWithOptions(size, false, 0)
fillColor.setFill()
path.fill()
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image
}
}
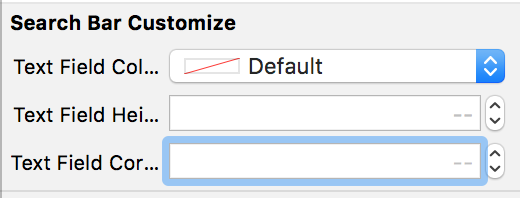
こうかくと、StoryBoardに

こういうのが現れます。
ここでtextfieldの高さや角丸の数値を決めていきます。今回は、textFieldColorを白、textFieldHeightを50、textFieldCornerDadiusを5にしました。
虫眼鏡画像の変更
今回の画像は弊社会長のふたばです。(この画像です)
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
let barImageView = searchBar.value(forKey: "_background") as! UIImageView
barImageView.removeFromSuperview()
searchBar.backgroundColor = UIColor.clear
for subView in searchBar.subviews {
for secondSubView in subView.subviews {
if let textField = secondSubView as? UITextField {
if let glassIconView = textField.leftView as? UIImageView {
glassIconView.image = UIImage(named: "futaba")
glassIconView.frame.size = CGSize(width: 40, height: 40)
}
}
}
}
}
これで完成です!!
参考サイト
Swift4 IB上で色やTextFieldの高さのカスタマイズができるUISearchBarの実装
最後に
最後までご覧頂きありがとうございました!