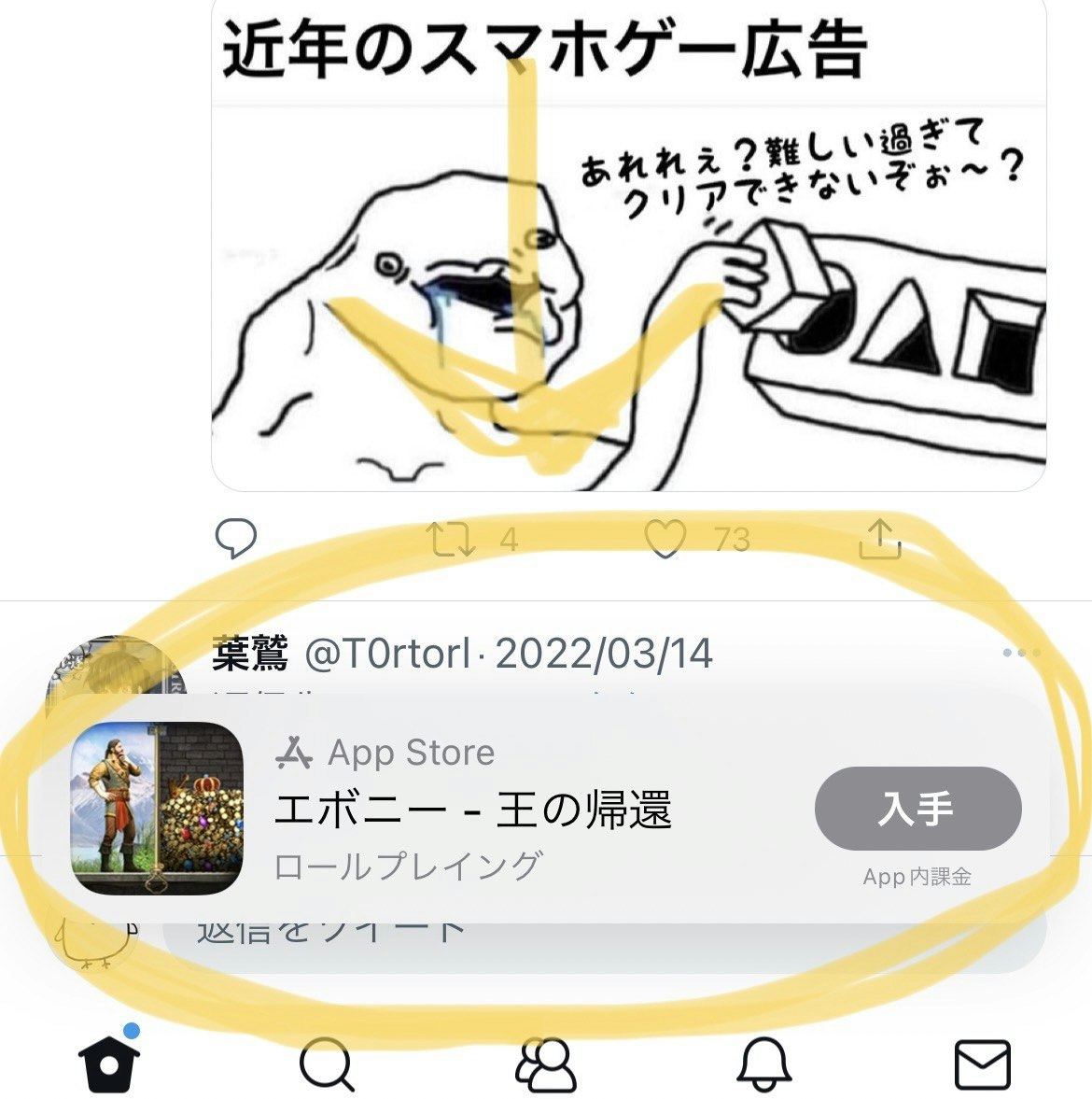
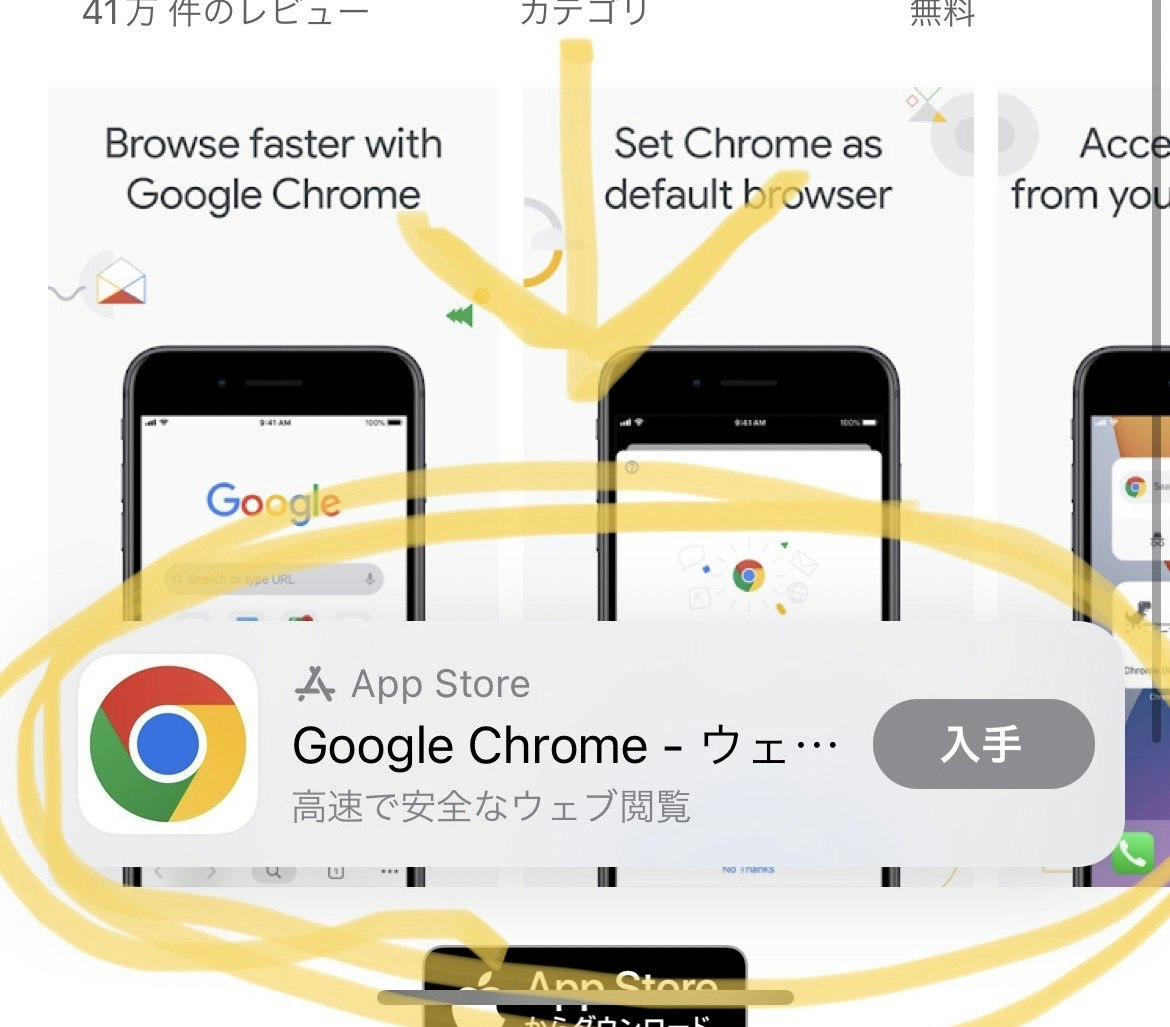
AppStoreカードとは何か?
正式な名前が分からないので勝手に名前を付けさせてもらいました!
(多分正式名称は「SKOverlay」だと思います。)
まだ浸透してないと思うので検索に引っかかるようにタイトルはそのままにしておきます笑
これをSwiftUIで実装していこうと思います。
実装
ContentView.swift
import SwiftUI
import StoreKit
struct ContentView: View {
@State var isShowSKOverlay: Bool = false
var body: some View {
VStack {
Text("Hello, world!")
.padding()
}
.onAppear() {
isShowSKOverlay = true
}
.onDisappear() {
isShowSKOverlay = false
}
.appStoreOverlay(isPresented: $isShowSKOverlay) {
SKOverlay.AppConfiguration(appIdentifier: "{アプリのID}", position: .bottom)
}
}
}
これだけです
簡単ですね〜
収益化できる!?
収益化できるSDKを発見しました
ただ現時点では運営会社に問い合わせないとダメみたいです
通常のバナー広告より広告感がないのでUXが向上しそうです
もし「SKOverlay」が収益化できたら新しく記事書こうと思います。