はじめに
本記事では、VFXGraphを用いて作成したビジュアルエフェクト(VFX)を拡張現実(AR)上で表示する方法について詳しく説明します。大まかな流れはAR環境からVFXの環境構築の順番で行います。
目標
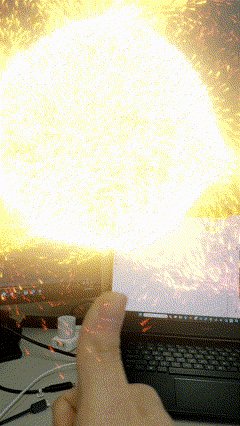
本記事では、太陽のようなVFXをAR化します。
マーカーの実装は別途記事で紹介します。
前提環境
- Unityバージョン: 2022.3.18f1
- デバック端末: Pixel 4a(5G)
手順目次
- 新規URPプロジェクトの作成
- デバック端末の接続
- ビルド設定
- ARパッケージのインストール
- URPアセットの作成
- プロジェクト設定の調整
- AR機能の確認
- VFXGraphパッケージのインストール
- VFXGraphの作成
- ビルドの実行
手順詳細
新規URPプロジェクトの作成
- Unity Hub を開きます。
- 「New project」を選択し、「3D (URP)」プロジェクトを作成します。
ビルトインの3Dプロジェクトでも同様の操作は可能ですが、今回は手間を省くために初めからURPを使用して進めます。
デバック端末の接続
USBデバッグを有効にするためには、事前に端末で開発者向けオプションを有効にする必要があります。この設定方法については、以下のサイトが参考になります。
USBデバッグが有効になっていることを確認した後、デバック端末をPCに接続してUnityから認識できるようにします。
ビルド設定
ビルド設定を行う際は、以下の手順に従ってください。
- Unityエディター内のメニューから「File > Build Settings...」を選択します。
- Platform で「Android」を選択し、「Switch Platform」ボタンをクリックしてプラットフォームを変更します。
-
Run Device のドロップダウンメニューから、接続したデバック端末の名前を選択します。端末名がプルダウンメニューに表示されない場合は、「Refresh」ボタンをクリックして端末リストを更新してください。

ARパッケージのインストール
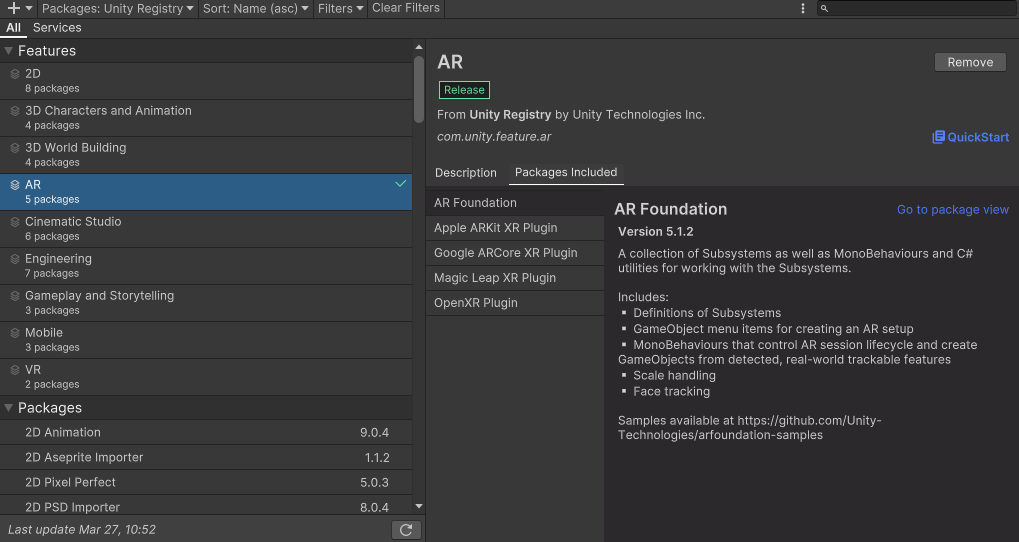
AR機能をプロジェクトに追加するには、必要なAR関連のパッケージをインストールする必要があります。以下の手順でパッケージをインストールしてください。
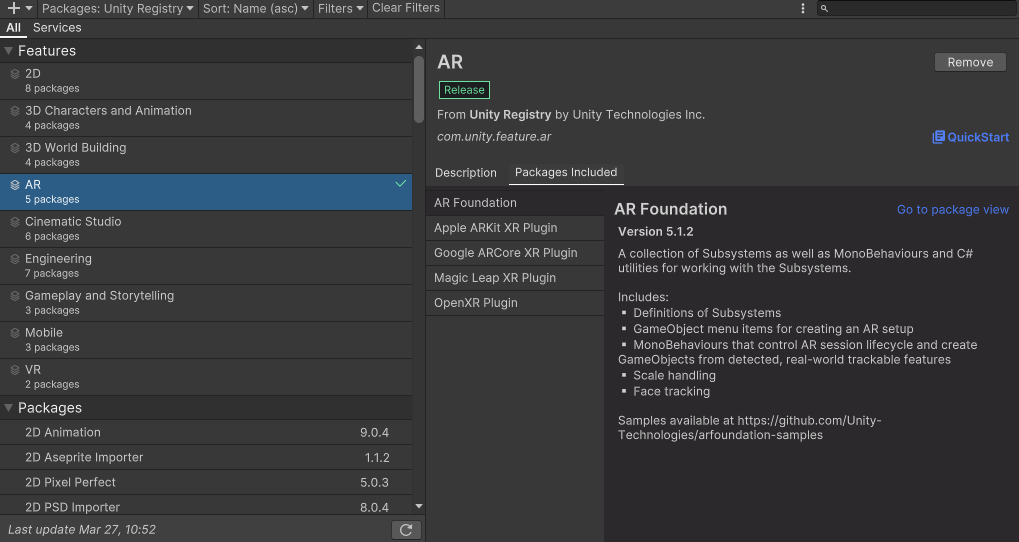
- Unityエディターの上部メニューから「Window > Package Manager」を選択します。
- Package Managerウィンドウで「Unity Registry」を選択します。
- 検索バーに「AR」と入力し、表示される結果から以下のパッケージを探します。
(今回は必要なパッケージを揃えたFeatures欄から一括でインストールします)

- 必要なパッケージを選択し、「Install」ボタンをクリックしてインストールを開始します。
※ここで必要なパッケージは以下になるのでここでインストールしても大丈夫です
- AR Foundation
- ARCore XR Plugin (Google ARCore XR Pluginとも呼ばれる)
URPアセットの作成
以下の手順でURPアセットを作成してください。
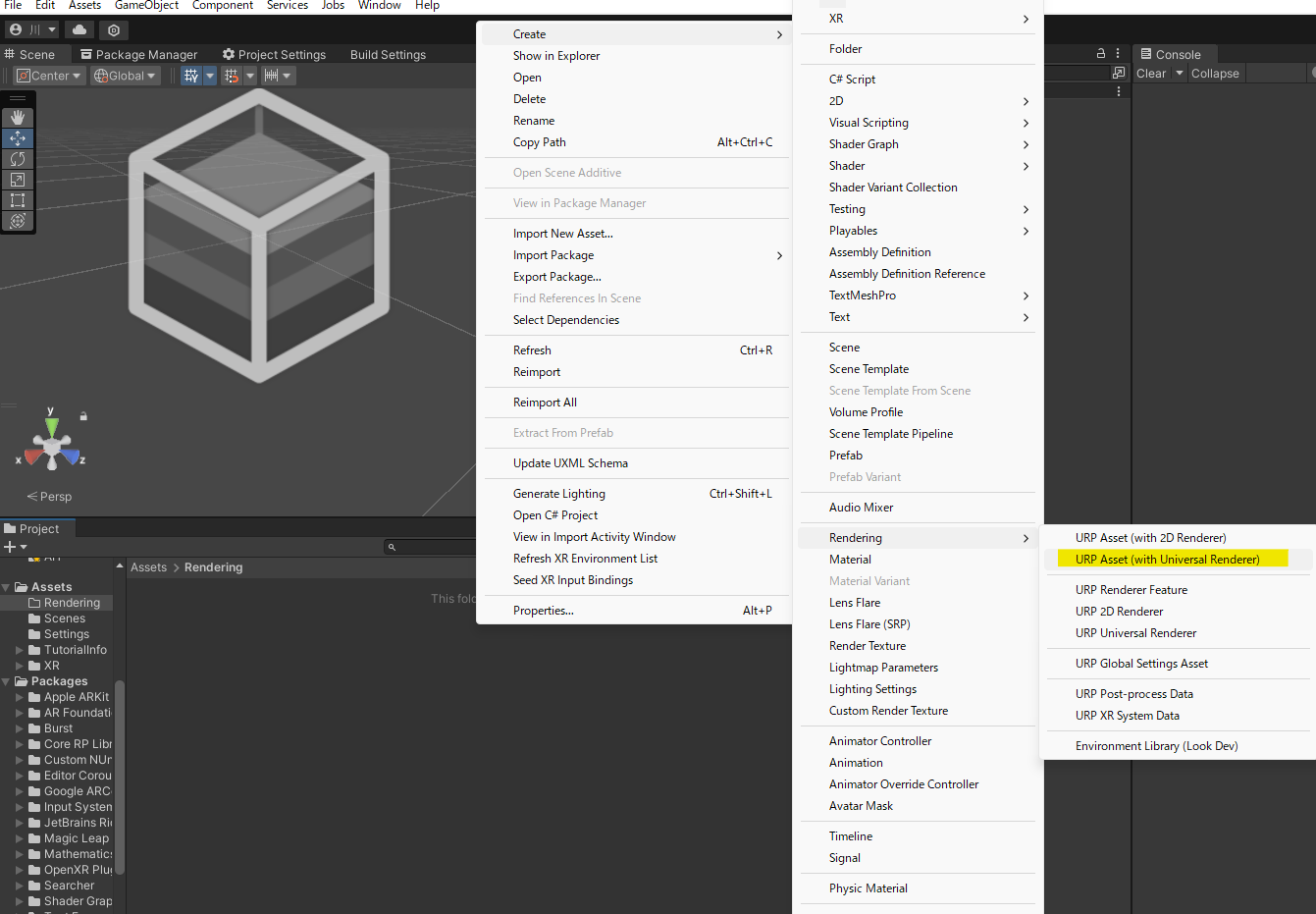
-
Asset フォルダ内で右クリックし、「Create > Rendering > Universal Render Pipeline > Pipeline Asset (Forward Renderer)」の順に選択して、URPアセットを作成します。
この例ではファイル名を「URP_AR」としています。

-
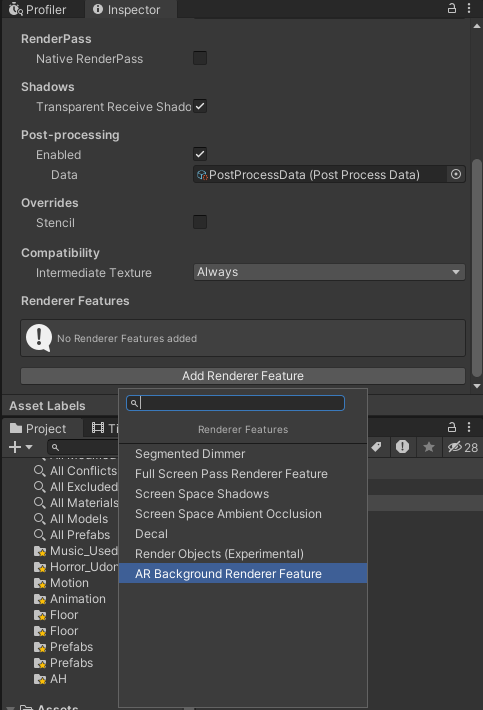
「(自分で決めたAsset名)_Renderer」を選択し、「Renderer Features」のセクションで新しいRenderer Featureを追加します。
-
ドロップダウンメニューから「AR Background Renderer Feature」を選択して追加します。これにより、ARアプリケーションでの背景のレンダリングが適切に行われるようになります。

プロジェクト設定の調整
プロジェクトのグラフィックスとAR機能を最適化するために、以下のプロジェクト設定の調整が必要です。
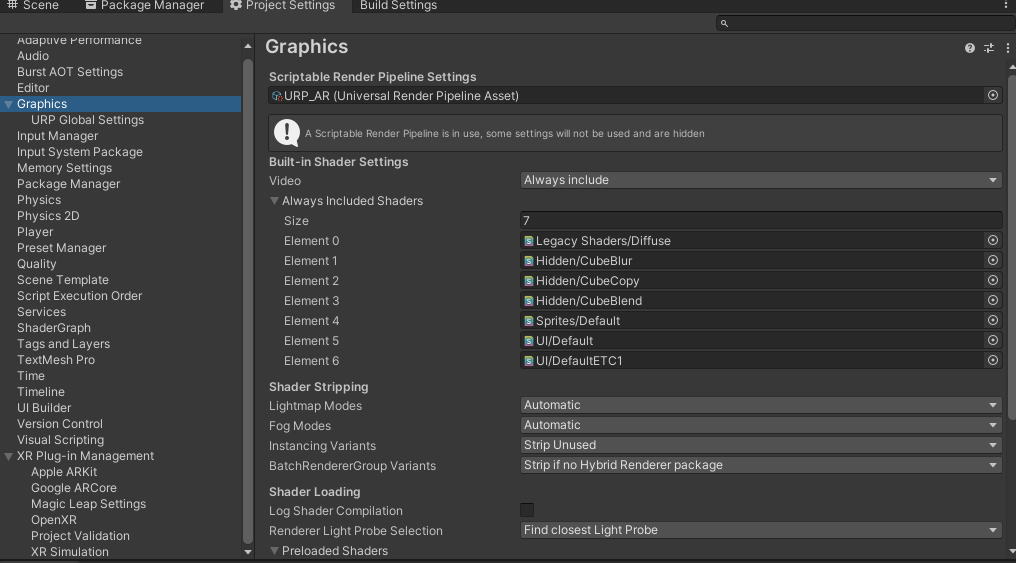
Graphicsの設定
- 「Edit > Project Settings > Graphics」を選択します。
- 「Scriptable Render Pipeline Settings」の項目で、ドロップダウンメニューから先ほど作成した「URP_AR」アセットを選択して設定します。

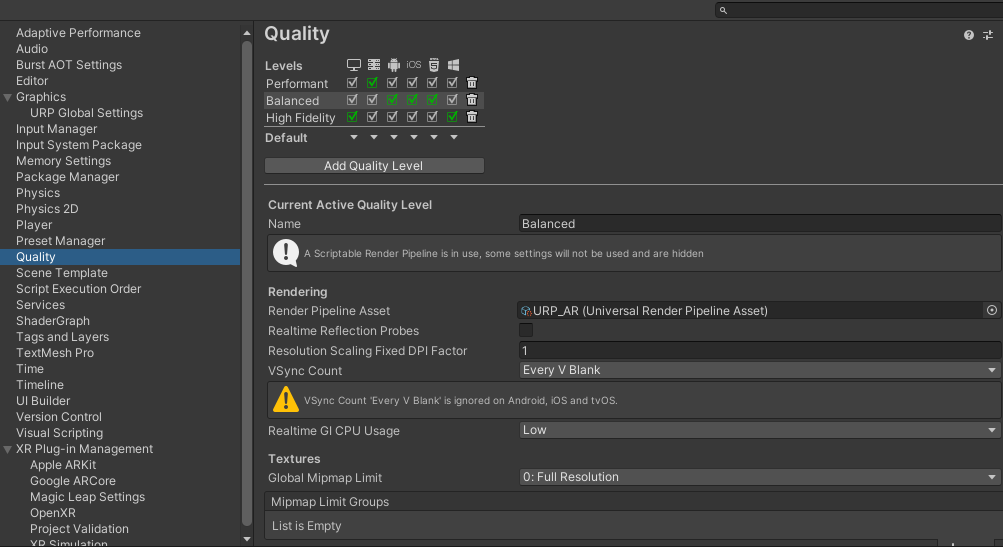
Qualityの設定
- 「Edit > Project Settings > Quality」を選択します。
2.クオリティレベルをBalancedに変更します。 - クオリティレベルの「Rendering」セクションで、「Scriptable Render Pipeline Settings」を「URP_AR」に設定します。

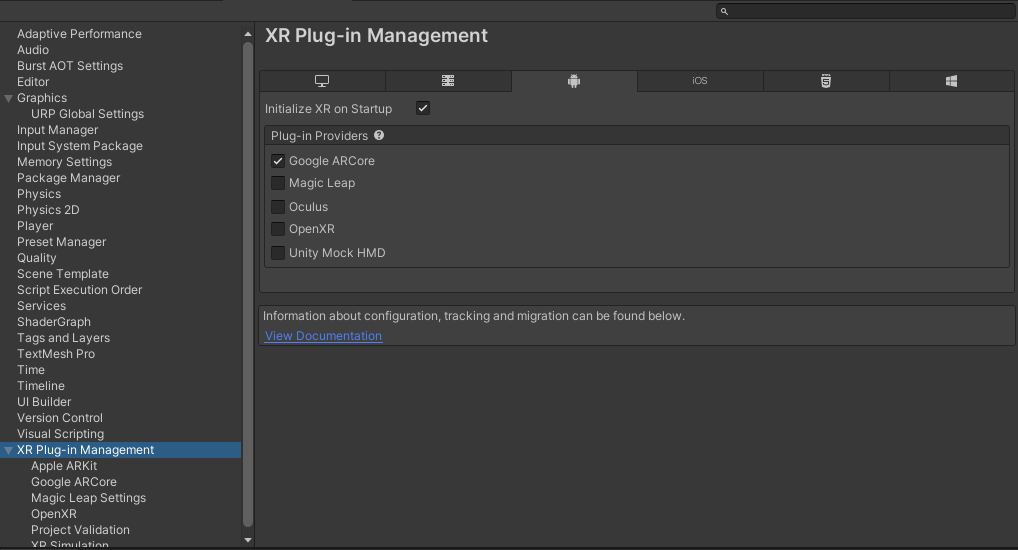
XR Plugin Managementの設定
Player設定
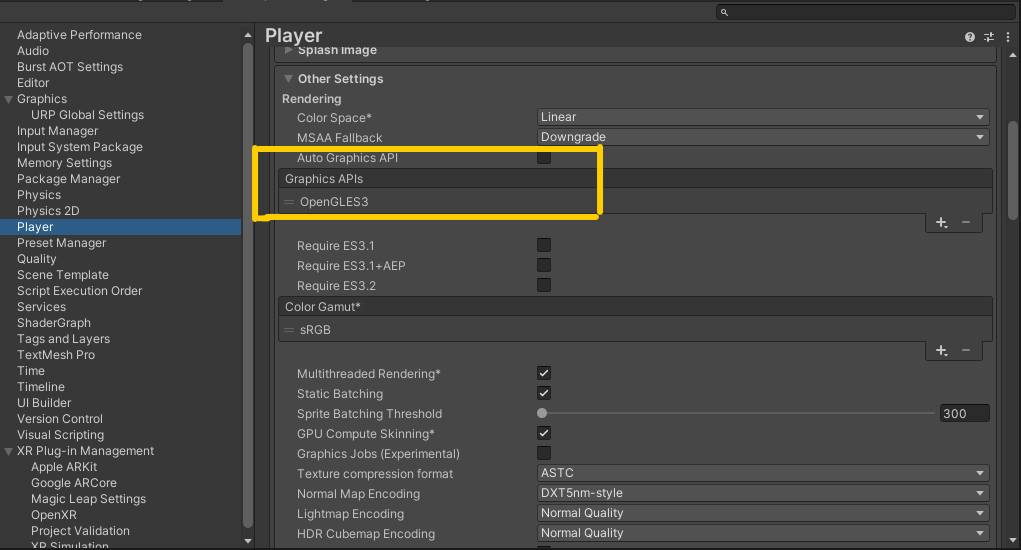
- 「Edit > Project Settings > Player」を選択します。
- 「Other Settings」で、「Auto Graphics API」のチェックを外します。
- 「Graphics APIs for Android」のリストから「Vulkan」を選択し、「-」ボタンをクリックして削除します。
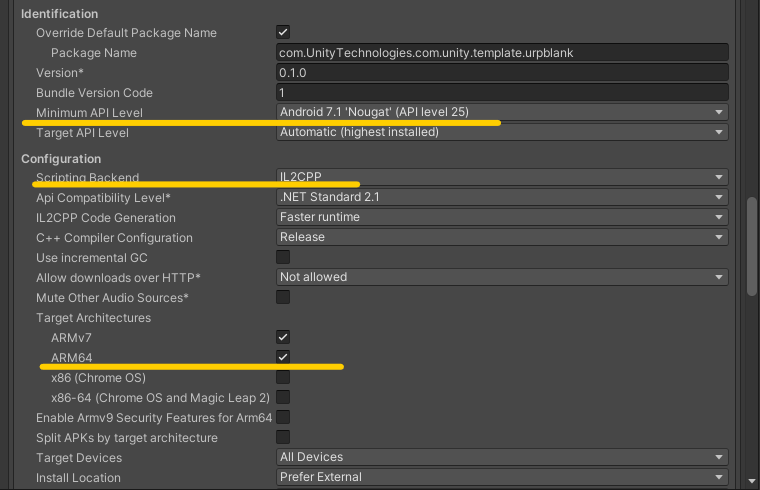
- 「Minimum API Level」を「API Level 27」以上に設定します。
- 「Scripting Backend」を「Mono」から「IL2CPP」に変更します。
- 「Target Architectures」の「ARM64」にチェックを入れます。


AR機能の確認
ここまでの設定を終えたら、実際にAR環境が正しく機能するかを確認します。以下の手順に従って、簡単なARシーンを構築し、デバイス上での動作をテストしてください。
- Hierarchy ビューで右クリックし、「+」タブを選択してから「XR > AR Session」と「XR > XR Origin」をプロジェクトに追加します。これにより、ARセッションの管理とARコンテンツの原点が設定されます。
- シーンに適当なオブジェクトを配置します。例えば、キューブや球体などのシンプルな3Dオブジェクトを使うと良いでしょう。配置したオブジェクトが大きすぎる場合は、サイズを適宜調整してください。
- Unityエディターのメニューから「File > Build And Run」を選択します。これにより、現在の設定でアプリケーションがビルドされ、接続されているデバイス上で直接実行されます。
ビルドが成功し、アプリケーションがデバイス上で正常に起動したら、配置したオブジェクトがAR空間内に表示されるかを確認できたら、次はVFXGraphの環境構築を行います。
VFXGraphパッケージのインストール
AR環境にビジュアルエフェクト(VFX)を追加するためには、Visual Effect Graphパッケージをインストールする必要があります。また、エフェクトに更にリアリティを加えるためには、Post-Processingパッケージの導入も推奨されます。以下の手順でこれらのパッケージをインストールしてください。
Visual Effect Graphのインストール
- Unityエディターの上部メニューから「Window > Package Manager」を選択します。
- Package Managerウィンドウで「Unity Registry」を選択します。
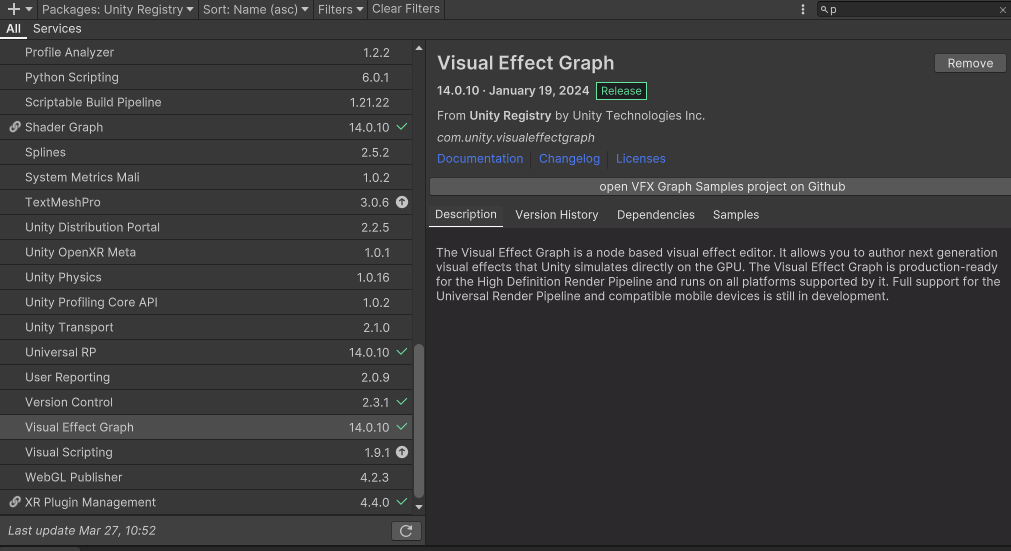
- 検索バーに「Visual Effect Graph」と入力し、表示される結果からVisual Effect Graphパッケージを選択します。
- 「Install」ボタンをクリックしてインストールを開始します。
Post-Processingのインストール
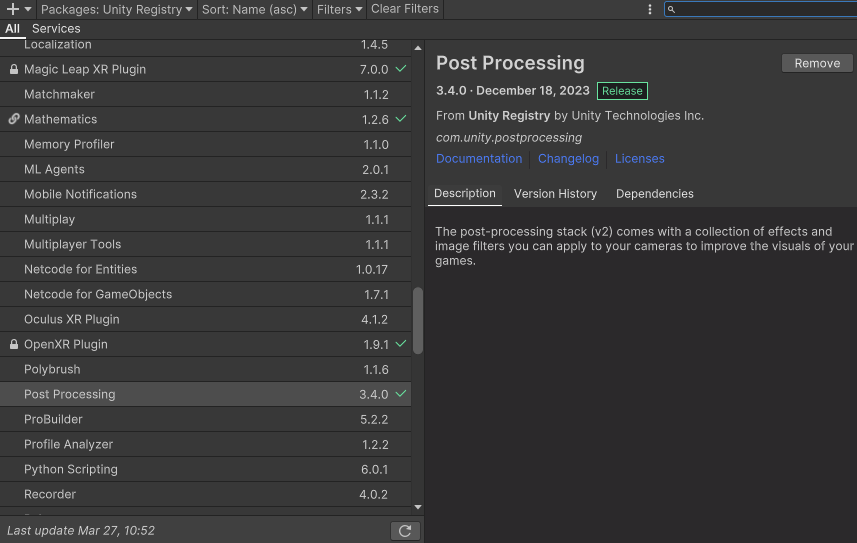
- 同じくPackage Managerウィンドウの「Unity Registry」から、「post-processing」を検索します。
- 検索結果からPost-Processingパッケージを選択し、「Install」ボタンでインストールを行います。
Post-Processingの適用
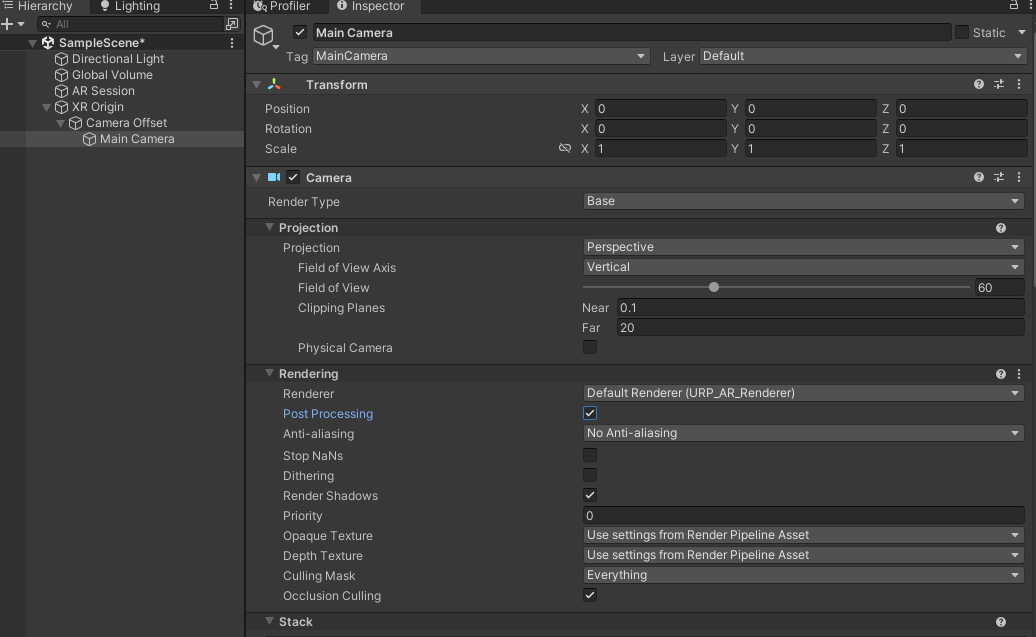
- Hierarchy ビューで、XR Origin コンポーネントに含まれるMain Cameraオブジェクトを選択します。
- Inspector ビュー内のCamera コンポーネントを見つけ、Rendering セクションを展開します。
-
Post-Processing オプションにチェックを入れます。

VFXGraphの作成
これまでの設定で、VFXをAR環境に統合する準備が整いました。ここでは、実際にVisual Effect Graphを使用してVFXを作成し、シーンに配置する手順を説明します。今回は、太陽のような光を放つVFXを例に取ります。
ちなみに、VFXGraphのNodeなどの基本概念についてまとめてるので、参考になれば幸いです。
VFXの作成
- Asset Folder 内で右クリックし、「Create > Visual Effect > Visual Effect Graph」の順に進み、新しいVisual Effect Graphアセットを作成します。
- 作成したVisual Effect GraphアセットをダブルクリックしてGraphエディタを開きます。
- エディタ内で、既存のノードを全て選択し、削除します。
- グラフ内の空白の部分で右クリックし、「Create Node > System > Simple Swarm Particle System」を選択し、新しいパーティクルシステムノードを追加します。
VFXをシーンに配置
- Project ウィンドウから作成した「SunVFX」アセットを選択し、Hierarchy ビューへドラッグ&ドロップしてシーンに追加します。
- シーンに追加されたVFXオブジェクトを選択し、Inspector ウィンドウでサイズや他のパラメータを適宜調整します。
注意点
- サイズを変更するとパラメータの調整によっては、VFXの形状や挙動が大きく変わる場合があります。
ビルドの実行
VFXの配置と設定が完了した後、最終的にプロジェクトをビルドし、実際のデバイス上でARアプリケーションとして動作することを確認します。ビルドと実行のプロセスは、AR機能の確認時と同様です。
- Unityエディターの上部メニューから「File > Build And Run」を選択します。
- 「Build And Run」を選択することで、Unityがプロジェクトのビルドプロセスを開始し、ビルドが成功すると自動的に接続されているデバイス上でアプリケーションを起動します。
ビルド時の注意点
- デバイスがPCにUSBで正しく接続されていることを確認してください。
- 開発者向けオプションとUSBデバッグがデバイス上で有効になっていることを確認してください。
完成
まとめ
この記事を通じて、VFXGraphを使用して作成したビジュアルエフェクトをAR(拡張現実)環境に統合する方法について詳しく説明しました。
これらの手順を実践することで、読者はリアルタイムで変化する魅力的なビジュアルエフェクトを現実世界に織り交ぜるARアプリケーションを開発できます。
この記事が、皆さんのARアプリケーション開発の一助となれば幸いです。
(改善点、問題点ございましたらご一報いただければ幸いです。)
参考リンク