俺からReact, Vueを学んでみないかシリーズ
無茶苦茶調子に乗ったタイトルですが、インプレッションを集めるために煽っているだけです。すみません。
誰も使ってくれないだろう無駄なもの(HTML/CSSで作る超リアルな電卓など)をどんどんアウトプットしていこうという企画です。
リアルな電卓はお好きですか?
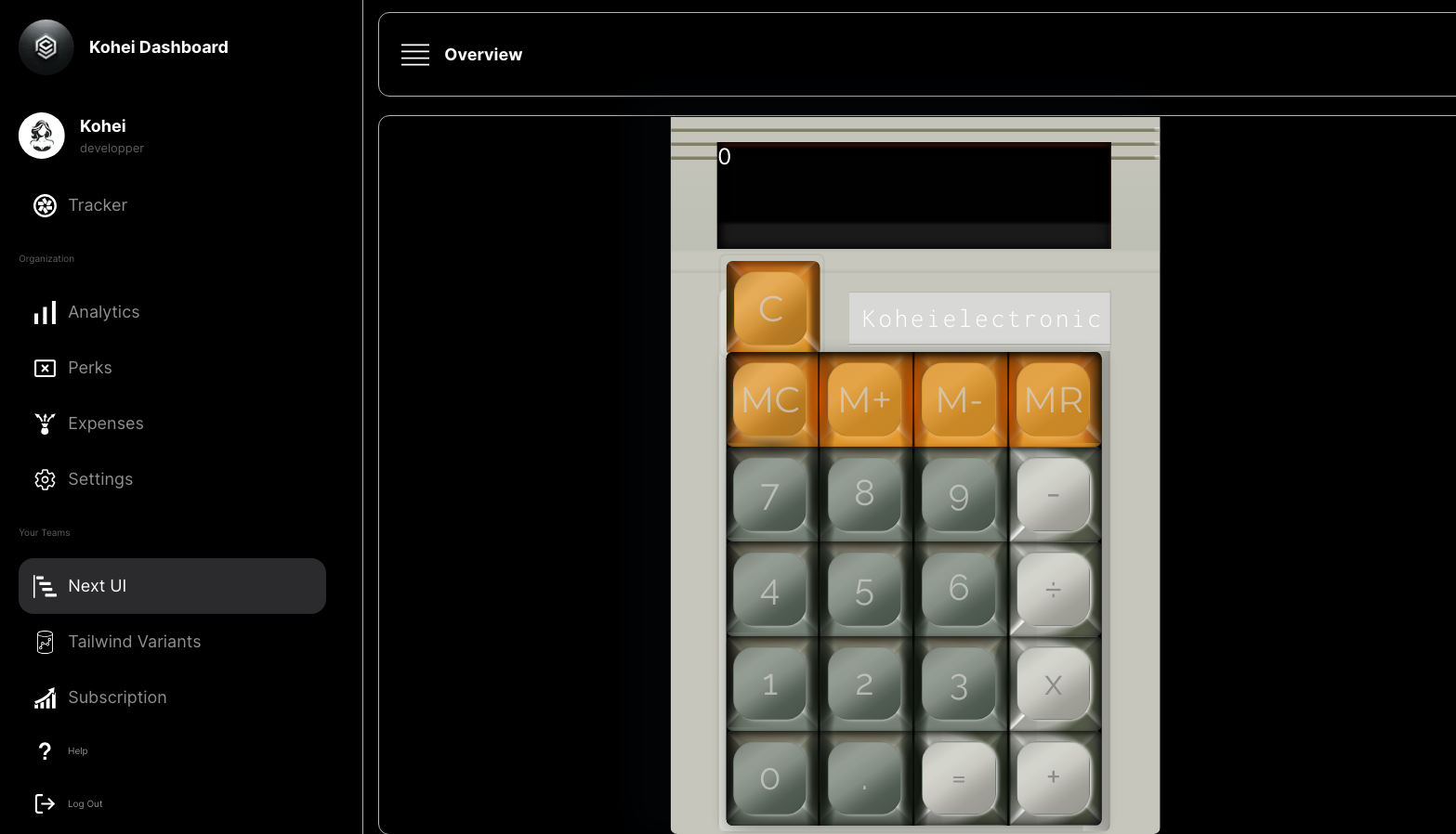
今回はリアルな電卓を作成しましたwww
皆さんが想像しているよりリアルです。心の準備は宜しいでしょうか?
作成したといっても、NextjsにHTML/CSSを反映させただけですけど、、、
とはいえ、reactjsで動くように無茶苦茶修正しましたし、JavaScriptも修正が大変でした。
完成物
下記から確認できます!
https://dashboard-next-ui.vercel.app/next-ui
無茶苦茶リアルwww
githubリポジトリ
https://github.com/kouhei-github/dashboard-next-ui
Reactの工夫したところ
管理画面のデザインも自分で作成したのですが、ここの解説はめんどくさいのでやりません。
layout.tsxをうまく活用してください。
電卓の計算のロジック
計算のロジックは一筋縄では行きませんでした。
第一の壁 四則演算の規則
皆さん馴染みの乗算・徐算は加算・減算より優先される
1+2+3×4 = 36
リアルタイムで計算する電卓を想定していたので、前回の結果を元に計算したかった。
下記のように足し算を優先させる必要があった
(1+2+3)×4 = 24
どのように実装したかというと、乗算・徐算が含まれると先頭に(をつける
if(func.includes("x") || func.includes("÷")){
func ="(" + func
}
乗算・徐算の前に)をつける
const result = func.replaceAll("x", ")*").replaceAll("÷", ")/").replaceAll("nothing", "").replaceAll("=", "")
下記のようになる
((1+2+3)×4+8)/2 = 16
第2の壁 計算のロジックが複雑になる
計算のロジックが複雑になるため、文字列をそのままJavaScriptのコードとして実行できないか考えた。
するとeval() 関数なるものが見つかった
// 引数に入れた文字列を実行できる
eval("((1+2+3)×4+8)/2") // 16
ただ脆弱性になりうる可能性があるため、あまりよくないらしい!
所感
世界でいちばん使われないだろう、リアルすぎる電卓アプリを作ったが、電卓のロジックは奥が深いことを学べた。
次はクレジット決済画面をかっこよくデザインして、デプロイしてみる。