FormData オブジェクトとは
FormData オブジェクトは、XMLHttpRequest を使用して、データを送信するためのキーと値のセットを追加することができるインターフェイスです😇
キーのついたデータを送信するためにフォームとは独立して使用することができます
送信されるデータは、フォームのエンコードタイプがmultipart/form-dataに設定されている場合と同じ形式になります✌️
フィールドの追加方法
以下のように FormData オブジェクトをインスタンス化したら append() メソッドを呼び出すことでフィールドに追加することができます✨
const formData = new FormData();
formData.append('id', '00000001');
formData.append('name','karabiner');
FormData オブジェクトの中身を見るには?
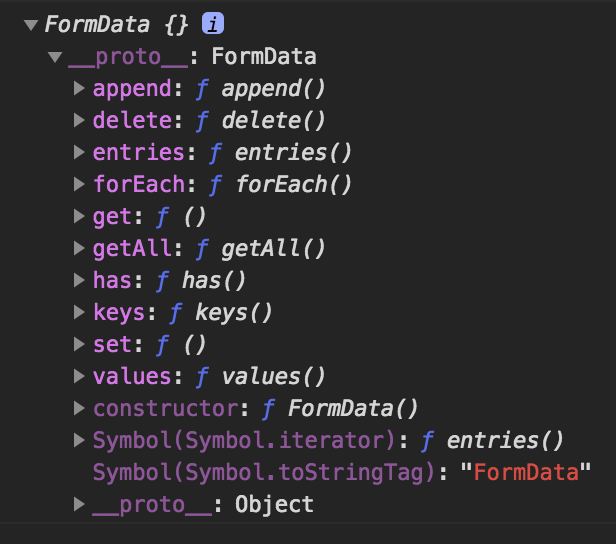
FormData オブジェクトは以下のようになっています。
メソッドがたくさんありますが、
追加したフィールドはどこから見たらいいのか分からない😂

get() getAll()メソッドで確認
-
get()は引数にキー名を渡すと、値を返します -
getAll()は引数にキー名を渡すと、値(配列)を返します
const formData = new FormData();
formData.append('id', '00000001');
formData.append('name','karabiner');
formData.append('name','peter');
console.log(formData.get('id')); // "00000001"
console.log(formData.getAll('name')); // ["karabiner", "peter"]
しかし、それぞれ特定のキーの値を取得するメソッドになるので、
全てを一括で見れません😷💦
一括で確認する方法
entries()メソッドを使う🤘
for (let value of formData.entries()) {
console.log(value);
}
/*
["id", "00000001"]
["name", "karabiner"]
["name", "peter"]
*/
ES6でもっとスマートに
ES6のスプレッド演算子を使えば一行で済みます🤘
console.log(...formData.entries());
/*
["id", "00000001"]
["name", "karabiner"]
["name", "peter"]
*/
ぱっと確認できるようなオブジェクトではないので、
中身を見るにはメソッドを呼び出さないといけません😩