Netlityとは?
静的コンテンツをベースにしたWebサイトのホスティングに特化したサービス。
現在、便利なホスティングサービスが増えており、簡単に静的サイトを公開できるようになってきました。
Hexoなどの静的サイトジェネレーターで静的サイトを作り、ホスティング先として利用する。
その中でもNetlifyは高機能ホスティングサービスです。
類似のサービスとしてはGitHub Pagesがあります。
こちらはGitHubのアカウントがあればすぐに静的サイトが公開できるので、そちらもお手軽です。
Netlifyの特徴
- ビルド、デプロイ、ホスティングの全てを自動で行ってくれる
Netlifyではリポジトリからwebhookを受け取ると自動でリポジトリをpullしてビルドとデプロイを行います。
また、コマンドラインからも静的サイトをアップロードしてくれます。
単純な静的サイトのデプロイであれば下記のコマンドを打つだけです。とても簡単。
npm install netlify-cli -g
cd ~/my-static-website
netlify deploy
- 連携できるサービスが豊富
GitHubはもちろん、GitLab、Bitbucketにも対応しています。
また、zipファイルで静的サイトを丸ごとアップロードすれば公開してくれるので、
簡易なものであれば、GitHubとの連携も必要ありません。
- 完全無料のSSL/HTTPS
SSL/HTTPSに対応しており、独自ドメインの設定も可能です。
- アクセス制限
Netlifyではアクセス用のパスワードを設定することで、サイトを非公開にすることができます。(有料)
無料プランについて
無料プランでは以下の機能が使えます。(※2018/06 現在)
- カスタムドメイン(独自ドメイン)設定
- 無料SSL証明書 (カスタムドメイン利用時のみ)
- OAuthを利用した閲覧ユーザー認証機能
やはり無料とは言っても、以下の制限が設けられています。
- ネットワーク転送量:100GB/月
- 容量:100GB
- デプロイ時のAPIリクエスト:500リクエスト/分
※なおチーム向け、法人向けの有料プランが存在し、有料プランにアップグレードすると複数人での管理機能の強化など便利な機能が開放されるみたいです。
使ってみる
STEP1 サインアップ
まずはアカウントを登録します。
アカウントの作成には「Github」「GitLab」「Bitbucket」のアカウント、メールアドレスでサインアップが可能です。
今回はBitbucketのアカウントでサインアップします。

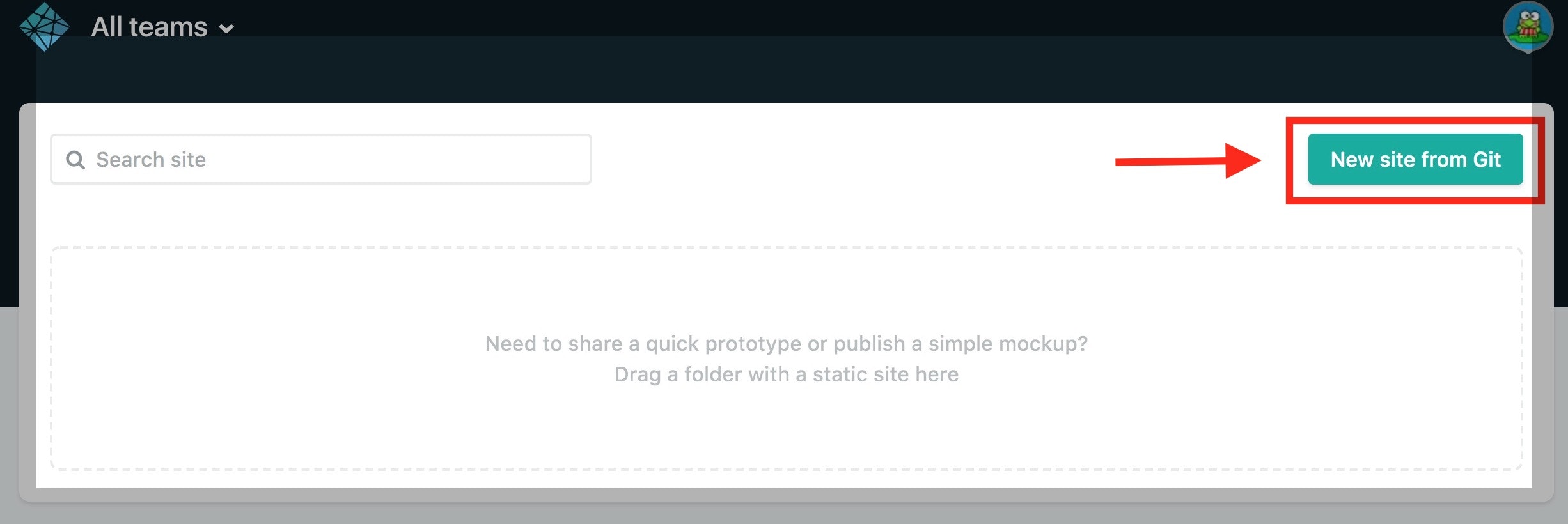
STEP2 プロジェクト作成
アカウントの作成が終わったらプロジェクトの作成を行います。
「New Site from Git」を選択して GitリポジトリからWebサイトを作ります。


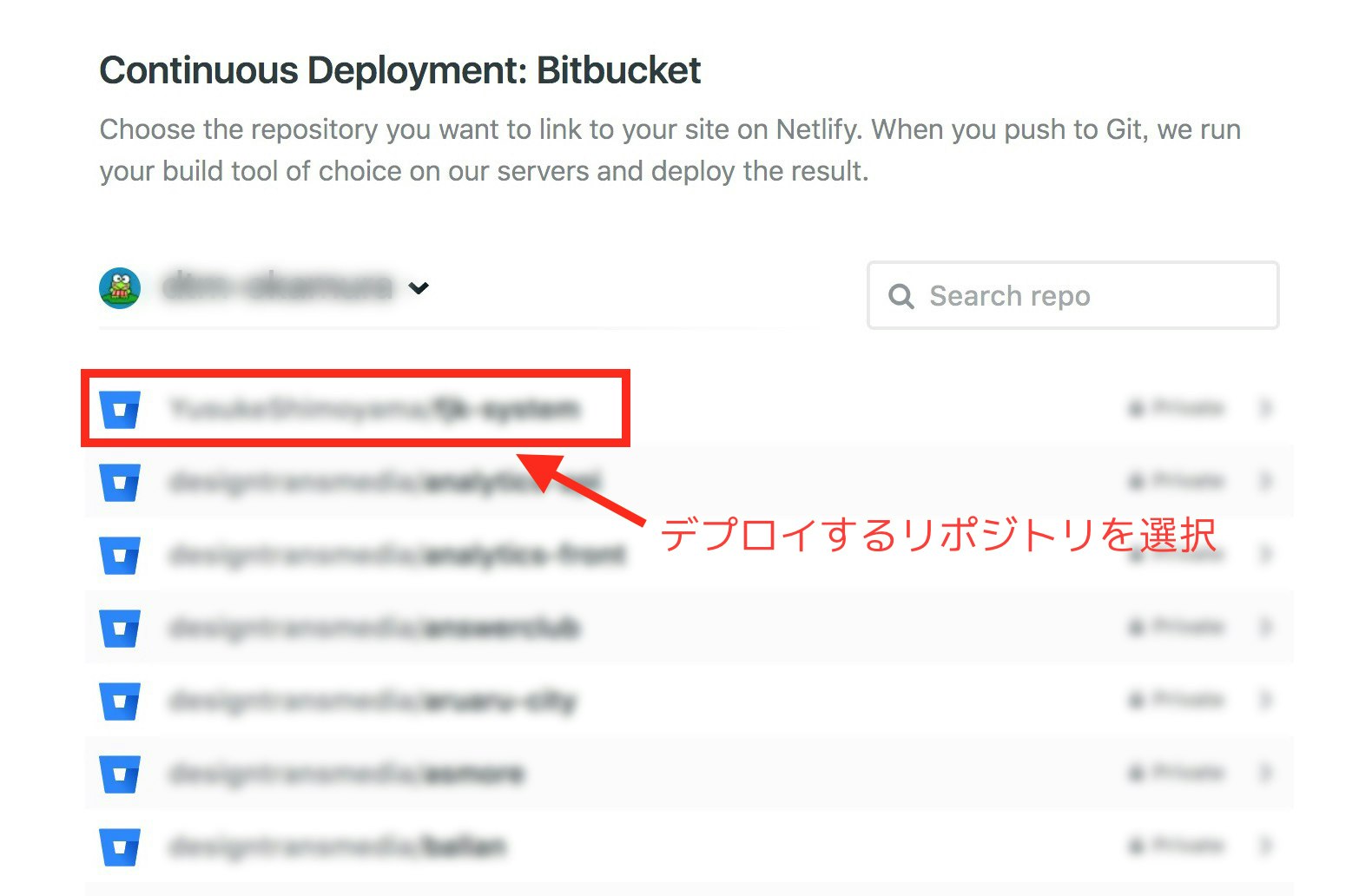
まずはWebサイトのソースコードを管理しているサービスを選択します。
今回はBitbucketを選択。

サービスを選択すると、サービスに格納されているリポジトリの一覧が出るので、
作成するサイトのリポジトリを選択します。
最後にブランチとビルド設定を行います。
NetlifyではCIのようなビルドタスクを実行する仕組みがあります。
ここで静的サイトジェネレータでページを生成するコマンドを設定すればサーバー側でコマンドを実行してくれるというわけです。
今回はwebpackを使用しているので、「npm run build」を設定します。
公開ディレクトリは「dist」を設定。
ビルド対象にするブランチは「master」を選択しておきます。
サイト公開後はリポジトリ側で、指定したブランチに変更があれば自動でビルドタスクが実行され、サイトが更新されます。
STEP3 デプロイ
「Deploy site」をクリックすれば、初回のビルドが走ります。
正常に完了したときは、公開URLが表示され、トップページのサムネイルが表示されます。
デフォルトだと、自動生成された文字列がサブドメインとしてNetlify提供のドメインに割り当てられますが、
設定画面でドメイン名を変更できます。
公開URLを開いて、無事に静的サイトが公開されていれば完成です。
細かい設定などは公式ドキュメントを参照してください。

