概要
チャットなどでメッセージを送る時に、フォームが空の状態で相手にチャットが送れないようにバリデーションを実装しました。
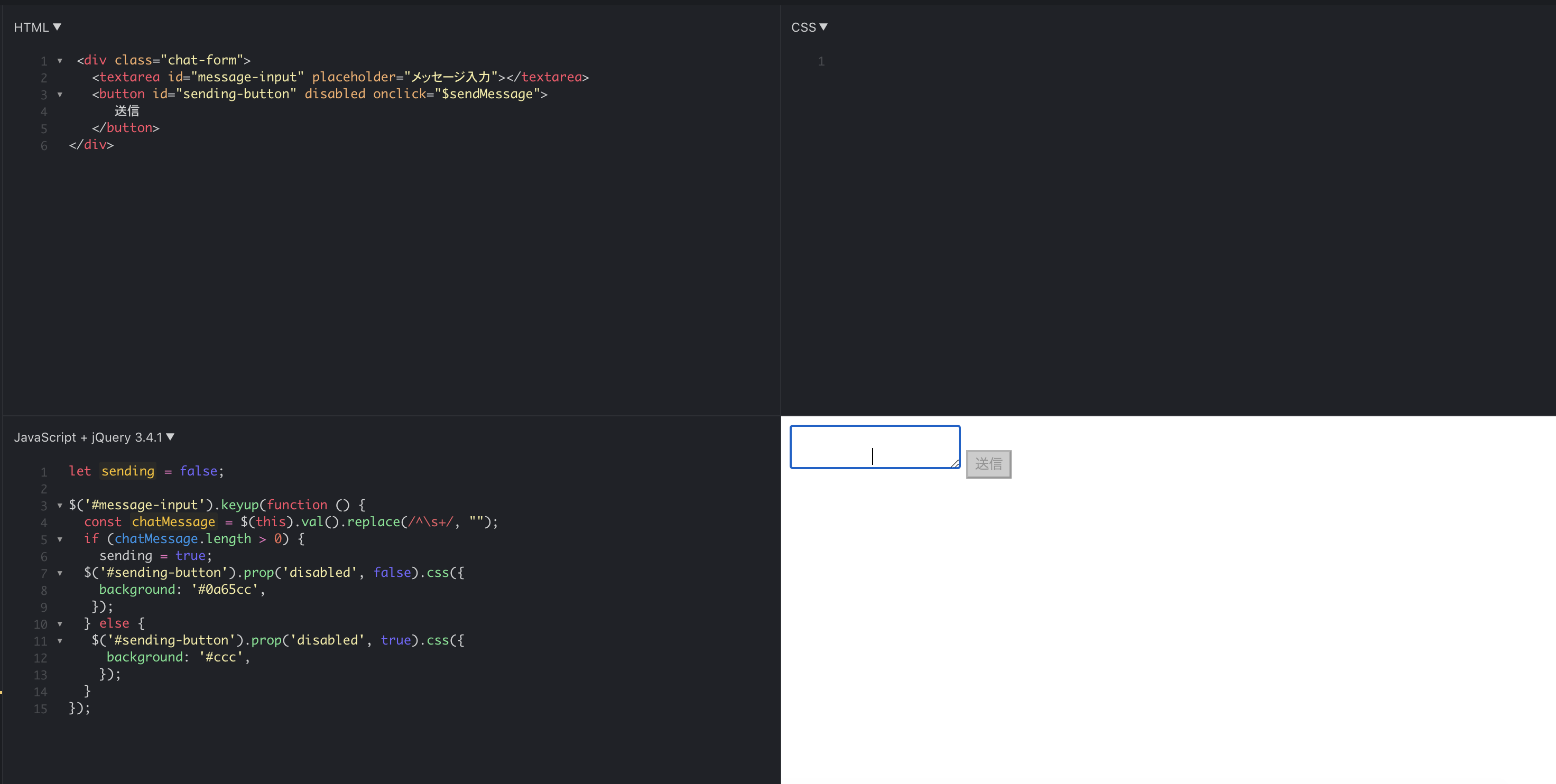
slackみたいに、初期状態ではボタンが押せない状態でメッセージが入力されるとボタンが押せるようになります。
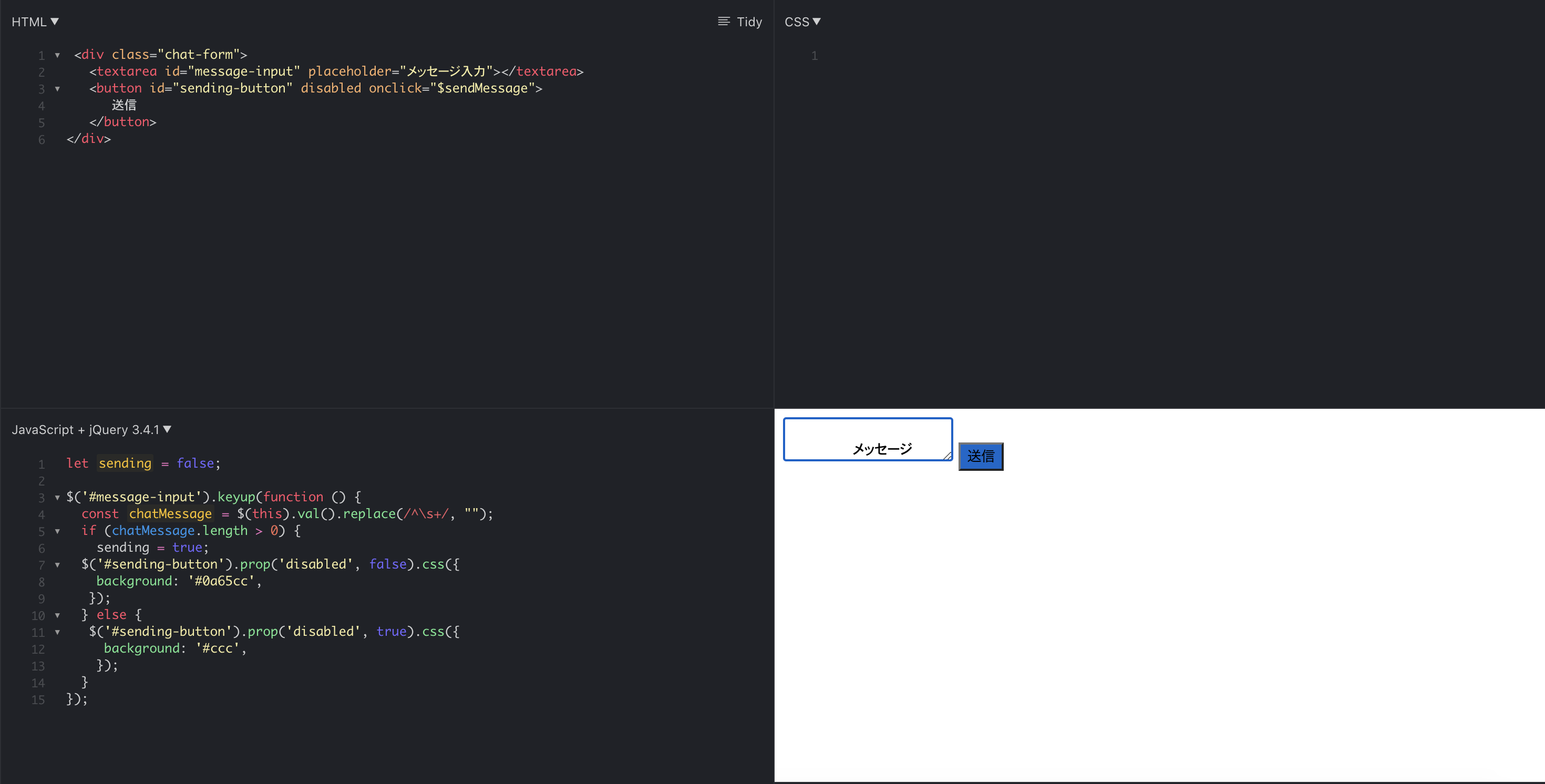
送信後は、フォームが空になるのでボタンが再び押せなくなります。
チャット送信フォーム
index.html
<div class="chat-form">
<textarea id="message-input" placeholder="メッセージ入力"></textarea>
<button id="sending-button" disabled onclick="$sendMessage">
送信
</button>
</div>
jQueryの処理
chat.js
//バリデーション
let sending = false;
$('#message-input').keyup(function () {
const chatMessage = $(this).val().replace(/^\s+/, "");
if (chatMessage.length > 0) {
sending = true;
$('#sending-button').prop('disabled', false).css({
background: '#0a65cc',
});
} else {
$('#sending-button').prop('disabled', true).css({
background: '#ccc',
});
}
});
//メッセージ送信のajaxの処理
if (sending) {
$.ajax({
//ajaxの設定
}).done(function () {
sending = false;
$('#sending-button').prop('disabled', true).css({
background: '#ccc'
});
});
};
解説
$('#message-input').keyup(function () {
keyup()イベントでフォーム入力の変更を検知する
const chatMessage = $(this).val().replace(/^\s+/, "");
フォームに入力した値をval()で取得して、先頭の空白は空文字に変換している
if (chatMessage.length > 0) {
//文字入力がないと文字数が0のため、1文字以上入力を条件にする
sending = true;
//ボタンが押せる状態となる
$('#sending-button').prop('disabled', false).css('background', '#0a65cc');
} else {
//文字入力がないとボタンを押せなくさせる
$('#sending-button').prop('disabled', true).css('background', '#ccc');
}
//sendingがtrueの時にメッセージを送信する処理を実行する
if (sending) {
$.ajax({
//ajaxの設定
}).done(function () {
// 送信後は処理されないようにfalseを設定
sending = false;
// ボタンの色を変更し、再び押せないようにする
$('#sending-button').prop('disabled', true).css({
background: '#ccc'
});
});
};
空白で送られないように半角、全角スペース、改行のみだとボタンが押せないようにバリデーションされている状態
終わりに
jQueryのバリデーションで検索するとプラグインなどで実装してることが多いので、また使うかもしれないのでメモとして残しています。