はじめに
この記事は、 OIT Advent Calendar 2016の12日目の記事です。
Flexbox とは?
FlexboxはFlexible Box Layout Moduleの略です。
CSS3から導入されたレイアウトモジュール
floatにサヨナラを告げる機能です。
解説されつくされている感があります。
未だにfloatしてる人は考え直したほうがいいです。
基本的な使い方
親要素にflex指定するだけ。
.flexbox {
display: flex;
}
やってみる
<ul>
<li><p>List1</p></li>
<li><p>List2</p></li>
<li><p>List3</p></li>
<li><p>List4</p></li>
<li><p>List5</p></li>
</ul>
これだけだと
こうなりますが。
これに適当にflexboxすると。
ul {
display: -webkit-flex;
display: flex;
list-style: none;
}
li {
margin: 10px;
padding: 20px;
border-radius: 5px;
line-hight: 1;
color: #fff;
background: #aaffaa;
}
li:first-child {
background: #aabbcc;
}
li p {
margin: 0;
padding: 0;
}
こうなります。
横並びになります。
自動折り返し
上のままだと、ブラウザのスクリーンを小さくすると、
こうなります。
はみ出します。
flex-wrap
ここで紹介したいのが、flex-wrapです。
flex-wrap: wrap;
の1行を追加します。
ul {
display: -webkit-flex;
display: flex;
list-style: none;
flex-wrap: wrap; /* 折り返し */
}
li {
margin: 10px;
padding: 20px;
border-radius: 5px;
line-hight: 1;
color: #fff;
background: #aaffaa;
flex-wrap: wrap;
}
li:first-child {
background: #aabbcc;
}
li p {
margin: 0;
padding: 0;
}
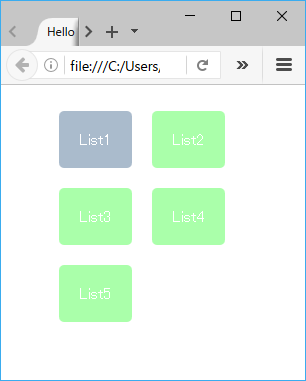
なんかいい感じに折り返すようになりました。
Vertical Align(Flexboxの美味しいところ)
floatやJavaScriptで頑張っていたのがウソのように簡単。
以下の3つで設定できます。
- align-items
flexコンテナ(親要素)に指定し、すべての子要素の垂直方向の配置を設定する。
- align-self
flexアイテム(子要素)に指定し、個別に垂直方向の配置を設定する。
- justify-content
flexコンテナ(親要素)に指定し、水平方向の配置を設定する。
ということで、次のように書けば。
.contents {
display: -webkit-flex;
display: flex;
width: 800px;
height: 400px;
margin: 20px auto;
background: #f3f3f2;
border-radius: 5px;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: center;
align-items: center;
}
.align {
background: rgba(0, 0, 255, 0.3);
-webkit-flex: none;
flex: none;
}
<div class="contents">
<div class="align">
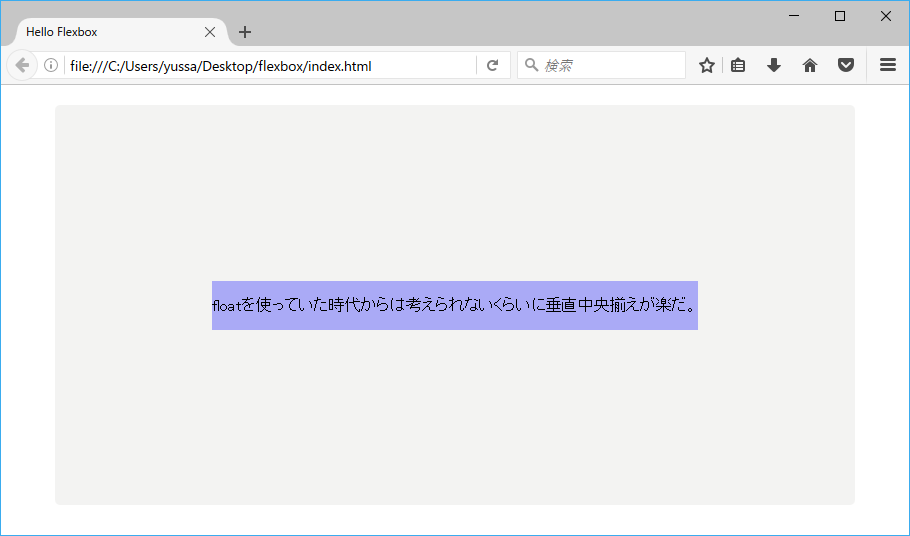
<p>floatを使っていた時代からは考えられないくらいに垂直中央揃えが楽だ。</p>
</div>
</div>
こうなります。
Flexbox、最高では?