概要
Web画面のテストを自動で実行するアプリを作成しました。
画面項目のテスト値をEXCELファイルに事前に設定し、アプリに読み込ませ
テスト画面への値設定、ボタン押下、実行結果の値、画面エビデンスの取得を自動で実行します。
※対象のブラウザはIEのみです
以下でアプリを公開しています
https://github.com/ZumWalt22/WebBrowserTestApp
以下のディレクトリをダウンロードしてください
WebBrowserTest1.0.0.1
詳細な操作手順はWikiを参照ください
https://github.com/ZumWalt22/WebBrowserTestApp/wiki
ソースコードは以下で公開しています
※基本的な処理のみの実装のため、必要に応じ、処理を追加、修正し使用してください
https://github.com/ZumWalt22/WebBrowserTest
作成経緯など
かれこれ10年ほど前、まだ画面の自動テストツールがあまり出回っていないころ
某案件で画面テストを永遠と強いられるのに嫌気が差し、何とか自動でできないかと自作したものです
そこそこ時間をかけて作成したにもかかわらず、以降使う機会がなく
長い間、PCの片隅に放置状態だったため、すこし勿体ないかなとおもい公開しました。
自動テストツール全盛の今となっては有用性は薄まりますが
小規模な開発で画面の自動テストをしたいが商用のテストツール導入するまでもないとかで活用いただけると幸いです。
.NETのWebBrowserTestコンポーネントを利用し作成しています。
開発言語はC#を使用しています。
簡単な使い方の説明
1.テストケース設定
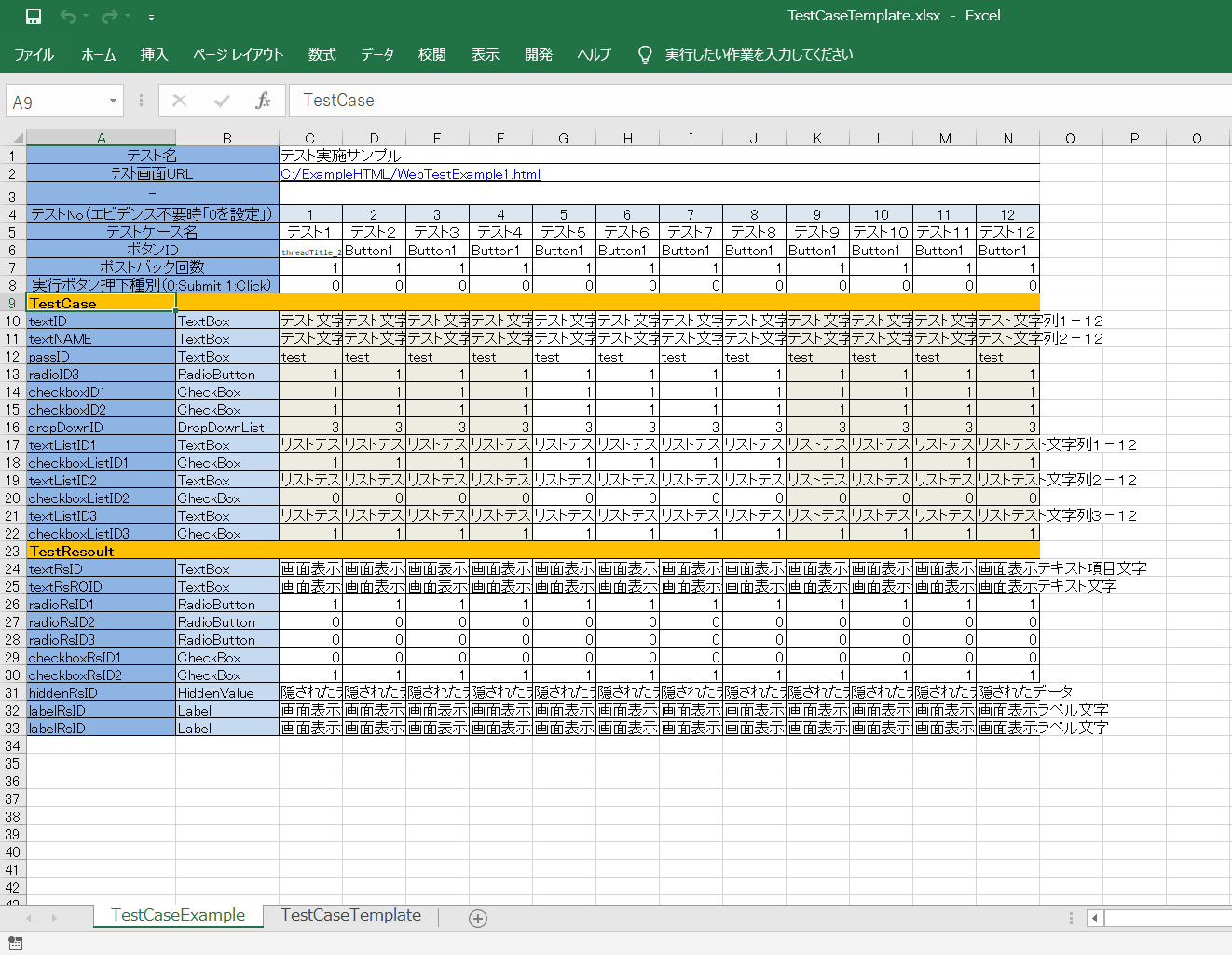
EXCELテストケース設定シートにテストケースを設定します
設定情報 テスト対象画面のURL、HTMLタグのID、項目設定値、ボタンのID、結果画面期待値を設定後
CSVファイルに変換しアプリ配下「TestCase」フォルダに配置しておきます
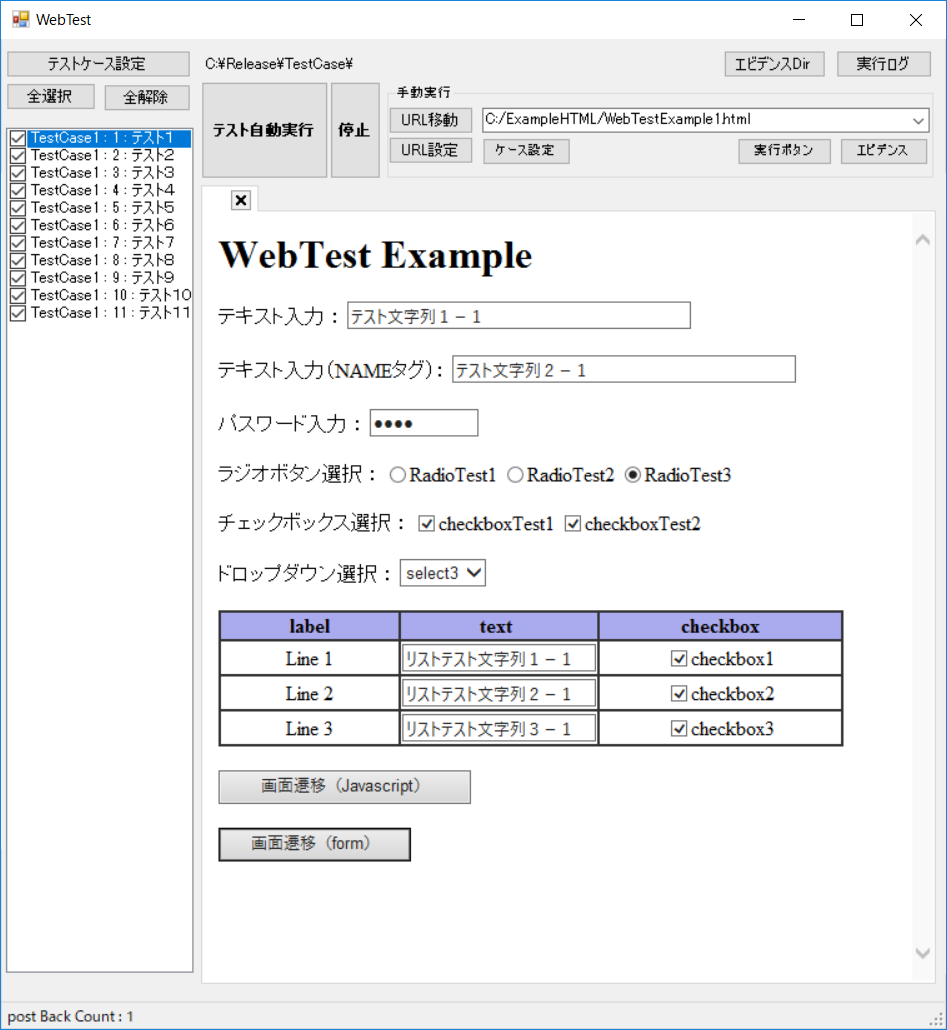
2.テスト実行
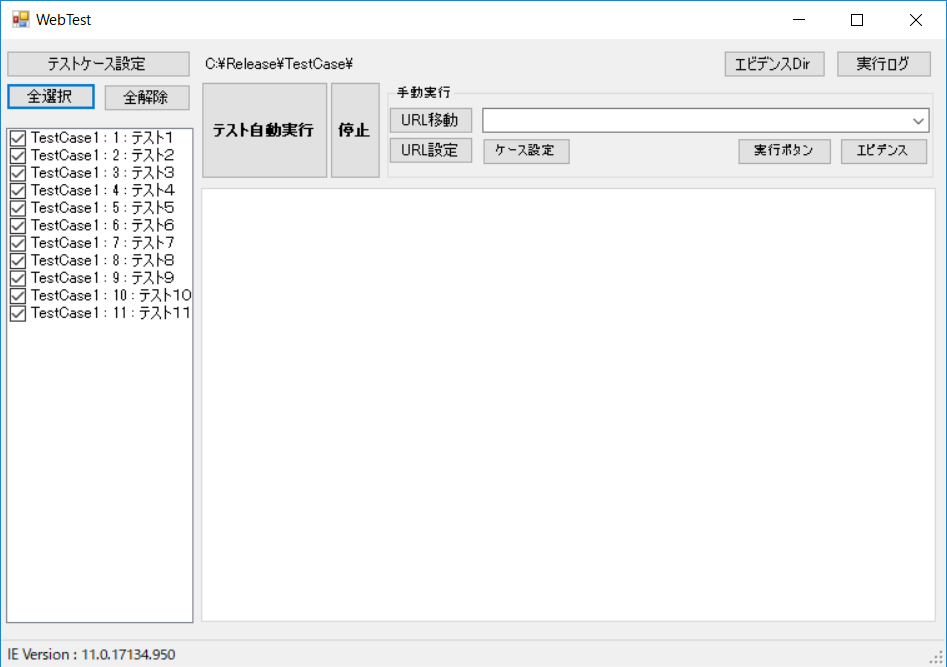
WebTestアプリの「テストケース一覧」から、実行したいテストケースにチェックを入れます
「テスト自動実行」ボタンを押下するとチェックされたテストケースが自動実行されます
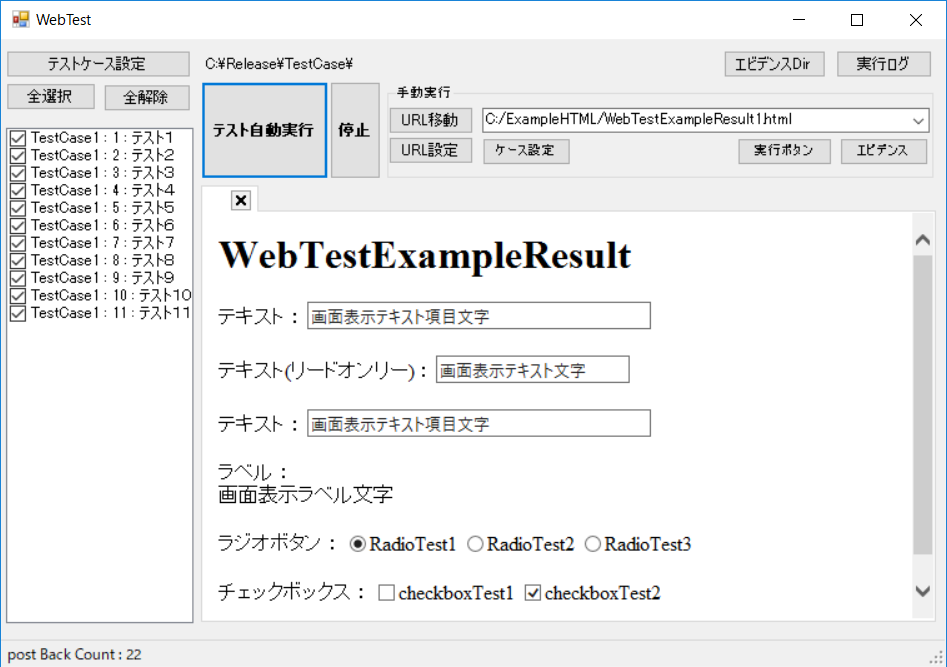
3.テスト結果確認
テストが完了するとダイアログボックスが表示され、テスト結果(テスト成功件数/総テスト件数)が通知されます。
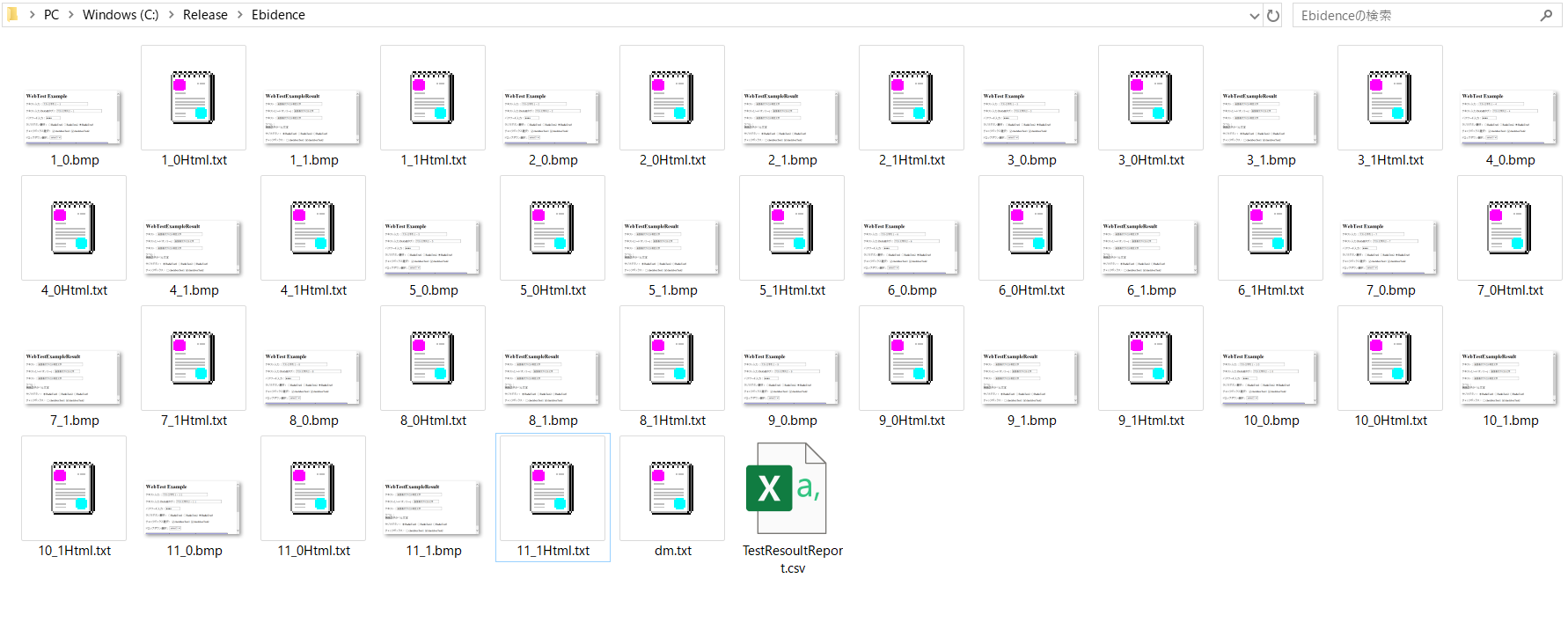
テスト結果の詳細は、アプリ配下「Ebidence」フォルダに生成されます
結果画面のHTMLと画面エビデンスが出力されます

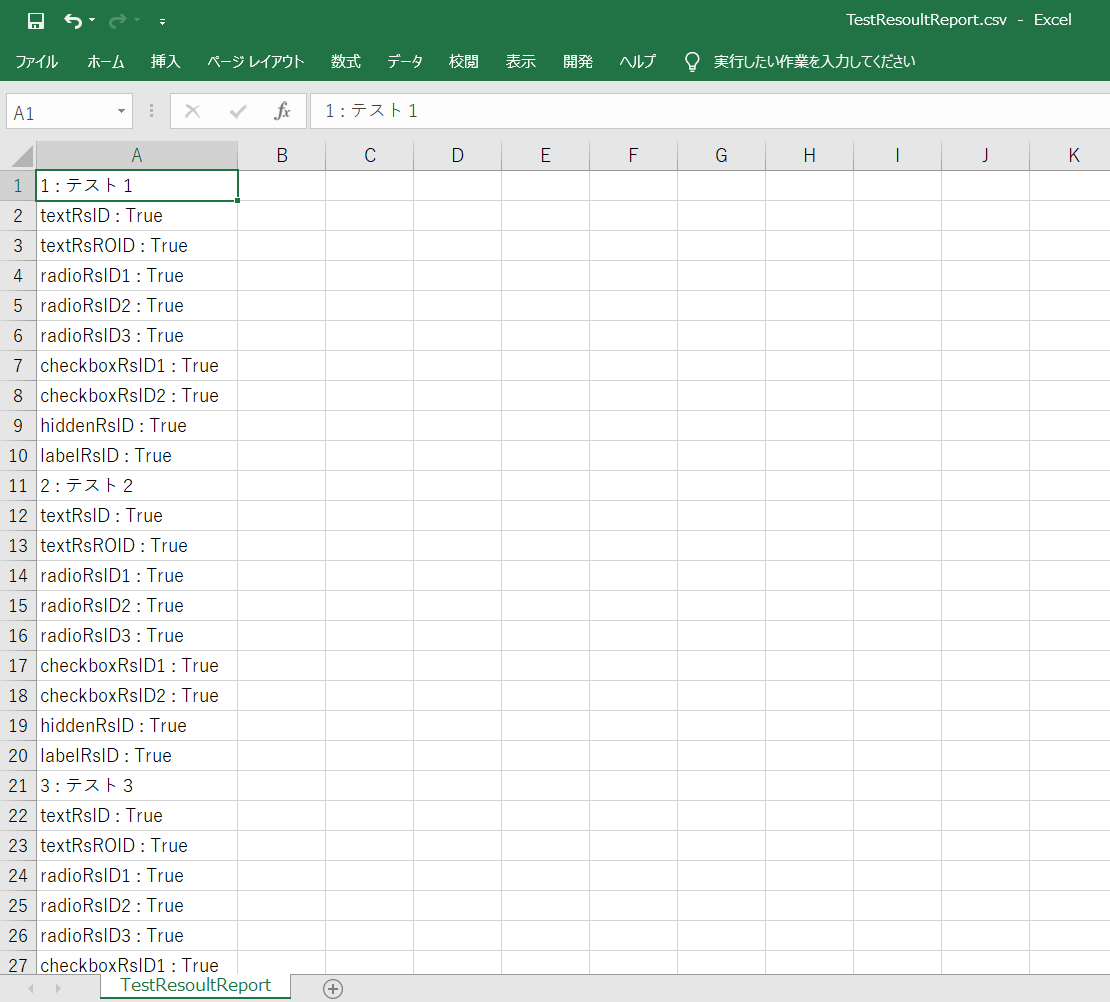
「TestResoultReport.csv」に事前に設定した期待値との正誤結果の一覧が出力されます

今度の機能追加予定
テスト前後のDB情報の取得機能を追加予定です。
現在、Config設定とするべき箇所を直打ちで記述してしまっているため、Configから設定変更可能にする予定です。