はじめに
株式会社ゆめみでフロントエンジニアをやっています。
弊社の制度として10%ルール 1 というものがあり、
その制度でいつも私が行うのは、身の回りに発生している不便なこと・不満に思っていることをプロダクトで解決できるかチャレンジしています。
そのプロダクト造りにたくさんのリソースは割くことはできない。
限られた時間でコミットするためには爆速的な開発が不可欠です。
そこで、僕が爆速開発を行うために心がけていることを共有したいと思います。
作ったプロダクト
この話をする上で例があったほうがわかりやすいと思うので、直近で作ったものをご紹介。
クラウド呼び鈴作ってみた。 pic.twitter.com/6BtXAuBB2J
— zonomaa@ゆめみ大阪 (@zonomaa_kun) May 22, 2019
機能
Slackと連携しており、呼び鈴が押されると通知がきます。
迎えに行く人の担当を決める事ができ、ボタンを押した人が担当者として設定されます。
呼び出し側はリアルタイムにステータスを確認でき、迎えに来る人が誰か把握することができます。
勉強会など多くの人が参加されることを想定し、一人が呼び出せば全員がそれを把握することができます。
(みんなが呼び鈴を押さなくて済む)
使用したもの
- Vue (TypeScript)
- Slack API
- Firebase
- Auth
- Functions
- Firestore
- Hosting
かかった時間
7時間ぐらい
プロダクトを作る時意識していること
facebookの創立者であるマーク・ザッカーバーグ氏の言葉
Done is better than perfect. (完璧を目指すよりも、まずは終わらせろ。)
とても有名な言葉ですが、私はこの言葉が好きです。
完璧な設計?きれいなコード?いえいえ
まずはものを完成させる。
そこを目標に突っ走っていきます。 2
1.はじめにやること
「これから自分が作るものをしっかり想像(イメージ)する」
単にこれだけでは弱いので、「すげぇ、めっちゃ便利じゃん。早く動いてるところをみたい。使いたい!」
と思えるまで、頭の中でイメージを膨らませます。
これだけでモチベーションになります。早く作ってみたいという意欲を奮い立てましょう。
今回でいうとこんな事を考えていました。
- とにかくおしゃれ、スタイリッシュなUIにしたい
- 何回も呼び鈴鳴らされるのは嫌だからステータスを全員で共有できるようにしよう
- プッシュ通知したいけど、webで作るからPWA?でもiOSまだじゃん…Slackでいいか。
- 迎えに行く側が複数人いたら誰が迎えに行っているのかわかるようにしたほうがいいかも
- タクシーの配車アプリっぽい感じに迎えに向かってるのがリアルタイムに分かるといいな
- 迎えに行ってる人が誰なのかわかったら面白いな?写真とかあったらわかりやすいかも
- おお…めっちゃイケてるアプリになるのでは?
という感じで色々なことを考えながら自分を奮い立てました。
2.問題点の洗い出し
プロダクトのイメージを行う上で問題点・不明点が出てくると思います。
開発していく中でこの点は早めに潰しておくべきです。
すべて明確になった上で開発していくほうが気持ちがいいですよね。
今回のプロダクトではこのような問題点・不明点が出てきていました。
- 迎えに行っている人がわかるようにプロフィールをいちいち登録するのが面倒
- Slack App(API)まだ使ったことないからわからない
- Slack上で、複数人でボタンの取り合いってできるのかな?(ボタンを早いものがちで押せるのか)
3.問題点・不明点の解決
出てきた問題・不明点を潰していきましょう。実験・検証段階ですね。
今回出てきた問題はこのように解決していきました。
迎えに行っている人がわかるようにプロフィールをいちいち登録するのが面倒
SlackAPIでプロフィールを参照できるのでその画像を使えばOK
Slack App(API)まだ使ったことないからわからない
同じようなことをやってる人がいるか調べてみる、いなければドキュメントを見て今回の要件を満たせるか確認する。
Slack上で、ボタンの取り合いってできるのかな?
実際に動かして試してみる
問題の細分化
Slack上で、ボタンの取り合いってできるのかな?
ボタンの取り合いについては不明な部分がざっくりしていますが、これを細分化するとこの様になると思います。
- Slackでボタンが表示できるのか
- ボタンが押されたことをFirebase Functionsが認識できるのか
- 何が押されたのか把握できるのか
- ボタンの取り合いができるのか
遠回りに見えますが、このように細かな段階を踏むのが一番近道です。
いきなり正解を実装しようとすると今何をスべきなのかわからなくなっちゃうんですよね…

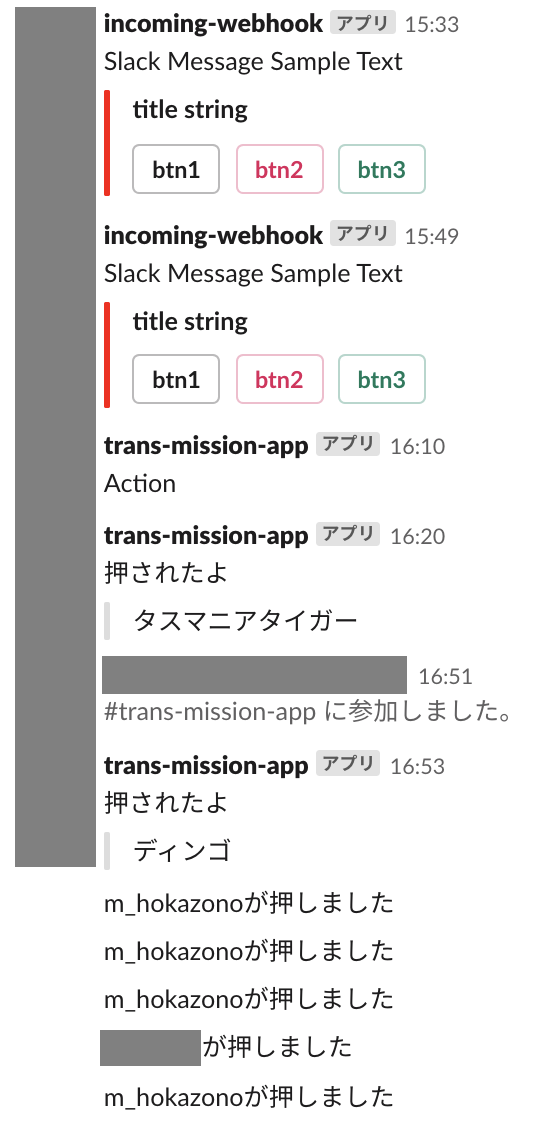
実際に見てみるとこのように色々実験しました。
最後の方は誰が押したのか、押したあとボタンを隠せるのかなど実験しています。
段階を踏んでできていくところを見ると面白いです。
4.環境を用意する
どこに環境を構築するのか。AWSなのか、Firebaseなのか、herokuなのか
様々な選択肢があります、要件に合わせて適切に使っていきましょう。
今回の要件的にFirebaseが最適だったので、主にFirebaseを使って実装します。
Firebaseってほんとにすごい
若干話がそれますが、Firebaseってすごいですよね。
はじめからデータベース、バックグラウンド関数、ホスティングまでいろいろ揃っているんです。
制約はあるけど、ほぼ無料で使える。月額課金にしても個人プロダクトなら無料枠で済むし。
firebase init
で初期設定を済まし、
firebase deploy
でデプロイできちゃうんですよ。
簡単すぎて意味不明ですよね。
私の中で爆速開発ができているのは半分以上Firebaseのおかげです。
特に、 Firestore Hosting Functions は重宝しています。
これらがあるおかげでフロント部分の開発に集中できます。
5. やることを整理する
問題点・不明点がきれいになり、あとはゴリゴリコードを書いていくフェーズに入りますが、
実装する手順。やることを整理してから作業を行いましょう。
今回僕はこのように整理しました。
- 送迎用Slackアプリを作る
- APIが叩かれたらSlackに通知
- 迎えに来てほしい人の名前表示しつつ、「迎えに行く」ボタンを表示させる
- 押されたら誰が押したのかわかるようにする(担当設定機能)
- 送迎リクエストは一つのチャット内で完結するようにする(チャットのカオス化防止)
- ボタンのアクションがあるたびにチャットの中身を書き換える(ログ化)
- 送迎ステータスをFirestoreに連携する
- 担当が決まったらSlackのサムネイルや名前を取得してFirestoreに保存
- 送迎が完了したら、誰が送迎したのかわかるようにする
- Slackアプリを愛らしくする(親しい感)
- 好きなキャラクターにする等
- 迎えに来てほしい人の名前表示しつつ、「迎えに行く」ボタンを表示させる
- APIが叩かれたらSlackに通知
- クライアント側のwebアプリを作る
- おしゃれなUIにする
- 参考になりそうなUIをデザイン紹介サイトなどを見る
- マイクロインタラクションを取り入れてみる
- css animationでヌルヌルさせる
- 送迎してくれる人をいい感じに表示する
- 波っぽい表現を取り入れて進行感を出す
- 送迎ステータスをリアルタイムで取得する
- ステートごとにコンポーネントを分けて画面管理する
- ステートが切り替わるとVueコンポーネントが差し替える
- フェードイン・アウトアニメーションさせる
- ステートが切り替わるとVueコンポーネントが差し替える
- ステートごとにコンポーネントを分けて画面管理する
- ステートが1週して画面が戻る
- ステータスサイクルが何回も繰り返し行える
- おしゃれなUIにする
思い出しながら書いているので粒度がバラバラかもしれませんが、こんな感じ。
これを一つ一つ潰していけばプロダクトが出来上がる!
と思えるまで整理していきましょう。
参考にしたサイト
プロダクトを作る・イメージ上で以下のサイトにお世話になっています!
dribbble
UIなどはdribbbleを見ながらイメージを膨らませています。
まるまるパクるのはやめましょうね
Webgradients
いい感じのグラデーションをたくさん紹介しています。
きれいなグラデーションを背景にすることでイケてるアプリっぽくできるのでおすすめです。
codepen
インタラクションを実装・イメージする上でお世話になっています。
コードも載っているの参考になります。
6. 実装する
ここまで来てやっと実装です。
手を動かすのはここまで用意してから動かしていきましょう。
リストをガシガシ終わらせてイケば完成!するはず…
自分の雛形を作る
実装する上でのテンプレートを自分なりに持っておくといいですね。
設計ベースでも、マークアップベースでもこれがあるだけで0ベース段階で悩まなくて済みます。
僕の場合は、Vue + TypeScript + Webpack + Firebase で組むことが多いです。
王道パターンを作ってスタートダッシュを決めましょう。
フィードバックをもらう
できたプロダクトを実際に使ってフィードバックをもらいましょう。
「いいね!」「助かる〜」「イケてる」
たくさん褒めてもらいましょう。それが次にまたプロダクトを作る活力・励みになります。
「こういう機能がほしい」「もっとこうしたい」「ここがだめ」
たくさん指摘してもらいましょう。この言葉はプロダクトに興味を持ってくれた人なので大事にしましょう。
次に活かすヒントがあるので、どんどん指摘されましょう。
ちなみに今回のプロダクトを弊社で共有したところSlackでリアクションをたくさんもらいました!

これだけでもとても励みになりますし、とても嬉しいです。また頑張りたい!
最後に
ダダダと書き連ねましたが、すこしでも爆速で開発するためのヒントになればと思います。
自分もまだまだ爆速化していきたいのですね。
爆速開発、とても楽しいです。
たくさんのプロダクトを作ってアウトプットして、たくさんフィードバックをもらいましょう!
以上です。