「Node-Red」超初心者…「LINEBot」って何?レベルの基本アナログ人間が挑戦してみました!
みなさま。こんにちは。
毎回、購入した食材を使いきれたらいいのだけれど、なかなか思うようにはいかない。
同じレシピで毎日は飽きてしまうがレパートリーもない。そんなときには、いろんなサイトからレシピが出ている。今回は、たくさんのレシピのレパートリーがある「楽天レシピ」から、冷蔵庫に余った材料、食べたい食材、安くておいしい食材を「Bot」に送るとその食材を使ったレシピの一覧(カテゴリー)が出てくるプロトタイプをつくってみました。
完成イメージ/できたもの
冷蔵庫に余った材料、食べたい使いたい食材を「Bot」に送るとその食材を使ったレシピのカテゴリーが人気順で出てくるものです。
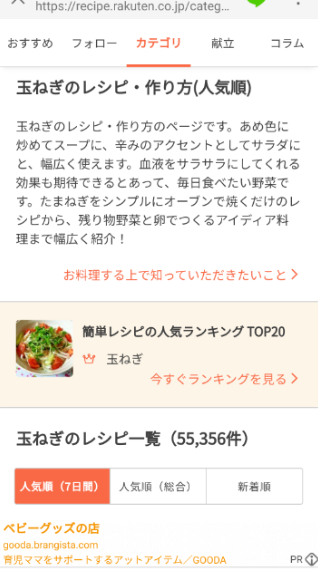
▼食材「玉ねぎ」と送ると玉ねぎのレシピ一覧(人気順)が出てくる。

▼紹介されたURLをクリックすると玉ねぎの人気レシピを紹介したページへ。

使ったサービス
下記のサービスは登録準備は先にしておきます。
LINEBotを作るのにもまずは、「LINE Developers」の登録準備もしておきましょう。
◆Heroku
インストール、アカウント登録しましょう。
◆Node-RED
インストール、アカウント登録しましょう。
◆LINE Developers
アカウント登録しましょう。
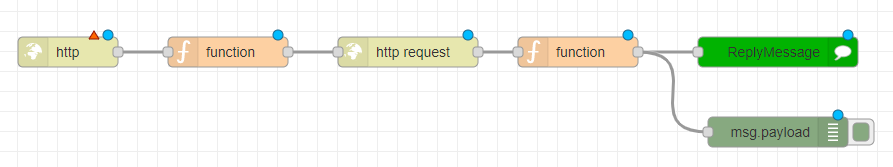
フロー構成
左から右の順に説明していきます。
①http in(LINEサーバーからアクセス)
LINEサーバーからの「Webhook」を受け付けるためのノードになります。

②function(検索Wordを保持)
msg.payloadに入っているLINEメッセージが失われてしまうので、一時的にmsg.lineに退避させています。changeノードでも同等のことが可能です。

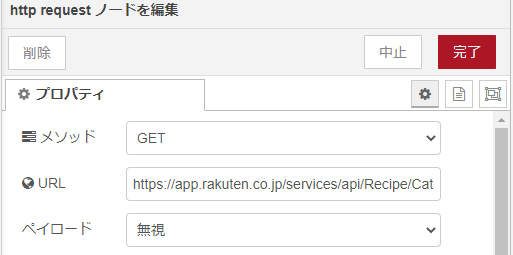
③http request(楽天レシピへアクセス)
レシピカテゴリ一覧APIは楽天レシピのカテゴリ一覧を返すAPIになります。
デベロッパーはカテゴリタイプを指定することでこれらの情報を得ることができます。
ここのAPIについては、下記に詳細を記載しています。

④function(検索ワードに関するレシピカテゴリーを探して表示)
ここで、食材の単語を入れると該当するカテゴリーを探して送る。該当がないものには、「見つかりませんでした」の表示になります。
// LINEで送られた文字列を検索対象の食材とします
const searchWord = msg.line.events[0].message.text;
// カテゴリーが「配列」でたくさん入っている部分をとりだす
// 選ぶカテゴリーは「medium」(中カテゴリー)から
const categories = msg.payload.result.medium;
// カテゴリー配列には
// 「カテゴリーのオブジェクト」が
// たくさんはいっています
// そのオブジェクトを1つずつ見てゆき
// categoryNameという場所が
// searchWordと同じであれば、それが何番目であったかの
// 数値を返します(なければ-1)
const found = categories.findIndex(category => category.categoryName == searchWord);
// 返信する言葉を予め決めておきます
let replyWord = '見つかりませんでした';
// もしカテゴリーが見つかっていれば
// 返信する言葉にそのカテゴリーのURLを上書きします
if (found != -1) {
// 見つかった中カテゴリーのIDを抽出します
targetCategoryId = categories[found].categoryId;
// 小カテゴリーを取り出すための配列を準備しておきます
let details = [];
// 小カテゴリーの配列の中身を順番に確認し
// 各「parentCategoryId」が、
// 今回検索で一致した中カテゴリー名のIDと同じであれば
// その小カテゴリーの食材名とURLを
// 予め準備したdetailsに取り出します
msg.payload.result.small.forEach(c => {
if (parseInt(c.parentCategoryId) == targetCategoryId) {
details.push(c.categoryName + ': ' + c.categoryUrl);
}
});
// detailsには配列の状態で
// 小カテゴリー(parentCategoryIdが検索で見つかったもの)が
// 入っていますが
// それら全てを改行コードでくっつけて
// 1つの文字列にします
replyWord = details.join("\n");
}
// LINEサーバーから送られてきた情報を復元します
msg.payload = msg.line;
// 返信する言葉を設定します
msg.payload.events[0].message.text = replyWord;
return msg;
⑥Replymessage(LINEで返信)
LINE DevelopersでMessaging APIチャネルを作成し、「チャネルアクセストークン」と「チャネルシークレット」をそれぞれ取得してきてここに入れます。

今回使用のAPIについて
今回はWEBの「API」で「楽天レシピ」を使ってみました。
ただ、楽天レシピのAPIを使うにはアプリの登録が必要になります。アプリの登録はRakutenのアカウントに紐づいていますのでIDを持っていない方はまず登録が必要になりますのでご注意を。
◆RakutenWebservice
※Rakutenの提供するAPI情報を提供し、楽天市場に掲載される商品カート、カート情報、その他の機能を社外開発者の方々のアプリ開発に利用をサポート
さいごに
今回のBotは、カテゴリーの検索しかできないのですが、いろんなAPIがあるのでもっとピンポイントでレシピが検索できるものにしたいなと考え中。わたしは普段、旬の食材などを使った季節のレシピを作っているのオリジナルレシピを使って出来たらいいな・・・と思っています。
最後までご覧頂きありがとうございました。