Railsチュートリアルの5章でBootstrapがどうしても導入できず、
色々やった結果解決できたので、対処法をご紹介します。
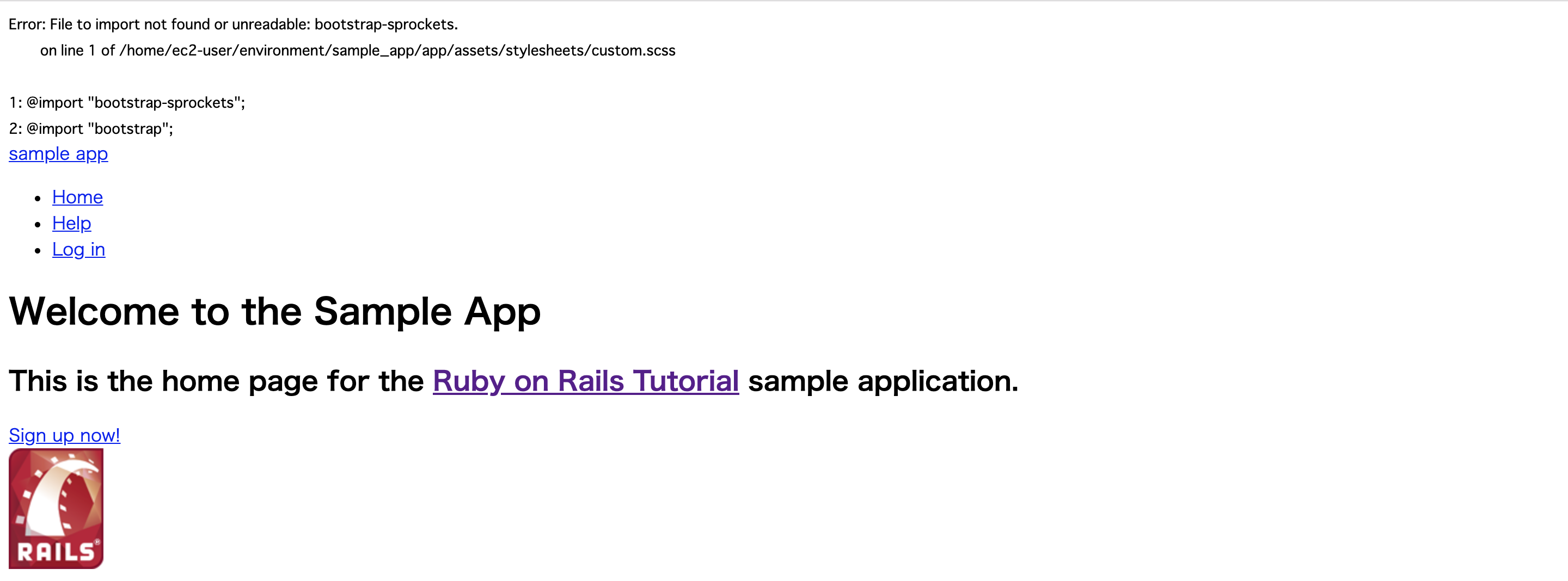
(エラー: bootstrap-sprocketsのimportに失敗と書いてある)

以下、解決方法を載せます。
-
Gemfileの記載を確認し、再度bundle installを実行
Gemfilesource 'https://rubygems.org' gem 'rails', '5.1.6' gem 'bootstrap-sass', '3.3.7' . . .
2. **bootstrapが正確にimportされているか確認**
```css:app/assets/stylesheets/custom.scss
@import "bootstrap-sprockets";
@import "bootstrap";
<br>
3. **rails serverを再起動**
<br>
4. **Cloud9を再起動**
<br>
5. **GemfileとApplication.jsを変更**(僕はこれで解決しました!)
```gem:Gemfile
# 以下を追加
gem 'autoprefixer-rails'
```Javascript:app/assets/javascripts/application.js
// 以下を追加
//= require bootstrap-sprockets
忘れずに、**bundle install**を実行!
<br>
6. **custom.scssをcustom.sassに名称変更**
あまりオススメはしませんが、どうしても解決しない場合は
scssファイルをsassファイルに変更することで解決することがあります。
<br>
(*正常にbootstrapが導入できると下のような画面になります*)
<img width="1440" alt="スクリーンショット 2019-10-27 14.54.58.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/520738/d47b60ac-9975-21f4-8c6f-8cc7e649cdcb.png">
<br>
以上、参考になれば幸いです!