はじめに
超久しぶりの記事投稿です。
ただの技術者をやってましたが、今はライブ制作の技術班やってます。
この記事は、ほぼ身内向けに書く、UnityでMMDモデル (pmxファイル) を表示する方法をまとめた記事です。
後でも説明を入れますが、この記事では三目YYB作のYYB Hatsune Miku_defaultを使用します。
第二回の記事があります。
モーションを動かすやつです。
Unityのインストール
まずはUnityをインストールします
水色のボタンを押し、Unity Hubのインストーラーをダウンロードします。
手順に従い適当にポチポチし、インストールが完了したら、Unity Hubを起動します。
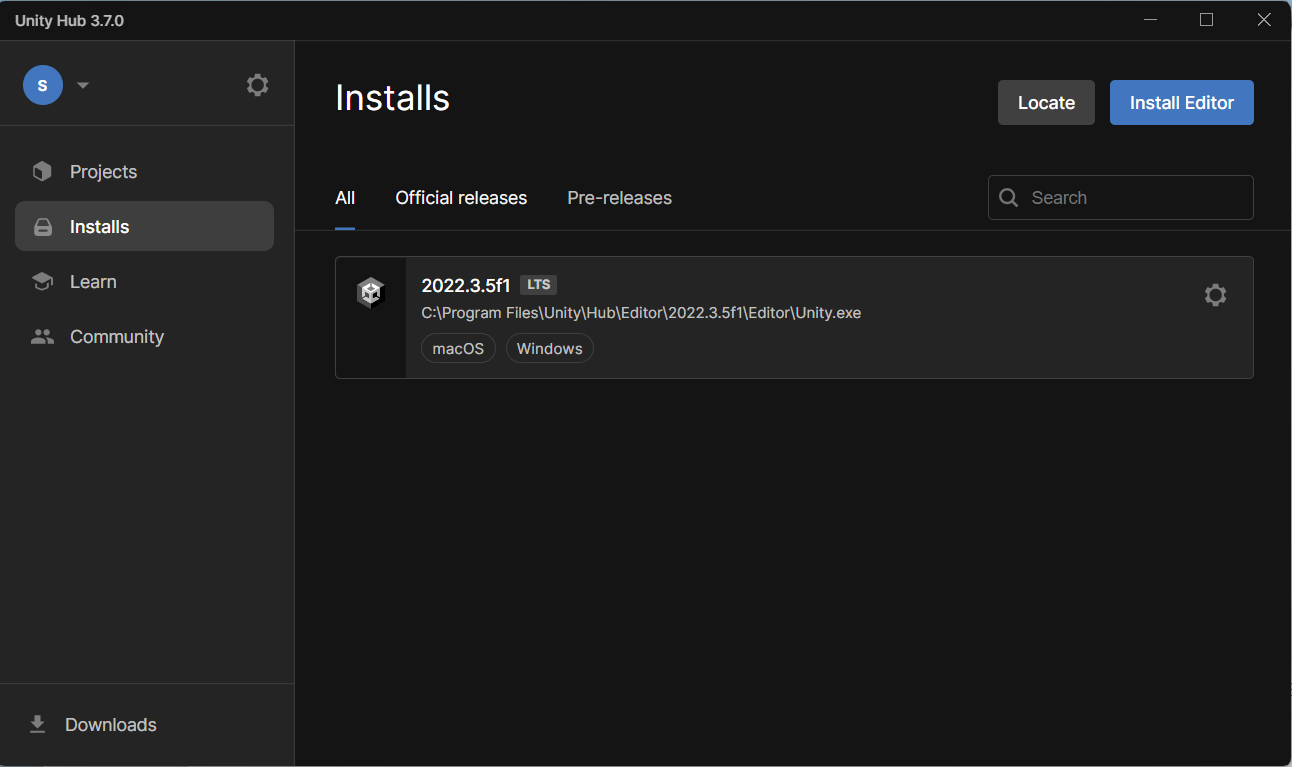
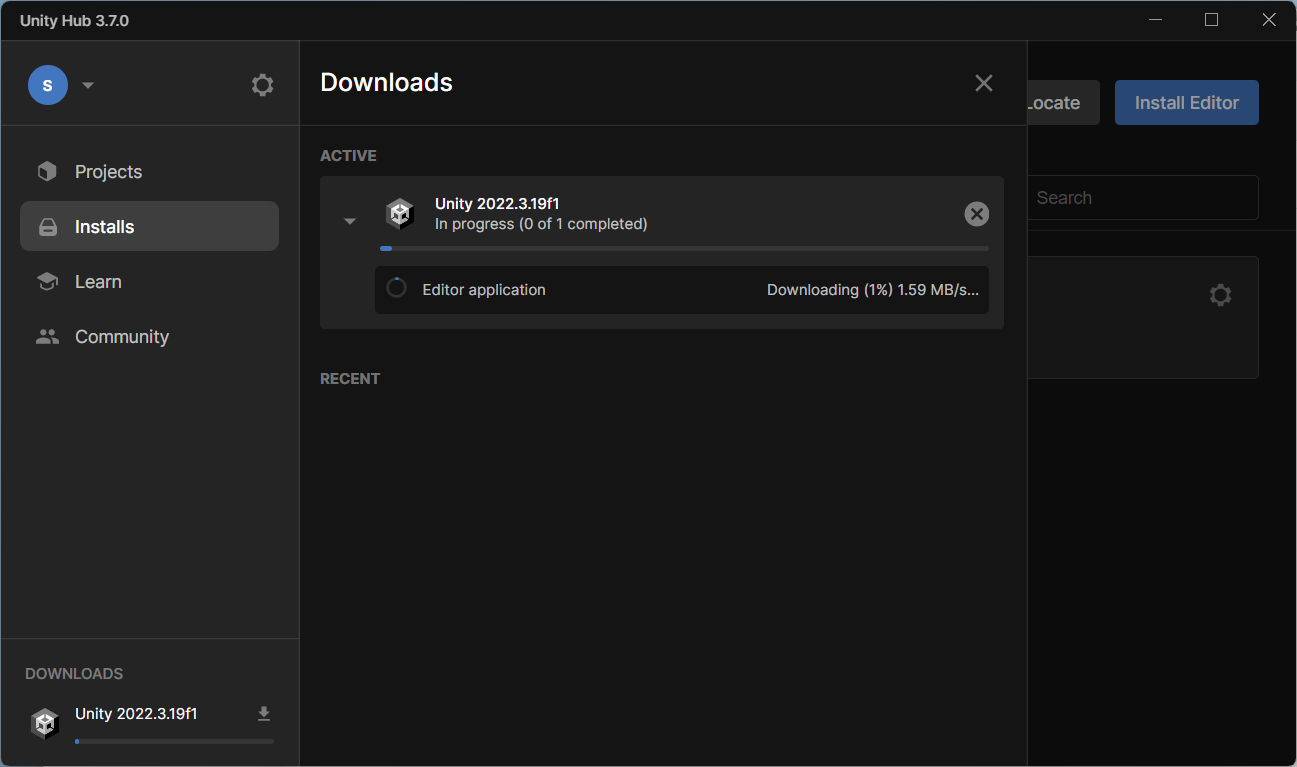
そうすると、Unity Hubが開くので、左のInstallsと書いてある場所をクリックします。
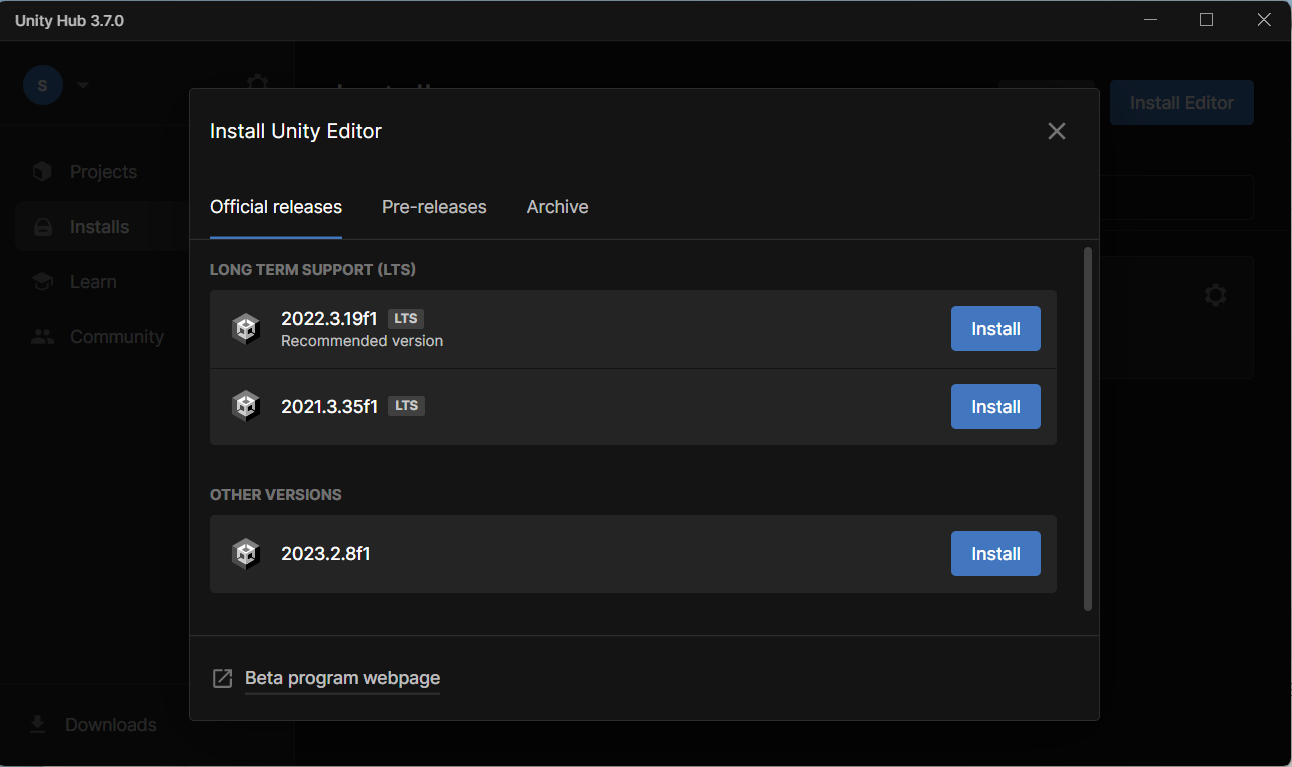
2/8/2024現在、推奨バージョンは2022.3.19なので、これをインストールしますが、他のバージョンでもおそらく大丈夫だと思います。
バージョンを揃えたい方は、Unityアーカイブからインストールします。
Unityアーカイブを使う
Unityでは、このサイトから好きなバージョンのUnityをインストールすることができます。
今回使用しているプロジェクトのバージョンは 2022.3.19 なので、2022年タブの一番上にある(はずの)自分のPCのOSに合うDownloadsを押し、Unity Hubと書かれた部分をクリック、Unity Hubを開きます。
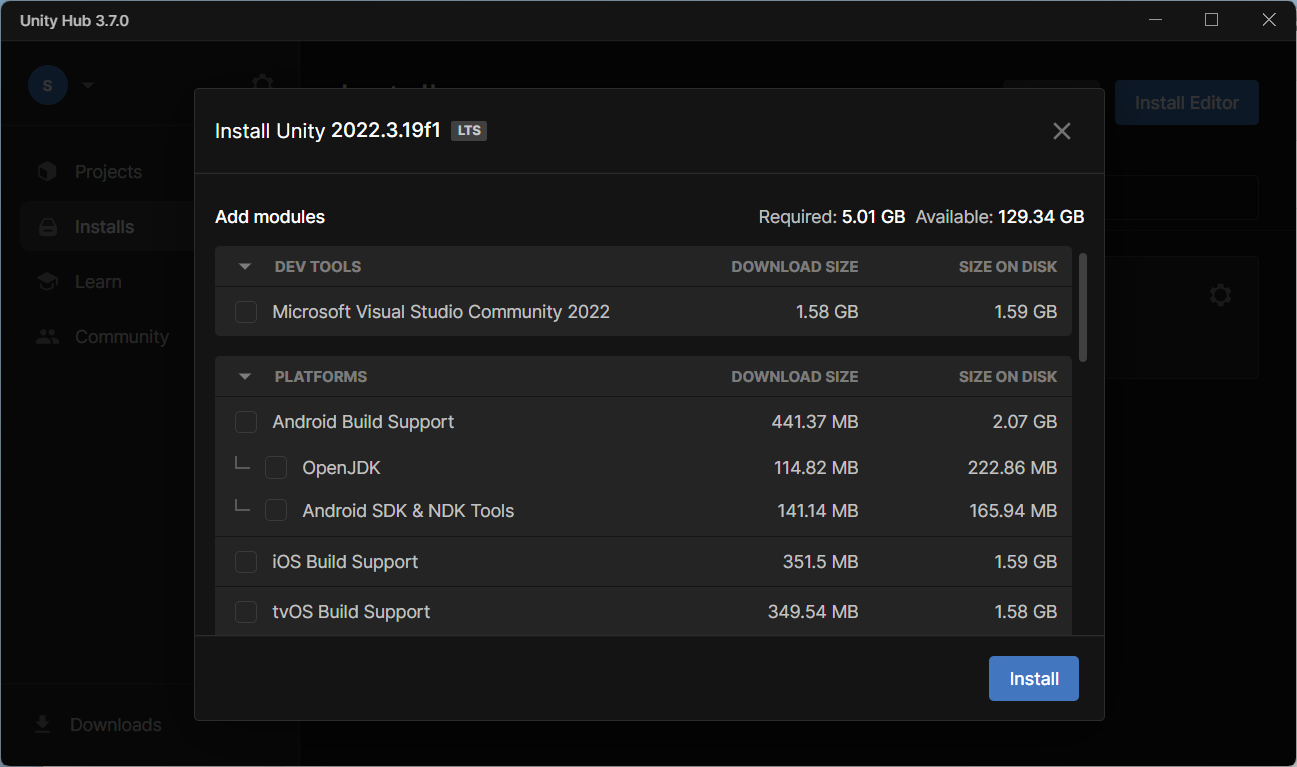
こんな感じの画面になるので、一番上のVisual Studioのチェックボックスは外します。
エディターはVSCodeだけで十分です。
インストールにはかなり時間がかかります
気長に待ちましょう
Unityプロジェクトの作成
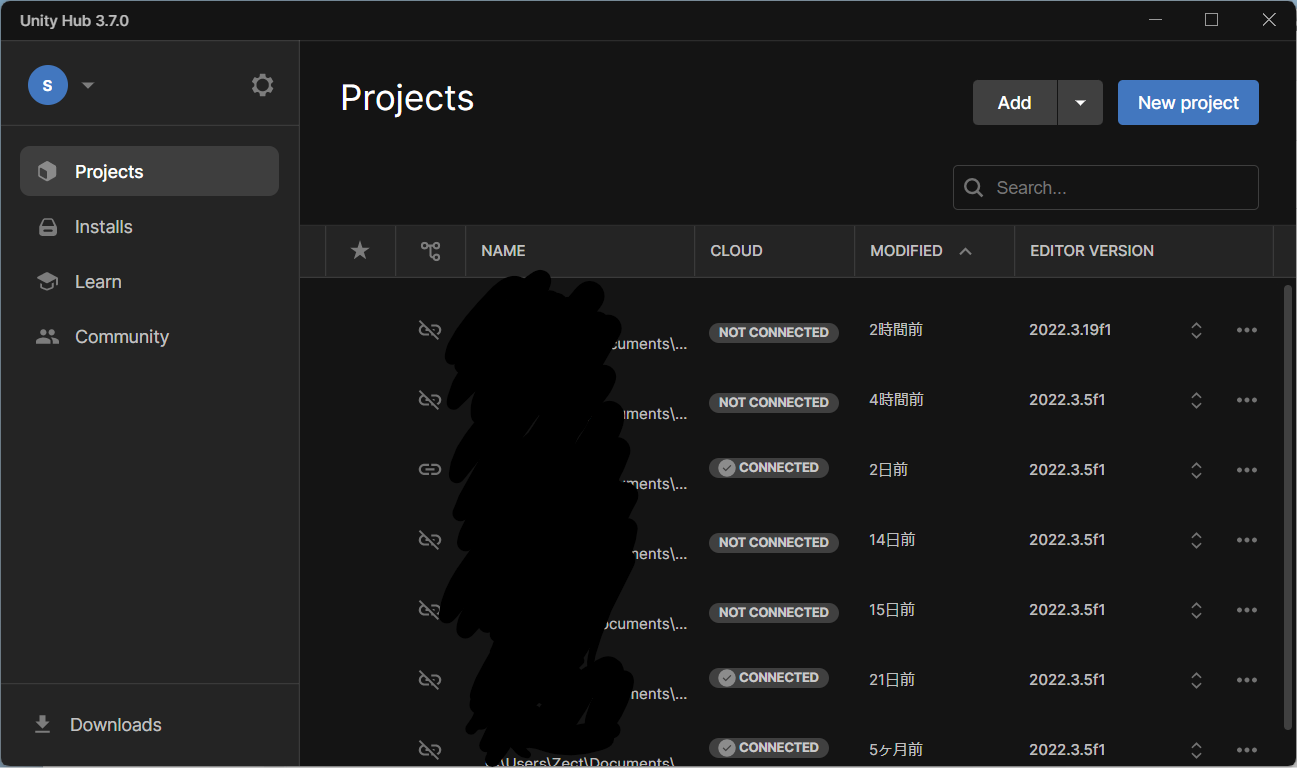
Projectsへ行きます
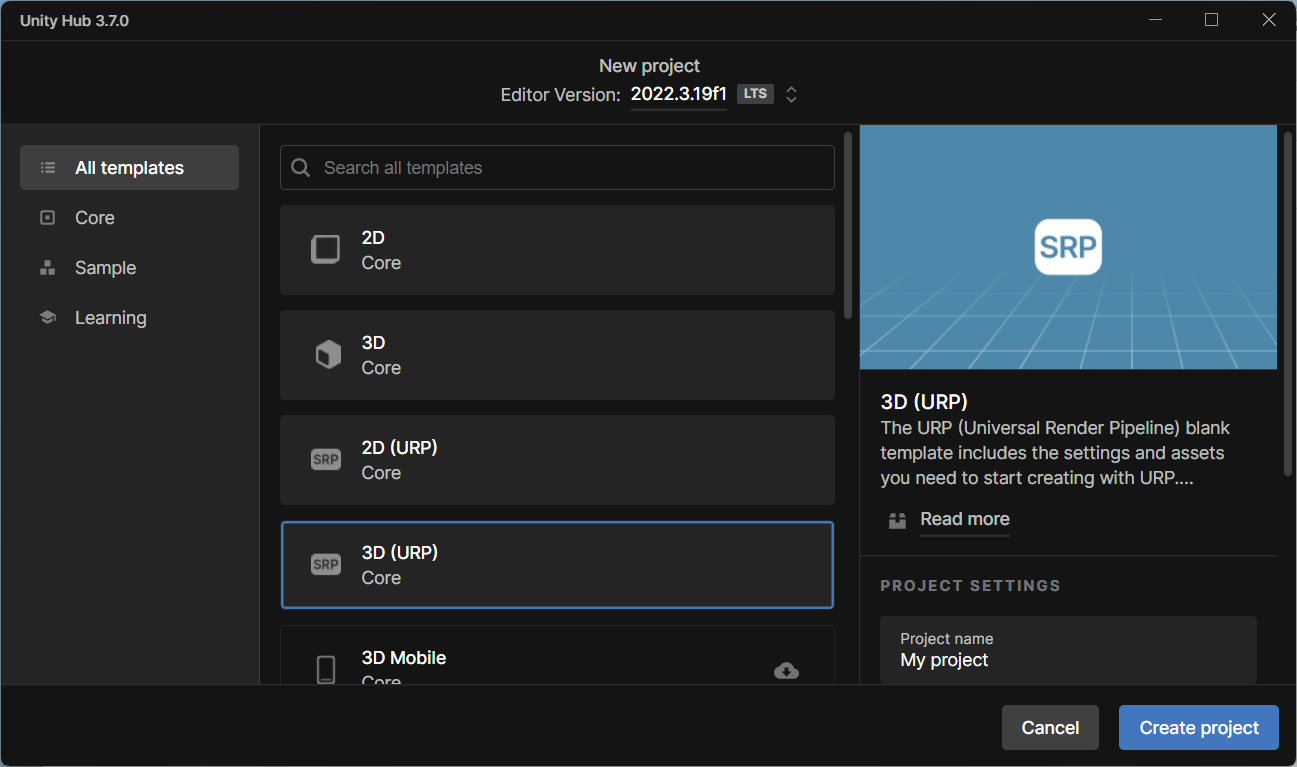
New Projectをクリック、3D (URP) で新規プロジェクトを作成します。
「テンプレートをダウンロードする」と表示されてる場合があるので、まだダウンロードできてない場合は、ダウンロードしましょう。
3Dプロジェクトを作成するのでもいいのですが、後で使うシェーダーの関係で、URPだとミクがきれいに表示されるので、URPを使います。
(URPあんまわかってない)
いい感じに設定が終わったら、作成を押して、待ちます。
この画面が出てきたら、Unityの起動完了です。
UnityでMMDモデルを読み込む
さて、ここでもうMMDを読み込みたいところなのですが、通常、MMDで読み込まれているモデルのファイルは pmx です。
しかし、Unityではpmxファイルをモデルとして認識してくれません。
なので、pmxファイルをいい感じに変換してくれるツールを使います。
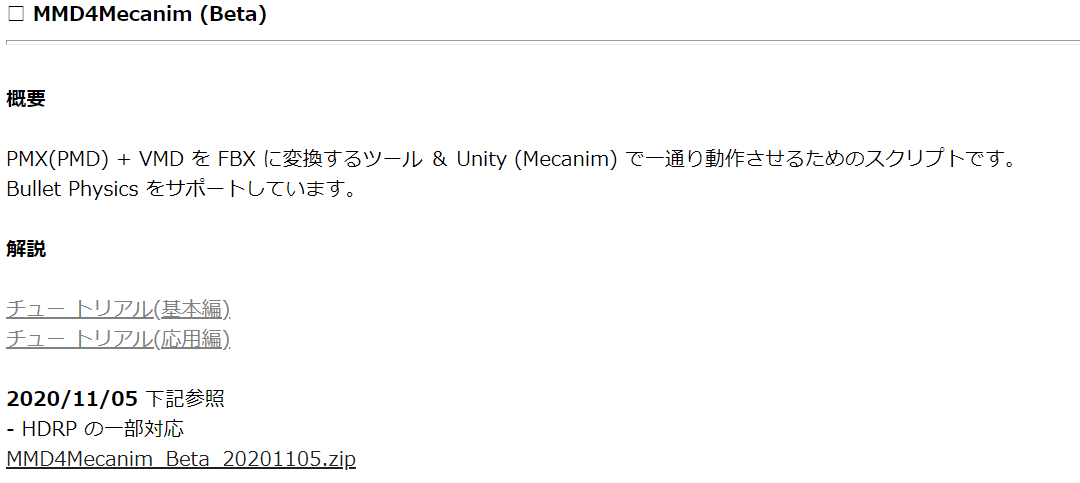
MMD4Mecanimの導入
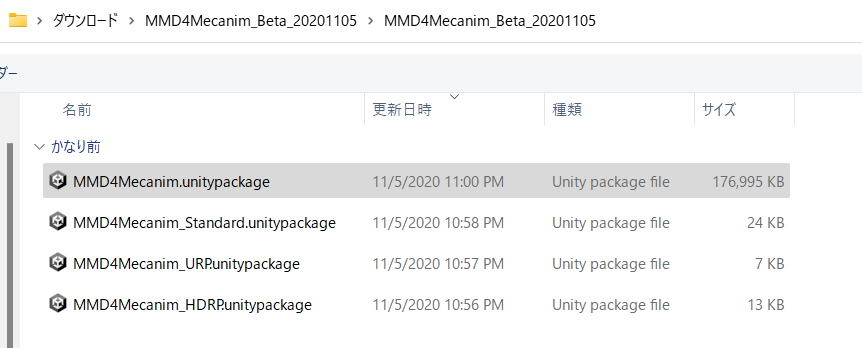
このサイトの真ん中らへんにある MMD4Mecanim_Beta_20201105.zip をダウンロードします。
ダウンロードしたらいい感じの場所で解凍しましょう。
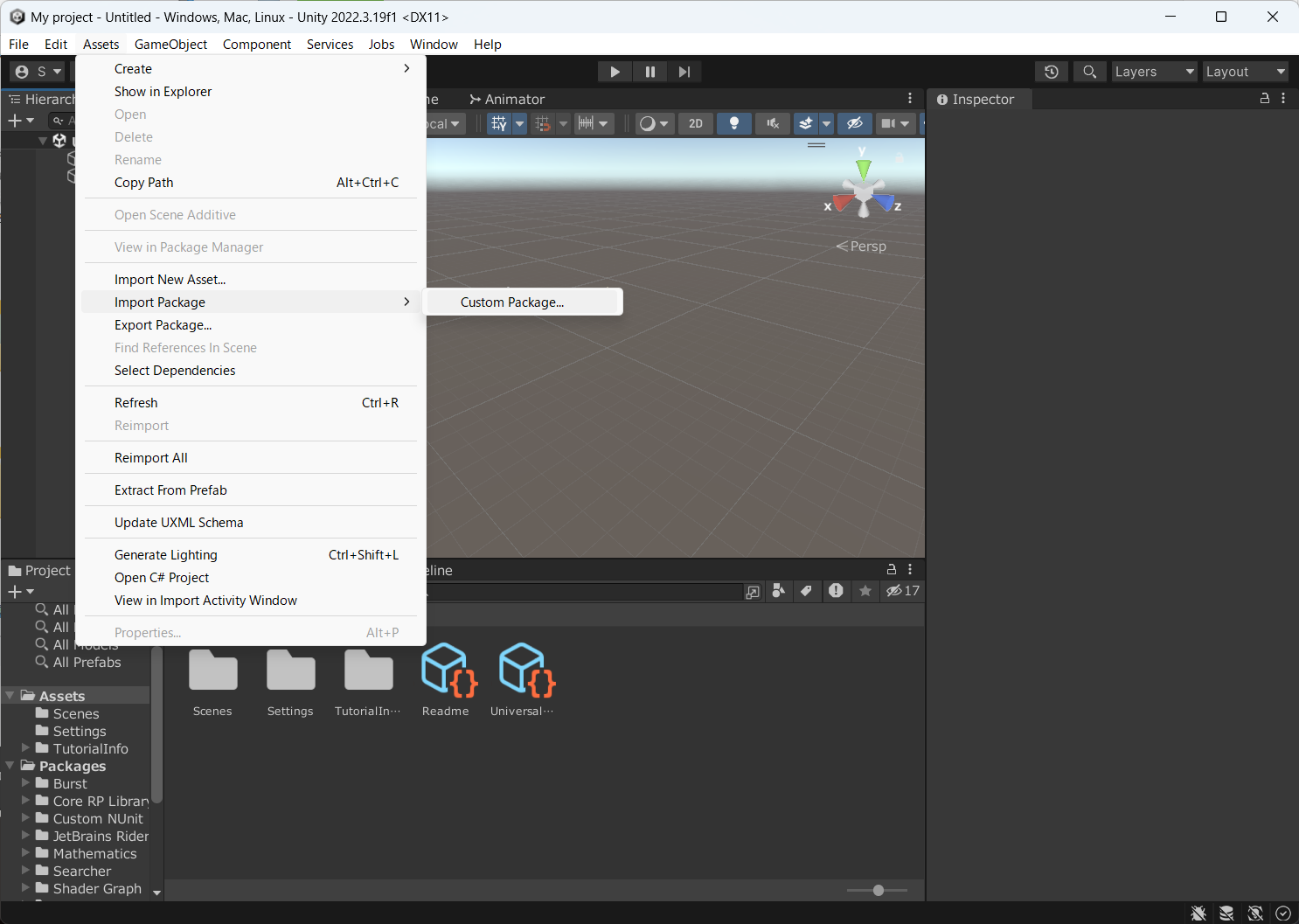
そしたら、Unityへ戻り、 Assets > Import Package > Custom Package をクリック
さっき解凍したフォルダ内にある MMD4Mecanim.unitypackage をダブルクリックし、読み込みます。

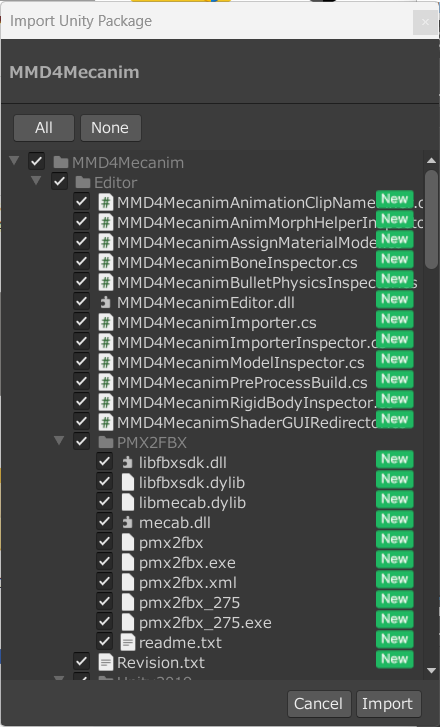
そしたら、こんなのがでてくるので、左上のAllを押してから、右下のImportを押します。

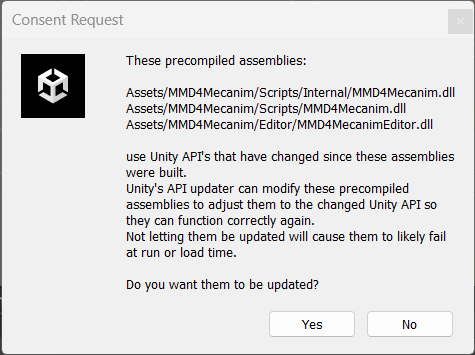
なんかよくわかんないポップアップが出てきますが、よくわからないので、許可します。

MMDモデルを準備する
MMDモデルをダウンロードします。
今回は、 YYB Hatsune Miku_default を使用します。
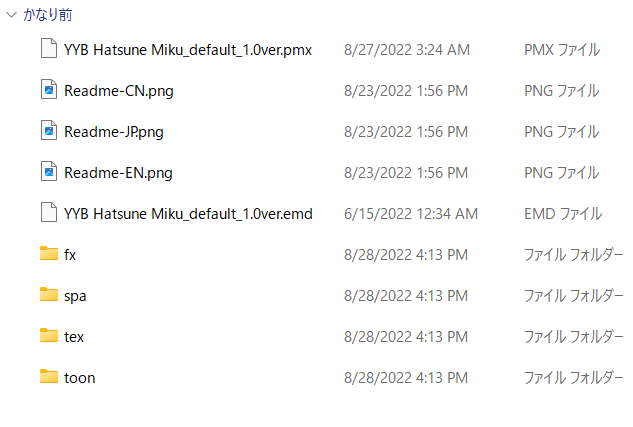
ダウンロードが完了したら、解凍します。
新しくTextureというフォルダを同じディレクトリに作成し、 fx, spa, tex, toonの中身を全てコピーします。
重複する名前のファイルがある場合は、リネームします。
そうしたら、Unityへ行きます。

ここら辺のいい感じの何も無い場所を右クリックし、Createからフォルダを作成し、YYB Mikuなどと名前を付けます。(これはなんでもいい)
新規作成したフォルダを開き、さっき作成したTextureフォルダとUnityで表示したいモデルのpmxファイルをドラッグアンドドロップでAssetsの何も無い空間に入れます。
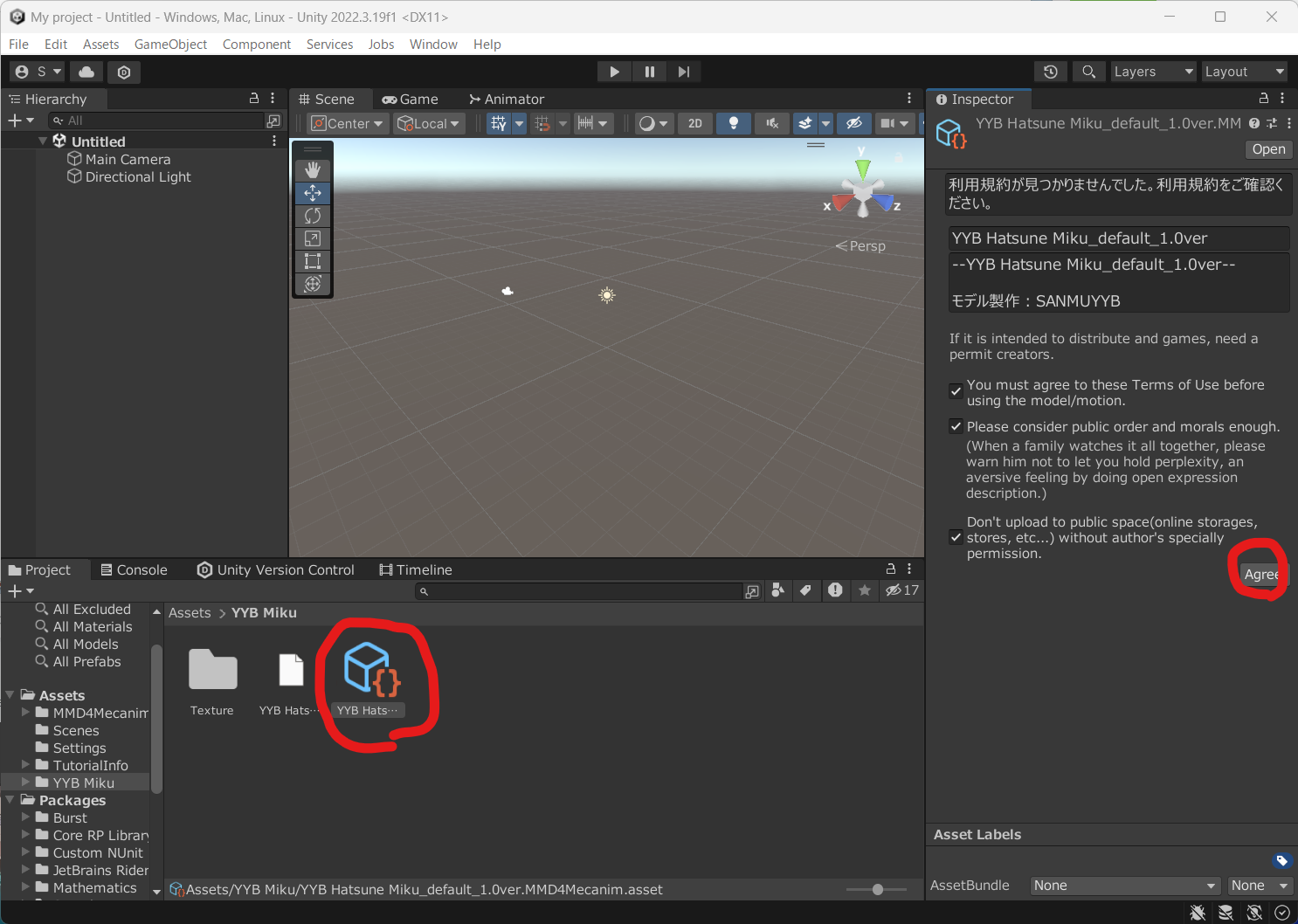
そうすると、なんかかっこいいアイコンのファイルができると思います。
これをクリックし、利用規約に同意するチェックボックスを付け、Agree を押します。

そしたら、こんなのに切り替わるので、Processをクリックします。
処理が完了したら、コマンドプロンプトは勝手に消えます。
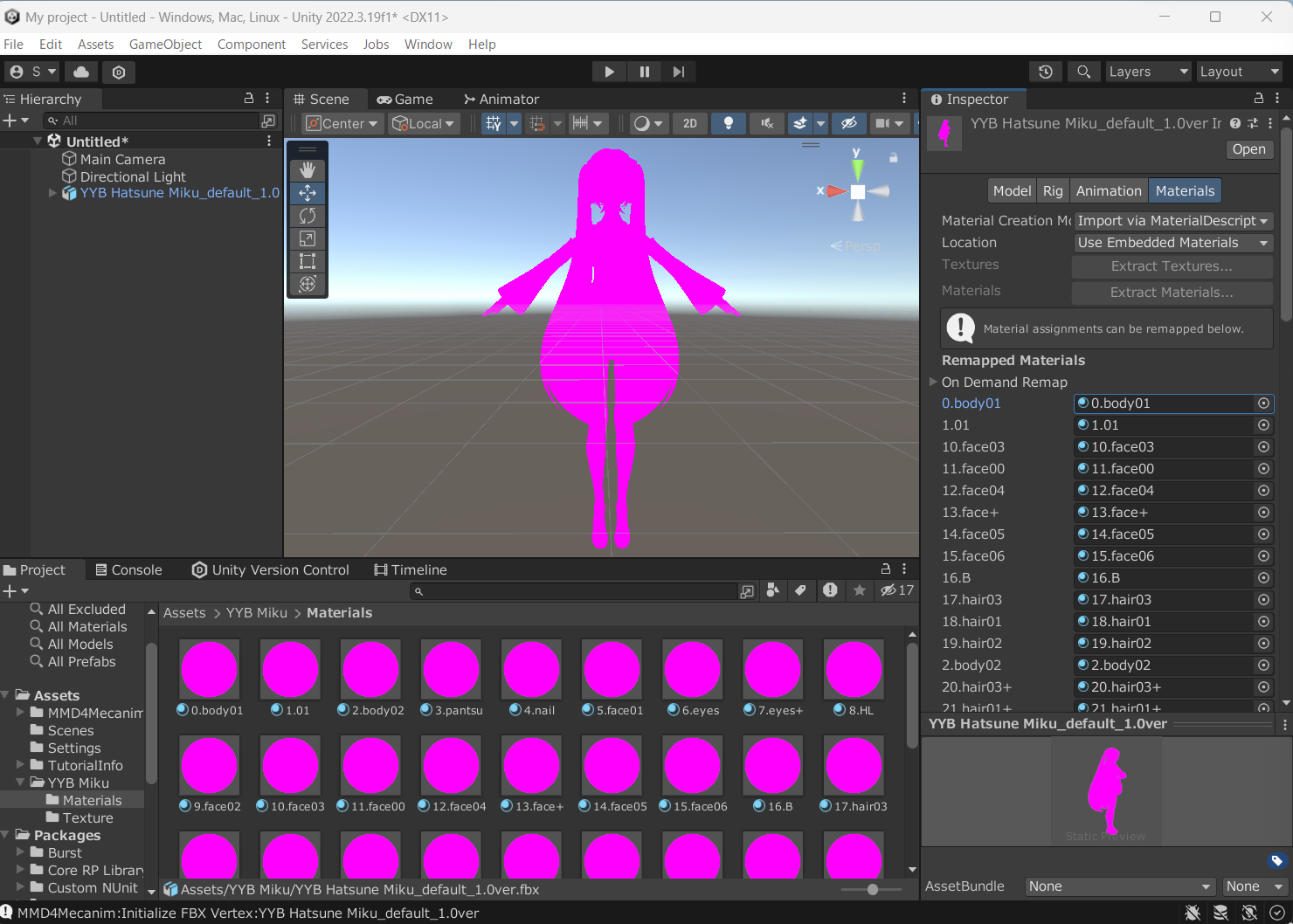
そして、ピンク色のミクが出現してます。
(色が付いてたらこの先の工程は飛ばしてもOKです)

マテリアルの修正
このピンクになっている現象は、マテリアルの設定がうまくいっていないからです。
てことで、ここから、マテリアルの修正をします。
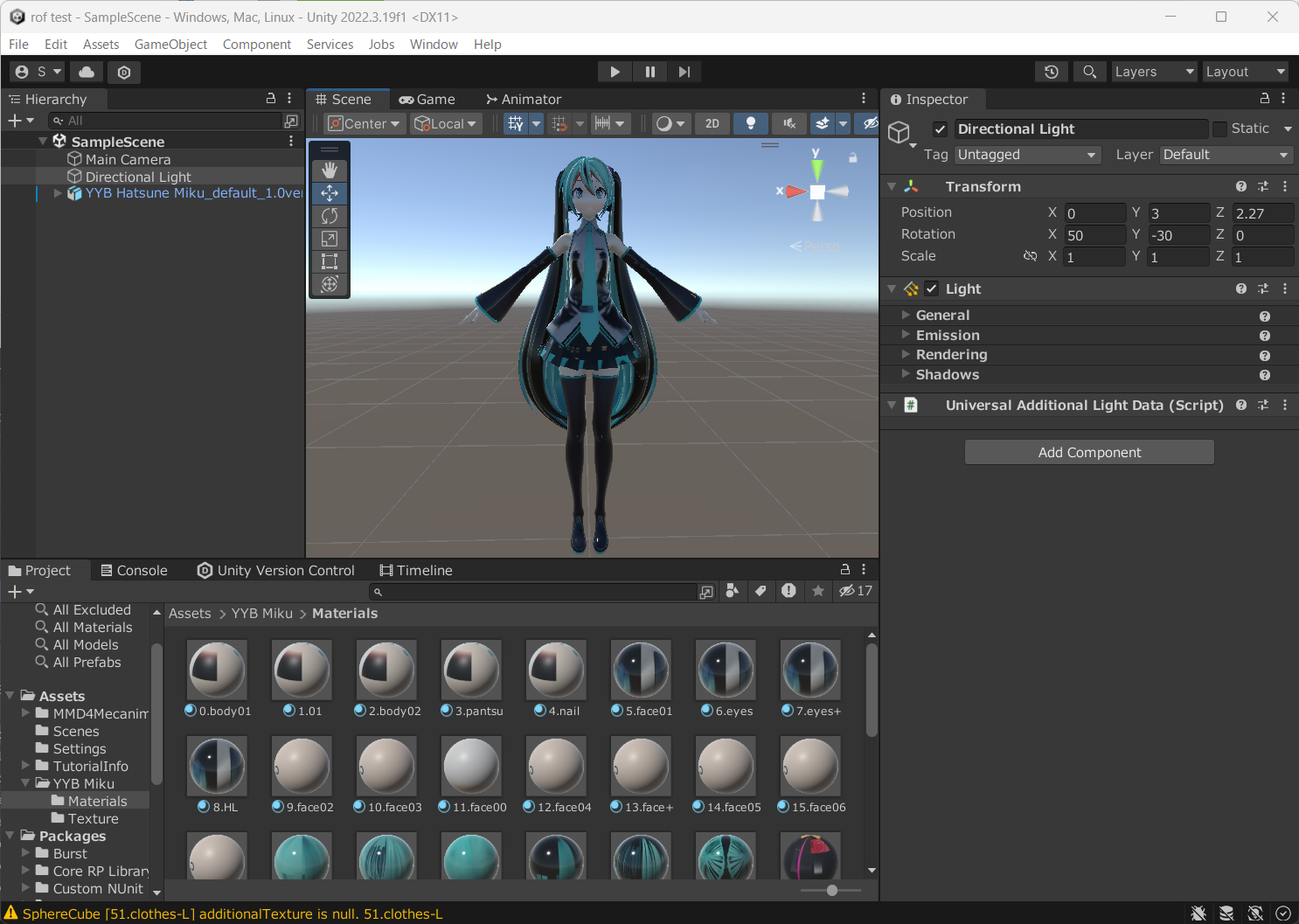
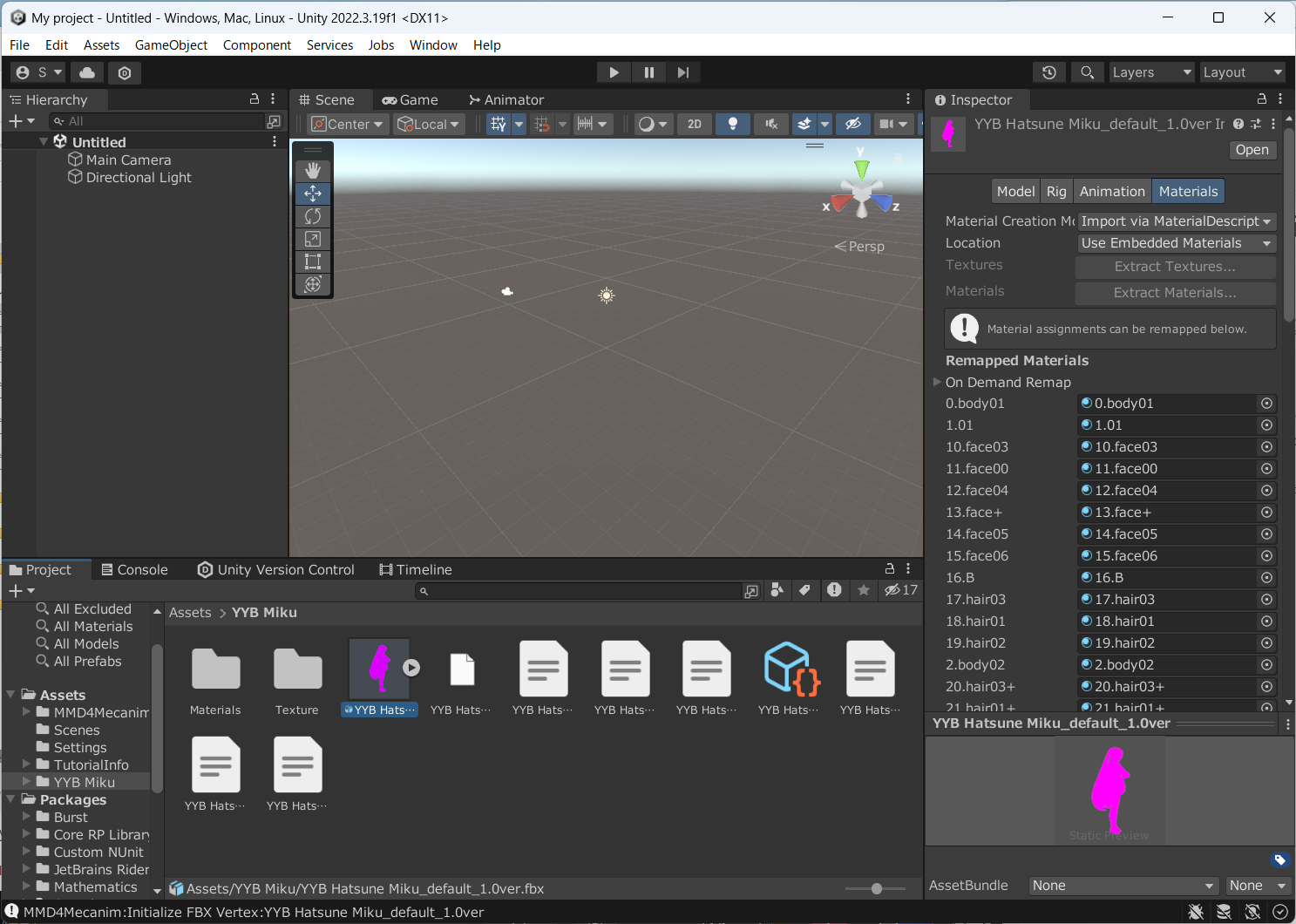
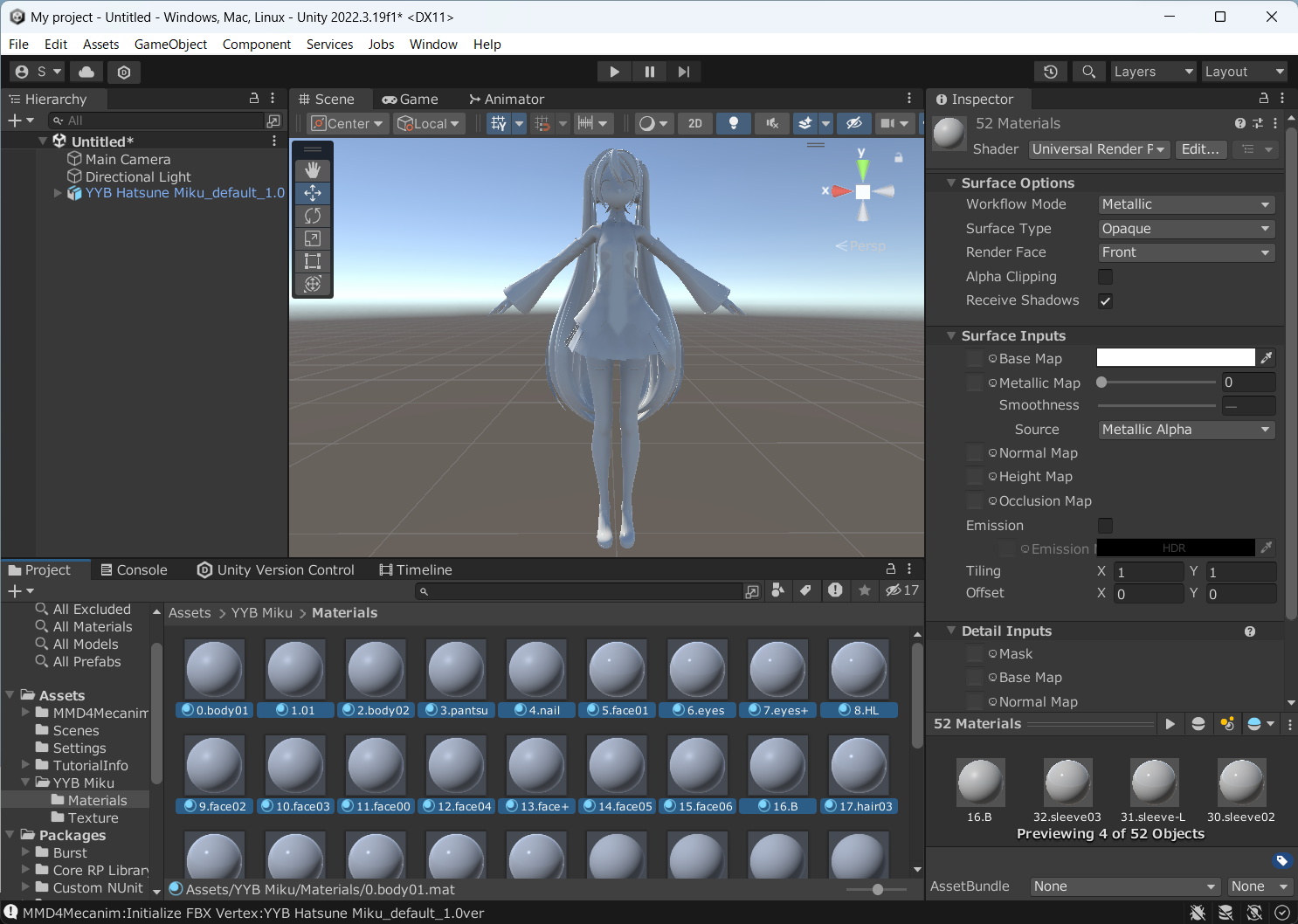
まず、ピンクになってるミクをクリックし、ちょっと上に置いてある画像みたいな画面にします。
そしたら、右の方に0.body01とか1.01とか書いてある部分の左に水色の球体がある部分をクリックします。
そうすると、Assetsの部分がピンクの丸でいっぱいになるはずです。

そしたら、表示された大量のmaterialと言われるファイルをクリックし、ctrl + aで全選択します。
そうすると、右上がこんな表示になります。

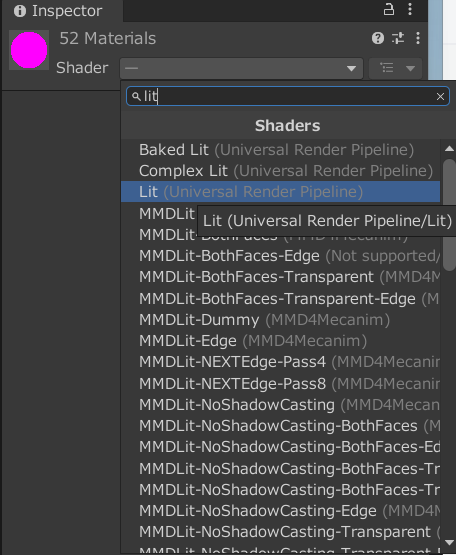
そしたら、このスライダーをクリックし、litで検索し、URPのLitをロードします。

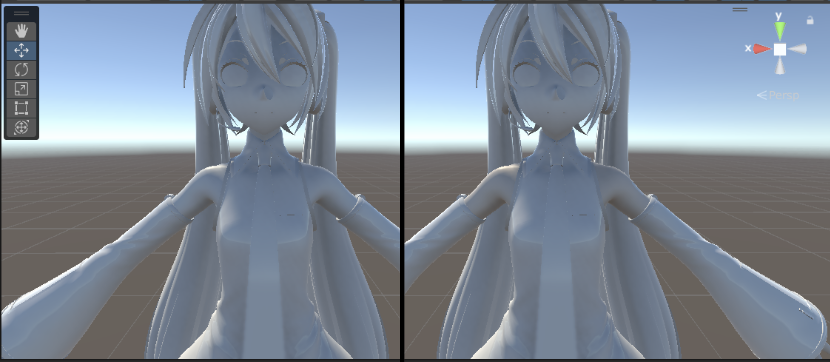
そうすると、こんな感じでミクが真っ白になるはずです

これは、ワールド上にミクを置かなくても、Assets/YYB Mikuの中のファイルに見られます。
対応する画像をBlenderで知る
白いミクができたのはいいですが、このままでは、対応するテクスチャ用画像がわからないので、ミクが出来上がりません。
これは、blenderとMMD-Toolsを使うことで解決できます。
ただ、MMD-Toolsは少し古いプログラムで、動作環境は3.6LTSとなります。
そのため、以下のリンクからBlender 3.6LTSをダウンロードし、インストールします。
ちょっと下にスクロールすると、Versionsってのがあるので、好きなインストーラーを選んでください。

インストールが完了したら、blenderを起動、なんか表示されるのでOKとか押してください。
以下のような画面になったら、全般を選択します。


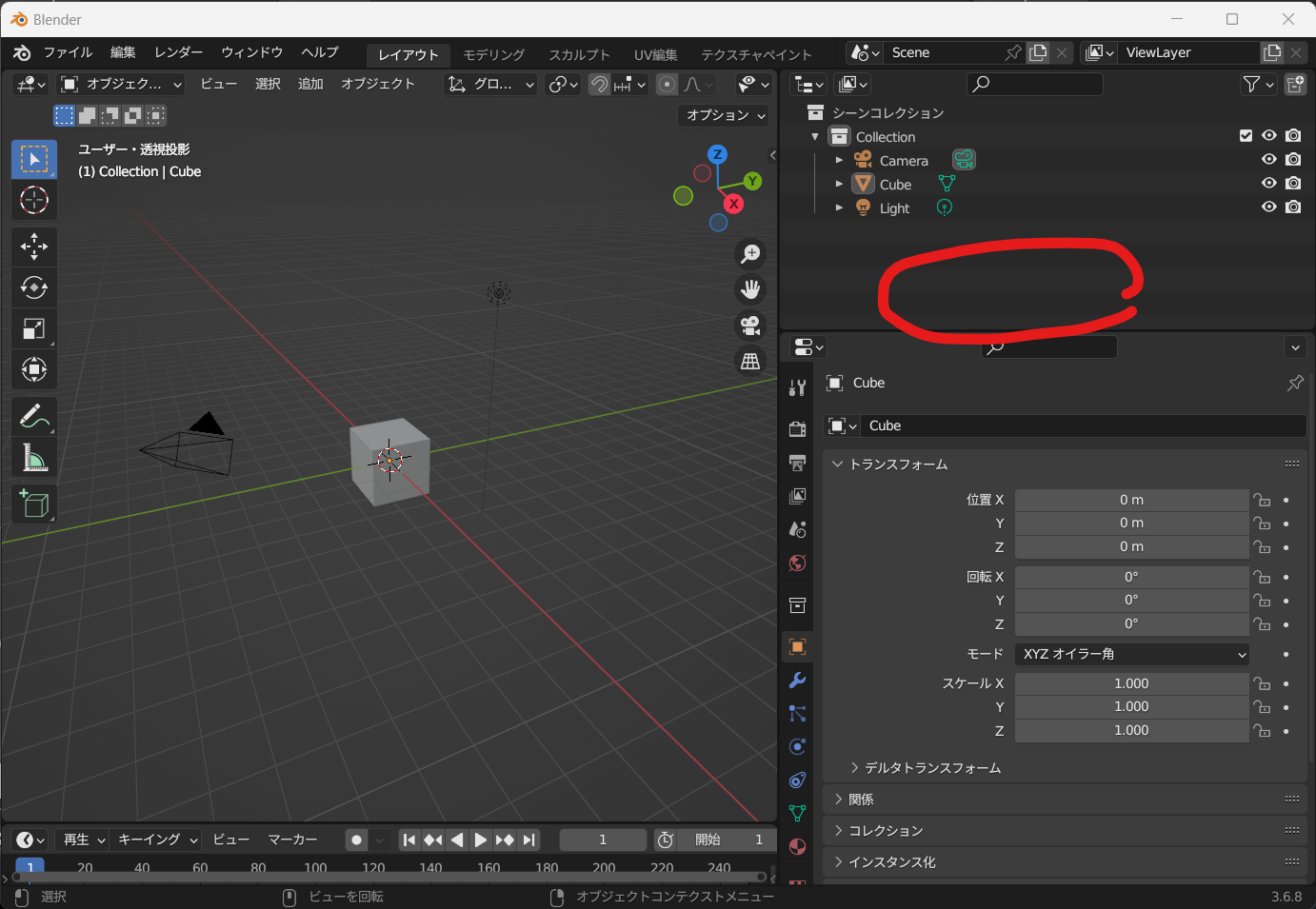
そしたら、左上にあるスペースでクリックして、Aキーをクリックします。
そうすると、全オブジェクトが選択されるので、delキーを押して全削除します。
MMD-Toolsの導入
以下のサイトを参考に、MMD-Toolsを導入してください。
(別に、書くのが面倒だったからじゃないよ)
導入で来ました?
導入で来ましたね。
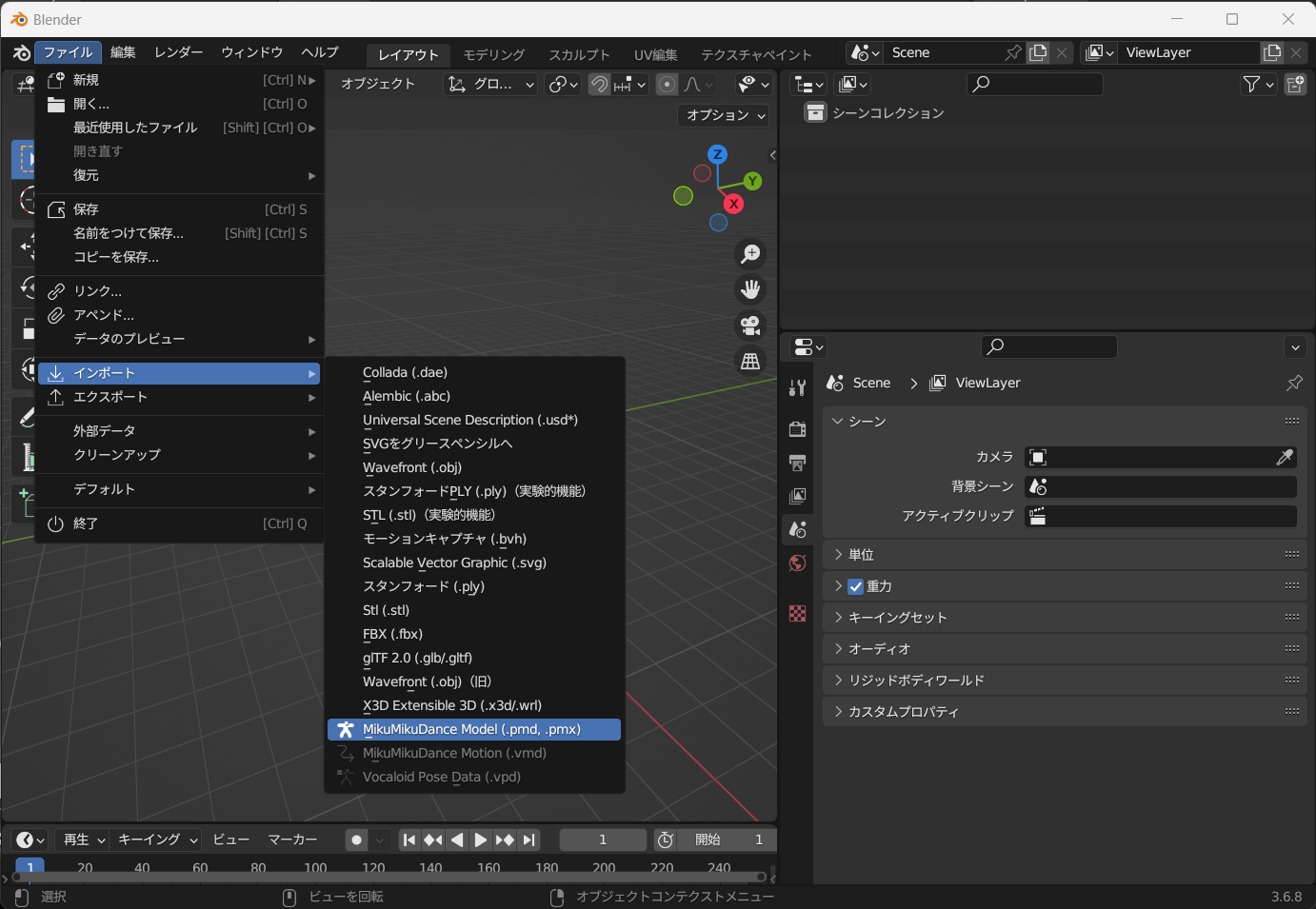
そうすると、ファイル > インポート > MikuMikuDanceでmmdモデルをインポートできるようになります。

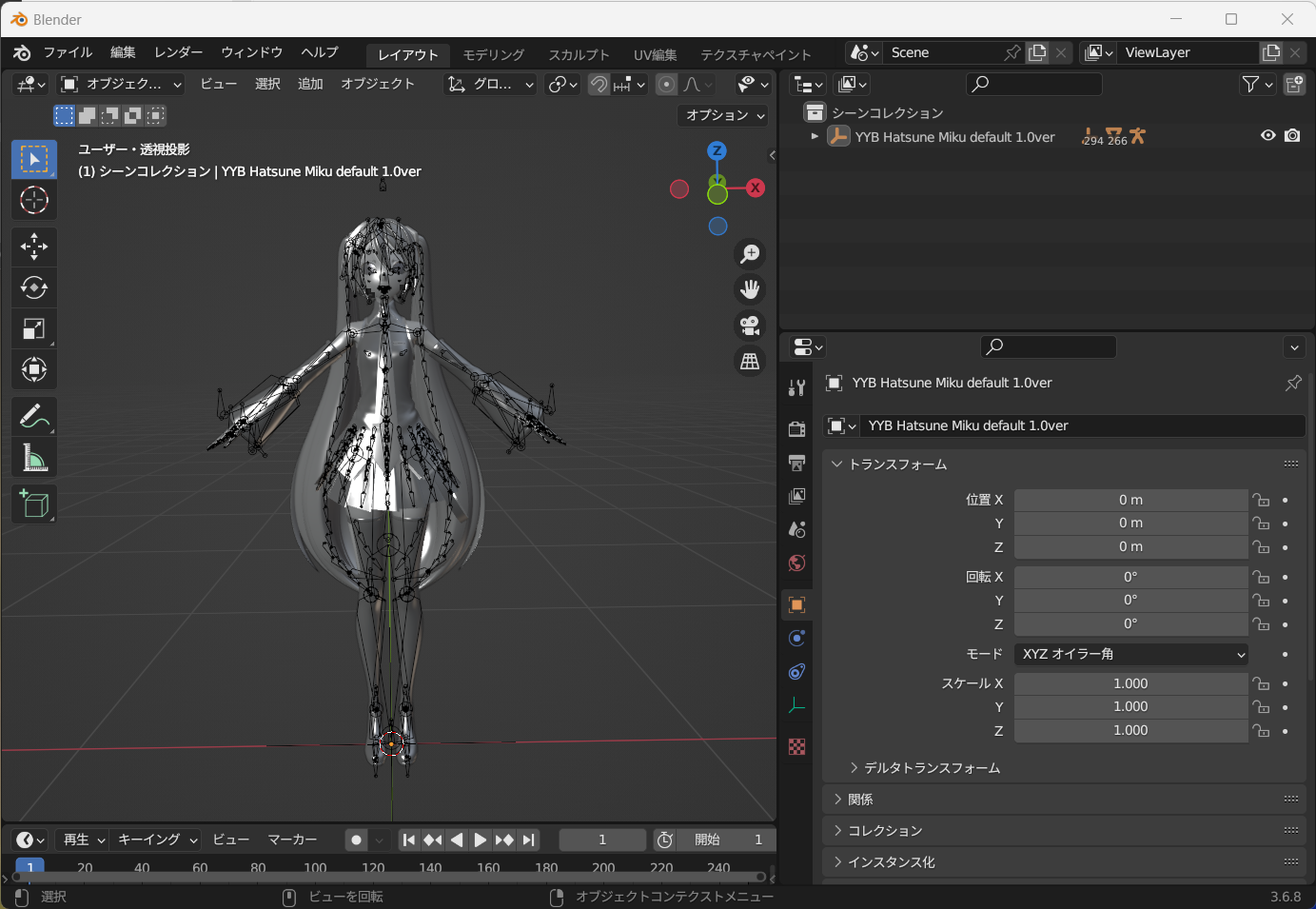
それでUnityで読み込んだミクのpmxファイルを選ぶとミクが読み込まれます。

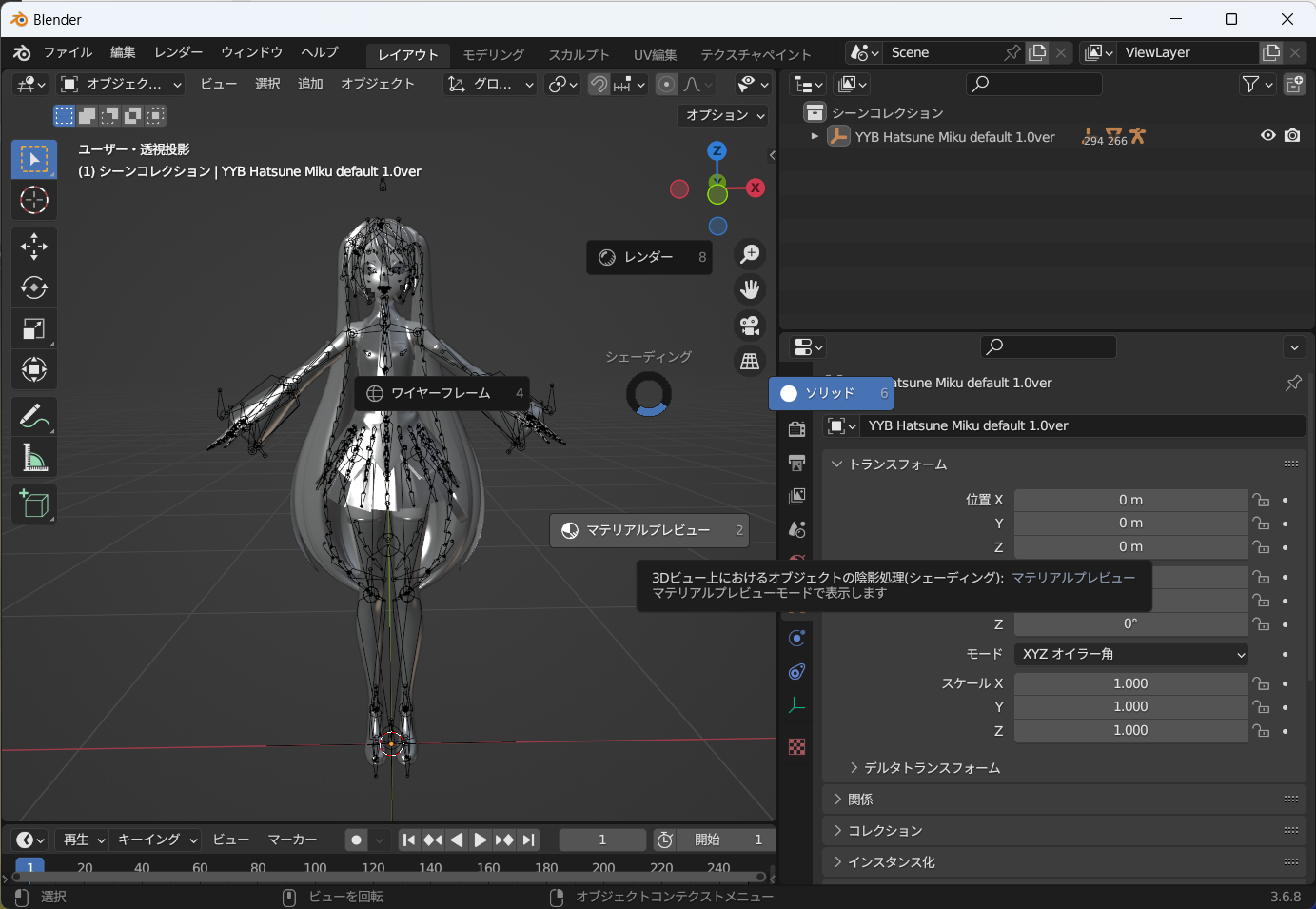
そしたら、ワールド上でzを押しながらマウスカーソルを下にやります。
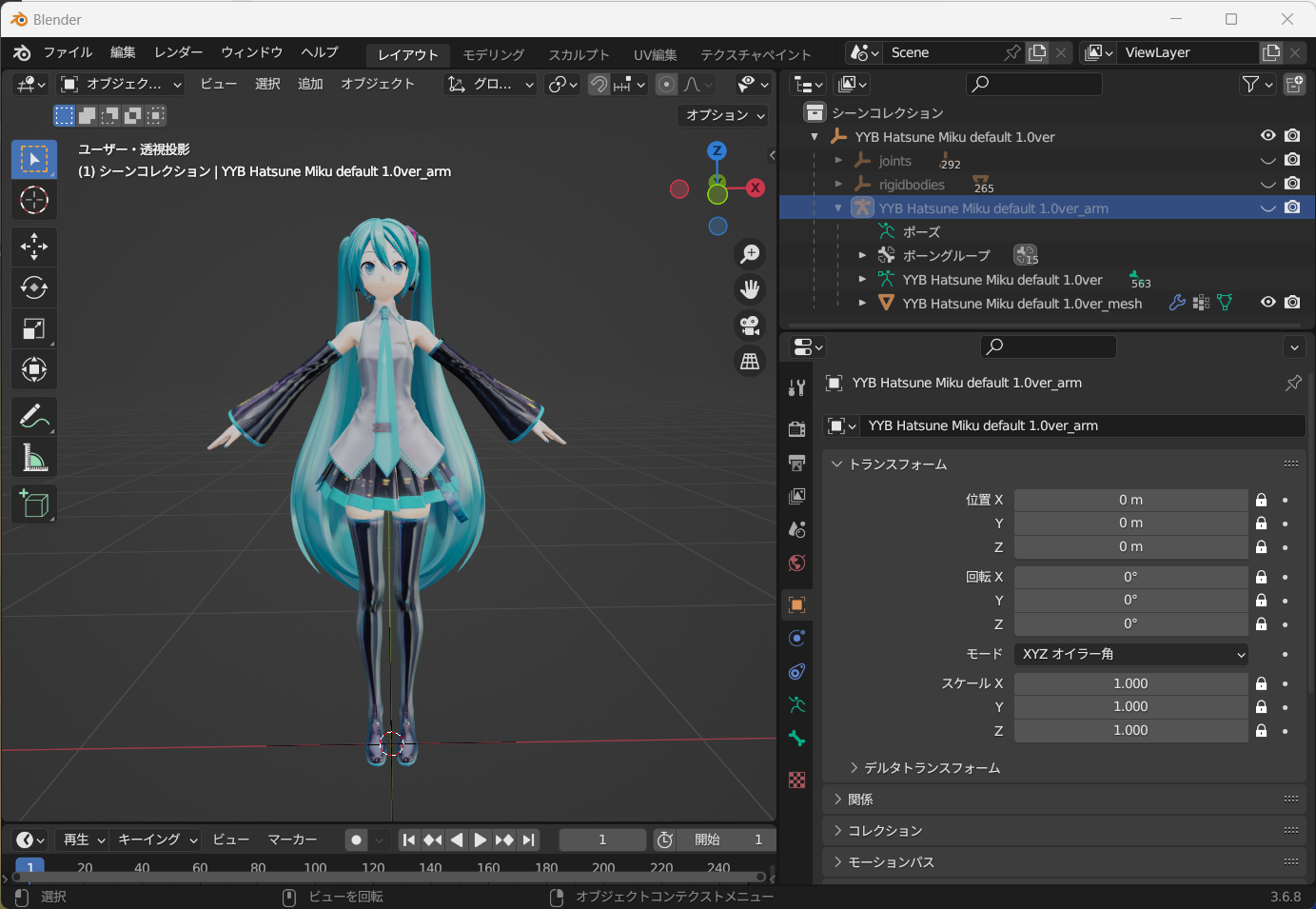
そうすると、ミクに色が付きます

あと、表示されてるボーンが邪魔なので、上の画像で選択してる部分(青くなってるやつ)の右から2つめの目のマークをクリックして閉じます。
ミクかわいい!!!!!!!!!
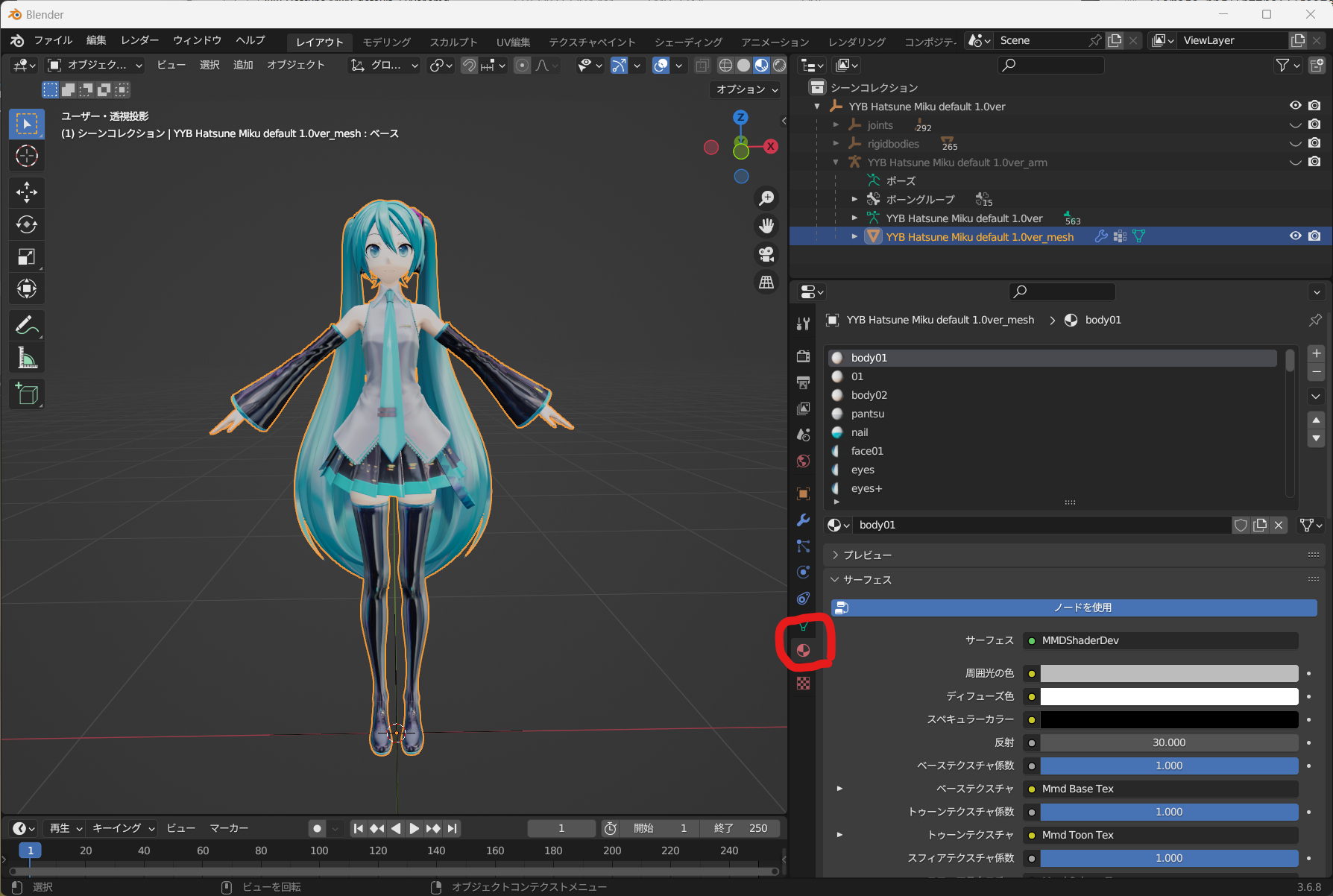
その選択してたやつを展開したら出てくる_meshで終わるオブジェクト(?)を選択してください。
なんか色々出てきましたね。
おや?なんかUnityで同じ名前を見たことがある、、、
そうです。
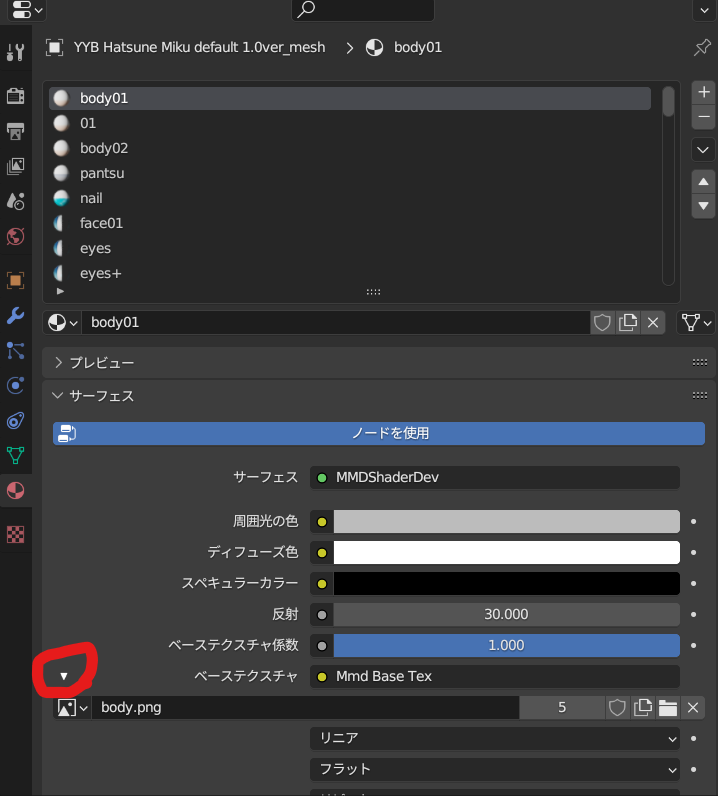
これが、ミクを構成してるマテリアル一覧です。
それでは、このサーフェースの中のベーステクスチャを展開してみましょう。

そうすると、body.png が出てきました。
それでは、Unityへ戻ります。
blenderで中身を見たマテリアルbody01と同じ名前のマテリアルを選択します。
そしたら、右に表示されるやつの中にBase Mapと書かれたものがあるので、そのちょっと左にある〇をクリックします。
それで、先ほどblenderの方で確認したbodyを探しダブルクリックし、選択します。
そうすると、、、
ミクに色が付いた!!!!!!!!!!!!!
これを大量に繰り返します。
tipsを言うとしたら、同じファイルを参照するマテリアルは、同時に選択して一緒にbase mapを選ぶことで時短ができます。
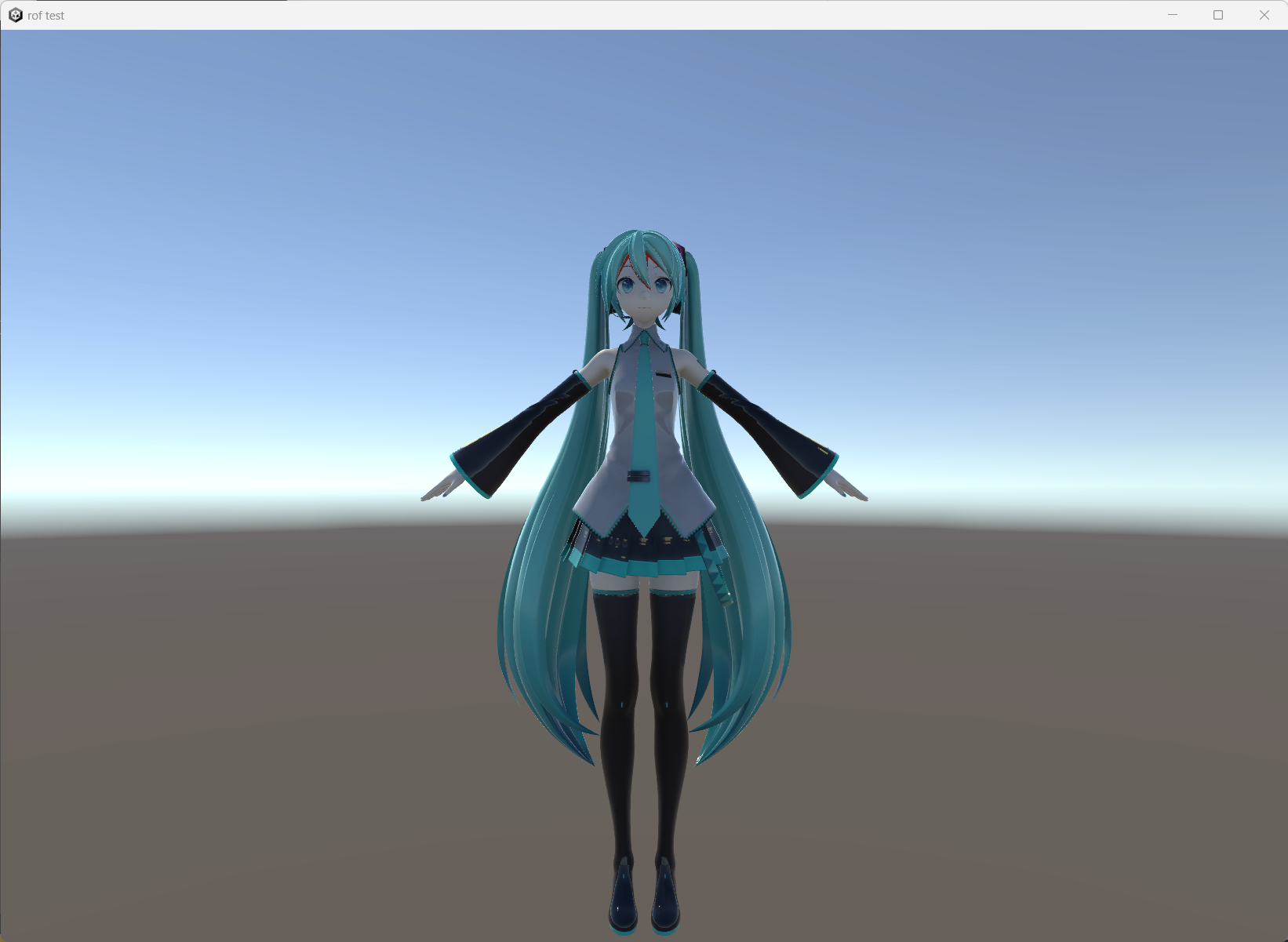
そうして完成したのがこちら!
非常にかわいいですね。
画面上はちょっと暗い場所がありますが、これはURPの仕様?かなんかみたいです
(まだあんま理解してない)
光の問題っぽい?
最後に
この記事では、Unityでミクを表示するを目標としました。
この続編として、ミクを動かす方法をまとめた記事を書きました。
こちらもぜひ
宣伝!!
VJやってます。
ちょっと前に自作したソフトでポチポチやってます。
Touch Designerも楽しい
ハロボカというボカロがたくさん流れるタイプのクラブです。
中高生向けに組まれた明るくてライトなクラブなんで、クラブ行ったことが無い人も音楽をデカい音で聞く目的でも楽しめると思います。
あと、ボカロのファンメイドライブ作ってます。
それぞれ、幹部とライブ制作委員会の代表やってます。
それでは、また ノシ