初めに
どうも、最近あまり開発できていない人です。
この記事では、Vueプロジェクトの作成方法を細かいところまで紹介していきます。
この記事は、自分用のメモ帳(掲示板)を作る途中にまとめたものなので、掲示板を作る前提で話しています。
自身の開発の参考にこの記事を使う場合は、ミスらないように
バージョン
C:\> node -v
v16.10.0
C:\> npm -v
8.0.0
C:\> vue -V
@vue/cli 4.5.13
C:\> firebase -V
9.23.0
簡単な手順
- Vueプロジェクトを作る
- Firebase Realtime Databaseに接続
- Firebase OAuthを実装
- Netlifyにデプロイ
Vueプロジェクトの作成
ということで、始めていきましょう
最初は、Vue.jsのプロジェクトを作ります。
まぁ、作るといっても自動生成ですが()
では、コンソールを用意しましょう。
Windowsの方は「Win + R」を入力したら出てくるやつに、「cmd」と入力してあげると、コマンドプロンプトが開きます。

便利ですよねー
余談ですが、僕は【Windows Terminal】を使ってます
コンソールをタブで管理できるので、便利です!
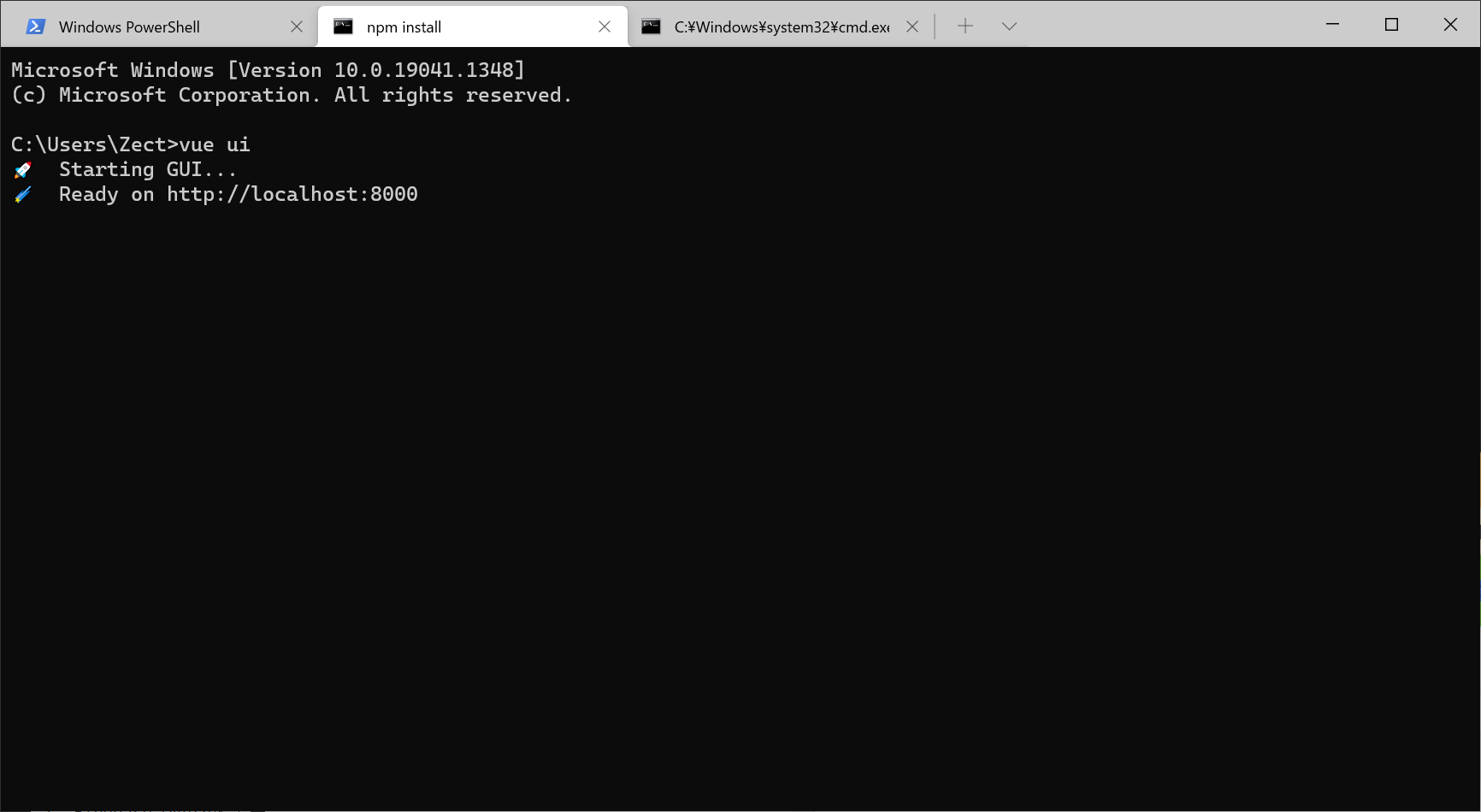
ちょっと脱線しましたが、用意したコンソールに以下のコマンドを入力しましょう。
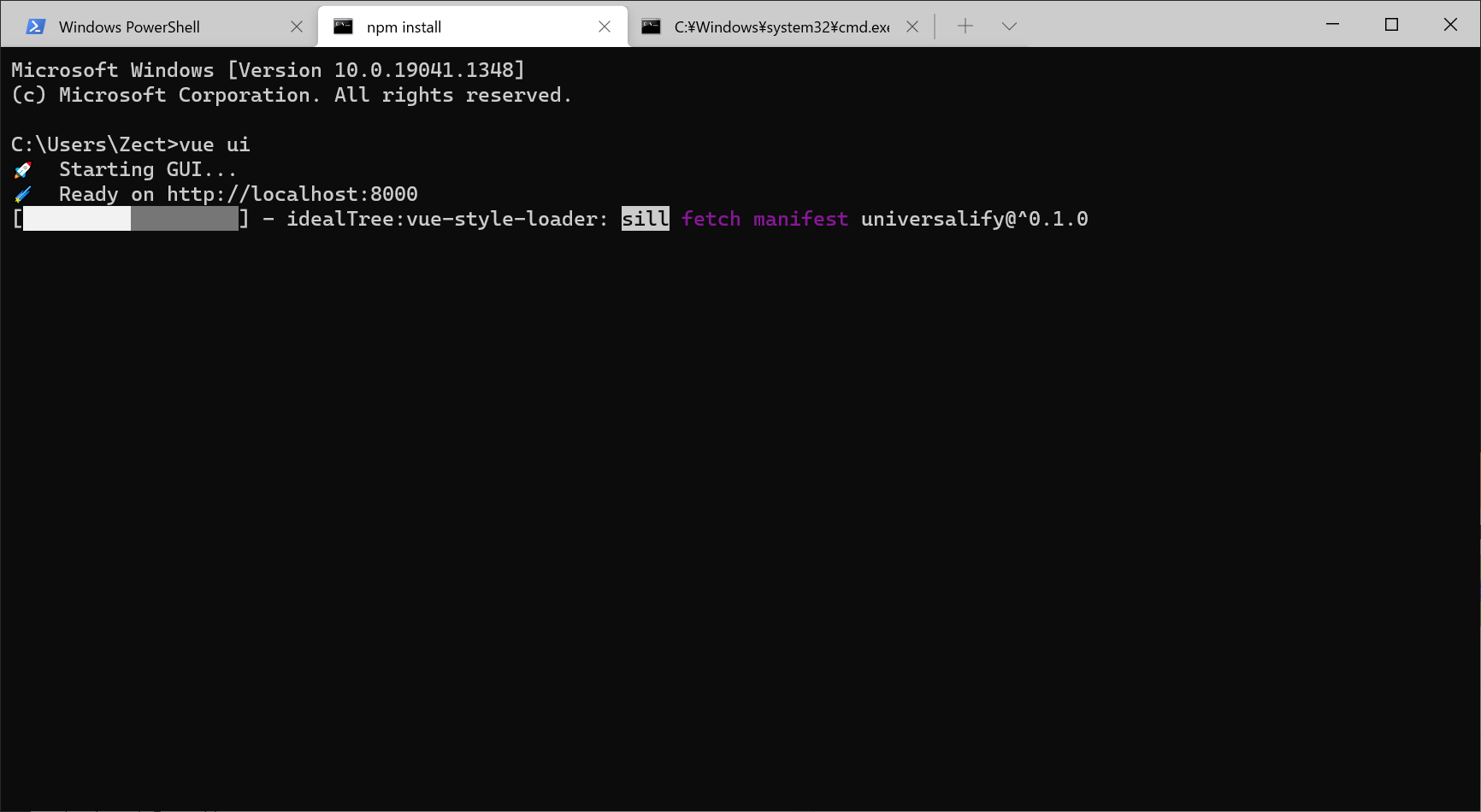
C:\> vue ui
プロジェクトの場所を指定
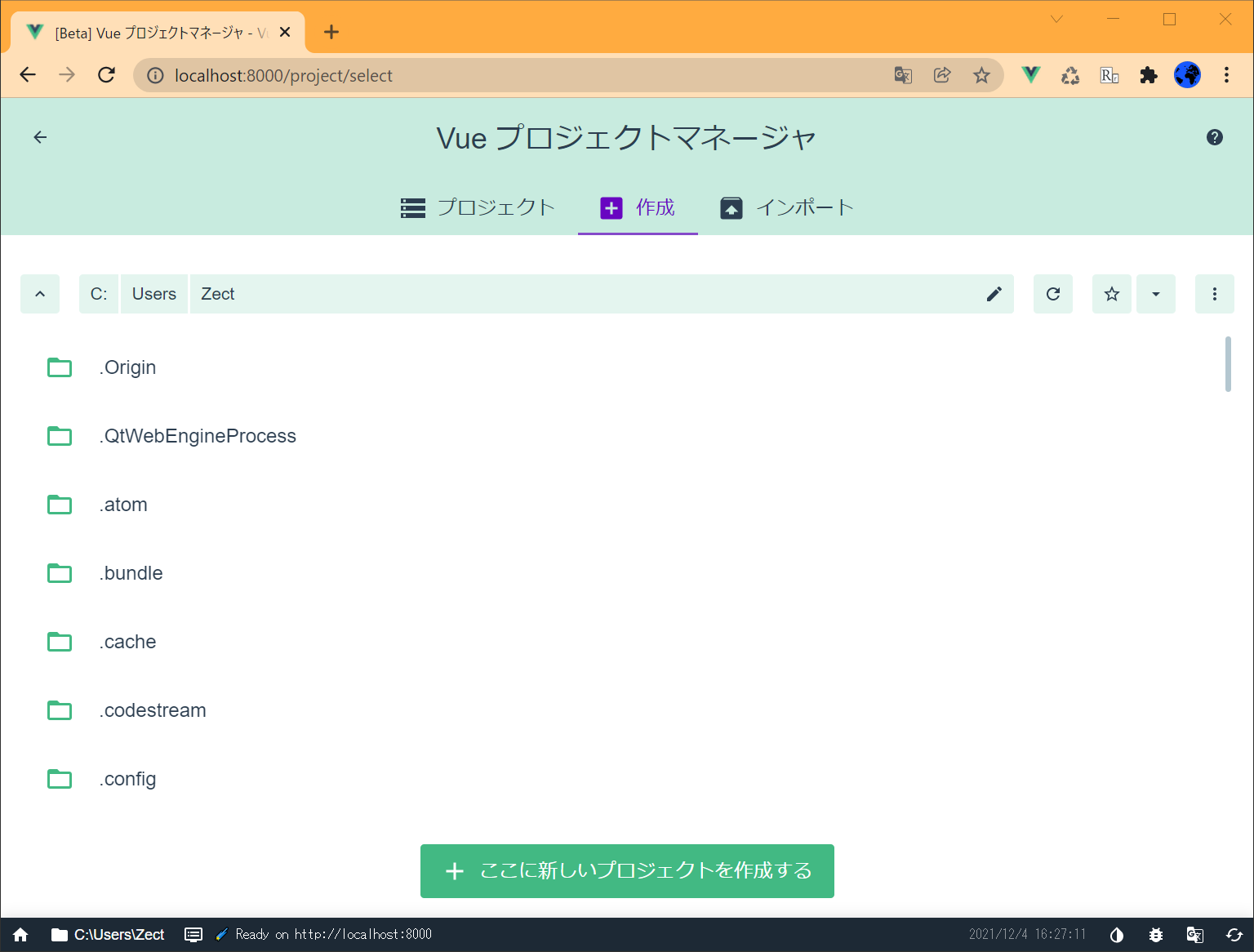
さて、プロジェクトの作成をしていきます。

(まだリリースできてないやつは隠させてください...)
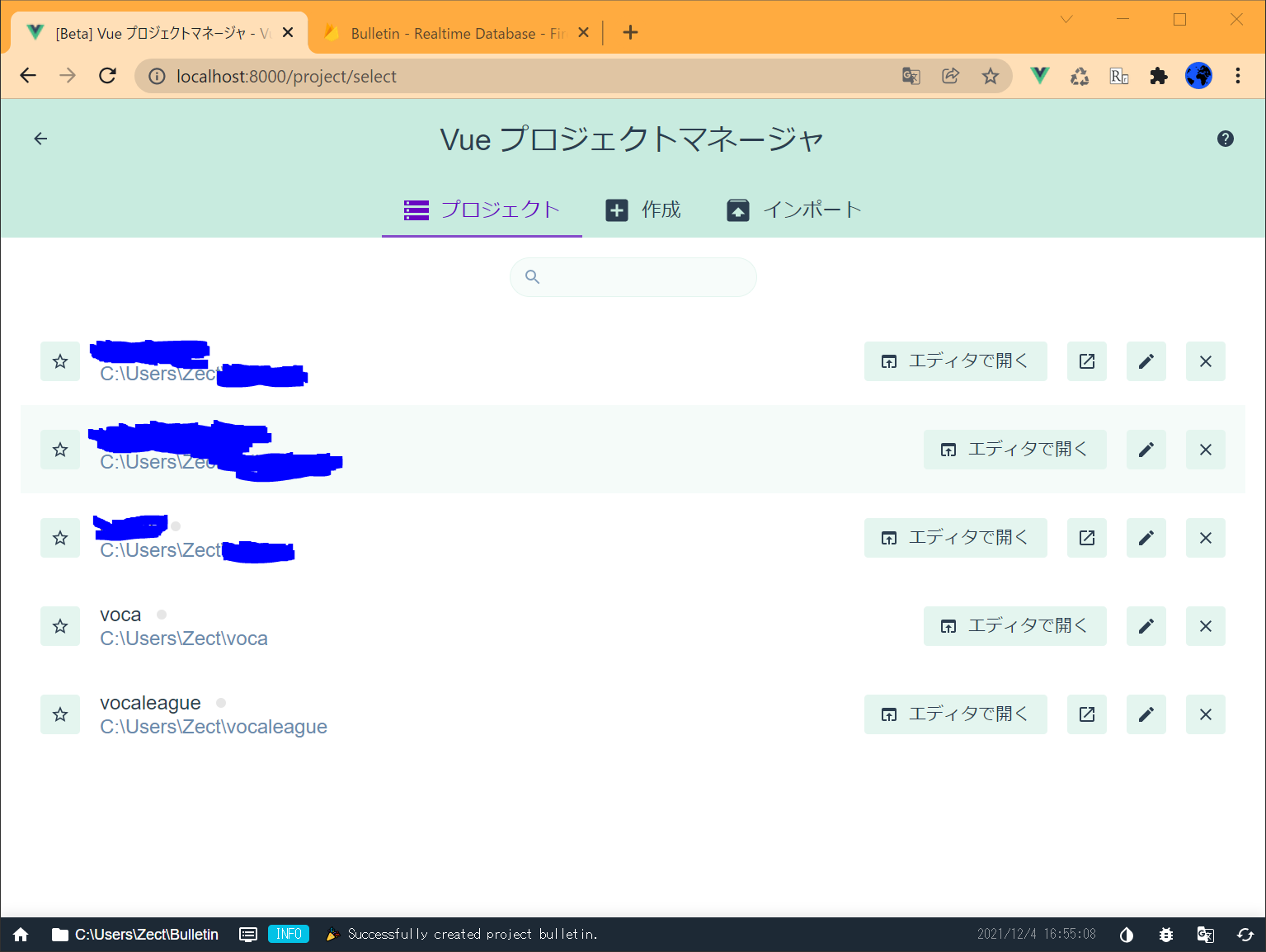
↑こんな画面になっていれば正解です
以下のような画面になっていた場合は、左下の家マークを押して少し待つと、上の画面になります

プロジェクトの詳細設定
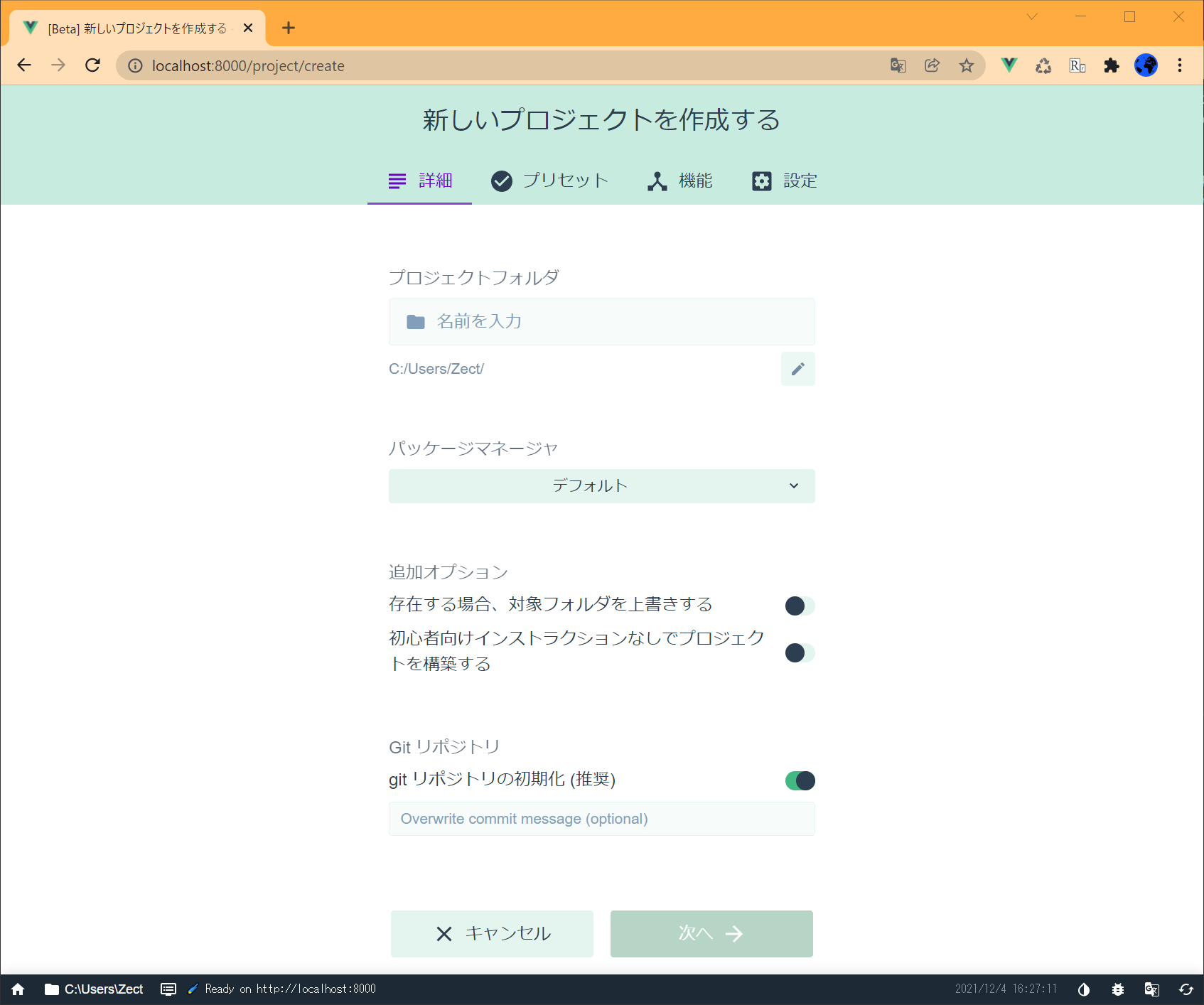
上手くいっていれば、こんな画面になっていると思います。
- プロジェクト名を決める
- パッケージマネージャーを決める
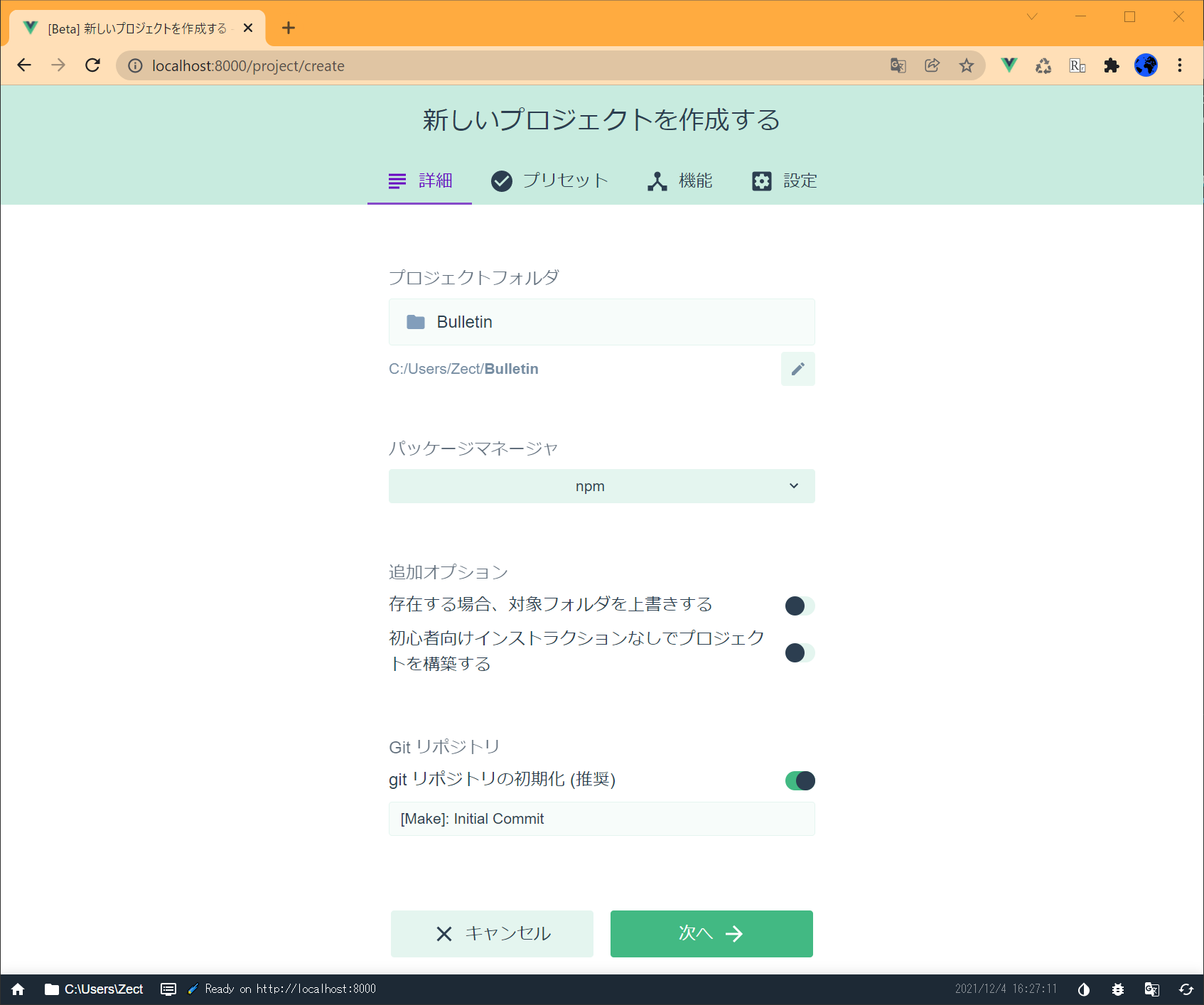
プロジェクト名は、下にあるように、「掲示板」は「Bulletin Board」らしいので、「Bulletin」に決めました。

パッケージマネージャーはnpmです。
(yarn 使ったことない)
下の「次へ→」を押すと、次に進みます。
プロジェクトのプリセット

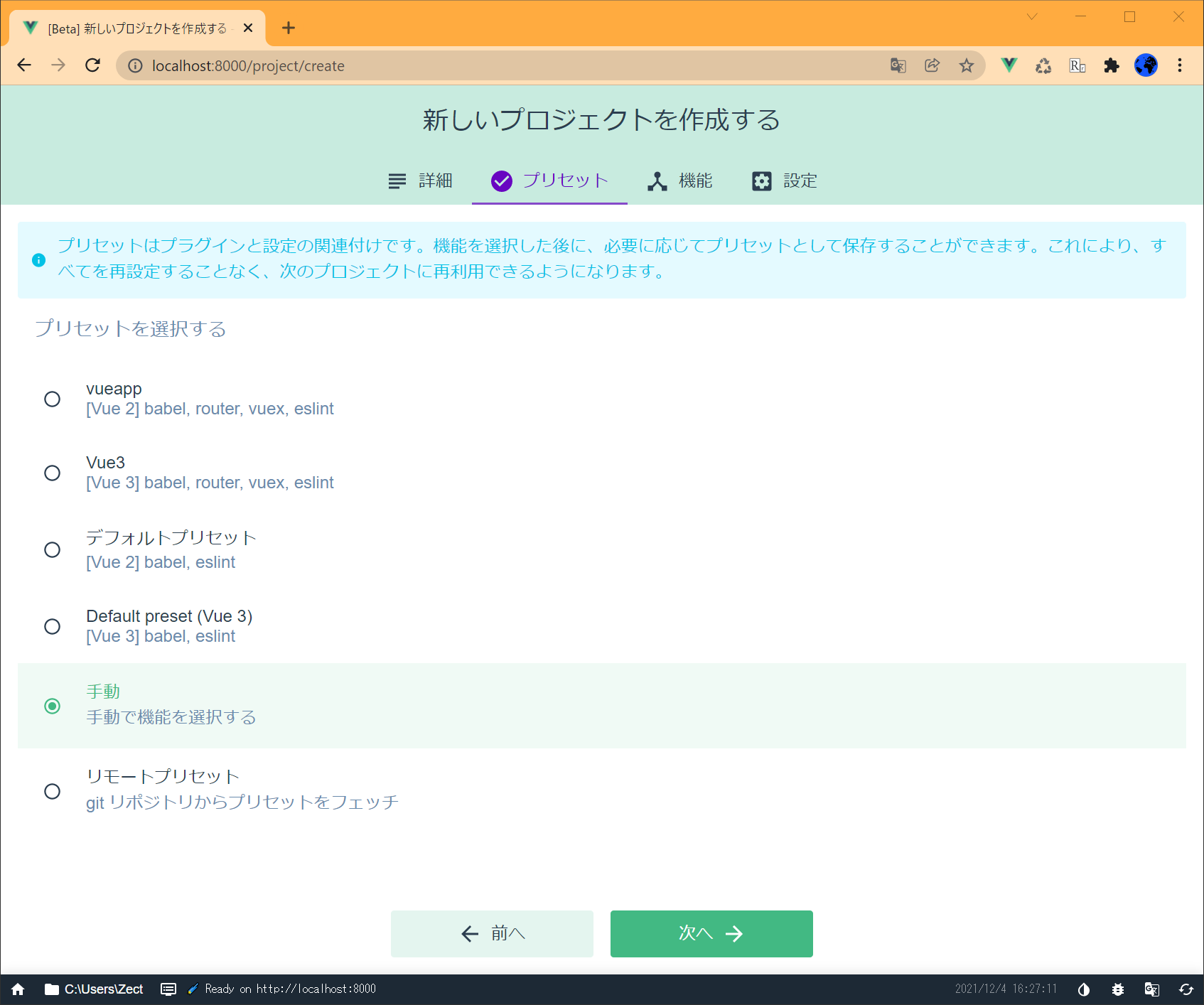
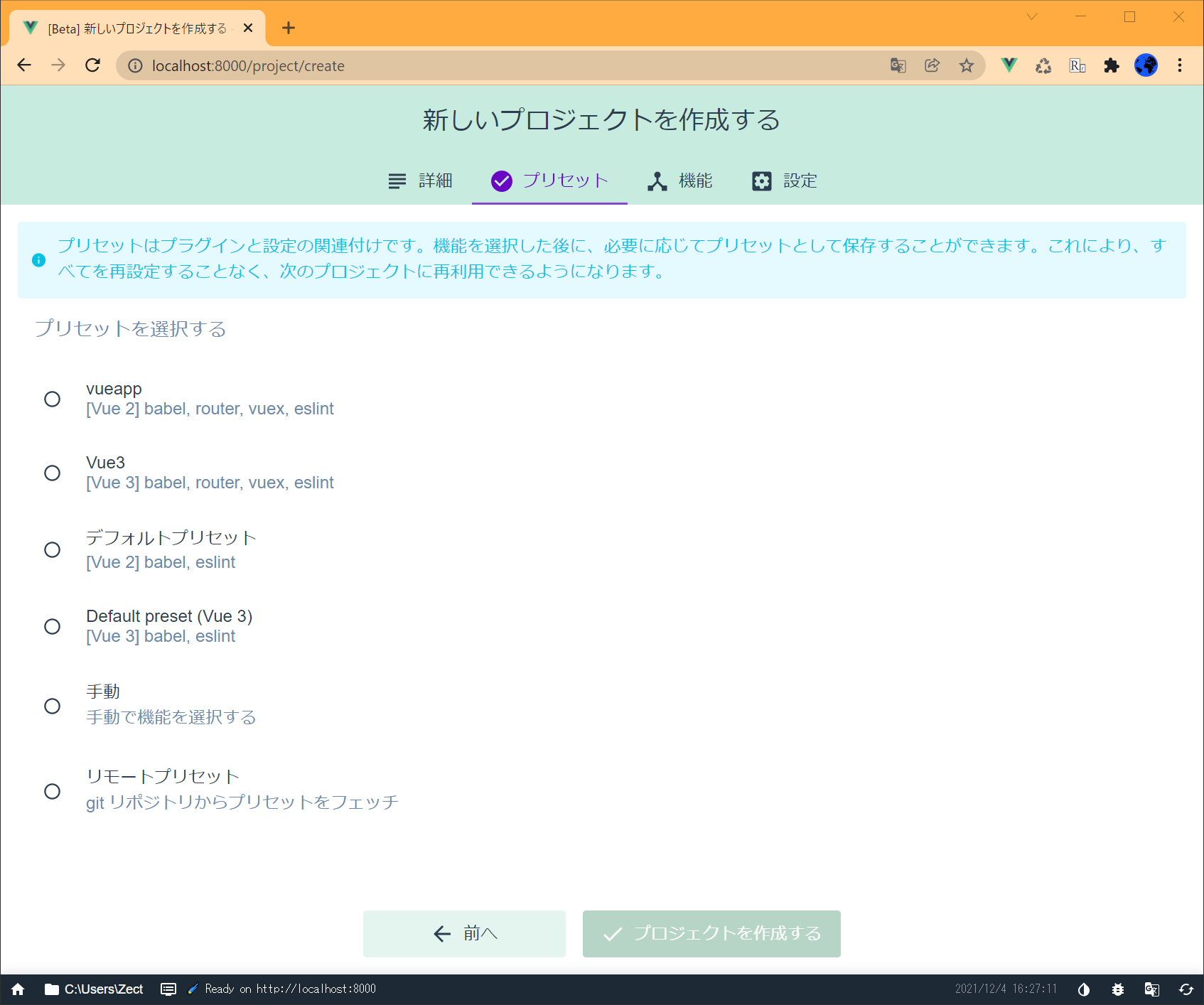
こんな画面になっているはずです。
僕は、しょっちゅうプロジェクトの作成をするので、プリセットが登録されていますが、ない人もいると思います。
なので、この記事では、「手動」を選択します。
プロジェクトの機能設定

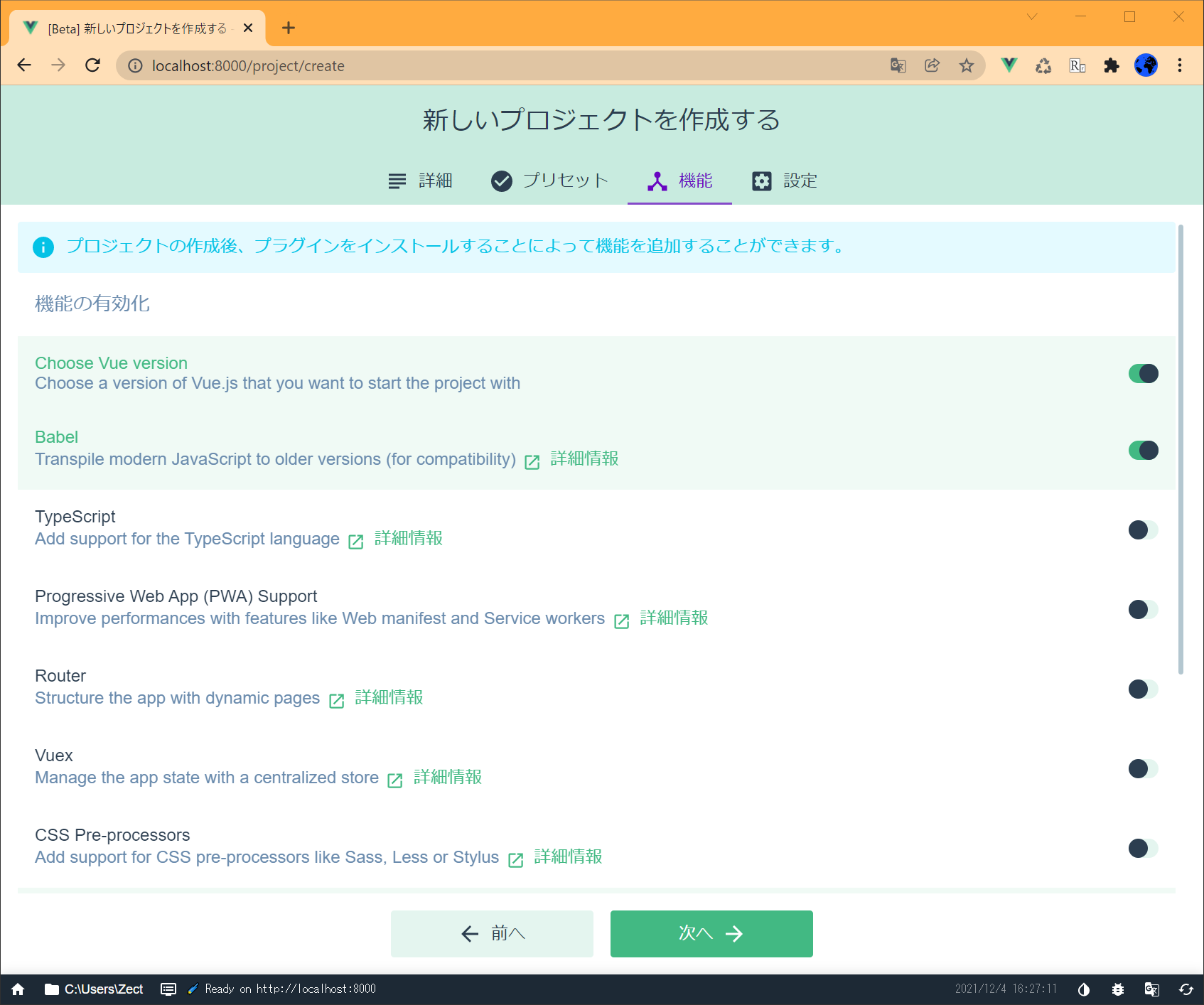
このような画面になっていると思います。
なんか、ゴチャゴチャしてますね。
- Choose Vue Version
- Babel
- Router
- Vuex
- Linter / Formatter
にチェックをつけてください
それ以外は、オフで
チェックをつけ終わったら、下の「次へ→」をクリック!
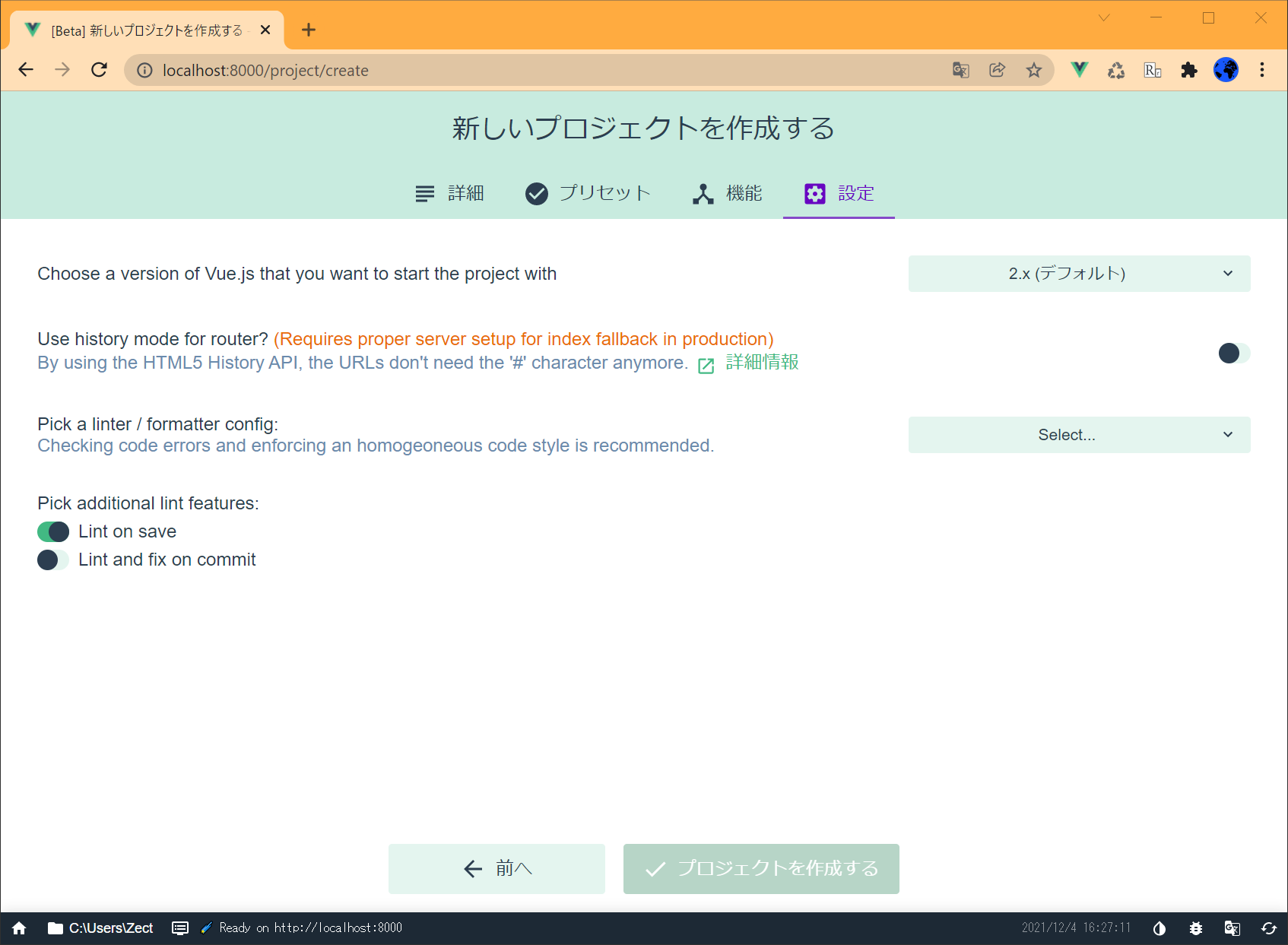
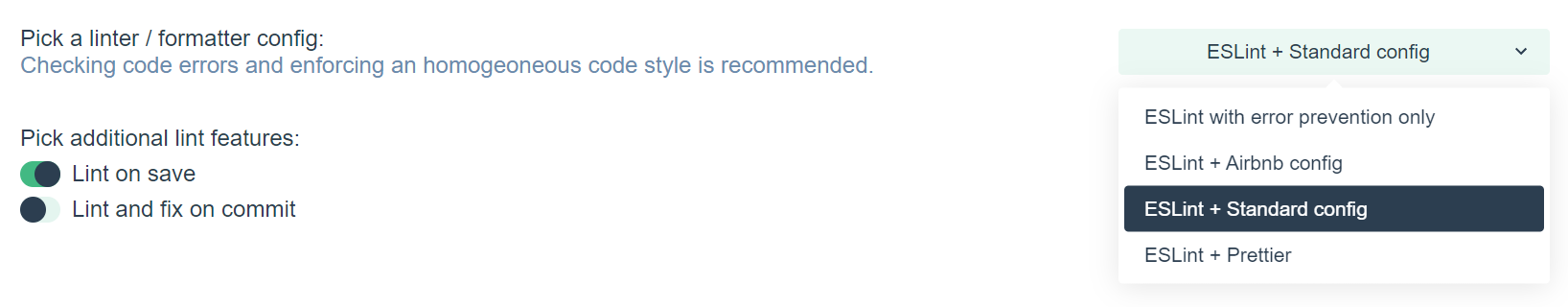
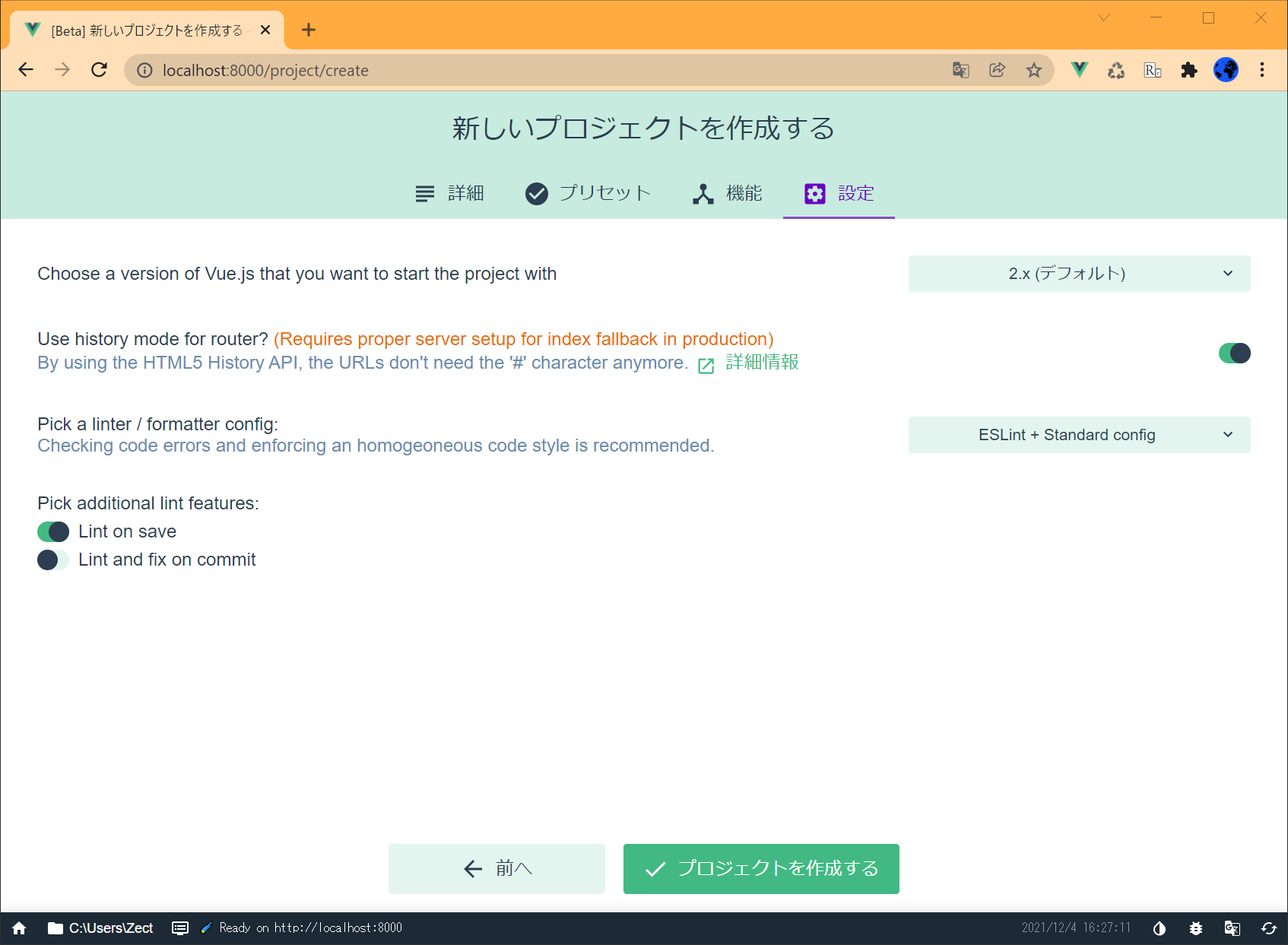
プロジェクトの最終設定
現時点では、Vue 3.xはプラグインが不安定なので、Vue 2.xを使います。
Vue Routerはhistory modeを使うので、オンにしましょう
Linterのやつは、よくわからないので、三つ目の「Standard」って書いてあるやつにしました。


さて、ここまで設定が終了したら、下にある「✔ プロジェクトを作成する」をクリック!
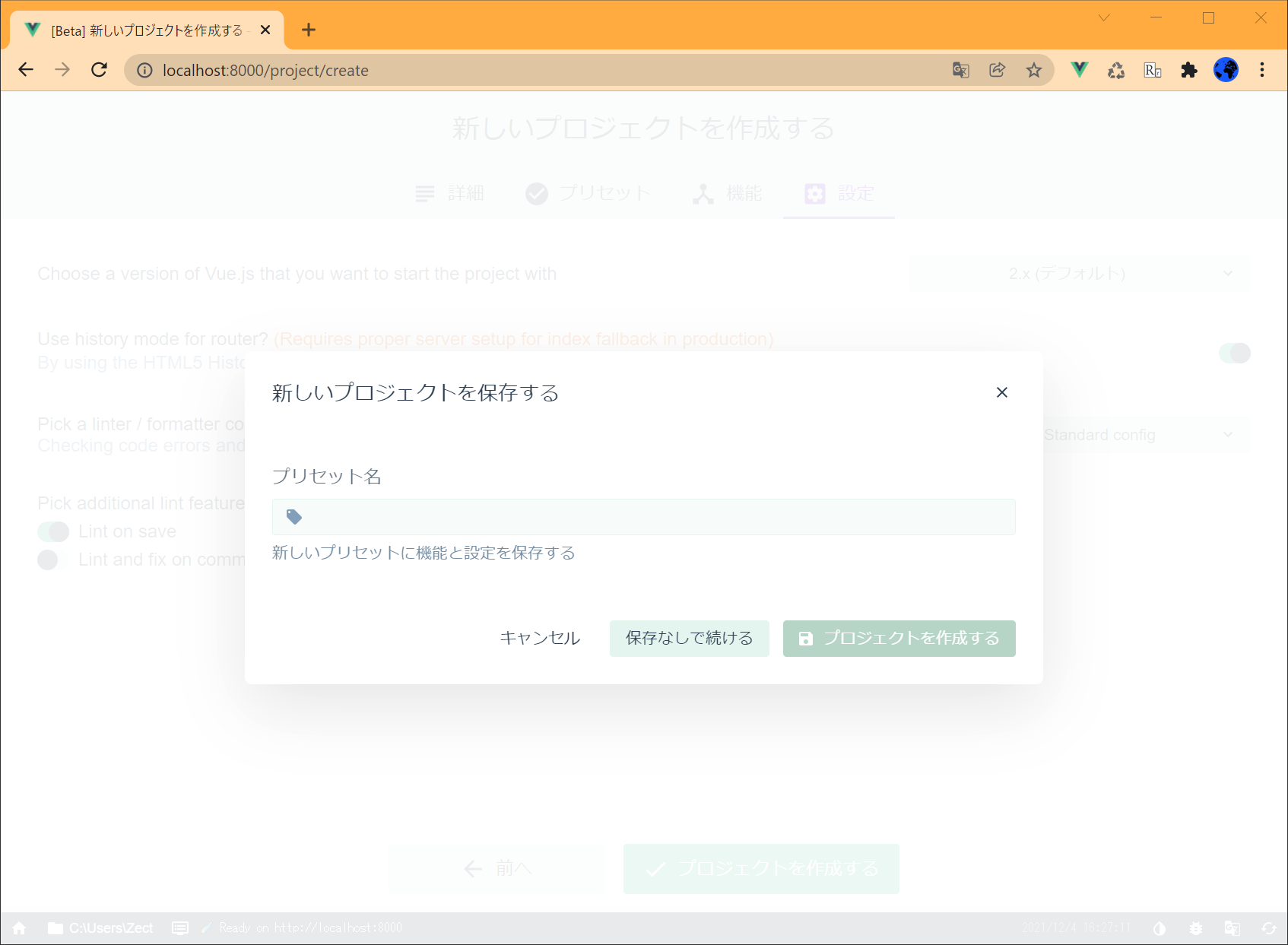
そうすると、プリセットを作成するか聞かれます。

作成したい人は、わかりやすい名前を入力し、「プロジェクトを作成する」を押します
作成したくない人は、「保存なしで続ける」を押します。
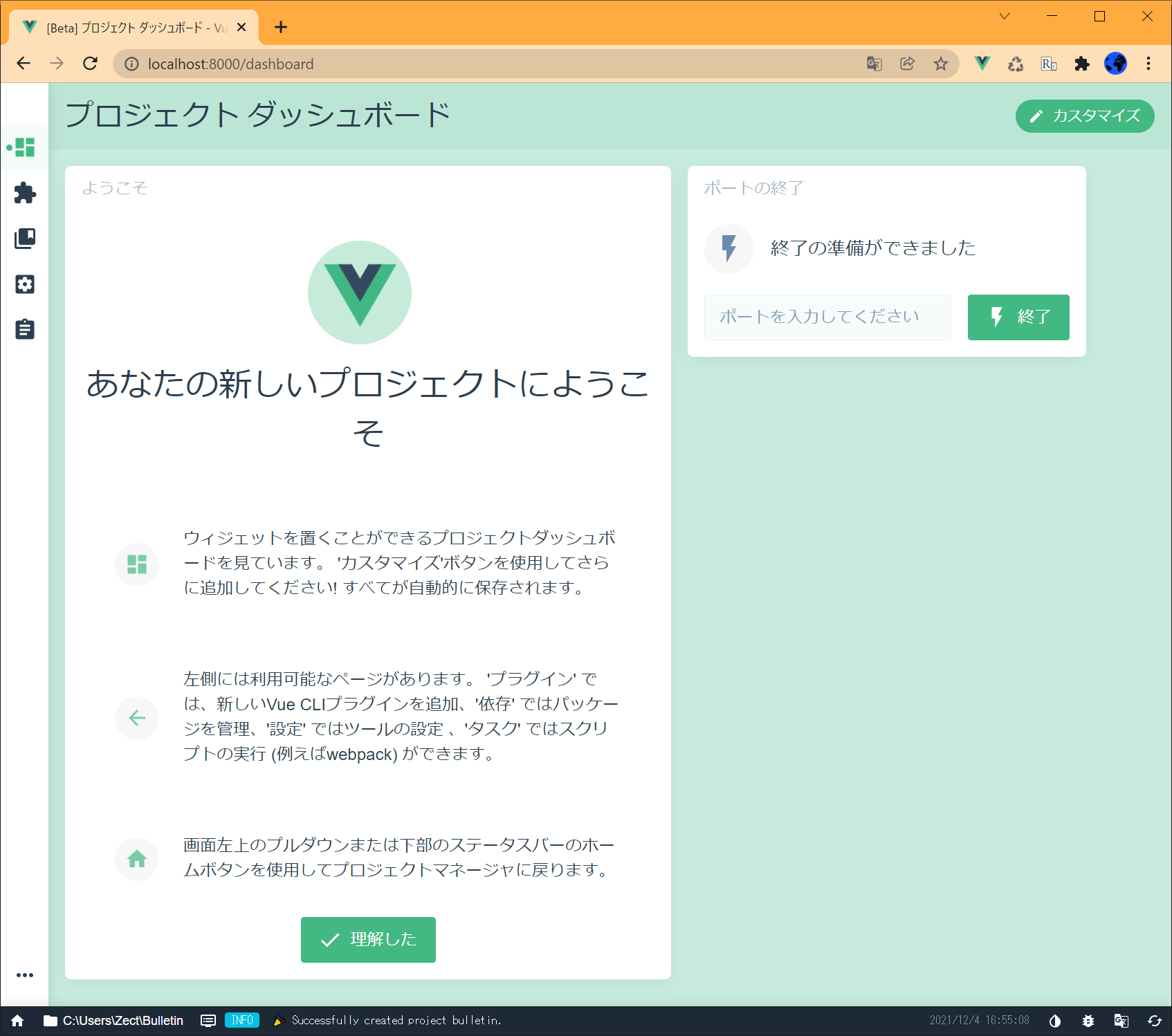
この画面が表示されたら、プロジェクト作成完了です。
お疲れさまでした。
番外編
番外編として、プラグイン/依存のインストール方法を紹介していきます。
Vuetify(プラグイン)のインストール
僕がよく使う、「マテリアルコンポーネント」を追加してくれる
Vuetify
と呼ばれるプラグインを使います。
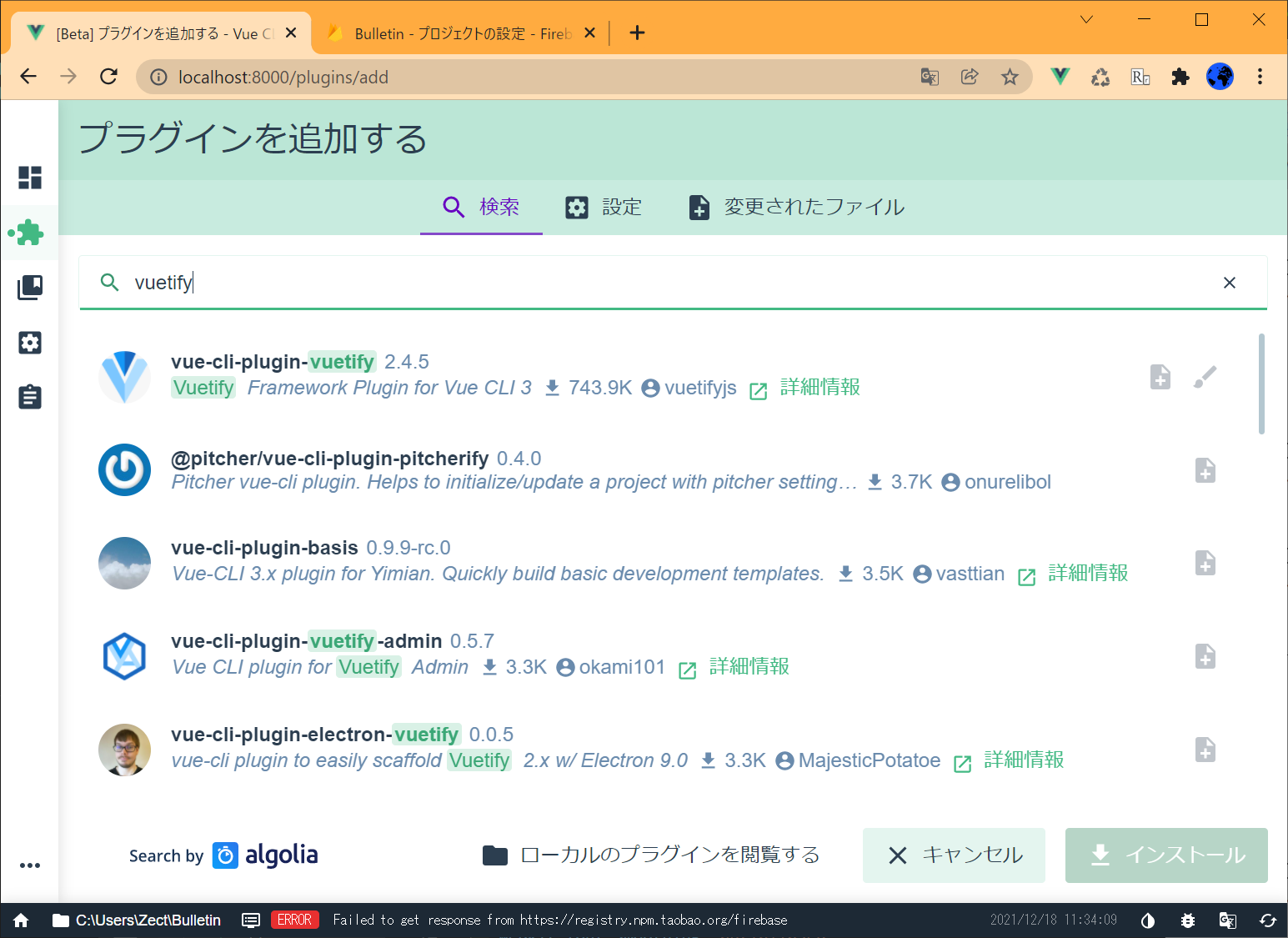
まず、サイドメニューの上から二つ目のアイコンを押し、プラグインページに行きます。

そうしたら、右上の「+プラグインを追加する」をクリック
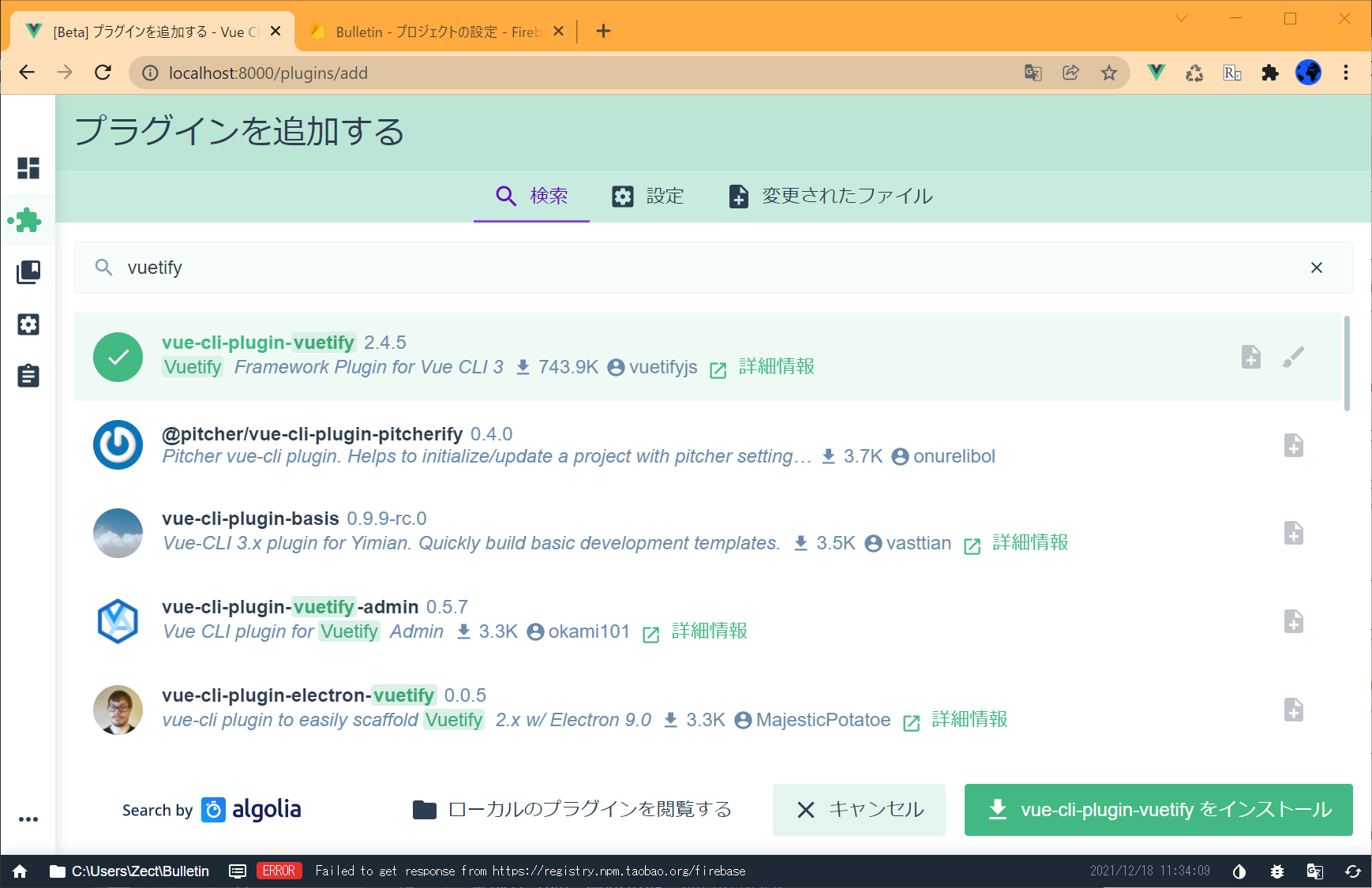
一番上のVuetifyをクリックし、右下の「vue-cli-plugin-vuetifyをインストール」をクリック

インストールが開始するので、少し待ちます。

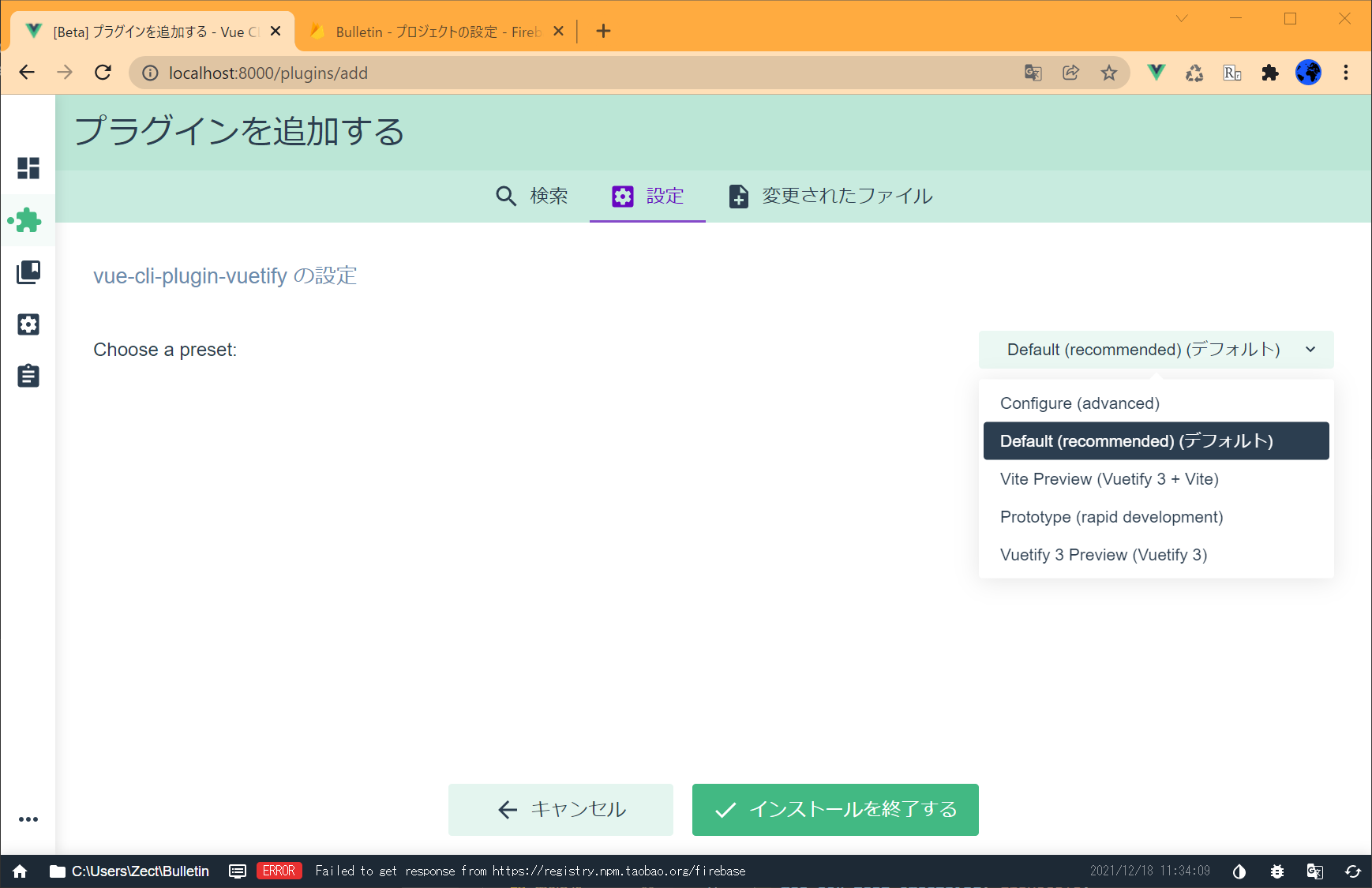
いくつか選択肢がありますが、「Default」にしてください。
そしたら、下にある「インストールを終了する」を押します。

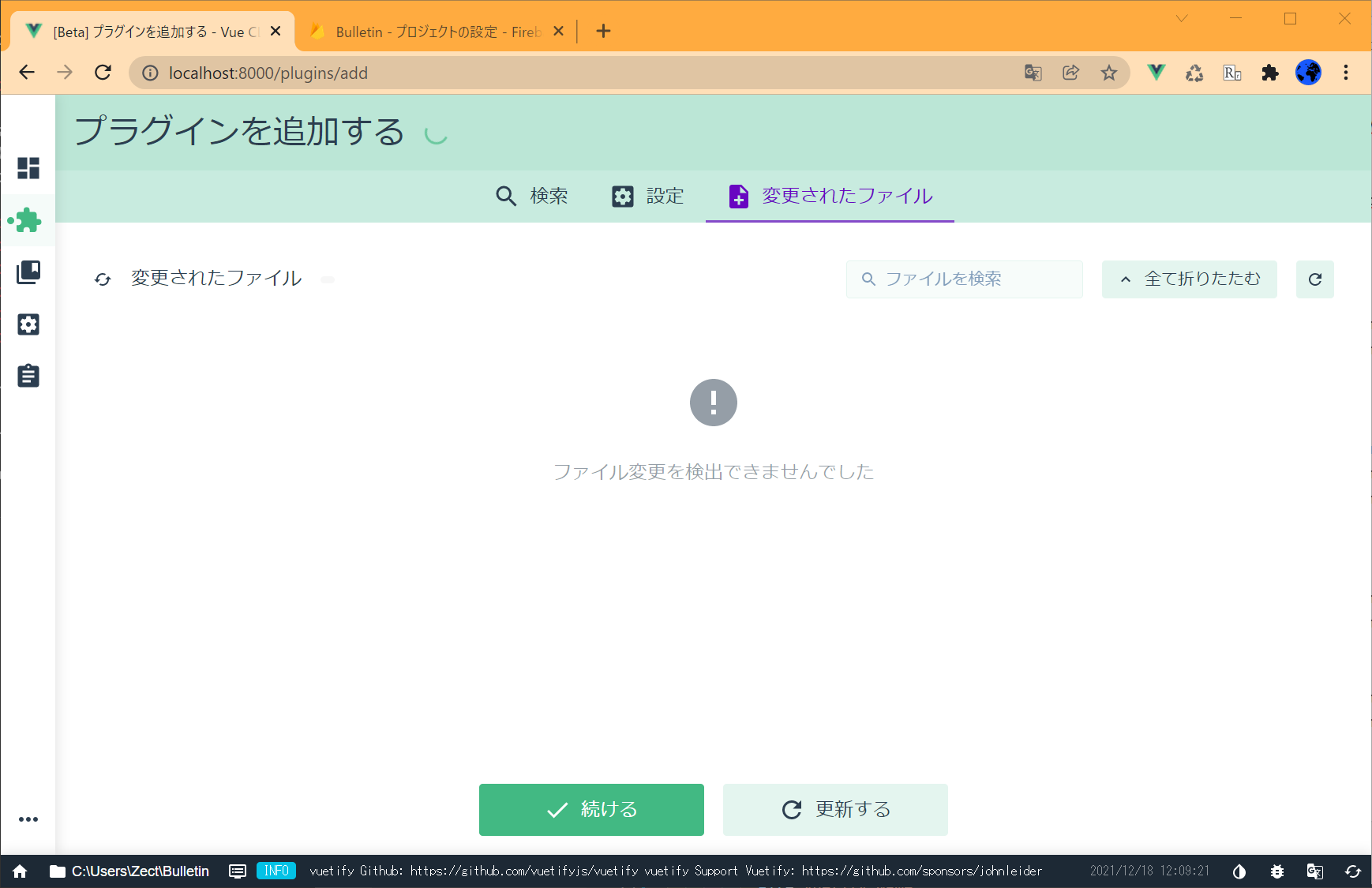
このような画面になったと思います。
下にある「続ける」を押し、終了します。
Firebase(プロジェクト依存)のインストール
プロジェクトの名前の部分を押すとプロジェクト画面になります。
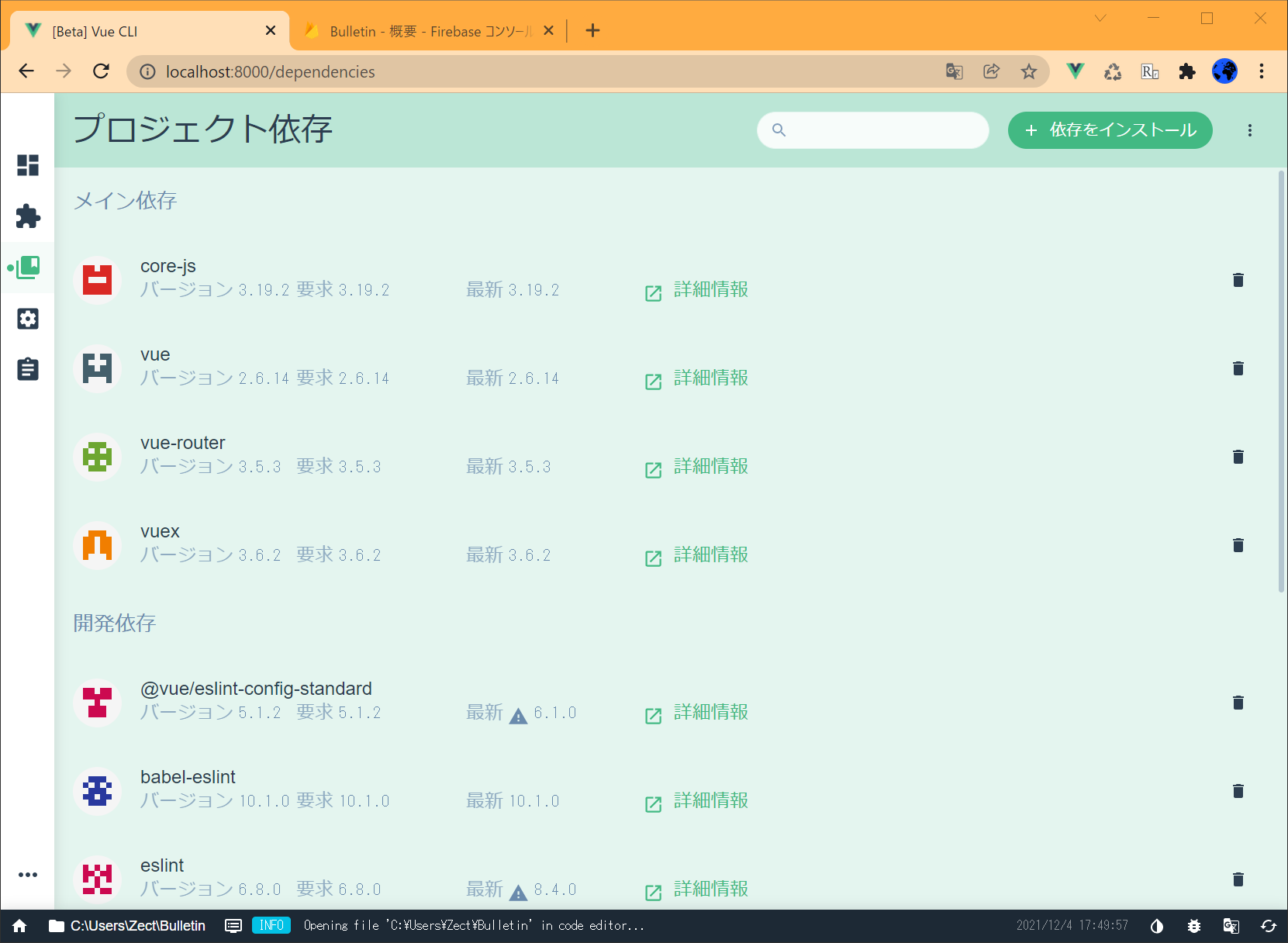
サイドバーの上から三つ目「依存」を押します

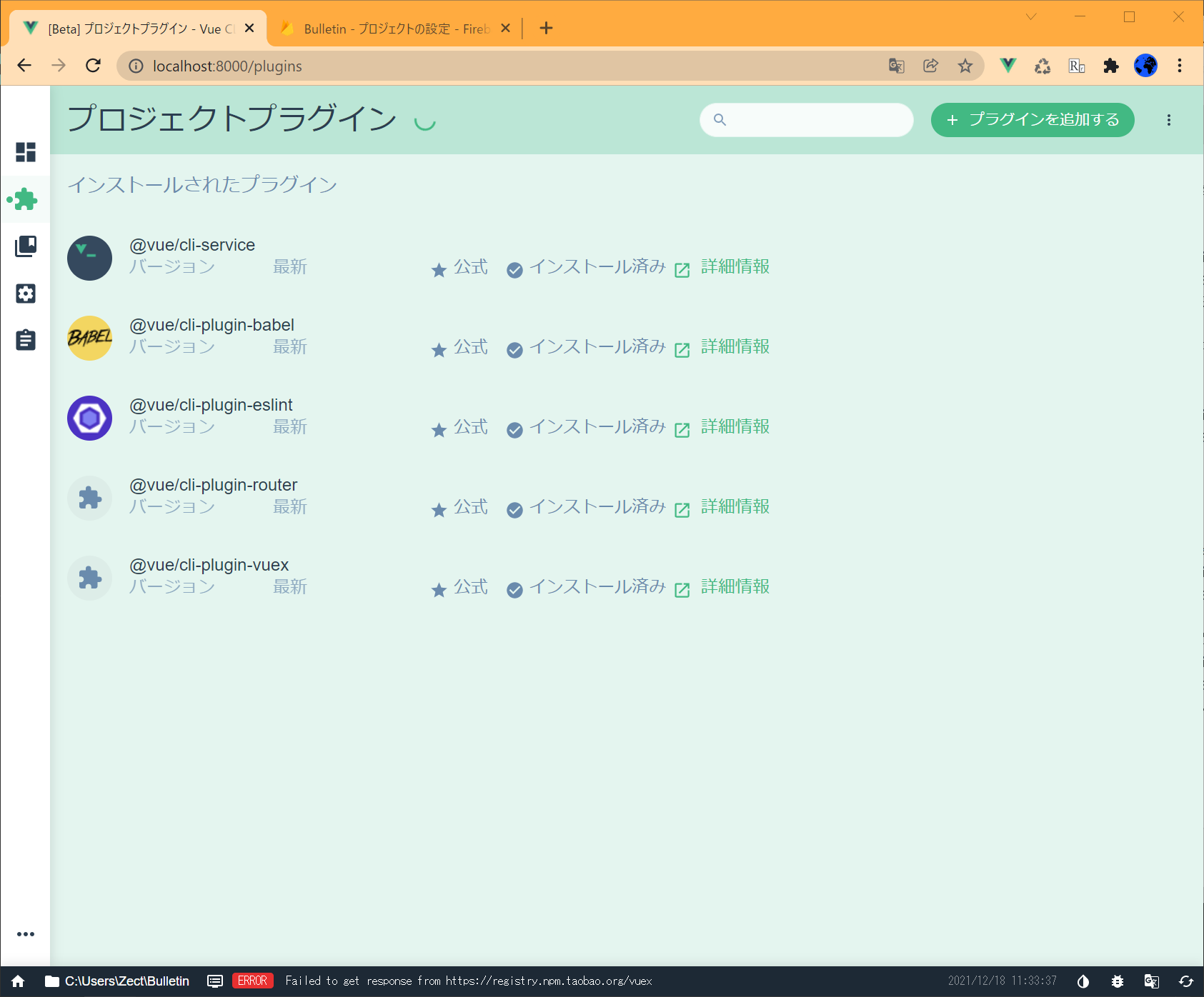
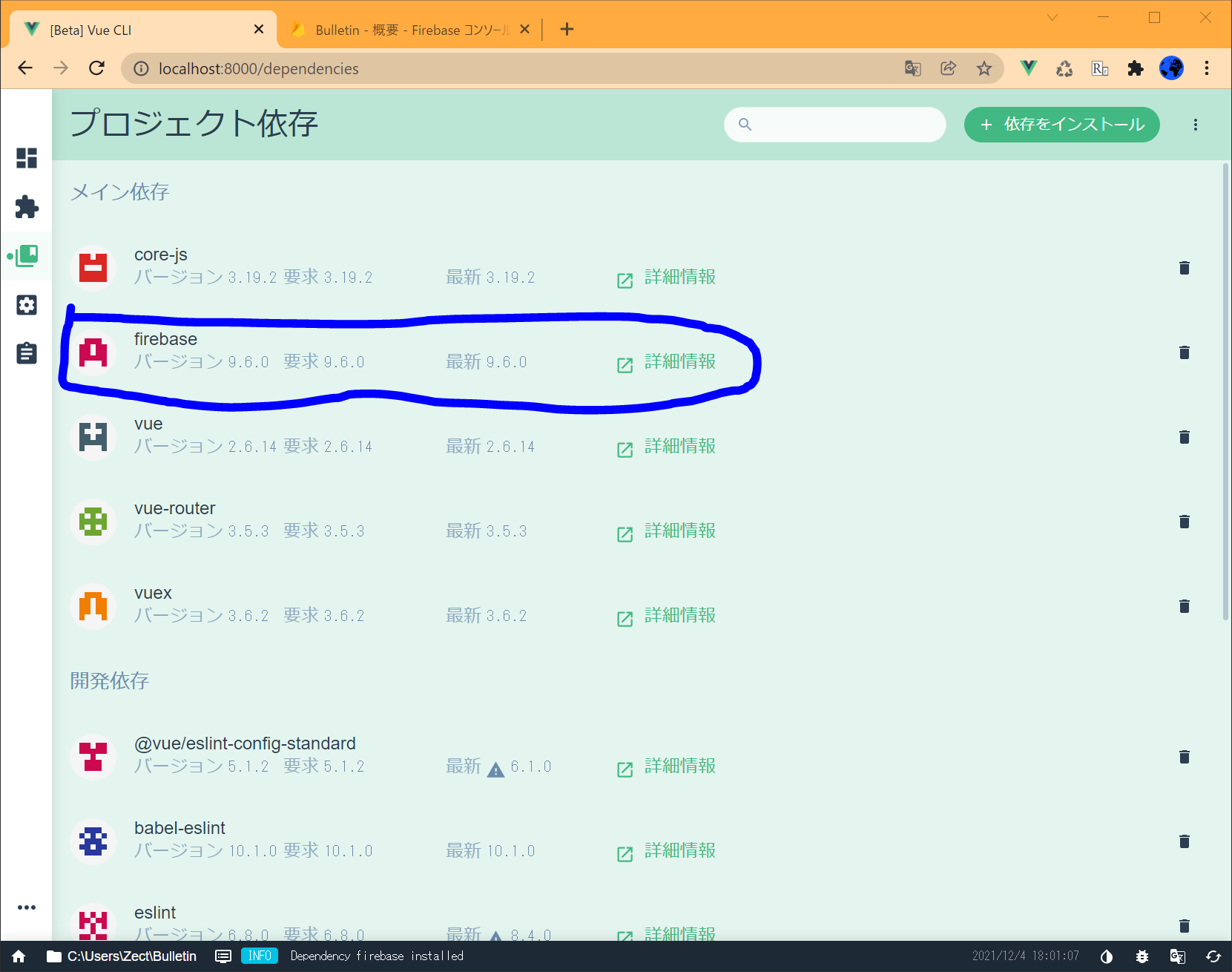
このような画面になっていると思います
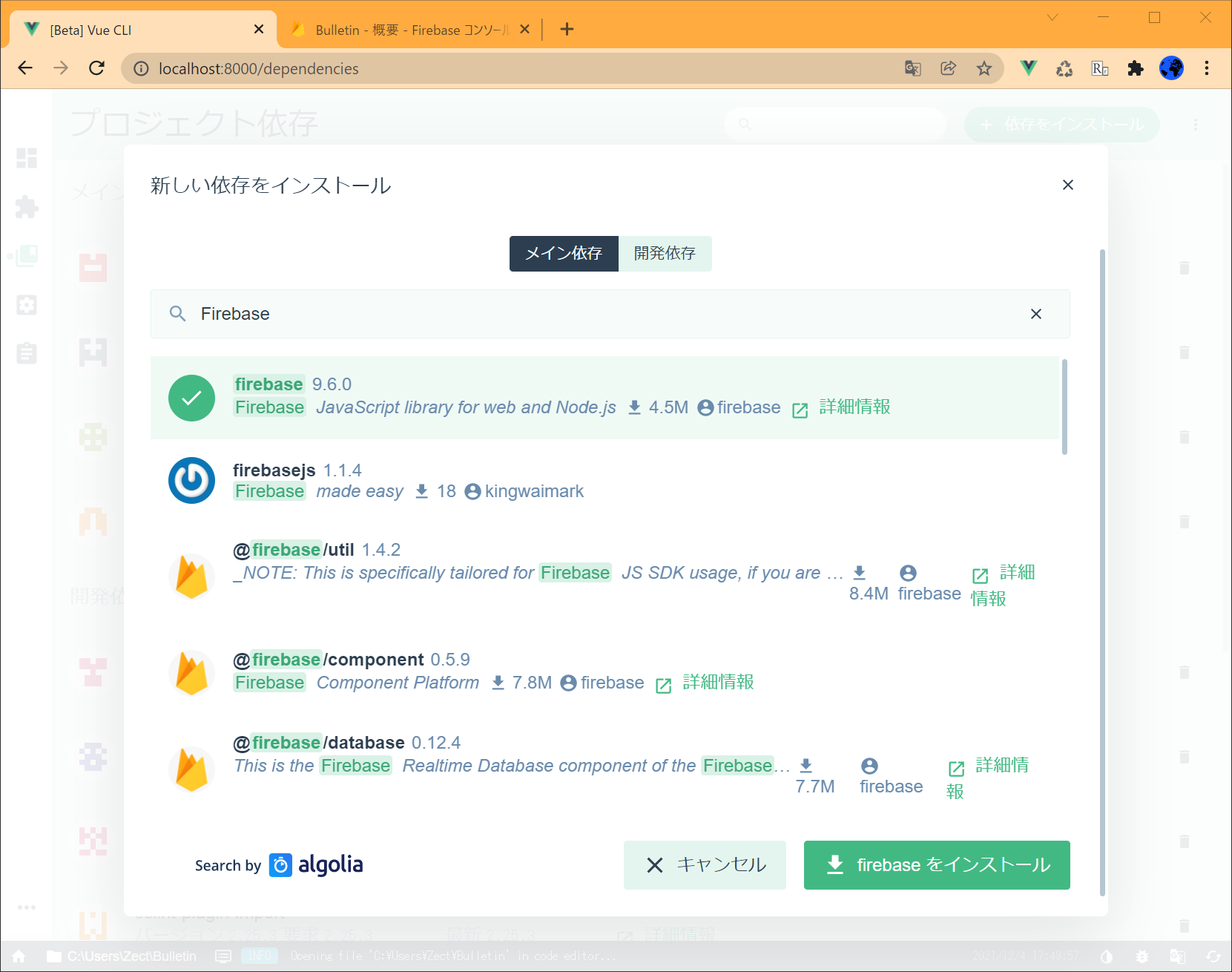
そしたら、右上にある「+依存をインストール」をクリックします
候補の一番上を選択(クリック)し、右下の「↓ firebaseをインストール」をクリック
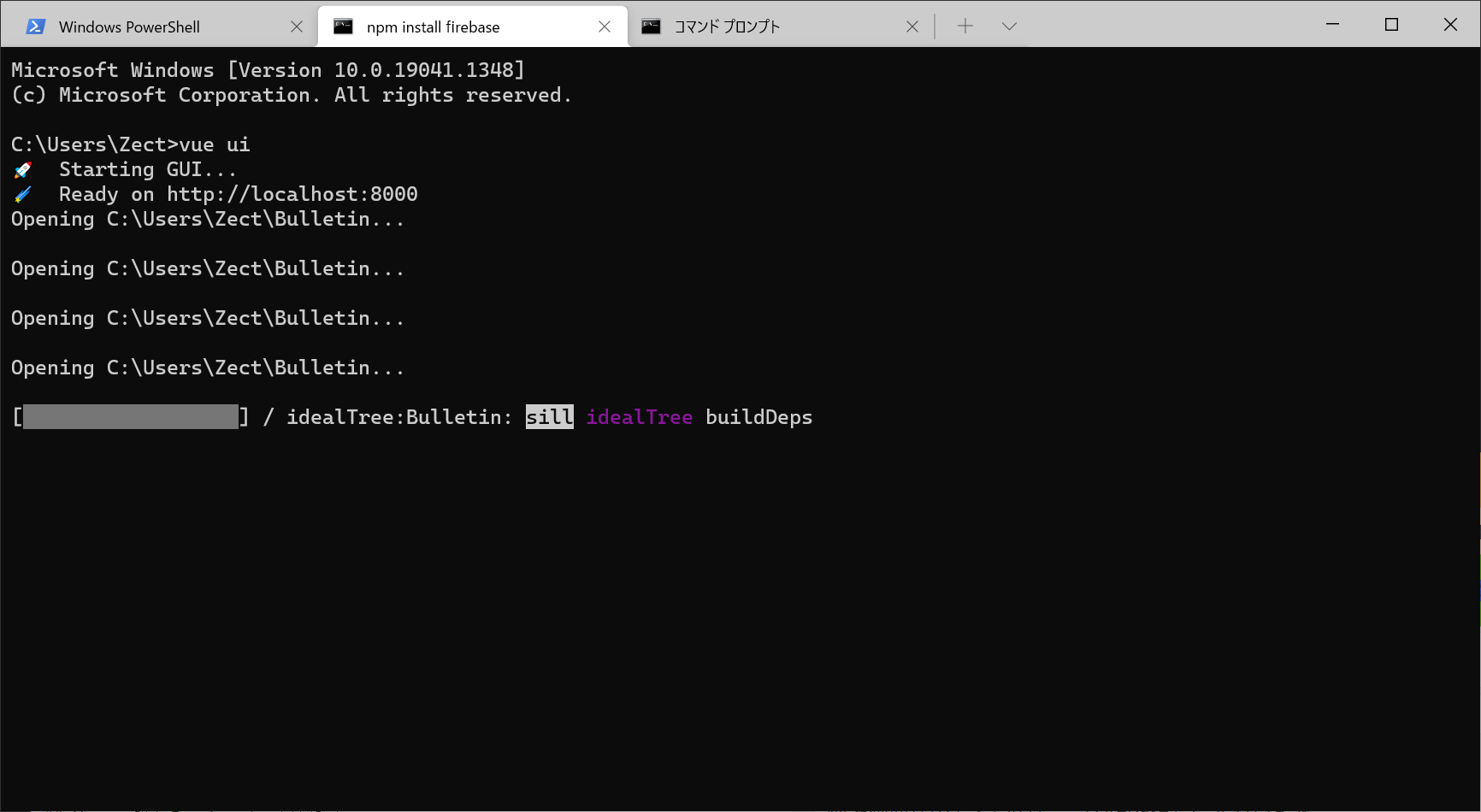
コンソールの方で、firebaseのインストールが始まります。

完了すると、自動的に画面が戻ります。

依存一覧に「firebase」があることが確認できれば、インストール完了です。
さいごに
いかがでしたか?
Vue.jsのプロジェクトって、VueUI使えば一瞬で作れます。
プラグイン/依存系もボタンをポチポチするだけで管理ができてしまうので、楽です。
みんなもやってみてね〜 ノシ