初めに
Laravelの基本機能が充実していることはLaravelarの皆さんであれば既にご存知かと思いますが、
Laravelに導入できるパッケージも非常に充実しています。
今回は、自分がよく開発で導入するパッケージの中でも開発速度を爆速![]() にしてくれるものを紹介します!
にしてくれるものを紹介します!
Laravel-admin
管理画面を爆速で構築できるパッケージです。
Laravelで管理画面を構築するパッケージはVoyagerなどもよく挙げられますが、ソースコードで完結している点が扱いやすいです。
個人的なお気に入りはモデルからのスキャフォルドがとっても便利な点ですね!
使い方
下記のコマンドでインストールが完了します。
$ composer require encore/laravel-admin
$ php artisan vendor:publish --provider="Encore\Admin\AdminServiceProvider"
$ php artisan admin:install
これだけで、 http://${ホスト}/admin にアクセスすると管理画面が出てきてログインできます。
(デフォルトID/PASS は admin/admin)
インストールが済んだら、CRUDを実装します。
このとき、モデルを指定することでいい感じにスキャフォルドしてくれます。
今回は、Laravelにデフォルトで存在する users テーブル/モデルを使用して試してみます。
マイグレーションファイルに記載されているデータベースの構造は下記の通り。
<?php
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
$ php artisan admin:make UserController --model=App\\User
App\Admin\Controllers\UserController created successfully.
Add the following route to app/Admin/routes.php:
$router->resource('users', UserController::class);
--model=App\\User でEloquentモデルを指定します。
※指定しなくてもコントローラは生成できますが、後述するメリットが消えてしまいます!
コマンドを実行すると、下記のコントローラが生成されます。
<?php
namespace App\Admin\Controllers;
use App\User;
use Encore\Admin\Controllers\AdminController;
use Encore\Admin\Form;
use Encore\Admin\Grid;
use Encore\Admin\Show;
class UserController extends AdminController
{
/**
* Title for current resource.
*
* @var string
*/
protected $title = 'User';
/**
* Make a grid builder.
*
* @return Grid
*/
protected function grid()
{
$grid = new Grid(new User());
$grid->column('id', __('Id'));
$grid->column('name', __('Name'));
$grid->column('email', __('Email'));
$grid->column('email_verified_at', __('Email verified at'));
$grid->column('password', __('Password'));
$grid->column('remember_token', __('Remember token'));
$grid->column('created_at', __('Created at'));
$grid->column('updated_at', __('Updated at'));
return $grid;
}
/**
* Make a show builder.
*
* @param mixed $id
* @return Show
*/
protected function detail($id)
{
$show = new Show(User::findOrFail($id));
$show->field('id', __('Id'));
$show->field('name', __('Name'));
$show->field('email', __('Email'));
$show->field('email_verified_at', __('Email verified at'));
$show->field('password', __('Password'));
$show->field('remember_token', __('Remember token'));
$show->field('created_at', __('Created at'));
$show->field('updated_at', __('Updated at'));
return $show;
}
/**
* Make a form builder.
*
* @return Form
*/
protected function form()
{
$form = new Form(new User());
$form->text('name', __('Name'));
$form->email('email', __('Email'));
$form->datetime('email_verified_at', __('Email verified at'))->default(date('Y-m-d H:i:s'));
$form->password('password', __('Password'));
$form->text('remember_token', __('Remember token'));
return $form;
}
}
ここでありがたいポイントが、モデルが参照するテーブルのデータ型や名前に応じて自動で入力フィールドを調整してくれることです。
先ほど、モデルを指定したメリットがここで出てきます。
<?php
protected function form()
{
$form = new Form(new User());
$form->text('name', __('Name'));
// 宣言はstring型だがemailフィールドで生成
$form->email('email', __('Email'));
// timestamp型なので日付用のフィールドで生成
$form->datetime('email_verified_at', __('Email verified at'))->default(date('Y-m-d H:i:s'));
// パスワードはマスクして表示
$form->password('password', __('Password'));
$form->text('remember_token', __('Remember token'));
return $form;
}
この他にも様々なフィールドが存在し、DBのカラムタイプに応じた入力フィールドを自動で入力してくれるので爆速![]() です。
です。
そしてコントローラができたら、ルーティングを設定して実際のブラウザで表示を確認していきます。
app/Admin/routes.php に、UserController のルーティングを追記します。
<?php
function (Router $router) {
$router->get('/', 'HomeController@index')->name('home');
+ $router->resource('users', UserController::class);
}
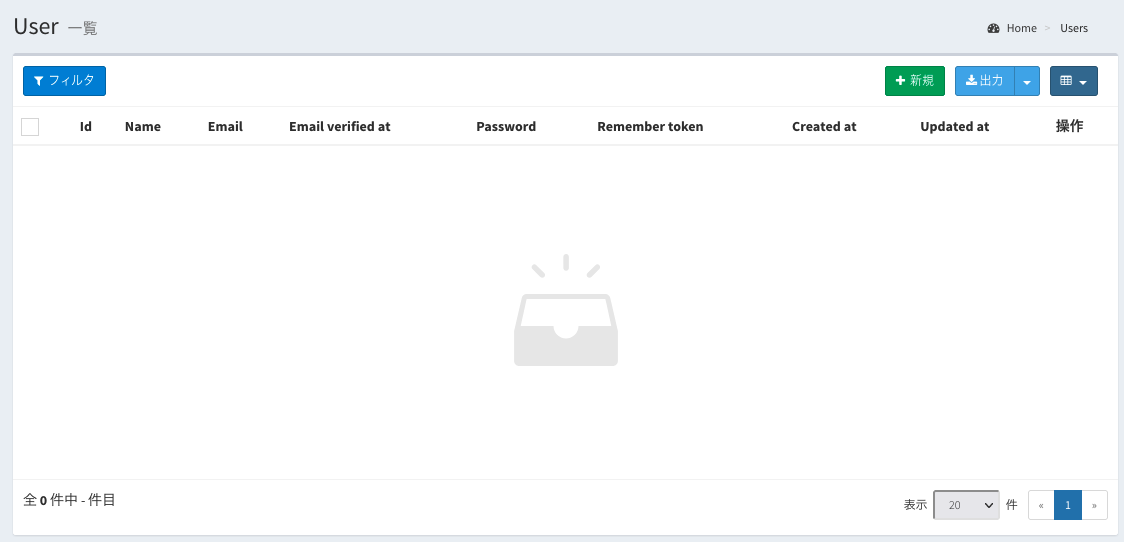
そして http://${ホスト}/admin/users にアクセスすると
無事に一覧ページが完成しています。
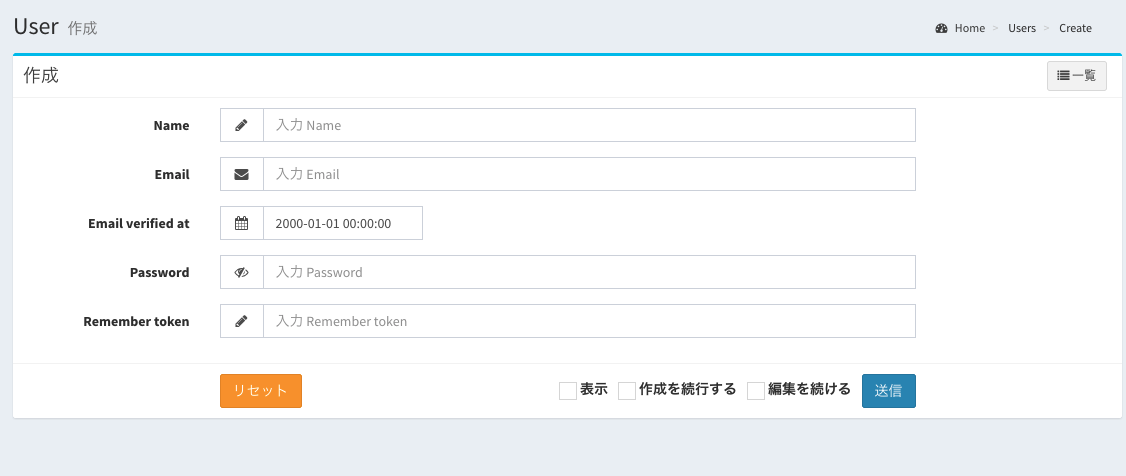
「作成」ボタンを押すと下記のようなフォームが出てきます。
ユーザーの新規追加や、追加後の編集も既に行える状態になりました!

$ php artisan admin:make UserController --model=App\\User
たった1つのこのコマンドを打ち込んで、ルーティングを設定するだけでCRUDが実現できるのです。 とても便利!
もちろんエンドユーザーが触るには見た目が質素すぎたり、大規模開発にはむしろ要件に応えてくれず速度が落ちたり、、というデメリットもありますが、
ブログなどのCMSとしては十分な機能があります。
特に小規模開発で**「管理画面なんて作ってる暇ない!!![]() 」**というときにとても活躍してくれます
」**というときにとても活躍してくれます
Sentry
エラー監視ツールとして有名なSentry、公式でLaravel向けのパッケージが存在しています。
エラーが出ればログファイルに記録はされますが、せっかくなので専用のサービスを活用しましょう。
使い方
下記コマンドでパッケージを導入します。
$ composer require sentry/sentry-laravel
次に、app/Exceptions/Handler.php に下記のように追記します。
public function report(Throwable $exception)
{
+ if (app()->bound('sentry') && $this->shouldReport($exception)) {
+ app('sentry')->captureException($exception);
+ }
parent::report($exception);
}
そして、下記コマンドを実行することで config/sentry.php が生成され、 .env に必要なパラメータがセットされます。
$ php artisan sentry:publish --dsn=https://examplePublicKey@o0.ingest.sentry.io/0
※ --dsn=https://examplePublicKey............. の部分はSentryにサインインして取得したものを利用してください。
これで準備は完了です!実際に下記のコードを route.php に追加してエラーを発生させてみましょう。
Route::get('/debug-sentry', function () {
throw new Exception('My first Sentry error!');
});
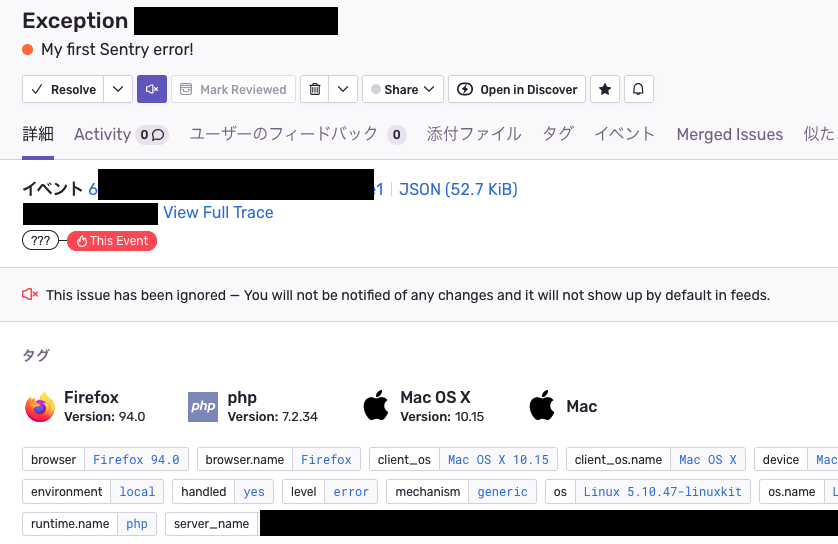
これで、/debug-sentry にアクセスしてエラーを発生させた後、Sentryを見に行ってみると、、
実際にエラーが記録されていますね!
5xx系のエラーは全て送信され、リクエストからわかる情報(デバイス、OSのバージョン、ブラウザ、など色々)が確認できます!
これによって、エラーの把握&原因特定&改善が爆速![]() になります。
になります。
本番でしか再現しないエラーなどもどうしても存在するので、そういったケースに簡単な導入でいち早く対応できるのが便利です。
IEでしか発生しないエラーは無視するとかも判断できますね
複数人でエラーの確認・管理をするには有料になりますが、1人での利用は無料なのでガンガン使っていきましょう。
エラー検知するだけであれば、1人が登録してSlackへ通知メールが飛ばすようにすれば十分活用できますね!
laravel-debugbar
debugbar, 文字通りデバッグ用のツールで、サーバーが受け取ったリクエストの詳細を確認できます。
実行クエリの確認などの便利な使い方もあるので、デバッグツールとしてはとても使いやすいです。
使い方
下記コマンドでインストールが完了します。
$ composer require barryvdh/laravel-debugbar --dev
$ php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"
本番環境にはインストールしたくないので、--devオプションは付けるようにしましょう。
これだけで、APP_DEBUG=true の環境でdebugbarが表示されるようになります。
実際に自分がよく使う機能を2つ紹介します!
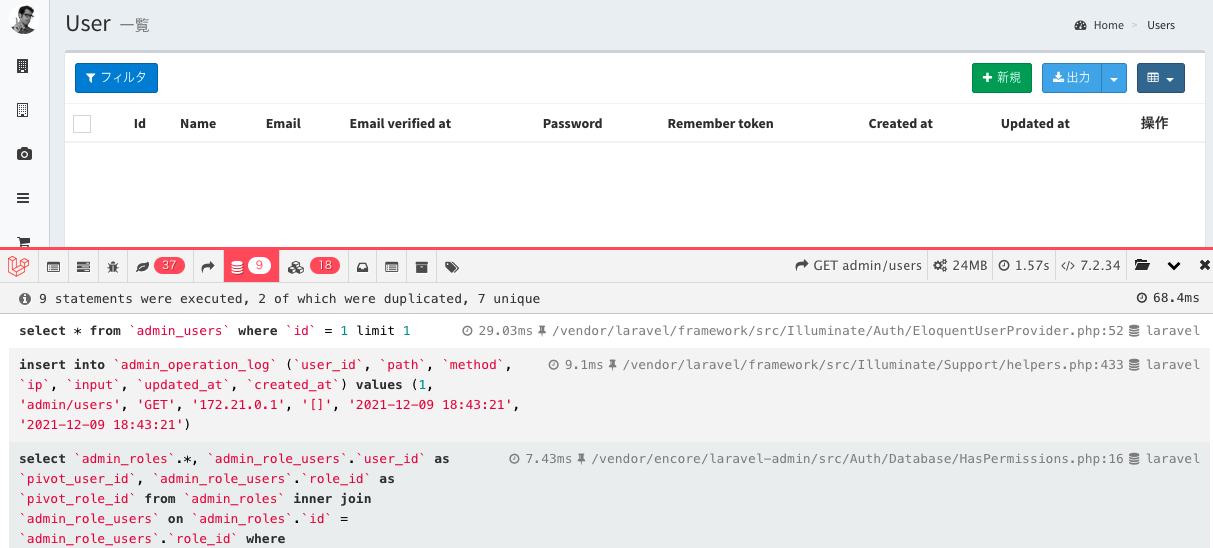
クエリ確認機能
Queriesのタブを開くと、このリクエストで実行されたクエリが確認できます。
画像では、先ほどの Laravel-admin にアクセスしてクエリ結果を表示させています。
ここでページをアクセスした際に実際に発行されたクエリが確認できるので、Eloquentやクエリビルダだけだと確認しづらい部分も簡単に確認できて、開発スピードが爆速![]() になります。
になります。
また、クエリ発行数はタブに表示されているため、N+1の察知など意外と気づきにくいポイントもここから確認しやすいです。
クエリごとの実行時間が確認できるのも、パフォーマンス改善、ボトルネック特定に便利ですね!
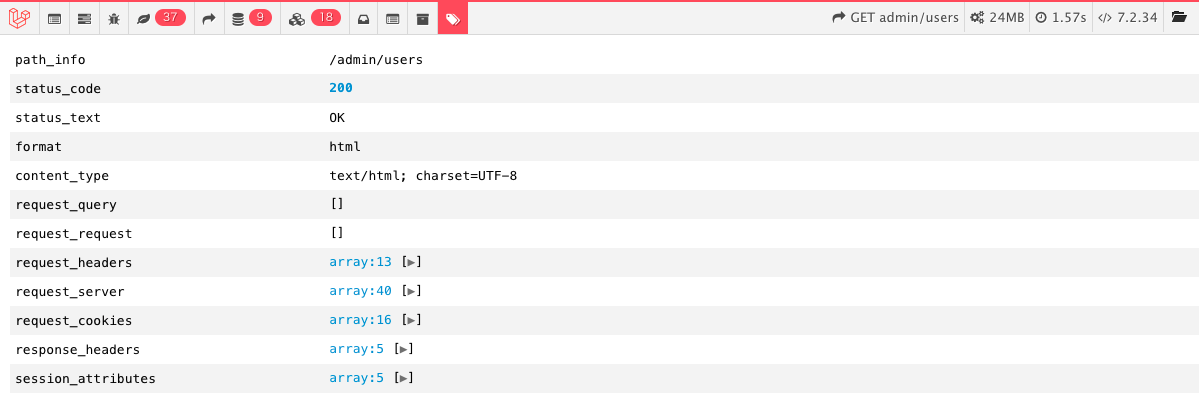
リクエスト確認
Requestのタブを開くと、リクエスト/レスポンスのヘッダー、ボディ、Cookieなどの情報が確認できます。
たまにこういったリクエストのやりとりの部分で問題が起きたとき結構デバッグ自体が意外と面倒だったりするので、
「CSRF設定してるのに419になる...」「セッションに値入ってる?」などの確認に活用してください。
以上が、Laravelの開発速度を上げてくれるパッケージでした。
「〇〇が入っていないなんておかしい!」などのご意見も是非是非お聞かせください。
アドベントカレンダー盛大に遅刻しました…申し訳ありません…