はじめに
Gatsby.jsという静的サイトジェネレータで技術ブログを作成し、Netlifyというホスティングサービスでホスティングする流れを説明します。
こんな感じのブログを作るための手順を説明していきます。
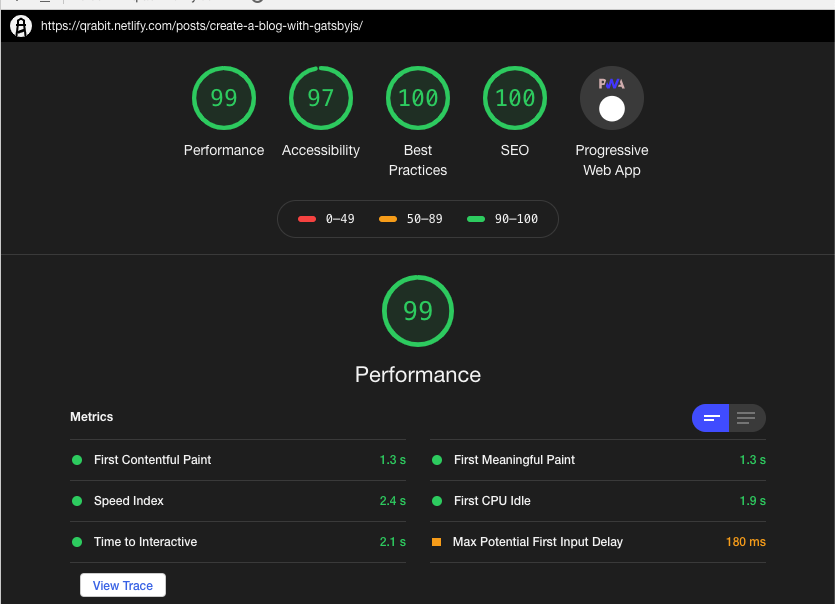
ちなみにAudits(Chromeのパフォーマンス測定機能)でスコアを測った結果こんな感じになりました。

Gatsby.jsとは
静的サイトを高速に構築することができるReact製の静的サイトジェネレータ。
細かい内容に関しては公式ドキュメントや、以下の記事が参考になります。
参考サイト:Reactベース静的サイトジェネレータGatsbyの真の力をお見せします
今回はgatsby-starter-lumenと言うブログテンプレートを使用します。

Netlifyとは
Githubと連携し、連携したソースをホスティングしてくれる静的Webホスティングサービス
基本無料
参考サイト:高機能ホスティングサービスNetlifyについて調べて使ってみた
手順
1.NetlifyにGatsbyのプロジェクトをデプロイ
1-1.gatsby-starter-lumenにアクセスし、下記の「Deploy to netlify」をクリックします。

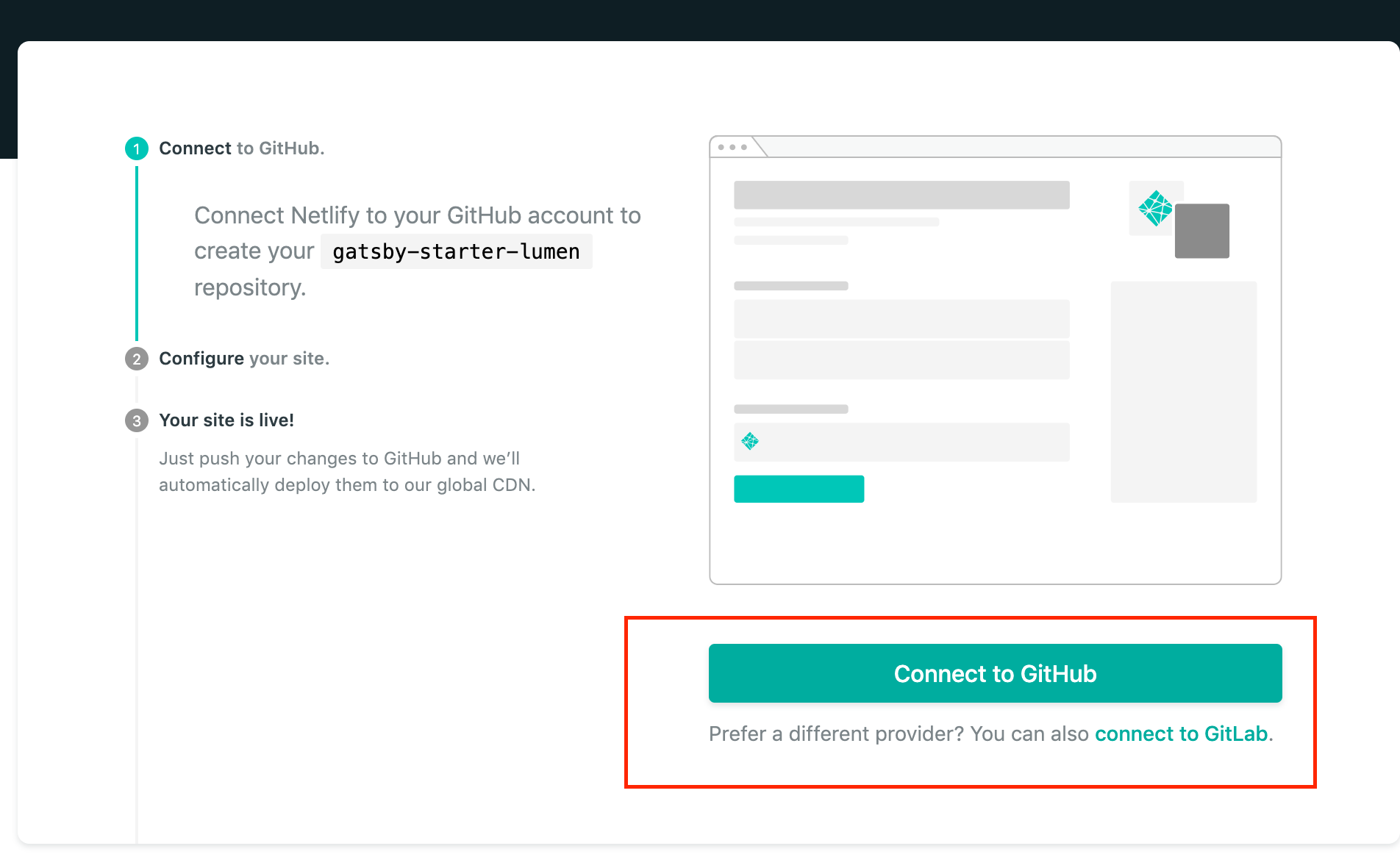
1-2.Githubとアカウント連携を行います。
NetlifyはGithubのリポジトリを連携し、そのリポジトリのソースをホスティングするため、Githubのアカウント連携を行う必要があります。

1-3.リポジトリ名を決めます。
リポジトリ名を決めて、Save&Deployを押下すると、Githubにgatsby-starter-lumenのリポジトリが作成され、Netlifyでホスティングが開始されます。
注意点としてはリポジトリの公開設定がpublicに設定された状態で作成されるので、privateにしたい人はGithub上で設定を変更する必要があります。

1-4.動作確認
デプロイ後にNetlifyのログイン後の画面にURLが表示されていると思うので、実際にアクセスし表示確認を行う。
サイトを変更したい場合はSite settings -> Change site nameから変更可能

2.ローカル環境構築
2-1.Githubからソースをclone
1-3の手順でGithubにリポジトリが作成されているので、Cloneしてください。
2-2.Git, Node, npm, gatsby-cliのインストール
下記のリンクを参考にGit, Node, npm, gatsby-cliを導入してください。
参考:[Set Up Your Development Environment](https://www.gatsbyjs.org/tutorial/part-zero/
2-3.ローカル環境の動作確認
Githubからクローンしたディレクトリに移動し、以下のコマンドを実行します。
cd ●●● # Gatsbyのプロジェクトディレクトリ
npm install
gatsby develop # 開発サーバを起動
localhost:8000にアクセスし、ブログが表示されるか確認
3.プロフィール変更や記事の投稿手順
3-1.サイドメニューの情報変更
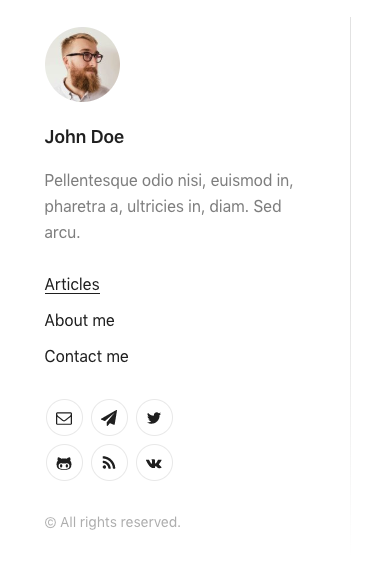
サイドメニューのプロフィールを自分自身の情報に書き換えていきましょう。

プロフィール情報はconfig.jsで管理しているため、各パラメータを書き換えていきます。
連絡先を示すアイコンを消す場合はconfig.jsとuse-site-metadata.jsから該当のパラメータを削除する必要があります。
以下のソースでは「telegram」「rss」「vkontakte」を削除しています。
修正後は「gatsby develop」コマンドを実行します。
# 修正イメージ
-----省略-----
author: {
name: 'test',
photo: '/test.jpg',
bio: 'Test',
contacts: {
email: 'test@gmail.com',
twitter: 'test',
github: 'test'
}
}
-----省略-----
-----省略-----
contacts {
email
twitter
github
}
-----省略-----
このようにアイコンやプロフィール名が書き換わっていることが確認できます。
3-2 記事の投稿
以下のディレクトリにMarkdown形式のファイルを作成することで、記事を作成することができます。
試しに以下のmdファイルを作成してみます。
/content/posts/
---
title: "タイトルテスト"
date: "2019-08-17T23:46:37.121Z"
template: "post"
draft: false
slug: "/posts/test/"
category: "JS"
tags:
- "Tech"
- "Gatsby.js"
- "JS"
description: "test!"
---
### テスト
+ テスト
+ テストっと
3-3:Git pushし、Netlifyに反映
記事の作成やプロフィールの変更後にGit pushを行うと自動的にNetlifyの方にも反映されるようになっています。
Netlify便利ですね。