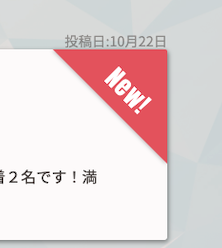
突然ですが、よくサイトで記事一覧を見るときにこんな感じのタブって見たことないですか?

新着の記事だったり洋服とかであれば「この冬の新作です!」みたいなことをわからせるような装飾ですかね。
なんかこういうのあったなーと思って、自分も実装してみたい!と思ったんですが、当時はどうやって実装したらいいかわからず悩んでいた時期がありました...。
ですが、なんとか実装ができたので、そのときの事を書いてみようと思います。
ちなみに、当時はRailsを用いてアプリケーションの実装をしていたのですが、今回は触れずに、飽くまで装飾の部分にフォーカスを当て用と思います。
(Railsちょっと忘れてる。)
■やりたいこと
- 新着記事のカードの右上に、新着だということをユーザーに知らせる**「New!」タブ**を付けたい。
■今回作りたいパーツ
- 形状:図のように三角形を作って、その中に文言を入れる。
- 今回は新規投稿を知らせたかったので「New!」という文言にする。
■実装してみる
- 三角の形状を表現する
とりあえず要素を作ってみます。
<div class=”box”></div>
.box {
width: 300px;
height: 300px;
background-color: crimson;
}
とりあえず幅と高さと背景色指定してこんな形状のものを作ってみました。
...ここからどうやって三角にするんや。
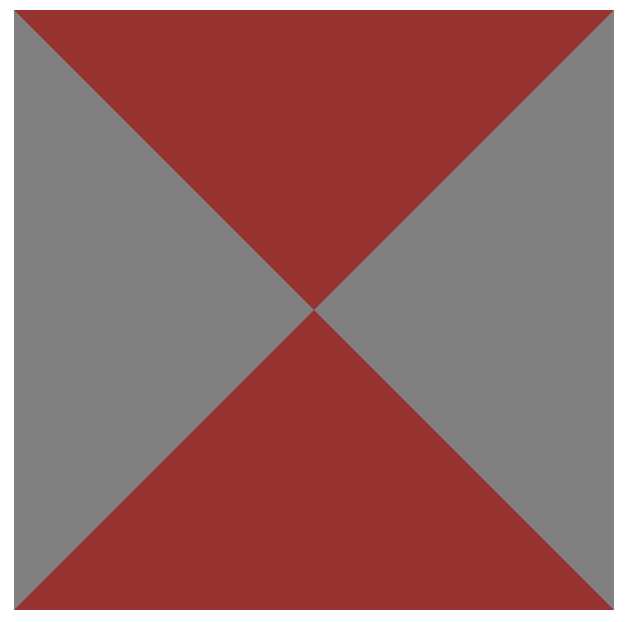
色々CSSを触っている中で、あるプロパティを指定して触っていたら、こんな形状が現れました。
なんとも幾何学的な模様ができあがりました。
これは何をしたかというと、
ただボーダーを設定してその値をいじっただけなんです。
上の状態のとき、この要素のスタイルはどのようになっているかというと
.box {
width: 300px;
height: 300px;
background-color: crimson;
border-top: 150px solid brown;
border-bottom: 150px solid brown;
border-left: 150px solid gray;
border-right: 150px solid gray;
}
こんな感じでプロパティにborderを
- top
- bottom
- left
- right
それぞれに当てている状態で、そのborderの太さを150pxに設定。そしてそれぞれ別の色を指定している状態でした。
なんとなく四隅の斜め感、近いな
こんなざっくりとした感覚でしたが、ここから再度いじってみます。
Chromeの検証ツールを使って、幅と高さを変えてみます。
先ほどの__width__と__height__の値「300px」を、50pxまで小さくしてみたときの様子です。
お?これはいけるのではないか?
さらに小さくしてみましょう。
思いきって幅と高さを0にしてみます。
なんかこんな形のクッキーありませんでした?
そんなことはさておき、めちゃくちゃ近づいた気がします。
borderの値に指定している色を整えるとうまくいきそうな気がしてきました。
やってみます。
- border-topとborder-right
- border-leftとborder-bottom
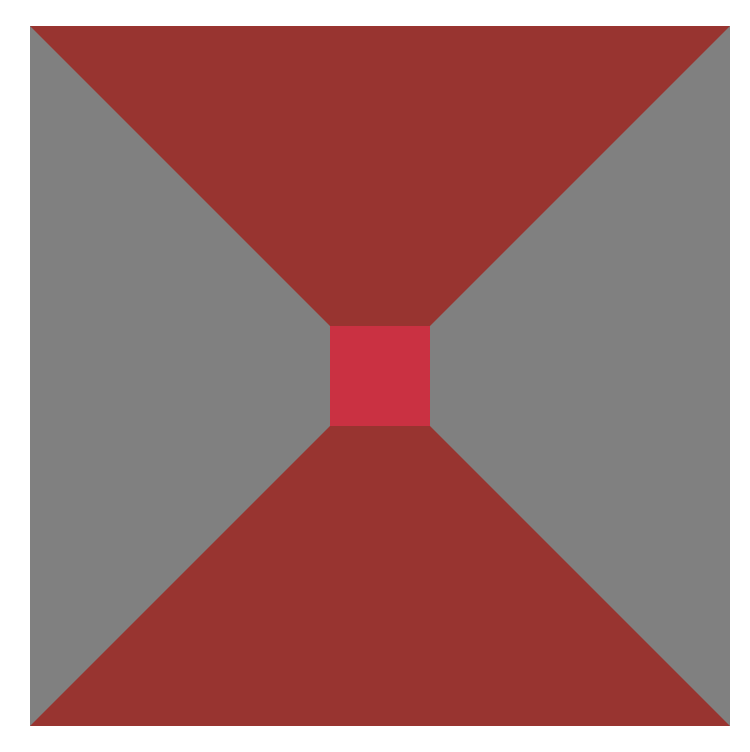
で、それぞれ色を入れ替えて整えてみました。
右上側の赤い部分がまさに作りたかった形になっています。
ですが、このままだと左側のグレー色の部分が邪魔になってしまいます。
これをなんとか無くしたいです。
■transparentで透明色指定
背景に合わせた色に指定しても問題はないと思いますが、今回は色を指定するときに「透明」を意味する便利な値があるので、それを使います。
それが__「transparent」で、「トランスペアレント」__と読みます。
色を指定できるプロパティで、値をこの__「transparent」__に指定すると、「透明」にすることができます。
じゃあ、プロパティのborderの色指定をしなければいいじゃないかと思うかもしれませんが、borderプロパティの特性上、色を指定しなくても装飾することはできるのですが、
その背景色は自動的に「黒(#000000)」となる特性があります。
なので今回しようしているborderプロパティの色指定は「透明色」を明示的に指定してあげる必要があります。
ということで、透明にしたい部分のプロパティの色の指定を「transparent」で指定して再度確認してみます。
また、今までborderプロパティで__「brown」を指定していた部分を完成形と同じ色にしようと思うので、borderの色を「crimson」__に指定します。
その状態でブラウザで確認するとこのようになります。
できました!
形状ができればあとはテキストを加えて完成です。
■文言「New!」を加える
ここでもう一度完成形をみてみます。
今回文言の位置は形状の三角形のちょうど底辺となる一番長い変の真ん中に来るようになっています。
それでは文言の実装に入ります。
形状を作成し終わったときの状態をここでもう一度整理します。
<div class="box"></div>
.box {
width: 0px;
height: 0px;
/* background-colorプロパティは削除します */
border-top: 150px solid crimson;
border-bottom: 150px solid transparent;
border-left: 150px solid transparent;
border-right: 150px solid crimson;
}
ブラウザで見るとこのような状態になります。
この状態から、htmlファイルのdiv要素に文言を追記します。今回はspanタグを使用します。
<div class="box">
<span>New!</span>
</div>
ここまで実装してブラウザで確認するとこうなります。
ここから__文字の大きさ__や、__位置の調整__をしていきます。
まずは文字の大きさを調整します。
特段指定する大きさはないですが、
今回は説明上大きめなものを作成しているので、文字の大きさも大きめに指定します。
- フォントの大きさを50pxに指定します。
font-size: 50px;
これで文字の大きさの調整はできました。
完成系は文字色を白にしてますが、この段階で白にしてしまうと、透明な部分(背景)と被ったときに見えなくなってしまい、
位置調整の際にわからなくなってしまうので、あとから指定するようにします。
次に位置の調整に入ります。
今回はpositionプロパティを使って、
boxクラスを指定している要素を相対位置とし、
span要素を絶対位置に設定して位置の調整をしていきます。
そして、文字を回転させないといけないので、transformプロパティを使って
文字を45度回転させていきます。
.box {
position: relative; /* 追記 */
width: 0px;
height: 0px;
border-top: 150px solid crimson;
border-bottom: 150px solid transparent;
border-left: 150px solid transparent;
border-right: 150px solid crimson;
}
.box span {
position: absolute;
top: calc(50% - (60px / 2));
left: calc(50% + (60px / 2));
transform: translate(-50%, -50%) rotateZ(45deg);
font-size: 60px;
color: #ffffff;
}
ちょっと飛ばしてしまったかもしれませんが、まずはこれでブラウザを確認すると完成系になっていると思います。
- まずboxクラスに__「position: relative;」__を追記して、この要素が相対位置を取るように指定します。
- 次にspan要素に__「position: absolute;」__を指定して、boxクラスを指定した要素に対して絶対位置を取るように指定します。
- そこからtop,leftと、boxクラスの要素の上下左右中央から、フォントサイズに指定した60pxの半分だけ中に入り込むようにcalc関数を使って指定しています。
- そして、transformプロパティの2つめの値__「rotateZ」__で、通常の状態から__45度回転__した状態になるように指定しています。
- 最後に文字色を白(#ffffff)に指定して、完成です。
いかがだったでしょうか。
これも一つの「表現方法」なので、同じ形でも別のcssの当て方があるかもしれませんが、
今回は自分が色々CSSをいじっていて辿り着いた三角形で新着タブを作る方法をご紹介しました!
他にも表現方法があると思うので、やってみてください。
ここまで見てくださりありがとうございました!