Introduction
最近、VS codeでメモやドキュメントを残すことが増えて、Markdownで書く機会が増えました。
*2022/2/22 GithubやNotionでも、mermaid記法をサポートしてきており、注目度も上がってきてますね。
いろいろと試しているなかで、Mermaidを使ってガントチャートやシーケンス図も作れる便利さを知り、せっかくなので書き方をnoteしておきます。
VS codeをmarkdown editorとして使用するということ自体は、多くの方がやっています。
特に、VS code + Markdown Preview Enhanced の拡張機能 という構成で使用する人が多く、私もその構成で使っています。
余談ですが、もともとAtmoでかなり支持されていた拡張機能(パッケージ)のようです。
私もAtomを使うには使いますが、VS codeのほうがサクサク動くので、VS codeで出来るように拡張しました。
準備
Markdown Preview Enhancedも、mermaid記法に対応していますが、これは_VScodeのプレビューに機能追加_ではなく、_新たなプレビュー機能_を与える拡張機能です。
ですので、ひとまず実験するには、markdownの中でmermaidを表示だけできるように、Markdown Preview Mermaid Supportをオススメします。
これにより、VScode常設のプレビュー機能の中に、markdownが表示されるようになります。
最終的にMarkdown Preview Enhancedを使うと、印刷などがさくっとできてお勧めです。
mermaid記法
まずは、mermaidについて。
mermaidの公式にも、いろんなサンプルや書き方が載っていますが、私が使おうと思っているSequence Diagramに絞って、表なんかでまとめて置ければと思います。
のちほど、時間があればGanttもまとめたいです。
Flowchartは分岐のひし形があまりいい感じとは思えず、Visioとかでかいちゃってもいいなぁ・・・と思った次第です。
(ちなみに、mermaidの公式ページに英語で説明は書いてあります。この記事で使用する例も、そのページからの引用が多いです。
過不足あるかもしれませんが、私自身があとから見直せる程度にざっくり日本語で説明していきます。)
Sequence diagrams
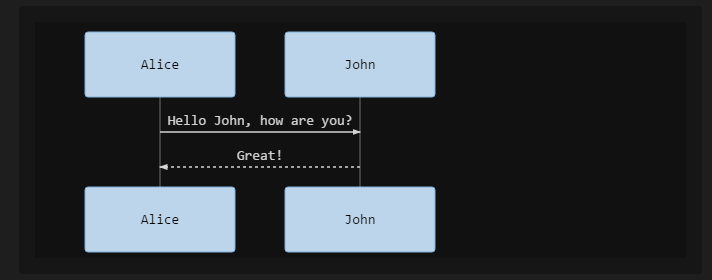
Sequence Diagramでは、以下のような図を作ることができます。
```mermaid
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
```
これを、プレビューするとこうなります。
Lifeline
ライフラインは、使用した言葉がそのまま反映されます。
直感的に書けてGoodですが、残念ながらライフラインの消滅を書き示す方法はないようです。
この時、ライフラインは登場した順に、左から増えていきますが、participantを順番を定義することが出来ます。
また、participant A as [name] とすれば、その後の記述では省略してAと書くことが出来ます。
先ほどの例に、participantを与えて、左右を逆転させてみましょう。
```mermaid
sequenceDiagram
participant A as John
participant B as Alice
B->>A: Hello John, how are you?
A-->>B: Great!
```
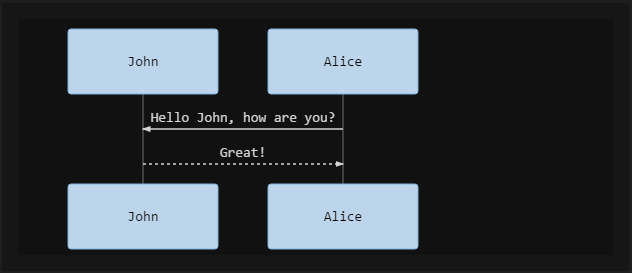
これは、このようになります。
シーケンスの記載がBから始まっていますが、participantでは先にAを定義しましたので
図の左はAであるJohnになりました。
Message
mermaid記法(というよりこういうドキュメント)の基本は、図のうえで矢印の方向がどちら向きだとしても、左から右へ書いていくことです。
以下、記号とその意味を表にまとめました。
| 記号 | 意味 |
|---|---|
| A -> B | AとBを実線でつなぐ |
| A --> B | AとBを点線でつなぐ |
| A ->> B | AとBを方向つきの実線でつなぐ |
| A -->> B | AとBを方向つきの点線でつなぐ |
| A -x B | AとBを×付きの実線でつなぐ(非同期) |
| A --x B | AとBを×付きの点線でつなぐ(非同期) |
これで、各シーケンスをつなぐことができます。
方向を右から左にする場合は、矢印の向けではなく、AとBを入れ替えます。
BをAにして、同じ参照にするとループ矢印にすることが出来ます。
また、結線する際には A->B : Timeout のように コロン + コメントを付けます。
※コロン以下を付けないと構文が出来ていないとみなされてしまいます。
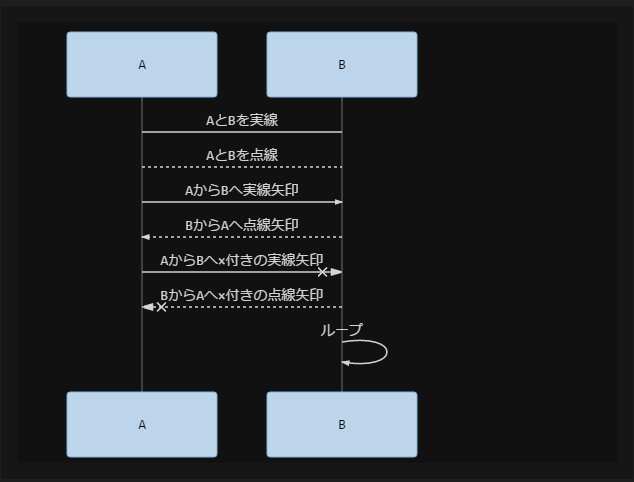
表をそのままグラフ化してみます。
```mermaid
sequenceDiagram
A->B:AとBを実線
A-->B:AとBを点線
A->>B:AからBへ実線矢印
B-->>A:BからAへ点線矢印
A -x B:AからBへ×付きの実線矢印
B --x A:BからAへ×付きの点線矢印
B->>B:ループ
```
ExecutionSpecification
ライフラインが実行状態(ExecutionSpecification)であることをactivateとdeactivateで記載します。
```mermaid
sequenceDiagram
A->>B:how are you?
activate B
B-->>A:Great!
deactivate B
```
実際に試してみてください。
これをいちいちやるのはめんどくさく、実は +と-を矢印の後ろにつけることで実行状態をコントロールできます。
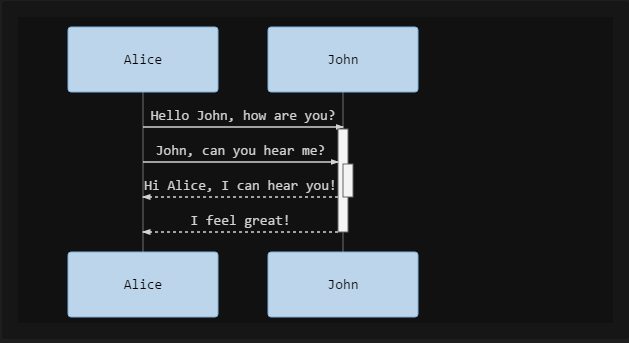
以下に例を示します。
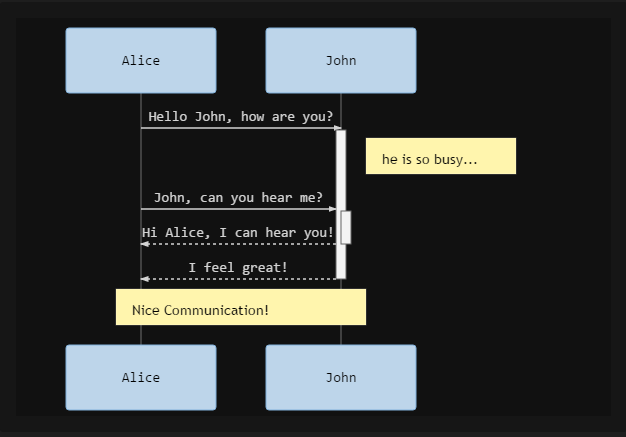
```mermaid
sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!
```
見ての通り、+をつけると実行仕様の最初、-をつけると実行仕様の終わりです。
Notes
Note [Position] [Actor]で、シーケンスの途中にメモを残すことが出来ます。
Position は right of, left of, overで指定します。
Actorは、どのライフラインにつけるかになります。
Positionでoverを使用する際は、橋渡しのメモになり、Actorをカンマ区切りで複数選択します。
世の中の全てに対応してはいませんが、複合フラグメントもいくつか書くことが出来ます。
使えるのは
opt,loop,parとaltです。
書き方は以下の通り。
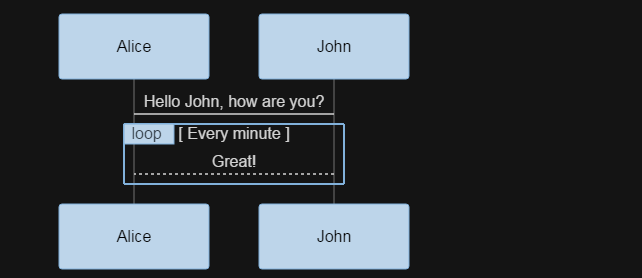
```mermaid
sequenceDiagram
Alice->John: Hello John, how are you?
loop Every minute
John-->Alice: Great!
end
```
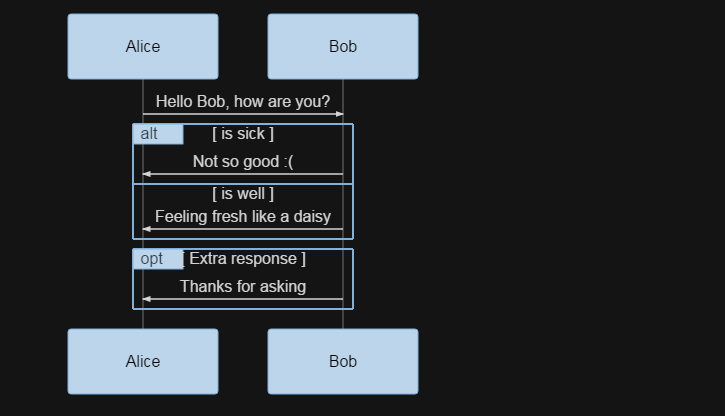
ただし、altに限り、以下のようにelseをつける必要があります。
```mermaid
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end
```
おわり
使う機会が多いか、というと微妙ですが、ちょっと相手側にシーケンス理解してもらいたい時はに
VS Codeでちょいちょい変更できたりするのは楽だと思います。
VS Codeをメインエディタにしているのなら、知っておいて損はないと思います。